Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Nota
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossa diretrizes de design atuais.
O mouse é o dispositivo de entrada principal usado para interagir com objetos no Windows. A funcionalidade do mouse também pode abranger outros dispositivos que apontam, como trackballs, touchpads e ponteiros embutidos em computadores notebook, canetas usadas com Windows Tablet e Touch Technology, e, em computadores com telas sensíveis ao toque, até mesmo o dedo de um usuário.
Nota
Diretrizes relacionadas à de acessibilidade, de caneta e de toque são apresentadas em artigos separados.
Mover fisicamente o mouse move o ponteiro gráfico (também conhecido como cursor) na tela. O ponteiro tem uma variedade de formas para indicar seu comportamento atual.

ponteiros típicos do mouse
Os dispositivos do mouse geralmente têm um botão primário (geralmente o botão esquerdo), um botão secundário (geralmente a direita) e uma roda do mouse entre os dois. Posicionando o ponteiro e clicando nos botões primário e secundário no mouse, os usuários podem selecionar objetos e executar ações neles. Para a maioria das interações, pressionar um botão do mouse enquanto o cursor estiver sobre um destino indica o destino selecionado e liberar o botão executa qualquer ação associada ao destino.
Todos os ponteiros, exceto o ponteiro ocupado, têm um único ponto de acesso de pixel que define o local exato da tela do mouse. O ponto de acesso determina qual objeto é afetado pelas ações do mouse. Os objetos definem uma zona quente, que é a área em que o ponto de acesso é considerado sobre o objeto. Normalmente, a zona quente coincide com as bordas de um objeto, mas pode ser maior para facilitar o desempenho da intenção do usuário.
O cursor é a barra vertical piscando que é exibida quando o usuário está digitando em uma caixa de texto ou em outro editor de texto. O cursor é independente do ponteiro (por padrão, o Windows oculta o ponteiro enquanto o usuário está digitando).
 de cursor
de cursor
o
Conceitos de design
O mouse é intuitivo
O mouse tem sido um dispositivo de entrada bem-sucedido porque é fácil de usar para a mão humana típica. A interação baseada em ponteiro foi bem-sucedida porque é intuitiva e permite uma variedade avançada de experiências.
Dizem que os objetos de interface do usuário (interface do usuário) bem projetados têm acessibilidade, que são propriedades visuais e comportamentais de um objeto que sugerem como ele é usado. O ponteiro atua como um proxy para a mão, permitindo que os usuários interajam com objetos de tela como fariam com objetos físicos. Nós humanos temos uma compreensão inata de como a mão humana funciona, então se algo parece que pode ser empurrado, tentamos empurrá-la; se parece que pode ser pego, tentamos agarrá-lo. Consequentemente, os usuários podem descobrir como usar objetos com forte acessibilidade apenas olhando para eles e experimentando-os.
 de controle deslizante
de controle deslizante
Botões e controles deslizantes têm forte acessibilidade
Por outro lado, objetos com baixa acessibilidade são mais difíceis de descobrir. Esses objetos geralmente exigem um rótulo ou uma instrução para explicá-los.

