Botões
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Com um botão de opção, os usuários fazem uma escolha entre um conjunto de opções mutuamente exclusivas e relacionadas. Os usuários podem escolher uma e apenas uma opção. Os botões de opção são chamados porque funcionam como as predefinições de canal em rádios.

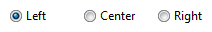
Um grupo típico de botões de opção.
Um grupo de botões de opção se comporta como um único controle. Somente a opção selecionada pode ser acessada usando a tecla Tab, mas os usuários podem percorrer o grupo usando as teclas de direção.
Observação
As diretrizes relacionadas à navegação por layout e teclado são apresentadas em um artigo separado.
Esse é o controle correto?
Para decidir, considere estas perguntas:
O controle é usado para escolher uma opção de um conjunto de opções mutuamente exclusivas? Se não, use outro controle. Para escolher várias opções, use marcar caixas, uma lista de seleção múltipla ou uma lista de caixas marcar.
O número de opções entre dois e sete? Como o espaço de tela usado é proporcional ao número de opções, mantenha o número de opções em um grupo entre dois e sete. Para oito ou mais opções, use uma lista suspensa ou uma lista de seleção única.
Uma caixa marcar seria uma escolha melhor? Se houver apenas duas opções, você poderá usar uma única caixa de marcar. No entanto, marcar caixas são adequadas apenas para ativar ou desativar uma única opção, enquanto os botões de opção podem ser usados para alternativas completamente diferentes. Se ambas as soluções forem possíveis:
Use botões de opção se o significado da caixa de marcar desmarcada não for completamente óbvio.
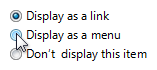
Incorreto:

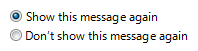
Correto:

No exemplo correto, as opções não são opostas, portanto, os botões de opção são a melhor opção.
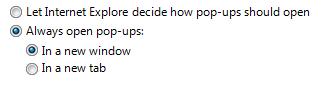
Use botões de opção nas páginas do assistente para limpar as alternativas, mesmo que uma caixa de marcar seja aceitável de outra forma.
Use botões de opção se você tiver espaço suficiente na tela e as opções forem importantes o suficiente para ser um bom uso desse espaço na tela. Caso contrário, use uma caixa de marcar ou lista suspensa.
Incorreto:

Neste exemplo, as opções não são importantes o suficiente para usar botões de opção.
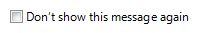
Correto:

Neste exemplo, uma caixa de marcar é um uso eficiente do espaço na tela para essa opção periférica.
Use uma caixa marcar se houver outras caixas marcar na página.
Uma lista suspensa seria uma escolha melhor? Se a opção padrão for recomendada para a maioria dos usuários na maioria das situações, os botões de opção poderão chamar mais atenção para as opções do que o necessário.
Considere usar uma lista suspensa se você não quiser chamar a atenção para as opções ou não quiser incentivar os usuários a fazer alterações. Uma lista suspensa se concentra na seleção atual, enquanto os botões de opção enfatizam todas as opções igualmente.

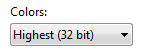
Neste exemplo, uma lista suspensa se concentra na seleção atual e desencoraja os usuários a fazer alterações.
Considere uma lista suspensa se houver outras listas suspensas na página.
Um conjunto de botões de comando, links de comando ou um botão de divisão seria uma opção melhor? Se os botões de opção forem usados apenas para afetar como um comando é executado, geralmente é melhor apresentar as variações de comando. Isso permite que os usuários escolham o comando certo com uma única interação.
As opções apresentam opções de programa, em vez de dados? Os valores das opções não devem ser baseados no contexto ou em outros dados. Para dados, use uma lista suspensa ou uma lista de seleção única.
Se o controle for usado em uma página do assistente ou painel de controle, o controle será uma resposta à instrução main e os usuários poderão alterar a escolha mais tarde? Nesse caso, considere usar links de comando em vez de botões de opção para tornar a interação mais eficiente.
Os valores não são numéricos? Para dados numéricos, use caixas de texto, listas suspensas ou controles deslizantes.
Diretrizes
Geral
Liste as opções em uma ordem lógica, como a mais provável de serem selecionadas para a operação menos simples para o mais complexo ou o menor risco para a maioria. A ordenação alfabética não é recomendada porque depende do idioma e, portanto, não é localizável.
Se nenhuma das opções for uma opção válida, adicione outra opção para refletir essa opção, como Nenhuma ou Não se aplica.
Prefira alinhar botões de opção verticalmente em vez de horizontalmente. O alinhamento horizontal é mais difícil de ler e localizar.
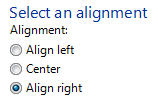
Correto:

Neste exemplo, os botões de opção são alinhados verticalmente.
Incorreto:

Neste exemplo, o alinhamento horizontal é mais difícil de ler.
Reconsidere o uso de caixas de grupo para organizar grupos de botões de opção— isso geralmente resulta em desordem desnecessária na tela.
Não use rótulos de botão de opção como rótulos de caixa de grupo.
Não use a seleção de um botão de opção para:
- Execute comandos.
- Exiba outras janelas, como uma caixa de diálogo para coletar mais entradas.
- Mostrar ou ocultar dinamicamente outros controles relacionados ao controle selecionado (os leitores de tela não podem detectar esses eventos). No entanto, você pode alterar o texto dinamicamente com base na seleção.
Controles subordinados
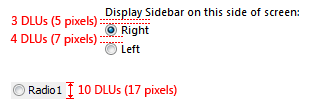
Coloque os controles subordinados à direita ou abaixo (recuados, alinhados com o rótulo do botão de opção) o botão de opção e seu rótulo. Termine o rótulo do botão de opção com dois-pontos.

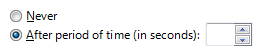
Neste exemplo, o botão de opção e seu controle subordinado compartilham o rótulo do botão de opção e sua chave de acesso. Nesse caso, as teclas de direção movem o foco do botão de opção para sua caixa de texto subordinada.
Deixe caixas de texto editáveis dependentes e listas suspensas habilitadas se compartilharem o rótulo do botão de opção. Quando os usuários digitarem ou colarem qualquer coisa na caixa, selecione a opção correspondente automaticamente. Isso simplifica a interação.

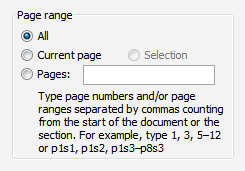
Neste exemplo, inserir um número de página seleciona automaticamente Páginas.
Evite aninhar botões de opção com outros botões de opção ou caixas de marcar. Se possível, mantenha todas as opções no mesmo nível.
Correto:

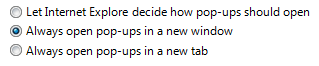
Neste exemplo, as opções estão no mesmo nível.
Incorreto:

Neste exemplo, o uso de opções aninhadas adiciona complexidade desnecessária.
Se você aninhar botões de opção com outros botões de opção ou caixas de marcar, desabilite esses controles subordinados até que a opção de alto nível seja selecionada. Isso evita confusão sobre o significado dos controles subordinados.
Valores padrão
Como um grupo de botões de opção representa um conjunto de opções mutuamente exclusivas, sempre tenha um botão de opção selecionado por padrão. Selecione a opção mais segura (para evitar a perda de dados ou acesso ao sistema) e a opção mais segura e privada. Se a segurança e a segurança não forem fatores, selecione a opção mais provável ou conveniente.
Exceções: Não tenha uma seleção padrão se:
- Não há nenhuma opção padrão aceitável para motivos de segurança, segurança ou jurídicos e, portanto, o usuário deve fazer uma escolha explícita. Se o usuário não fizer uma seleção, exiba uma mensagem de erro para forçar uma.
- A interface do usuário (interface do usuário) deve refletir o estado atual e a opção ainda não foi definida. Um valor padrão implicaria incorretamente que o usuário não precisa fazer uma seleção.
- A meta é coletar dados imparcial. Os valores padrão prejudicariam a coleta de dados.
- O grupo de botões de opção representa uma propriedade em um estado misto, o que acontece ao exibir uma propriedade para vários objetos que não têm a mesma configuração. Não exiba uma mensagem de erro nesse caso, pois cada objeto tem um estado válido.
Torne a primeira opção a opção padrão, já que os usuários geralmente esperam isso, a menos que essa ordem não seja lógica. Para fazer isso, talvez seja necessário alterar os rótulos de opção.
Incorreto:

Neste exemplo, a opção padrão não é a primeira opção.
Correto:

Neste exemplo, os rótulos de opção são reformulados para tornar a primeira opção a opção padrão.
Dimensionamento e espaçamento recomendados

Dimensionamento e espaçamento recomendados para botões de opção.
Rótulos
Rótulos de botão de opção
- Rotule cada botão de opção.
Atribua uma chave de acesso exclusiva a cada rótulo. Para obter diretrizes, consulte Teclado.
Escreva o rótulo como uma frase, não como uma frase e não use nenhuma pontuação final.
- Exceção: Se um rótulo de botão de opção também rotular um controle subordinado que o segue, termine o rótulo com dois-pontos.
Use frases paralelas e tente manter o comprimento quase o mesmo para todos os rótulos.
Concentre o texto do rótulo nas diferenças entre as opções. Se todas as opções tiverem o mesmo texto introdutório, mova esse texto para o rótulo de grupo.
Use frases positivas. Por exemplo, use fazer em vez de não e imprimir em vez de não imprimir.
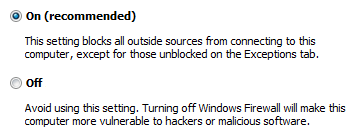
Descreva apenas a opção com o rótulo . Mantenha os rótulos breves para que seja fácil referenciá-los em mensagens e documentação. Se a opção exigir mais explicações, forneça a explicação em um controle de texto estático usando frases completas e pontuação final.

Neste exemplo, as opções são explicadas usando controles de texto estático separados.
Observação
Adicionar uma explicação a um botão de opção não significa que você precisa fornecer explicações para todos os botões de opção. Forneça as informações relevantes no rótulo se puder e use explicações somente quando necessário. Não apenas reafirme o rótulo para consistência.
Se uma opção for altamente recomendada, adicione "(recomendado)" ao rótulo. Certifique-se de adicionar ao rótulo de controle, não às notas complementares.
Se uma opção for destinada apenas a usuários avançados, adicione "(advanced)" ao rótulo. Certifique-se de adicionar ao rótulo de controle, não às notas complementares.
Se você precisar usar rótulos de várias linhas, alinhe a parte superior do rótulo com o botão de opção.
Não use um controle subordinado, os valores que ele contém ou seu rótulo de unidades para criar uma frase ou frase. Esse design não é localizável porque a estrutura de frases varia de acordo com o idioma.
Rótulos de grupo de botões de opção
Use o rótulo de grupo para explicar a finalidade do grupo, não como fazer a seleção. Suponha que os usuários saibam como usar botões de opção. Por exemplo, não diga "Selecione uma das opções a seguir".
Todos os grupos de botões de opção precisam de rótulos. Escreva o rótulo como uma palavra ou frase, não como uma frase, terminando com dois-pontos usando texto estático ou uma caixa de grupo.
Exceção: Omita o rótulo se ele for apenas uma reformulação da instrução main de uma caixa de diálogo. Nesse caso, a instrução main usa os dois-pontos (a menos que seja uma pergunta) e a chave de acesso (se houver uma).
Aceitável:

Neste exemplo, o rótulo do grupo de botões de opção é apenas uma reformulação da instrução main.
Melhor:

Neste exemplo, o rótulo redundante é removido, portanto, a instrução main usa os dois-pontos.
Não atribua uma chave de acesso ao rótulo. Isso não é necessário e torna as outras chaves de acesso mais difíceis de atribuir.
- Exceção: Se nem todos os controles puderem ter chaves de acesso exclusivas, você poderá atribuir uma chave de acesso ao rótulo em vez dos controles individuais. Para obter mais informações, consulte Teclado.
Documentação
Ao se referir a botões de opção:
- Use o texto exato do rótulo, incluindo sua capitalização, mas não inclua o sublinhado ou dois-pontos da chave de acesso.
- Na programação e em outras documentações técnicas, consulte botões de opção como botões de opção. Em qualquer outro lugar, use botões de opção, especialmente na documentação do usuário.
- Para descrever a interação do usuário, use clique.
- Quando possível, formate o rótulo usando texto em negrito. Caso contrário, coloque o rótulo entre aspas somente se necessário para evitar confusão.
Exemplo: clique em Página atual e clique em OK.