Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Nota
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossa diretrizes de design atuais.
Ícones são representações pictóricas de objetos, importantes não apenas por motivos estéticos como parte da identidade visual de um programa, mas também por motivos utilitários como abreviação para transmitir significado que os usuários percebem quase instantaneamente. O Windows Vista apresenta um novo estilo de iconografia que traz um nível mais alto de detalhes e sofisticação para o Windows.
Observação: as Diretrizes de relacionadas a ícones padrão são apresentadas em um artigo separado.
Conceitos de design
Aero é o nome para a experiência do usuário do Windows Vista, representando os valores incorporados no design da estética, bem como a visão por trás da interface do usuário (interface do usuário). Aero significa: autêntico, enérgico, reflexivo e aberto. A Aero pretende estabelecer um design profissional e bonito. A estética Aero cria uma experiência elegante e de alta qualidade que facilita a produtividade do usuário e até impulsiona uma resposta emocional.
Os ícones do Windows Vista diferem dos ícones no estilo do Windows XP das seguintes maneiras:
- O estilo é mais realista do que ilustrativo, mas não é bem fotorealista. Ícones são imagens simbólicas que devem ter uma aparência melhor do que fotorealista!
- Os ícones têm um tamanho máximo de 256 x 256 pixels, tornando-os adequados para exibições de alto dpi (pontos por polegada). Esses ícones de alta resolução permitem alta qualidade visual em exibições de lista com ícones grandes.
- Sempre que forem práticos, os ícones de documentos fixos são substituídos por miniaturas do conteúdo, tornando os documentos mais fáceis de identificar e localizar.
- Os ícones da barra de ferramentas têm menos detalhes e nenhuma perspectiva, para otimizar para tamanhos menores e diferenciação visual.
Ícones bem projetados:
- Aprimore a comunicação visual do seu programa.
- Impacte fortemente a impressão geral dos usuários sobre o design visual do seu programa e apreço por seu ajuste e término.
- Melhore a usabilidade facilitando a identificação, o aprendizado e a localização de programas, objetos e ações.
As imagens a seguir mostram o que torna o estilo Aero da iconografia no Windows Vista diferente daquele usado no Windows XP.
![]()
Os ícones do Windows Vista (o bloqueio e a chave à esquerda) são autênticos, nítidos e detalhados. Eles são renderizados em vez de desenhados, mas não são completamente fotorealistas.
![]()
Os ícones do Windows Vista (os dois à esquerda) são profissionais e bonitos, com atenção aos detalhes que melhoram a qualidade de produção do ícone.
![]()
Esses ícones do Windows Vista mostram o equilíbrio óptico e a precisão percebida em perspectiva e detalhes. Isso permite que eles fiquem grandes ou pequenos, de perto ou à distância. Além disso, esse estilo de iconografia funciona para telas de alta resolução.
![]()
![]()
![]()
Esses exemplos mostram diferentes tipos de ícones, incluindo um objeto tridimensional em perspectiva, um ícone frontal (simples) e um ícone de barra de ferramentas.
Diretrizes
Perspectiva
Os ícones no Windows Vista são tridimensionais e mostrados em perspectiva como objetos sólidos ou objetos bidimensionais mostrados diretamente. Use ícones simples para arquivos e para objetos que são realmente simples, como documentos ou partes de papel.

Ícones 3D e simples típicos.
objetos tridimensionais são representados em perspectiva como objetos sólidos, vistos de um modo de vista de pássaros baixos com dois pontos de fuga.

Este exemplo mostra pontos de perspectiva e de fuga típicos de ícones 3D.
Nos tamanhos menores, o mesmo ícone pode mudar de perspectiva para direto. Com o tamanho de 16 x 16 pixels e menores, renderize ícones diretamente (voltados para a frente). Para ícones maiores, use a perspectiva.
- Exceção: ícones da barra de ferramentas são sempre voltados para frente, mesmo em tamanhos maiores.

Este exemplo mostra como o mesmo ícone é tratado de forma diferente, dependendo do tamanho.
Luz
- A fonte de luz para objetos dentro da grade de perspectiva está acima, ligeiramente na frente e ligeiramente à esquerda do objeto.
- A fonte de luz converte sombras ligeiramente na parte traseira e direita da base do objeto.