texto de link e ícones têm pouca acessibilidade
Alguns aspectos do uso do mouse não são intuitivos
clicando com o botão direito do mouse, clicando duas vezes e clicando com modificadores de tecla Shift ou Ctrl são três interações de mouse que não são intuitivas, pois não têm equivalentes do mundo real. Ao contrário dos atalhos de teclado e das teclas de acesso, essas interações com o mouse geralmente não são documentadas em nenhum lugar na interface do usuário. Isso sugere que os modificadores de teclado, clique duas vezes e clique com o botão direito do mouse não devem ser necessários para executar tarefas básicas, especialmente por usuários iniciantes. Também sugere que essas interações avançadas devem ter um comportamento consistente e previsível para serem usadas efetivamente.
Clique com um clique ou clique duas vezes?
O clique duplo é usado tão extensivamente na área de trabalho do Windows que pode não parecer uma interação avançada. Por exemplo, abrir pastas, programas ou documentos no painel de arquivos do Windows Explorer é executado clicando duas vezes. Abrir um atalho na área de trabalho do Windows também usa clique duplo. Por outro lado, abrir pastas ou programas no menu Iniciar requer um único clique.
Objetos selecionáveis usam um único clique para executar a seleção, portanto, eles exigem um clique duplo para abrir, enquanto objetos não selecionáveis exigem apenas um único clique para abrir. Essa distinção não é compreendida por muitos usuários (clicar em um ícone de programa está clicando em um ícone de programa, certo?) e, como resultado, alguns usuários continuam clicando em ícones até obterem o que querem.
Manipulação direta
Interagir diretamente com objetos é chamado de manipulação direta. Apontar, clicar, selecionar, mover, redimensionar, dividir, rolar, fazer movimento panorâmico e zoom são manipulações diretas comuns. Por outro lado, interagir com um objeto por meio de sua janela de propriedades ou outra caixa de diálogo pode ser descrito como manipulação indireta.
No entanto, quando há manipulação direta, pode haver manipulação acidental e, portanto, a necessidade de perdão. O perdão é a capacidade de reverter ou corrigir facilmente uma ação indesejada. Você faz manipulações diretas perdoando fornecendo desfazer, fornecendo bons comentários visuais e permitindo que os usuários corrijam erros facilmente. Associado ao perdão está impedindo que ações indesejadas ocorram em primeiro lugar, o que você pode fazer usando controles restritos e confirmações para ações ou comandos arriscados que têm consequências não intencionais.
Interações de botão do mouse padrão
As interações padrão do mouse dependem de uma variedade de fatores, incluindo a tecla do mouse clicada, o número de vezes que ele é clicado, sua posição durante os cliques e se algum modificador de teclado foi pressionado. Aqui está um resumo de como esses fatores geralmente afetam a interação:
- Para a maioria dos objetos, o clique duplo esquerdo executa um único clique à esquerda e executa o comando padrão. O comando padrão é identificado no menu de contexto.
- Para alguns tipos de objetos selecionáveis, cada clique expande o efeito do clique. Por exemplo, clicar um único clique em uma caixa de texto define o local de entrada, clicar duas vezes seleciona uma palavra e clicar três vezes seleciona uma frase ou parágrafo.
- Clicar com o botão direito do mouse exibe o menu de contexto de um objeto.
- Manter o mouse parado enquanto aponta resulta em focalização.
- Manter o mouse parado enquanto pressiona os botões do mouse indica clique e seleção de objeto único. Mover o mouse indica mover, redimensionar, dividir, arrastar e selecionar vários objetos.
- A tecla Shift estende a seleção de forma contígua.
- A tecla Ctrl estende a seleção alternando o estado de seleção do item clicado sem afetar a seleção de outros objetos.
Interações simples do mouse
A tabela a seguir descreve interações e efeitos comuns do mouse.
| Ação simples | Interação | Efeito típico |
|---|---|---|
| Apontando |
Posicione o ponteiro para um objeto específico sem clicar em nenhum botão do mouse. |
O destino exibe seu estado de foco e quaisquer recursos dinâmicos. |
| Pairando |
Posicione o ponteiro para um objeto específico sem clicar em nenhum botão do mouse e sem se mover por pelo menos um segundo. |
O destino exibe sua dica de ferramenta, dica de informações ou equivalente. |
| Clicando |
Posicione o ponteiro para um objeto específico e não selecionável e pressione e solte um botão do mouse sem se mover. Clicar entra em vigor na versão do botão do mouse para permitir aos usuários a oportunidade de cancelar o clique movendo o mouse para fora do destino. Portanto, a imprensa do mouse indica apenas o destino selecionado. |
Para cliques únicos com o botão primário, ative o objeto. Para clicar duas vezes com o botão primário, ative o objeto e execute o comando padrão. Para o botão secundário, exiba o menu de contexto do objeto. |
| Selecionar |
Posicione o ponteiro para um objeto específico e selecionável e pressione e solte um botão do mouse. |
Para cliques únicos com o botão primário, selecione o objeto. Se os usuários arrastarem o mouse, selecione um intervalo contíguo de objetos. Para clicar duas vezes com o botão primário, selecione o objeto e execute o comando padrão. Para texto, o clique do botão primário direito define o ponto de inserção, o segundo seleciona a palavra no ponto de inserção e o terceiro clique seleciona a frase ou o parágrafo. |
| Prensagem |
Posicione o ponteiro para um objeto específico e pressione um botão do mouse sem liberar. |
Para funções de repetição automática (como pressionar uma seta de rolagem para rolar continuamente), ative repetidamente. Caso contrário, indica o início de uma movimentação, redimensionamento, divisão ou arrastar, a menos que seja seguido por uma versão sem mover. |
| Wheeling |
Mover a roda do mouse. |
A janela rola verticalmente na direção do movimento da roda do mouse. |
Formas de ponteiro
A tabela a seguir descreve formas e usos comuns do ponteiro.
| Forma | Nome | Quando usado |
|---|---|---|

