Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Com um link, os usuários podem navegar para outra página, janela ou tópico de ajuda, exibir uma definição, iniciar um comando ou escolha uma opção. Um link é um texto ou um gráfico que indica que ele pode ser clicado, normalmente sendo exibido usando as cores do sistema de links visitados ou não visitados. Tradicionalmente, os links também são sublinhados, mas essa abordagem geralmente é desnecessária e está deixando de ser usada porque deixa tudo visualmente mais confuso.
Quando os usuários passam o mouse sobre um link, o texto do link aparece sublinhado (se já não estiver assim) e a forma do ponteiro muda para uma mão.
Um link de texto é o controle clicável mais leve e geralmente é usado para reduzir a complexidade visual de um design.
Observação
As diretrizes relacionadas a links de comando e layout são apresentadas em artigos separados.
Esse é o controle correto?
Para decidir, considere estas perguntas:
- É o link que os usuários usam para navegar para outra página, janela ou tópico de ajuda, exibir uma definição, iniciar um comando ou escolha uma opção? Caso contrário, use outro controle.
- Um botão de comando seria uma escolha melhor? Use um botão de comando se:
- O controle inicia uma ação imediata, incluindo a exibição de uma janela, e esse comando está relacionado à finalidade principal da janela.
- Uma janela é exibida para coletar informações ou fazer escolhas, mesmo que seja para um comando secundário.
- O rótulo é curto, composto por quatro palavras no máximos, evitando assim a aparência estranha de botões longos.
- Esse comando não está disponível inline.
- O controle aparece dentro de um grupo de outros botões de comando relacionados.
- A ação é destrutiva ou irreversível. Como os usuários associam links à navegação (e à capacidade de recuar), os links não são apropriados para comandos com consequências significativas.
- Da mesma forma, em um assistente ou fluxo de tarefas, o comando representa o compromisso. Nessas janelas, os botões de comando sugerem compromisso, enquanto os links sugerem navegar para a próxima etapa.
Conceitos de design
Deixando os links reconhecíveis
Os links não têm funcionalidade, o que significa que suas propriedades visuais não sugerem como eles são usados, e só é possível saber como funcionam por meio da experiência. Links sem sublinhado e cores do sistema de links aparecem como texto normal. A única maneira de saber sobre seu comportamento é a partir da apresentação ou contexto ou posicionando o ponteiro sobre eles.
Surpreendentemente, essa falta de acessibilidade costuma ser uma motivação para o uso de links porque eles parecem muito leves, reduzindo assim a complexidade visual de um design. Os links eliminam o quadro visualmente pesado usado pelos botões de comando e a borda usada por outros controles. Por exemplo, embora você possa usar botões de comando para tornar os comandos primários óbvios, você pode escolher links para comandos secundários para não enfatizá-los.
O desafio é manter sinais visuais suficientes para que os usuários possam reconhecer os links. A diretriz fundamental é que os usuários devem ser capazes de reconhecer links bastando olhar pra eles, ou seja, eles não devem ter que passar o mouse sobre um objeto ou clicar nele para determinar se é um link.
Os usuários podem reconhecer um link apenas por inspeção visual se o link usar as cores do sistema de links e pelo menos um dos seguintes sinais visuais:
- Texto sublinhado.
- Um gráfico ou marcador, como o texto com padrão de link de ícone.
- Posicionamento em um local padrão de navegação, opção ou comando, como a área de conteúdo de uma janela ou em uma barra de navegação, barra de menus, barra de ferramentas ou rodapé de página.
Os usuários também podem reconhecer um link por inspeção visual com os seguintes sinais visuais, mas que, apesar disso, não são suficientes por si só:
- Texto que sugere clicar, como um comando que começa com um verbo imperativo como Mostrar, Imprimir, Copiar ou Excluir.
- Colocação em um bloco de texto normal.
Obviamente, os usuários sempre podem descobrir que se trata de um link por meio da interação, passando o mouse ou clicando. Se a descoberta de um link não for necessária para nenhuma tarefa significativa, você poderá tirar a ênfase desses links.