- Todos os raios de luz são paralelos e atingem o objeto ao longo do mesmo ângulo (como o sol). O objetivo é ter uma aparência de iluminação uniforme em todos os ícones e efeitos de destaque. Os raios de luz paralelos produzem sombras que têm o mesmo comprimento e densidade, fornecendo mais unidade entre vários ícones.
Sombras
Geral do
Usar sombras para levantar objetos visualmente da tela de fundo e fazer com que objetos 3D apareçam aterrados, em vez de flutuar estranhamente no espaço.
Use um intervalo de opacidade de 30 a 50% para sombras. Às vezes, um nível diferente de sombra deve ser usado, dependendo da forma ou cor de um ícone.
Feather ou encurte a sombra, se necessário, para evitar que ela seja cortada pelo tamanho da caixa de ícone.
Não use sombras em ícones em tamanhos 24 x 24 ou menores.

Sombras de ícone típicas.
ícones simples
- ícones simples geralmente são usados para ícones de arquivo e objetos simples do mundo real, como um documento ou um pedaço de papel.
- Iluminação de ícone simples vem do canto superior esquerdo a 130 graus.
- Ícones menores (por exemplo, 16x16 e 32x32) são simplificados para legibilidade. No entanto, se eles contiverem uma reflexão dentro do ícone (muitas vezes simplificado), eles poderão ter uma sombra suspensa apertada. A sombra de soltar varia em opacidade de 30 a 50%.
- Efeitos de camada podem ser usados para ícones simples, mas devem ser comparados com outros ícones simples. As sombras para objetos variam um pouco, de acordo com o que parece melhor e é mais consistente dentro do conjunto de tamanhos e com os outros ícones no Windows Vista. Em algumas ocasiões, pode até ser necessário modificar as sombras. Isso será especialmente verdadeiro quando os objetos forem colocados sobre outros.
- Um intervalo sutil de cores pode ser usado para alcançar o resultado desejado. As sombras ajudam os objetos a se sentarem no espaço. A cor afeta o peso percebido da sombra e pode distorcer a imagem se ela for muito pesada.
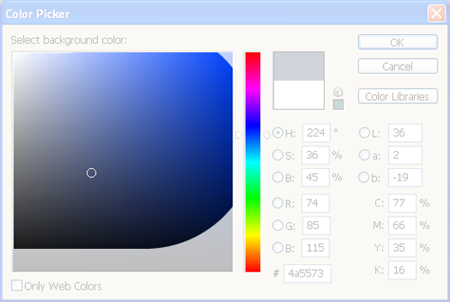
![]()
![]()
A opção Soltar Sombra na caixa de diálogo Estilo de Camada e uma sombra típica para um ícone simples.
Intervalos de sombras de ícone simples básicos
| Característica | Gama |
|---|---|
| Cor |
Preto |
| Modo de mesclagem |
Multiplicar |
| Opacidade |
22 a 50%, dependendo da cor do item |
| Ângulo |
120-130 (usar luz global) |
| Distância |
3 para 256x256, variando até 1 para 32x32 |
| Espalhar |
0 |
| Tamanho |
7 para 256x256, variando até 2 para 32x32 |
ícones tridimensionais
- Crie sombras para ícones 3D caso a caso, com um esforço para se ajustar dentro de uma variedade de distância de conversão e penas para totalmente transparente. Crie as imagens em um tamanho um pouco menor do que o tamanho geral do ícone exige para permitir espaço para uma sombra suspensa (para os tamanhos que exigirão um). Verifique se a sombra não termina abruptamente na borda do ícone.
![]()
ilustração ![]()
Esses exemplos ajudam a demonstrar variações criadas com base na forma e na posição do próprio objeto. Às vezes, a sombra precisa ser emplumada ou abreviada para evitar que ela seja cortada pelo tamanho da caixa do ícone.
Cor e saturação
Cores geralmente são menos saturadas do que eram o Windows XP.
Usar gradientes para criar uma imagem mais realista.
Embora não haja uma paleta de cores específica para ícones padrão, lembre-se de que eles precisam trabalhar bem juntos em muitos contextos e temas. Prefira o conjunto padrão de cores; não colorir ícones padrão novamente, como ícones de aviso, porque isso interrompe a capacidade dos usuários de interpretar o significado. Para obter mais diretrizes, consulte Color.