|
Seleção normal |
Usado para a maioria dos objetos. |

|
Seleção de link |
Usado para links de texto e gráficos devido à sua fraca acessibilidade. |
 de forma i-beam
de forma i-beam |
Seleção de texto |
Usado para texto para indicar um local entre caracteres. |
 de forma de sinal de adição grande
de forma de sinal de adição grande |
Seleção de precisão |
Usado para elemento gráfico e outra interação bidimensional. |
Interações compostas do mouse
A tabela a seguir descreve interações comuns do mouse.
| Ação composta | Interação | Efeito típico | Ponteiros |
|---|---|---|---|
| Movente |
Se mover for um modo (inserido dando um comando), insira o modo, posicione o ponteiro sobre um objeto móvel, pressione o botão e mova o mouse, solte o botão do mouse. nesse caso, o ponteiro altera a forma para indicar o modo. caso contrário, posicione o ponteiro sobre o agarrador de um objeto móvel, pressione o botão e mova o mouse, solte o botão do mouse. nesse caso, o ponteiro não precisa alterar a forma. |
o objeto se move na direção do movimento do ponteiro. |
mover
usado para mover uma janela em qualquer direção. panela 
Usado para mover um objeto dentro de uma janela em qualquer direção. |
| Redimensionamento |
Posicione o ponteiro sobre uma borda redimensionável ou redimensione a alça, pressione um botão do mouse e mova o mouse e solte o botão do mouse. |
o objeto redimensiona na direção do movimento do ponteiro. |
redimensionamento vertical e horizontal

usado para redimensionar uma única dimensão. redimensionamento diagonal 

usado para redimensionar duas dimensões simultaneamente. redimensionar linha e coluna 
 de trave
de traveUsado para redimensionar uma linha ou coluna em uma grade. |
| Dividir |
Posicione o ponteiro sobre um divisor, pressione um botão do mouse e mova o mouse e solte o botão do mouse. |
A borda do painel dividido se move na direção do movimento do ponteiro. |
divisores de janela

Usado para redimensionar um painel dividido vertical ou horizontalmente. |
| Arrastando e soltando |
Posicione o ponteiro sobre um objeto válido para arrastar, pressione um botão do mouse e mova o mouse para um destino suspenso e solte o botão do mouse. |
o objeto é movido ou copiado para o destino de soltar. |
seleção normal
usado sobre destinos de arrastar válidos. também pode ter uma dica de informações para indicar um efeito específico. indisponível 
Usado para indicar que uma superfície não é um destino suspenso válido. |
Indicadores de atividade
A tabela a seguir mostra ponteiros que os usuários veem ao executar uma ação que leva mais de alguns segundos para ser concluída.
| Forma | Nome | Quando usado |
|---|---|---|

