Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Nota
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossa diretrizes de design atuais.
Com uma caixa de seleção, os usuários toma uma decisão entre duas opções claramente opostas. O rótulo da caixa de seleção indica o estado selecionado, enquanto o significado do estado desmarcado deve ser o oposto inequívoco do estado selecionado. Consequentemente, caixas de seleção devem ser usadas apenas para ativar ou desativar uma opção ou selecionar ou desmarcar um item.

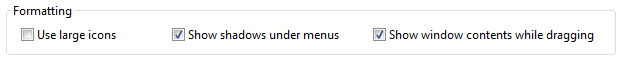
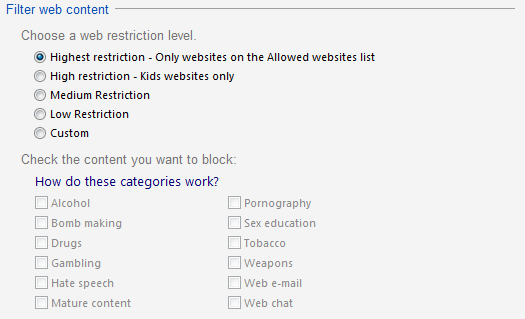
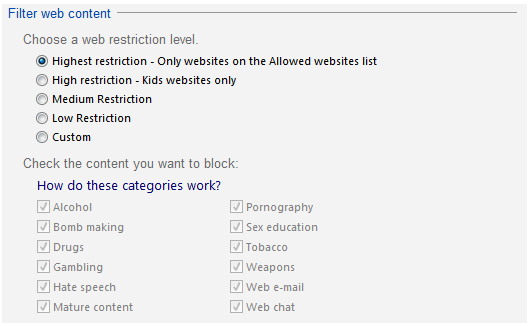
Um grupo típico de caixas de seleção.
Esse é o controle certo?
Para decidir, considere estas perguntas:
A caixa de seleção é usada para ativar ou desativar ou desmarcar ou desmarcar um item? Caso contrário, use outro controle.
Os estados selecionados e limpos são opostos claros e inequívocas? Caso contrário, use botões de opção ou uma lista suspensa para que você possa rotular os estados de forma independente.
Quando usado em um grupo, o grupo inclui opções independentes, de quais usuários podem escolher zero ou mais? Caso contrário, considere os controles para opções dependentes, como botões de opção e exibições de árvore de caixa de seleção.
Quando usado em um grupo, o grupo inclui opções dependentes, de quais usuários devem escolher um ou mais? Nesse caso, use um grupo de caixas de seleção e manipule o erro quando nenhuma das opções estiver selecionada.
O número de opções em um grupo 10 ou menos? Como o espaço na tela usado é proporcional ao número de opções, mantenha o número de caixas de seleção como 10 ou menos. Para mais de 10 opções, use uma lista de caixas de seleção.
Um botão de opção seria uma escolha melhor? Onde as caixas de seleção são adequadas apenas para ativar ou desativar uma opção, os botões de opção podem ser usados para opções completamente diferentes. Se ambas as soluções forem possíveis:
Use botões de opção se o significado da caixa de seleção desmarcada não for completamente óbvio.
Incorreto:

Neste exemplo, a opção oposta de Paisagem não está clara, portanto, a caixa de seleção não é uma boa opção.
Correto:

Neste exemplo, as opções não são opostas, portanto, botões de opção são a melhor opção.
Use botões de opção nas páginas do assistente para limpar as alternativas, mesmo que uma caixa de seleção seja aceitável de outra forma.
Use botões de opção se você tiver espaço suficiente na tela e as opções forem importantes o suficiente para ser um bom uso desse espaço na tela. Caso contrário, use uma caixa de seleção ou uma lista suspensa.
Incorreto:

Neste exemplo, as opções não são importantes o suficiente para usar botões de opção.
Correto:

Neste exemplo, uma caixa de seleção é um uso eficiente do espaço de tela para essa opção periférica.
Use uma caixa de seleção se houver outras caixas de seleção na janela.
A opção apresenta uma opção de programa, em vez de dados? Os valores da opção não devem ser baseados no contexto ou em outros dados. Para dados, use uma lista de caixas de seleção ou lista de seleção múltipla.
Padrões de uso
As caixas de seleção têm vários padrões de uso:
Diretrizes
Geral
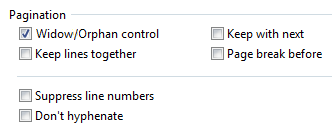
caixas de seleção relacionadas ao grupo . Combine opções relacionadas e opções não relacionadas separadas em grupos de 10 ou menos, usando vários grupos, se necessário.