Arquivos de ícone também exigem versões de paleta de 8 bits e 4 bits, para dar suporte à configuração padrão em uma área de trabalho remota. Esses arquivos podem ser criados por meio de um processo em lote, mas devem ser revisados, pois alguns exigirão retoque para melhor legibilidade.

Não há nenhuma restrição estrita de paleta de cores. Apenas saturação completa (canto superior direito) é evitada.
Níveis de bit: design de ICO para 32 bits (alfa incluído) + 8 bits + 4 bits (dithered para baixo automaticamente pixel poke apenas mais crítico). Apenas uma cópia de 32 bits da imagem de 256 x 256 pixels deve ser incluída e apenas a imagem de 256 x 256 pixels deve ser compactada para manter o tamanho do arquivo baixo. Várias ferramentas de ícone oferecem compactação para o Windows Vista.
Níveis de bit: barras de ferramentas de 24 bits + alfa (máscara de 1 bit), 8 bits e 4 bits.
Barras de ferramentas ou arquivos AVI: use magenta (R255 G0 B255) como a cor da transparência da tela de fundo.
Requisitos de tamanho
Geral do
-
Preste atenção especial aos ícones de alta visibilidade, como ícones principais do aplicativo, ícones de arquivo que podem aparecer no Windows Explorer e ícones que aparecem no Menu Iniciar ou na área de trabalho.
- ícones de aplicativo e itens do Painel de Controle: O conjunto completo inclui 16x16, 32x32, 48x48 e 256x256 (escalas de código entre 32 e 256). O formato de arquivo .ico é necessário. Para o Modo Clássico, o conjunto completo é 16x16, 24x24, 32x32, 48x48 e 64x64.
- Opções de ícone de item de lista: Usar miniaturas dinâmicas ou ícones de arquivo do tipo de arquivo (por exemplo, .doc); conjunto completo.
- ícones da barra de ferramentas : 16x16, 24x24, 32x32. Observe que os ícones da barra de ferramentas são sempre simples, não 3D, mesmo no tamanho 32x32.
- ícones de caixa de diálogo e assistente: 32x32 e 48x48.
- Sobreposições: Código do shell Core (por exemplo, um atalho) 10x10 (para 16x16), 16x16 (para 32x32), 24x24 (para 48x48), 128x128 (para 256x256). Observe que alguns deles são ligeiramente menores, mas estão próximos desse tamanho, dependendo da forma e do equilíbrio óptico.
- área de Início Rápido: ícones de reduzirão horizontalmente de 48 x 48 em sobreposições dinâmicas Alt+Tab, mas para uma versão mais nítida, adicione um 40x40 para .ico arquivo.
- ícones do balão : 32x32 e 40x40.
- Tamanhos adicionais: Eles são úteis para ter em mãos como recursos para criar outros arquivos (por exemplo, anotações, tiras de barra de ferramentas, sobreposições, dpi alto e casos especiais): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 e 8x8. Você pode usar .ico, .png, .bmpou outros formatos de arquivo, dependendo do código nessa área.
Para de DPI alta
- O Windows Vista tem como destino 96 dpi e 120 dpi.
As tabelas a seguir mostram exemplos de proporções de dimensionamento aplicadas a dois tamanhos de ícone comuns. Observe que nem todos esses tamanhos devem ser incluídos no arquivo .ico. O código reduzirá verticalmente os maiores.
| Dpi | Tamanho do ícone | Fator de escala |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20 x 20 |
1,25 (125%) |
| 144 |
24 x 24 |
1,5 (150%) |
| 192 |
32 x 32 |
2.0 (200%) |
| Dpi | Tamanho do ícone | Fator de escala |
|---|---|---|
| 96 |
32 x 32 |
1.0 (100%) |
| 120 |
40 x 40 |
1,25 (125%) |
| 144 |
48x48 |
1,5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico tamanhos de arquivo (padrão)
![]()
.ico tamanhos de arquivo (casos especiais)
![]()
anotações e sobreposições
- As anotações vão no canto inferior direito do ícone e devem preencher 25% da área do ícone.