|
Ponteiro ocupado |
Costumava esperar que uma janela se tornasse responsiva. |

|
Trabalhando no ponteiro de plano de fundo |
Usado para apontar, clicar, pressionar ou selecionar enquanto uma tarefa é concluída em segundo plano. |
Ponteiros de mão
Links de texto e gráficos usam um ponteiro de "seleção de link" ou de mão (uma mão com o dedo indicador apontando  ) devido à sua fraca acessibilidade. Embora os links possam ter outras pistas visuais para indicar que são links (como sublinhados e posicionamento especial), exibir o ponteiro de mão no foco é a indicação definitiva de um link.
) devido à sua fraca acessibilidade. Embora os links possam ter outras pistas visuais para indicar que são links (como sublinhados e posicionamento especial), exibir o ponteiro de mão no foco é a indicação definitiva de um link.
Para evitar confusão, é imperativo não usar o ponteiro de mão para outras finalidades. Por exemplo, os botões de comando já têm uma acessibilidade forte, portanto, eles não precisam de um ponteiro de mão. O ponteiro de mão deve significar "este destino é um link" e nada mais.
Ponteiros personalizados
O Windows dá suporte à criação de ponteiros personalizados. Para obter mais detalhes, consulte Definindo o de imagem do cursor e a entrada do usuário : exemplo estendido.
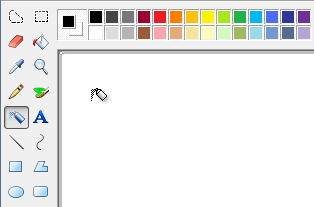
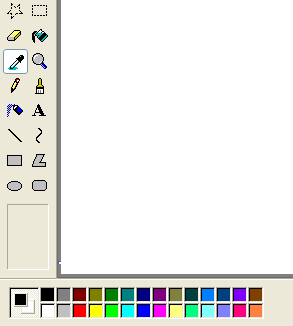
Muitos aplicativos fornecem uma paleta de controles com ponteiros personalizados para dar suporte à funcionalidade do aplicativo.
 de ponteiro de lata de spray
de ponteiro de lata de spray
Microsoft Paint inclui uma paleta de funções diferentes, cada uma com um ponteiro exclusivo
Lei de Fitts
A Lei de Fitts é um princípio bem conhecido na ergonomia de design de interface gráfica do usuário que, essencialmente, afirma:
- Quanto mais distante for um destino, mais tempo levará para adquirê-lo com o mouse.
- Quanto menor for um destino, mais tempo levará para adquiri-lo com o mouse.
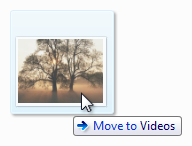
Portanto, destinos grandes são bons. Certifique-se de tornar toda a área de destino clicável.
| Incorreto | Correto (o destino inteiro é clicável) |
|---|---|

|

|
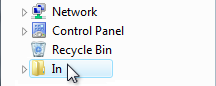
Você pode alterar dinamicamente o tamanho de um destino ao apontar para facilitar a aquisição.

Um destino se torna maior quando o usuário está apontando para facilitar a aquisição de
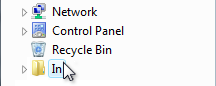
E os destinos próximos também são bons. Localize itens clicáveis perto de onde eles provavelmente serão usados. Na imagem a seguir, a paleta de cores está muito longe do seletor de ferramentas.

A paleta de cores está muito longe de onde provavelmente será usada
Considere o fato de que o local do ponteiro atual do usuário é o mais próximo possível de um destino, tornando trivial adquirir. Assim, os menus de contexto aproveitam ao máximo a lei de Fitts, assim como as minibarras de ferramentas usadas pelo Microsoft Office.