Um exemplo de grupos de opções relacionadas e independentes.
Reconsiderar usando caixas de grupo para organizar grupos de caixas de seleção isso geralmente resulta em desordem desnecessária na tela.
Listar caixas de seleção em uma ordem lógica, como agrupar opções altamente relacionadas ou colocar as opções mais comuns em primeiro lugar ou seguir alguma outra progressão natural. A ordenação alfabética não é recomendada porque depende da linguagem e, portanto, não é localizável.
Alinhar caixas de seleção verticalmente, não horizontalmente. O alinhamento horizontal é mais difícil de ler.
Correto:

Neste exemplo, as caixas de seleção estão alinhadas corretamente.
Incorreto:

Neste exemplo, o alinhamento horizontal é mais difícil de ler.
Não use o estado misto para representar um terceiro estado. O estado misto é usado para indicar que uma opção está definida para alguns objetos filho, mas não todos. Os usuários não devem ser capazes de definir um estado misto diretamente, em vez disso, o estado misto é um reflexo dos objetos filho. O estado misto não é usado como um terceiro estado para um item individual. Para representar um terceiro estado, use botões de opção ou uma lista suspensa.
Incorreto:

Neste exemplo, o estado misto deve indicar que o serviço Tema não está instalado.
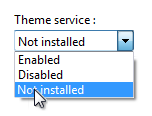
Correto:

Neste exemplo, os usuários podem escolher entre uma lista de três opções claras.
Clicar em uma caixa de seleção de estado misto deve percorrer todos os estados mistos selecionados, todos limpos e originais. Para o perdão, é importante ser capaz de restaurar o estado misto original porque as configurações podem ser complexas ou desconhecidas para o usuário. Caso contrário, a única maneira de restaurar o estado misto com confiança seria cancelar a tarefa e recomeçar.
Não use caixas de seleção como um indicador de progresso. Use um controle de indicador de progresso.
Incorreto:

Neste exemplo, as caixas de seleção são usadas incorretamente como um indicador de progresso.
Correto:

Exemplo de uma barra de progresso típica.
Mostrar caixas de seleção desabilitadas usando o estado de seleção correto. Embora os usuários não possam alterá-las, as caixas de seleção desabilitadas transmitem informações para que sejam consistentes com os resultados.
Incorreto:

Neste exemplo, a opção "Sempre ler esta seção em voz alta" deve ser desmarcada porque a seção não é lida quando a opção está desabilitada.
Não use a seleção de uma caixa de seleção para:
- Execute comandos.
- Exiba outras janelas, como uma caixa de diálogo para coletar mais entradas.
- Exiba dinamicamente outros controles relacionados ao controle selecionado (os leitores de tela não podem detectar esses eventos).
Não mostre este item <> novamente
- Considere usar uma opção Não mostrar esse item <> novamente para permitir que os usuários suprimam uma caixa de diálogo recorrente somente se não houver uma alternativa melhor. Tente determinar com antecedência se os usuários realmente precisam da caixa de diálogo; se o fizerem, sempre mostre a caixa de diálogo e, se não o fizerem, elimine a caixa de diálogo.
Para obter mais diretrizes e exemplos, consulte Caixas de Diálogo.
Controles subordinados
Coloque os controles subordinados à direita ou abaixo (recuados, liberados com o rótulo da caixa de seleção) a caixa de seleção e seu rótulo. Termine o rótulo da caixa de seleção com dois-pontos.

Neste exemplo, a caixa de seleção e seu controle subordinado compartilham o rótulo da caixa de seleção e sua chave de acesso.
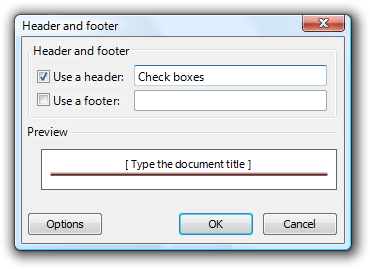
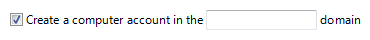
Deixe caixas de texto editáveis dependentes e listas suspensas habilitadas se compartilharem o rótulo da caixa de seleção. Quando os usuários digitam ou colam qualquer coisa na caixa, selecione a opção correspondente automaticamente. Isso simplifica a interação.

Neste exemplo, inserir um cabeçalho ou rodapé seleciona automaticamente a opção.
Se você aninhar caixas de seleção com botões de opção ou outras caixas de seleção, desabilitar esses controles subordinados até que a opção de alto nível seja selecionada. Isso evita confusão sobre o significado dos controles subordinados.
Torne os controles subordinados em uma caixa de seleção contígua com a caixa de seleção na ordem de tabulação.
Se selecionar uma opção implicar na seleção de caixas de seleção subordinadas, marque explicitamente essas caixas de seleção para limpar a relação.
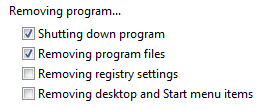
Incorreto:

Neste exemplo, as caixas de seleção subordinadas não estão selecionadas.
Correto:

Neste exemplo, as caixas de seleção subordinadas são selecionadas, deixando clara sua relação com a opção selecionada.
Usar caixas de seleção dependentes se as alternativas adicionaremde complexidade desnecessária. Embora as caixas de seleção devam ser opções independentes, às vezes alternativas como botões de opção adicionam complexidade desnecessária.
Correto:

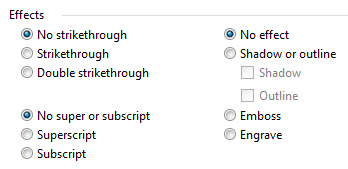
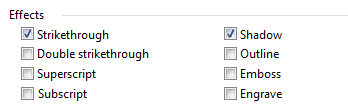
Neste exemplo, o uso de botões de opção é preciso, mas cria complexidade desnecessária.
melhor:

Neste exemplo, o uso de caixas de seleção é mais simples e permite que os usuários se concentrem em selecionar as opções desejadas em vez de em sua relação complexa.
Importante: aplicar essa diretriz somente em circunstâncias extremamente raras, ao mostrar as dependências adiciona complexidade significativa sem adicionar clareza. No exemplo anterior, é improvável que os usuários tentem escolher sobrescrito e subscrito e, se o fizessem, seria fácil entender que eram opções exclusivas.
Valores padrão
- Se uma caixa de seleção for para uma opção de usuário, definir o mais seguro (para evitar a perda de dados ou acesso ao sistema), o estado mais seguro e privado por padrão. Se segurança e segurança não forem fatores, selecione o valor mais provável ou conveniente.
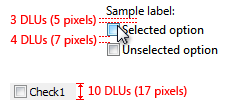
Dimensionamento e espaçamento recomendados

Dimensionamento e espaçamento recomendados para caixas de seleção.
Rótulos
etiquetas da caixa de seleção
Rotule cada caixa de seleção.
Atribua uma chave de acesso exclusiva a cada rótulo. Para obter diretrizes, consulte Teclado.
Escreva o rótulo como uma frase ou uma frase imperativa e não use nenhuma pontuação final.
- Exceção: Se um rótulo de caixa de seleção também rotular um controle subordinado que o segue, termine o rótulo com dois-pontos.
Escreva o rótulo para que ele descreva o estado selecionado da caixa de seleção.
Para um grupo de caixas de seleção, use frases paralelas e tente manter o comprimento quase o mesmo para todos os rótulos.
Para um grupo de caixas de seleção, concentre o texto do rótulo nas diferenças entre as opções. Se todas as opções tiverem o mesmo texto introdutório, mova esse texto para o rótulo de grupo.
Use frases positivas. Não expresse um rótulo para que selecionar uma caixa de seleção signifique não executar uma ação.
- Exceção:não mostre esse item <> novamente caixas de seleção.
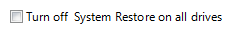
Incorreto:

Neste exemplo, a opção não usa frases positivas.
Descreva apenas a opção com o rótulo. Mantenha os rótulos breves para que seja fácil se referir a eles em mensagens e documentação. Se a opção exigir mais explicações, forneça a explicação em um texto estático controle usando frases completas e pontuação final.
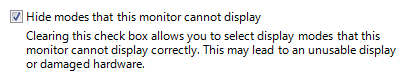
Nota
Adicionar uma explicação a uma caixa de seleção em um grupo não significa que você precisa fornecer explicações para todas as caixas de seleção no grupo. Forneça as informações relevantes no rótulo se puder e use explicações somente quando necessário. Não apenas reafirme o rótulo para consistência.

Neste exemplo, um rótulo de caixa de seleção tem texto explicativo adicional abaixo dele.
Se uma opção for altamente recomendada, considere adicionar "(recomendado)" ao rótulo. Certifique-se de adicionar ao rótulo de controle, não às notas complementares.
Se você precisar usar rótulos de várias linhas, alinhe a parte superior do rótulo com a caixa de seleção.
Não use um controle subordinado, os valores que ele contém ou seu rótulo de unidades para criar uma frase ou frase. Esse design não é localizável porque a estrutura de frases varia de acordo com o idioma.
Incorreto:

Neste exemplo, a caixa de texto é colocada incorretamente dentro do rótulo da caixa de seleção.
rótulos de grupo de caixas de seleção
Use o rótulo de grupo para explicar a finalidade do grupo, não como fazer a seleção. Suponha que os usuários saibam como usar caixas de seleção. Por exemplo, não diga "Selecione nenhuma das opções a seguir".
Termine cada rótulo com dois-pontos.
Não atribua uma chave de acesso ao rótulo. Isso não é necessário e torna as outras chaves de acesso mais difíceis de atribuir.
Para uma seleção de uma ou mais opções dependentes, explique o requisito no rótulo.
Correto:

Neste exemplo, os usuários podem pensar que só podem fazer uma seleção.
melhor:

Neste exemplo, é claro que os usuários podem fazer mais de uma seleção.
Documentação
Ao fazer referência a caixas de seleção:
Use o texto exato do rótulo, incluindo sua capitalização, mas não inclua o sublinhado ou dois-pontos da chave de acesso. Inclua a caixa de seleção de palavras.
Consulte uma caixa de seleção como uma caixa de seleção, não como opção, caixa de seleção ou apenas caixa, pois a caixa sozinha é ambígua para localizadores.
Para descrever a interação do usuário, use selecionar e limpar.
Quando possível, formate o rótulo usando texto em negrito. Caso contrário, coloque o rótulo entre aspas somente se necessário para evitar confusão.
Exemplo: marque a caixa de seleção Sublinhar.