- Exceção: ícones 16x16 levam anotações 10x10.
- Não use mais de uma anotação em um ícone.
- As sobreposições vão no canto inferior esquerdo do ícone e devem preencher 25% da área do ícone.
- Exceção: ícones 16x16 assumem sobreposições 10x10.
Nível de detalhes
O tamanho 16x16 de muitos desses ícones ainda é amplamente utilizado e, portanto, importante.
Os detalhes em um ícone desse tamanho devem mostrar claramente o ponto chave do ícone.
À medida que um ícone fica menor, a transparência e alguns detalhes especiais encontrados em tamanhos maiores devem ser sacrificados para simplificar e obter o ponto.
Atributos e cores devem ser exagerados e usados para enfatizar as principais formas.

Em 16x16, o ícone do dispositivo de áudio portátil poderia ser facilmente confundido com um celular, de modo que a parte do ouvido é um detalhe visual chave a ser mostrado.
Simplesmente reduzir verticalmente do tamanho 256x256 não funciona.
Todos os tamanhos precisam de um nível relevante de detalhes; quanto menor o ícone, mais você precisa para exagerar os detalhes definidores.


Desenvolvimento de ícones
ícones de criação e produção de
- Contrate um designer gráfico experiente. Para ótimos elementos gráficos, imagens e ícones, trabalhe com especialistas. A experiência em ilustrações usando arte vetor ou programas 3D é recomendada.
- Planejar realizar séries de iterações, desde esboços de conceito iniciais, até simulações no contexto, até revisão de produção final e ajuste e término de ícones no produto de trabalho.
- Pense que a criação de ícones antecipadamente pode ser cara. Reunir todos os detalhes e requisitos existentes, como: o conjunto completo de ícones necessários; a função principal e o significado para cada um; famílias ou clusters no conjunto que você deseja que sejam aparentes; requisitos de marca; os nomes de arquivo exatos; formatos de imagem usados em seu código; e requisitos de tamanho. Verifique antecipadamente se você pode aproveitar ao máximo seu tempo com o designer.
- Lembre-se de que o designer pode não estar familiarizado com seu produto, portanto, forneça informações funcionais, capturas de tela e seções de especificação, conforme apropriado.
- Plano para revisões geopolíticas e legais, conforme apropriado.
- Mapear um período de tempo e ter comunicação regular.
De esboço de conceito a de produto final
![]()
- Criar esboços de conceito.
- Experimente o conceito em tamanhos diferentes.
- Renderize em 3D, se necessário.
- Testar tamanhos em cores de plano de fundo diferentes.
- Avaliar ícones no contexto da interface do usuário real.
- Produza o arquivo de .ico final ou outros formatos de recurso gráfico.
ferramentas de
- Lápis e papel: Ideias de conceito iniciais, listadas e esboçadas.
- 3D Studio Max: Renderizar objetos 3D em perspectiva.
- Adobe Photoshop: Esboço e iterar, simular no contexto e finalizar detalhes.
- Adobe Illustrator/Macromedia Freehand: Esboço e iterar, finalizar detalhes.
- Equipamento de Filme Gif gamani: produzir .ico arquivo (com compactação, se necessário).
- Workshop de Ícones do Axialis: Produzir .ico arquivo (com compactação, se necessário).
- O Microsoft Visual Studio não dá suporte a ícones do Windows Vista (não há suporte para canal alfa ou mais de 256 cores).
de Produção
Ponta
Siga estas etapas para criar um único arquivo .ico que contenha vários tamanhos de imagem e profundidades de cores.
Etapa 1: conceituar
- Use conceitos estabelecidos sempre que possível, para garantir a consistência dos significados para o ícone e sua relevância para outros usos.
- Considere como o ícone será exibido no contexto da interface do usuário e como ele pode funcionar como parte de um conjunto de ícones.
- Se estiver revisando um ícone existente, considere se a complexidade pode ser reduzida.
- Considere o impacto cultural de seus gráficos. Evite usar letras, palavras, mãos ou rostos em ícones. Descrever representações de pessoas ou usuários da maneira mais genérica possível, se necessário.
- Se combinar vários objetos em uma única imagem em um ícone, considere como a imagem será dimensionada para tamanhos menores. Use não mais do que três objetos em um ícone (dois são preferenciais). Para o tamanho 16x16, considere remover objetos ou simplificar a imagem para melhorar o reconhecimento.