O local do ponteiro atual é sempre o mais fácil de adquirir
Além disso, considere dispositivos de entrada alternativos ao determinar tamanhos de objeto. Por exemplo, o tamanho mínimo de destino recomendado para toque é de 23 x 23 pixels (DLUs 13x13).
Ambientes sem um mouse
Nem todos os ambientes do Windows têm um mouse. Por exemplo, os quiosques raramente têm um mouse e geralmente têm uma tela sensível ao toque. Isso significa que os usuários podem executar interações simples, como clicar à esquerda e talvez arrastar e soltar. No entanto, eles não podem focalizar, clicar com o botão direito do mouse ou clicar duas vezes. Essa situação é fácil de projetar porque essas limitações geralmente são conhecidas com antecedência.
Usar um mouse requer habilidades motoras finas e, como resultado, nem todos os usuários podem usar um mouse. Para tornar seu software acessível ao público mais amplo, verifique se todas as interações para as quais as habilidades motoras finas não são essenciais podem ser executadas usando o teclado.
Para obter mais informações e diretrizes, consulte de Acessibilidade.
Se você fizer apenas quatro coisas...
- Forneça comportamentos de interações do mouse consistentes com seus efeitos padrão, usando os ponteiros padrão sempre que apropriado.
- Limite interações avançadas do mouse (aquelas que exigem cliques com o botão direito do mouse, vários cliques ou chaves modificadoras) para tarefas avançadas direcionadas a usuários avançados.
- Atribua interações avançadas do mouse a comportamentos consistentes e previsíveis para que possam ser usados efetivamente.
- Verifique se o programa fornece a capacidade de reverter ou corrigir ações indesejadas, especialmente para comandos destrutivos. Ações acidentais são mais prováveis ao usar a manipulação direta.
Diretrizes
Clique em acessibilidade
- Nunca exija que os usuários cliquem em um objeto para determinar se ele é clicável. Os usuários devem ser capazes de determinar a capacidade de clicar apenas pela inspeção visual.
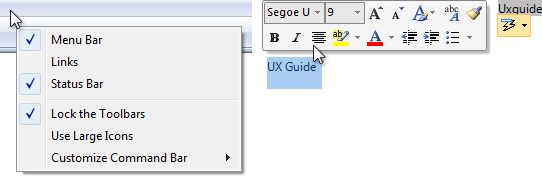
- A interface do usuário primária (como botões de confirmação) deve ter uma funcionalidade de clique estático. Os usuários não devem ter que passar o mouse para descobrir a interface do usuário primária.
- A interface do usuário secundária (como comandos secundários ou controles de divulgação progressiva) pode exibir a funcionalidade de clique ao passar o mouse.
- Links de texto devem sugerir estaticamente o texto do link e, em seguida, exibir a acessibilidade do clique (sublinhado ou outra alteração de apresentação, com ponteiro de mão) no mouse.
- links gráficos exibir apenas um ponteiro de mão no foco.
- Use o ponteiro de mão (ou "seleção de link") somente para links gráficos e de texto. Caso contrário, os usuários teriam que clicar em objetos para determinar se eles são links.
Interações de botão do mouse padrão
A tabela a seguir resume as interações do botão do mouse que se aplicam na maioria dos casos:
| Interação | Efeito |
|---|---|
| Pairar |
O destino exibe sua dica de ferramenta, dica de informações ou equivalente. |
| Clique com o botão esquerdo único |
Ativa ou seleciona o objeto. Para texto, define o ponto de inserção. |
| Clique com o botão direito do mouse |
Seleciona o objeto e exibe seu menu de contexto. |
| Clique duas vezes à esquerda |
Ativa ou seleciona o objeto e executa o comando padrão. Para texto, seleciona a palavra no ponto de inserção (um terceiro clique seleciona a frase ou o parágrafo). |
| Clique duas vezes com o botão direito do mouse |
O mesmo que um único clique com o botão direito do mouse. |
| Shift single left-click |
Para objetos selecionáveis, estende a seleção de forma contígua. Caso contrário, o mesmo que um único clique à esquerda com possíveis modificações. Por exemplo, no Paint, desenhar um oval com o modificador de tecla Shift resulta no desenho de um círculo. |
| Deslocar um único clique com o botão direito do mouse |
O mesmo que shift único clique à esquerda. |
| Shift double left-click |
O mesmo que shift único clique à esquerda e executa o comando padrão em toda a seleção. |
| Deslocar clique com o botão direito do mouse duplo |
O mesmo que shift único clique à esquerda. |
| Ctrl único clique à esquerda |
Para objetos selecionáveis, estende a seleção alternando o estado de seleção do item clicado sem afetar a seleção de outros objetos (portanto, permitindo a seleção que não é contígua). Caso contrário, o mesmo que um único clique à esquerda. |
| Clique com o botão direito do mouse em Ctrl |
O mesmo que ctrl único clique à esquerda. |
| Clique duas vezes no botão esquerdo do Ctrl |
O mesmo que ctrl único clique à esquerda e executa o comando padrão em toda a seleção. |
| Clique duas vezes com o botão direito do mouse em Ctrl |
O mesmo que ctrl único clique à esquerda. |
Interação com o mouse
Faça destinos de clique com pelo menos 16 x 16 pixels para que eles possam ser facilmente clicados por qualquer dispositivo de entrada. Para de toque, o tamanho de controle mínimo recomendado é de 23 x 23 pixels (13 x 13 DLUs). Considere alterar dinamicamente o tamanho de destinos pequenos quando o usuário estiver apontando para torná-los mais fáceis de adquirir.
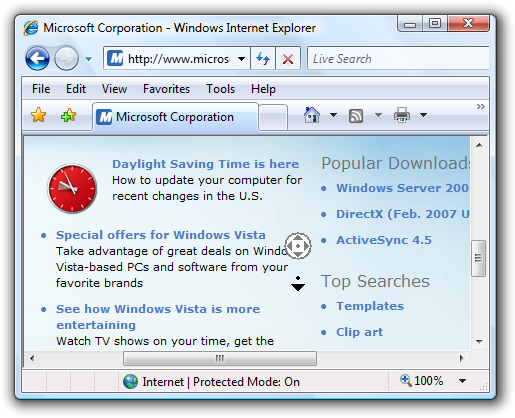
Neste exemplo, os botões de controle de rotação são muito pequenos para serem usados efetivamente com toque ou caneta.

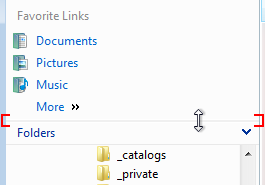
Faça divisores de pelo menos cinco pixels de largura para que eles possam ser facilmente clicados por qualquer dispositivo de entrada. Considere alterar dinamicamente o tamanho de destinos pequenos quando o usuário estiver apontando para torná-los mais fáceis de adquirir.
Neste exemplo, o divisor no painel de navegação do Windows Explorer é muito estreito para ser usado efetivamente com um mouse ou caneta.

Forneça aos usuários uma margem de erro espacialmente. Permitir algum movimento do mouse (por exemplo, três pixels) quando os usuários liberarem um botão do mouse. Às vezes, os usuários movem o mouse ligeiramente quando liberam o botão do mouse, portanto, a posição do mouse pouco antes da liberação do botão reflete melhor a intenção do usuário do que a posição logo depois.
Forneça aos usuários uma margem de erro temporalmente. Use a velocidade de clique duplo do sistema para distinguir entre cliques únicos e duplos.
Faça com que os cliques entrem em vigor no botão do mouse. Permitir que os usuários abandonem as ações do mouse removendo o mouse de destinos válidos antes de liberar o botão do mouse. Para a maioria das interações do mouse, pressionar um botão do mouse indica apenas o destino selecionado e liberar o botão ativa a ação. Funções de repetição automática (como pressionar uma seta de rolagem para rolar continuamente) são uma exceção.
Capturar a do mouse para selecionar, mover, redimensionar, dividir e arrastar.
Use a chave Esc para permitir que os usuários abandonem interações compostas do mouse, como mover, redimensionar, dividir e arrastar.
Se um objeto não der suporte a cliques duplos, mas os usuários provavelmente assumirem que sim, interprete um "clique duplo" como um único clique. Suponha que o usuário pretendia uma única ação em vez de duas.
Como é provável que os usuários assumam que os botões da barra de tarefas dão suporte a cliques duplos, um "clique duplo" deve ser tratado como um único clique.