- Não use o sinalizador do Windows em ícones.
Etapa 2: Ilustrar
- Para ilustrar ícones de estilo do Windows Aero, use uma ferramenta de vetor, como o Macromedia Freehand ou o Adobe Illustrator. Use as características de paleta e estilo, conforme descrito anteriormente neste artigo.
- Ilustrar a imagem usando o Freehand ou o Illustrator. Copie e cole as imagens de vetor no Adobe Photoshop.
- Faça e use uma camada de modelo no Photoshop para garantir que o trabalho seja feito em regiões quadradas dos tamanhos regulamentados.
- Crie as imagens em um tamanho um pouco menor do que o tamanho geral do ícone exige para permitir espaço para uma sombra suspensa (para os tamanhos que exigem um).
- Coloque imagens na parte inferior dos quadrados, para que todos os ícones em um diretório sejam posicionados de forma consistente. Evite cortar sombras.
- Se você estiver adicionando outro objeto a uma imagem ou uma série, mantenha o objeto principal em uma posição fixa e coloque imagens de tamanho menor planas em uma posição fixa, como o canto inferior esquerdo ou superior direito, dependendo do caso.
Etapa 3: Criar as imagens de 24 bits
- Depois de colar tamanhos no Photoshop, verifique a legibilidade das imagens, especialmente em tamanhos 16x16 e menores. A cutucagem de pixels usando porcentagens de cores pode ser necessária. A redução da transparência também pode ser necessária. É comum exagerar aspectos em tamanhos menores e eliminar aspectos também, a fim de se concentrar no ponto-chave.
- Os ícones de 8 bits serão exibidos em qualquer modo de cor inferior a 32 bits e não terão o canal alfa de 8 bits, portanto, talvez precisem ter suas bordas ou mais limpas porque não há anti-aliasing (as bordas podem estar irregulares e a imagem pode ser difícil de ler).
- No Photoshop, duplicar a camada de imagem de 24 bits e renomear a camada para imagens de 4 bits. Indexe imagens de 4 bits à paleta de cores do Windows 16.
- Limpe as imagens usando apenas as cores da paleta de cores 16. Contornos feitos de versões mais escuras ou mais claras das cores do objeto geralmente são preferíveis a cinza ou preto.
- Se estiver trabalhando em um bitmap, certifique-se de que a cor da tela de fundo não seja usada na imagem em si, porque essa cor será a cor transparente. Magenta (R255 G0 B255) geralmente é usado como a cor da transparência da tela de fundo.
Etapa 4: Criar as imagens de 8 bits e 4 bits
- Agora que as imagens de 24 bits estão prontas para serem transformadas em ícones de 32 bits, as versões de 8 bits precisam ser criadas.
- Este é um ótimo momento para testar capturas de tela contextuais. É incrível o que pode ser descoberto exibindo outros ícones ou uma família de ícones no contexto. Esta etapa pode economizar tempo e dinheiro. É muito melhor capturar problemas antes que os arquivos passem pela produção e sejam entregues.
- Adicione a sombra de soltar às suas imagens em tamanhos que exigem elas.
- Mesclar a sombra de soltar e as imagens de 24 bits juntas.
- Crie um novo arquivo do Photoshop para cada tamanho. Copie e cole a imagem apropriada. Salve cada arquivo como um arquivo .psd.
- Não mesclar a camada de imagem com a camada de plano de fundo. É útil incluir o tamanho e a profundidade da cor no nome do arquivo durante o trabalho, mas o arquivo pode precisar ser renomeado.
Etapa 5: Criar o arquivo .ico
- Escolha o aplicativo que melhor atenda às necessidades e às habilidades dos artistas. Lembre-se de que os ícones a serem usados em um produto de remessa devem ser criados em uma ferramenta que tenha sido comprada ou licenciada. Isso significa que as versões de avaliação não podem ser usadas.
- Ambos os produtos listados abaixo foram usados por designers que produziram ícones para o Windows Vista e cada um oferece a capacidade de exportar para o Adobe Photoshop CS.