Ignore os cliques redundantes do mouse enquanto o programa está inativo. Por exemplo, se o usuário clicar em um botão 10 vezes enquanto um programa estiver inativo, interprete-o como um único clique.
Não use arrastars ou acordes duplos. Um arrastar duplo é uma ação de arrastar iniciada com um clique duplo e um acorde é quando vários botões do mouse são pressionados simultaneamente. Essas interações não são padrão, não são detectáveis, são difíceis de executar e provavelmente são executadas acidentalmente.
Não use Alt como modificador para interações com o mouse. A chave Alt é reservada para acesso à barra de ferramentas e chaves de acesso.
Não use Shift+Ctrl como modificador para interações com o mouse. Fazer isso seria muito difícil de usar.
Tornar o mouse redundante. Para tornar seu programa tocável, aproveite ao máximo o foco, mas apenas de maneiras que não são necessárias para executar uma ação. Isso geralmente significa que uma ação também pode ser executada clicando, mas não necessariamente da mesma maneira. Não há suporte para o foco na maioria das tecnologias de toque, portanto, os usuários com essas telas sensíveis ao toque não podem executar tarefas que exijam focalização.
Roda do mouse
- Faça com que a roda do mouse afete o controle, o painel ou a janela sobre a qual o ponteiro está no momento. Isso evita resultados não intencionais.
- Faça com que a roda do mouse entre em vigor sem clicar ou ter o foco de entrada. Passar o mouse é suficiente.
- Faça com que a roda do mouse afete o objeto com o escopo mais específico. Por exemplo, se o ponteiro estiver sobre um controle de caixa de listagem rolável em um painel rolável dentro de uma janela rolável, a roda do mouse afetará o controle da caixa de listagem.
- Não altere o foco de entrada ao usar a roda do mouse.
- Dê à roda do mouse os seguintes efeitos:
- Para janelas, painéis e controles roláveis:
- Girar a roda do mouse rola o objeto verticalmente, onde girar para cima rola para cima. Para que a roda tenha mapeamento natural, girar a roda do mouse nunca deve rolar horizontalmente porque fazer isso é desorientador e inesperado.
- Se a tecla Ctrl for pressionada, girar a roda do mouse ampliará o objeto, em que girar para cima ampliará e girar para baixo diminuirá.
- Inclinar a roda do mouse rola o objeto horizontalmente.
- Girar a roda do mouse rola o objeto verticalmente, onde girar para cima rola para cima. Para que a roda tenha mapeamento natural, girar a roda do mouse nunca deve rolar horizontalmente porque fazer isso é desorientador e inesperado.
- Para janelas e painéis zoomable (sem barras de rolagem):
- Girar a roda do mouse amplia o objeto, em que girar para cima amplia e girar para baixo reduz o zoom.
- Inclinar a roda do mouse não tem efeito.
- Para guias:
- Girar a roda do mouse pode alterar a guia atual, independentemente da orientação das guias.
- Inclinar a roda do mouse não tem efeito.
- Se as teclas Shift e Alt estiverem pressionadas, a roda do mouse não terá efeito.
- Para janelas, painéis e controles roláveis:
- Use as configurações do sistema Windows para o tamanho da rolagem vertical (para girar) e o tamanho da rolagem horizontal (para inclinação). Essas configurações são configuráveis por meio do item do painel de controle do Mouse.
- Fazer com que a rotação da roda do mouse resulte mais rapidamente na rolagem. Isso permite que os usuários rolem documentos grandes com mais eficiência.
- Para janelas roláveis, considere ter clicado no botão de roda do mouse para colocar a janela no "modo leitor". O modo Leitor planta um ícone de origem de rolagem especial e rola a janela em uma direção e velocidade em relação à origem da rolagem.

Internet Explorer dá suporte ao modo de leitor, que apresenta o ícone de origem de rolagem
Ocultando o ponteiro
- Não oculte o ponteiro. Exceções:
- Aplicativos de apresentação em execução no modo de apresentação em tela inteira podem ocultar o ponteiro. No entanto, o ponteiro deve ser restaurado imediatamente quando os usuários movem o mouse e podem ser rehidados após dois segundos de inatividade.
- Ambientes sem um mouse (como quiosques) podem ocultar permanentemente o ponteiro.
- Por padrão, o Windows oculta o ponteiro enquanto o usuário está digitando em uma caixa de texto. Essa configuração do sistema Windows é configurável por meio do item do painel de controle do Mouse.
Ponteiros de atividade
Os ponteiros de atividade no Windows são o ponteiro ocupado ( ) e o trabalho no ponteiro de fundo (
) e o trabalho no ponteiro de fundo ( ).
).
- Exiba o ponteiro ocupado quando os usuários precisarem aguardar mais de um segundo para que uma ação seja concluída. Observe que o ponteiro ocupado não tem ponto de acesso, portanto, os usuários não podem clicar em nada enquanto ele é exibido.
- Exiba o trabalho no ponteiro em segundo plano quando os usuários precisarem aguardar mais de um segundo para que uma ação seja concluída, mas o programa é responsivo e não há outros comentários visuais de que a ação não esteja concluída.
- Não combine ponteiros de atividade com barras de progresso ou animações de progresso.
Acento circunflexo
Não exiba o cursor até que a janela ou controle de entrada de texto tenha o foco de entrada. O cursor sugere foco de entrada para os usuários, mas uma janela ou controle pode exibir o cursor sem foco de entrada. Claro, não roube o foco de entrada para que uma caixa de diálogo fora de contexto possa exibir o cursor.
O Gerenciador de Credenciais do Windows é exibido fora de contexto com o cursor, mas sem foco de entrada. Como resultado, os usuários acabam digitando sua senha em locais inesperados.

Coloque o cursor onde os usuários são mais propensos a digitar primeiro. Normalmente, esse é o último lugar em que o usuário estava digitando ou no final do texto.
Acessibilidade
- Para usuários que não podem usar o mouse, torne o mouse redundante com o teclado.
- Os usuários devem ser capazes de fazer tudo com o teclado que puderem com o mouse, exceto ações para as quais habilidades motoras finas são essenciais, como desenho e jogo.
- Os usuários devem ser capazes de fazer tudo com o mouse que puderem com o teclado, exceto a entrada de texto eficiente.
- Para usuários com capacidade limitada de usar o mouse:
- Não faça cliques duplos e arraste a única maneira de executar uma ação.
Para obter mais informações e diretrizes, consulte de Acessibilidade.
Documentação
Ao fazer referência ao mouse:
- Evite usar os mouses plural; se você precisar se referir a mais de um mouse, use dispositivos de mouse.
- Use o botão do mouse para indicar o botão esquerdo do mouse. Não use o botão do mouse primário. Da mesma forma, use o botão direito do mouse em vez do botão secundário do mouse. Independentemente da precisão, os usuários entendem esses termos e usuários que reprogramam seus botões fazem a mudança mental.
- Use a roda para a parte rotativa da roda do mouse e o botão de roda para fazer referência à parte clicável.
- Use verbos como clicar, apontar e arrastar para se referir a ações do mouse. Os usuários giram a roda verticalmente, inclinam-na horizontalmente e clicam no botão de roda.
- Use arrastar, não arrastar e soltar para a ação de mover um documento ou pasta. É aceitável usar arrastar e soltar como um adjetivo, como em "mover a pasta é uma operação de arrastar e soltar".
- Sempre hifenize o clique duplo e clique com o botão direito do mouse como verbos.
- Use o clique, não clique. Clique em (como em "clicar na janela") é aceitável.
Ao se referir aos ponteiros do mouse:
- Consulte o ponteiro do mouse como o ponteiro. Use o cursor apenas na documentação técnica.
- Para ponteiros com indicadores de atividade, use o ponteiro ocupado para o ponteiro que consiste apenas em um indicador de atividade e trabalhe no ponteiro de segundo plano para o ponteiro de combinação e indicador de atividade.
- Para os outros tipos de ponteiros, não use rótulos descritivos para fazer referência ao ponteiro. Se necessário, use um gráfico para descrever como o ponteiro do mouse pode aparecer na tela.
exemplos de :
- Aponte para a borda da janela.
- Usando o mouse, clique no botão Minimizar.
- Mantenha pressionada a tecla Shift e clique no botão direito do mouse.
- Quando o ponteiro se tornar um
 , arraste o ponteiro para mover a linha dividida.
, arraste o ponteiro para mover a linha dividida.
Consulte também
- diretrizes de interação de acessibilidade
- diretrizes de interação toque
- diretrizes de interação com caneta
- links de texto
- links gráficos
- Capturar o do mouse
- definir a imagem do cursor
- Entrada do usuário : exemplo estendido