- Equipamento de Filme Gif gamani: produzir .ico arquivo
- Workshop de Ícones do Axialis: Produzir .ico arquivo
- O Visual Studio não dá suporte a ícones do Windows Vista (não há suporte para canal alfa ou mais de 256 cores), portanto, seu uso não é recomendado.
- Os arquivos de ícone (formato .ico) devem conter as versões de 4 e 8 bits, bem como o 24 bits + alfa.
- Salve arquivos como um "ícone do Windows (.ico)", independentemente do programa de criação de ícone que você escolher usar.
- Alguns ativos iconográficos podem realmente ser tiras de bitmap, que também exigem um canal alfa (por exemplo, para barras de ferramentas) ou arquivos .png salvos com transparência. Nem todos são necessariamente .ico formato; verifique qual formato tem suporte no código.
Etapa 6: Avaliar
- Olhe para todos os tamanhos.
- Examine a família em conjunto para avaliar a semelhança familiar, o equilíbrio óptico e a distinção.
- Examine no contexto para avaliar os pesos relativos e a visibilidade (certifique-se de que não se domina).
- Considere casos que podem não ser usados agora, mas que podem estar em um futuro próximo. Esse ícone poderia ser anotado ou ter uma sobreposição?
- Examine o código.
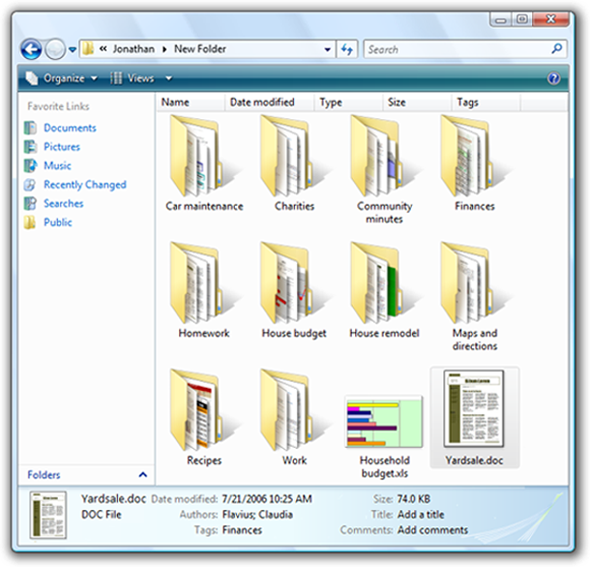
Ícones no contexto de exibições de lista, barras de ferramentas e exibições de árvore
exibições da Lista de
Para o Windows Vista, use miniaturas para arquivos que contêm conteúdo visualmente distinto em pequena escala, de modo que os usuários possam reconhecer diretamente o arquivo que estão procurando. (Use a interface de programação de aplicativos do Windows Thumbnailing para isso.)

Sobreposições de ícone de aplicativo (não mostradas aqui) em miniaturas ajudam a associar-se ao aplicativo para o tipo de arquivo, além de mostrar a visualização do arquivo.
Observação: Para arquivos sem conteúdo visualmente distinto, não use miniaturas. Em vez disso, use ícones de arquivo simbólico tradicionais mostrando a representação de objeto e o aplicativo ou tipo associados.
barras de ferramentas
- Os ícones que aparecem em uma barra de ferramentas devem ter um equilíbrio óptico em tamanho, cor e complexidade.
- Teste possíveis ícones em uma captura de tela contextual para evitar qualquer domínio ou desequilíbrio indesejado.
- Testar em capturas de tela facilmente ajuda a evitar iterações caras no código.
- Examine os ícones no código também. O movimento e outros fatores podem afetar o sucesso de um ícone; em alguns casos, outras iterações podem ser necessárias.
![]()
No exemplo acima, o equilíbrio óptico ainda não foi alcançado.
![]()
Experimente iterações no contexto.
exibições de árvore
- O equilíbrio óptico é necessário para preservar a hierarquia em um controle de exibição de árvore.
- Portanto, os ícones que normalmente são usados nesse contexto devem ser avaliados lá. Às vezes, um ícone específico 16x16 deve ser menor porque sua forma tem um domínio óptico sobre outras pessoas.
- A compensação por desequilíbrios ópticos é uma parte importante da produção de ícones de alta qualidade.
![]()