Neste exemplo, Contact Us, Terms of Use, Trademarks e Privacy Statement são links. A ênfase deles foi retirada intencionalmente porque não são necessários para nenhuma tarefa importante. As únicas pistas de que são links são que eles têm um ponteiro do mouse ao passar o mouse e estão posicionados em uma área de navegação padrão na parte inferior da janela.
Criar links específicos, relevantes e previsíveis
O texto do link deve indicar o resultado de clicar no link.
Links específicos são mais atraentes para os usuários do que links gerais, portanto, use rótulos de link que forneçam informações descritivas específicas sobre o resultado de clicar no link. No entanto, certifique-se de que o texto do link não seja tão específico a ponto de ser enganoso e desencorajar o uso adequado.
As pessoas costumam ler mais links concisos do que os links detalhados. Elimine texto e detalhes desnecessários. Os rótulos de link não precisam ser abrangentes.
Para avaliar o texto do seu link:
- Verifique se o texto do link reflete os cenários compatíveis com o link.
- Certifique-se de que os resultados do link sejam previsíveis. Os usuários não devem se surpreender com os resultados.
Se você fizer apenas duas coisas...
Crie links que possam ser descobertos bastando olhar para eles. Os usuários não devem ter que interagir com seu programa para encontrar links.
Use links que forneçam informações descritivas específicas sobre o que acontece ao se clicar no link, usando o texto necessário. Os usuários devem ser capazes de prever com precisão o resultado de um link a partir do texto do link e da dica de informações opcional.
Padrões de uso
Os links têm vários padrões funcionais:
| Uso | Exemplo |
|---|---|
|
Links de navegação Um link usado para navegar para outra página ou janela. |
Clicar no link leva para outra página, como em uma janela do navegador ou assistente, ou exibe uma nova janela. Ao contrário dos links de tarefas, a navegação não inicia uma tarefa, mas simplesmente navega para outro local ou prossegue com uma tarefa já em andamento. A navegação implica segurança porque o usuário sempre pode voltar. Manchetes de jornais Neste exemplo, clicar no link leva para a página de Manchetes de jornais. |
|
Links da tarefa Um link usado para iniciar um novo comando. |
Clicar no link executa um comando imediatamente ou exibe uma caixa de diálogo ou página para coletar mais informações. Ao contrário dos links de navegação, os links de tarefa iniciam uma nova tarefa em vez de continuar com uma tarefa existente. As tarefas não implicam que usuários do modo de segurança não possam fazer a reversão para o estado anterior com um comando Voltar. Os links de tarefas são assim chamados para evitar confusão com links de comando. Logon Neste exemplo, clicar no link inicia um comando de login. |
|
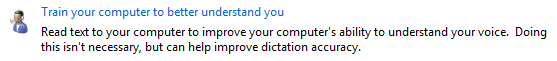
Links de ajuda Um link de texto usado para exibir um tópico de ajuda. |
Clicar no link exibe um artigo de ajuda em uma janela separada. O que é uma senha forte? Neste exemplo, clicar no link exibe uma janela de ajuda com o tópico fornecido. |
|
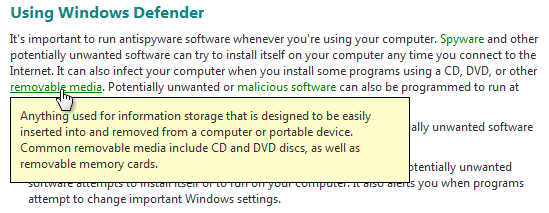
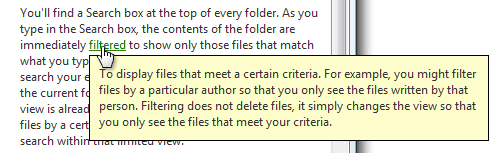
Links de definição um link de texto usado para exibir uma definição em uma dica de Informações quando o usuário clica ou passa o mouse sobre o link. |
Esse padrão é útil para definir termos que podem não ser conhecidos pelos usuários sem adicionar desordem na tela.
Neste exemplo, a definição de dica de informações é exibida. |
|
Links do menu um conjunto de links de tarefas usados para criar um menu. |
como o contexto do menu indica um conjunto de links, o texto geralmente não é sublinhado (exceto ao passar o mouse) e pode não usar as cores do sistema de links.
Neste exemplo, um conjunto de links cria um menu. |
|
Links de opção Uma opção selecionada ou seu espaço reservado, em que clicar no link invoca um comando para alterar essa opção. |
Ao contrário dos links de texto regulares, o link muda seu texto para refletir a opção selecionada no momento e é sempre desenhado usando a cor do link não visitado. 
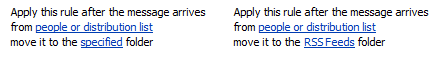
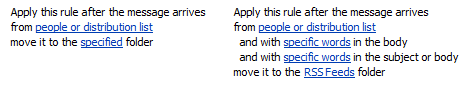
O exemplo à esquerda mostra uma regra do assistente de regras do Microsoft Outlook com opções de espaço reservado. Depois que os usuários clicam nos links e selecionam algumas opções, o exemplo à direita atualiza o texto do link para mostrar os resultados. O uso de links de opções é particularmente adequado se as opções tiverem um formato variável. 
O exemplo à direita mostra que as regras do Outlook têm um formato variável. 
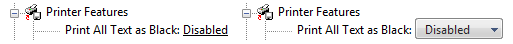
O exemplo à esquerda mostra um link de opção. Ele se torna uma lista suspensa quando selecionado, conforme mostrado à direita. |
Os links também têm vários padrões de apresentação:
| Uso | Exemplo |
|---|---|
|
Links de texto simples Consistem apenas em texto. |
Esta apresentação é a mais flexível porque pode ser usada em qualquer lugar, inclusive inline.
Neste exemplo, a cor do texto identifica claramente um link inline. |
|
Texto com links de ícones Texto com um ícone anterior que indica sua função. |
Como o gráfico fornece uma indicação visual adicional de um link, é mais fácil reconhecê-lo como um link do que um link de texto sem formatação que não está sublinhado. Esse padrão normalmente usa um ícone de 16 x 16 pixels.
Neste exemplo, os ícones fornecem uma indicação visual adicional de um link. 
Neste exemplo, o símbolo padrão Reproduzir em forma de triângulo indica que esse texto é um comando. |
|
Links somente gráficos Consistem apenas em um gráfico. |
Dada a falta de um link de texto, não há cor ou sublinhado do link para indicar o link. Esses links dependem do design gráfico para sugerir cliques ou do texto dentro do gráfico que sugere uma ação quando os usuários clicam. Às vezes, os links somente gráficos têm um efeito de passar o mouse para indicar o link. Essa abordagem ajuda, mas não pode ser descoberta apenas pela inspeção visual.
Neste exemplo, o link não pode ser descoberto apenas por inspeção visual. Devido aos seus possíveis problemas de reconhecimento e localização, os links somente gráficos não são recomendados como a única maneira de executar uma tarefa. |
Diretrizes
Interação
- Exibe um ponteiro ocupado se o resultado do clique em um link não for instantâneo. Sem feedback, os usuários podem presumir que o clique não aconteceu e clicar novamente.
Cor
Use as cores do tema ou do sistema de links para links visitados e não visitados. O significado dessas cores é consistente em todos os programas. Se, por algum motivo, os usuários não gostarem dessas cores (talvez por motivos de acessibilidade), eles mesmos poderão alterá-las.
Para links de navegação, use cores diferentes para links visitados e não visitados. Mantenha o histórico de links visitados apenas durante a instância do programa. A cor visitada é importante para indicar onde os usuários já estiveram, evitando que eles revisitem involuntariamente as mesmas páginas repetidamente.
Para outros tipos de links, não use a cor do link visitado. Não há valor suficiente na identificação de comandos "visitados", por exemplo.
Não use texto colorido que não seja um link, pois os usuários podem presumir que é um link. Use negrito ou um tom de cinza onde você usaria texto colorido.
Exceção: você pode usar texto colorido se todos os links estiverem sublinhados ou colocados em locais padrão de navegação ou comando.
Incorreto:

Neste exemplo, o texto azul é usado incorretamente para texto que não é um link.
Use cores de fundo que contrastem com as cores do link. A cor do sistema de janelas é sempre uma boa escolha.
Incorreto:

Neste exemplo, a cor do plano de fundo cria um contraste ruim com a cor do link.
Usar o sublinhado
- Para links necessários para executar uma tarefa principal, forneça pistas visuais para que os usuários possam reconhecer links apenas por inspeção visual. Essas pistas incluem sublinhado, gráficos ou marcadores e locais de link padrão. Os usuários não devem ter que passar o mouse sobre um objeto ou tentar clicar nele para determinar se é um link. Use texto sublinhado se o link não for óbvio no contexto.
- Não use sublinhado que não seja um link, pois os usuários podem presumir que é um link. Use itálico onde você usaria texto sublinhado. Use o sublinhado apenas nos links.
- Ao imprimir, não imprima sublinhados ou cores de links. Os links impressos não têm valor e são potencialmente confusos.
Texto com links de ícones
- Use o ícone de seta apenas para links de comando. Os links regulares não devem usar o ícone de seta, a menos que estejam sendo usados como um substituto para links de comando no Windows XP.
- Coloque o ícone à esquerda do texto. O ícone precisa levar ao texto visualmente.
Correto:

Incorreto:

No exemplo incorreto, o ícone não leva ao texto.
- Faça com que o resultado de clicar no ícone seja o mesmo que clicar no texto. Fazer o contrário seria inesperado e confuso.
Links somente gráficos
- Não use links somente gráficos. Os usuários têm dificuldade em reconhecê-los como links e qualquer texto dentro do gráfico (usado para indicar sua ação quando clicado) cria um problema de localização.
Links de navegação
Certifique-se de que os links de navegação não exijam compromisso. Os usuários sempre devem ser capazes de retornar ao estado inicial, usando Voltar para navegação no lugar ou Cancelar para fechar uma nova janela.
Link para conteúdo específico em vez de conteúdo geral. Por exemplo, é melhor criar um link para a seção relevante de um documento do que vincular ao início.
Use um link apenas se o material vinculado for relevante, útil e não redundante. Use restrição em links de navegação, não os use só porque é possível usá-los.
Se um link navegar para um site externo, coloque a URL na dica de informações para que os usuários possam determinar o destino do link.
Vincule apenas a primeira ocorrência do texto do link. Links redundantes são desnecessários e podem dificultar a leitura do texto.
Correto:
A pasta Imagens facilita o compartilhamento de suas imagens. Você pode usar as tarefas em Imagens para enviar suas imagens por email ou publicá-las em um local seguro e privado na Web. Você também pode imprimir suas imagens diretamente da pasta Imagens.
Incorreto:
A pasta Imagens facilita o compartilhamento de suas imagens. Você pode usar as tarefas em Imagens para enviar suas imagens por email ou publicá-las em um local seguro e privado na Web. Você também pode imprimir suas imagens diretamente da pasta Imagens.
No exemplo correto, apenas a primeira ocorrência do texto relevante é vinculada.
Exceções:
Se uma instrução tiver um link, coloque o link na instrução.
Usar senhas fortes é muito importante. Para saber mais, confira Senhas fortes.
Neste exemplo, o link está na instrução em vez da primeira ocorrência.
Link para ocorrências posteriores se estiverem longe da primeira. Por exemplo, você pode vincular de forma redundante em diferentes seções dentro de um tópico da ajuda.
Links da tarefa
Use links de tarefas para comandos que não são destrutivos ou são facilmente reversíveis. Como os usuários associam links à navegação (e à capacidade de recuar), os links não são apropriados para comandos com consequências significativas. Os comandos que exibem uma caixa de diálogo ou uma confirmação são uma boa opção.
Correto:
Iniciar
Parar
Incorreto:
Excluir arquivo
No exemplo incorreto, o comando é destrutivo.
Links do menu
Agrupe links de navegação e tarefas relacionados em menus. Um menu de links relacionados colocado em um local padrão de navegação ou comando facilita a localização e a compreensão dos links do que quando eles são colocados separadamente.
Para menus dependentes de seleção, remova os links de menu que não se aplicam. Não os desative. Isso elimina a desordem, e os usuários não perderão links que exigem seleção.
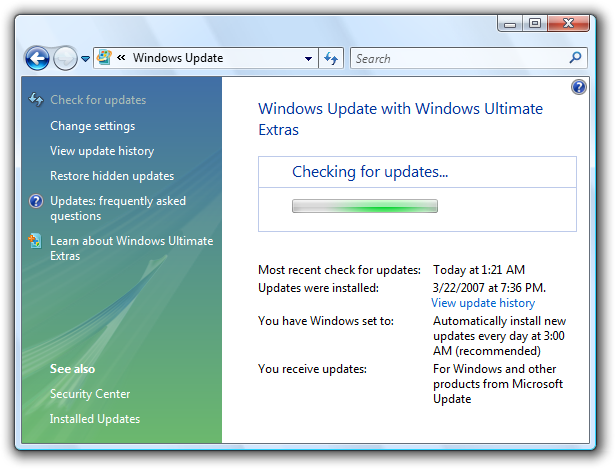
Para menus independentes de seleção, desative os links de menu que não se aplicam. Não os remova. Isso torna os menus mais estáveis e esses links mais fáceis de encontrar.

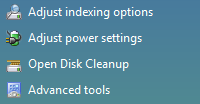
Neste exemplo do Windows Update, uma atualização está sendo executada, portanto, o comando Verificar atualizações é desabilitado em vez de removido.
Dicas de informações de link
Se um link exigir mais explicações, forneça a explicação em uma explicação suplementar em um controle de texto separado ou em umadica de informações, mas não em ambos. Use frases completas e pontuação final. Fornecer ambos é desnecessário se o texto for o mesmo e confuso se o texto for diferente.

Neste exemplo, uma explicação suplementar fornece mais informações sobre o link.

Neste exemplo, uma dica de informações fornece mais informações.
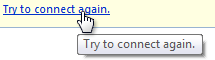
Não forneça uma dica de informações que seja apenas uma reafirmação do texto do link.
Incorreto:

Neste exemplo, a dica de informações corre o risco de incomodar os usuários por sua repetitividade.
Texto
Não atribua uma tecla de acesso. Os links são acessados usando a tecla Tab.
Use links que forneçam informações descritivas específicas sobre o que acontece ao se clicar no link, usando o texto necessário. Este texto do link deve indicar o resultado de clicar no link. Os usuários devem ser capazes de prever com precisão o resultado de um link a partir do texto do link e da dica de informações opcional.
Incorreto:

Neste exemplo, embora o link pareça importante, seu rótulo é muito geral. É mais provável que os usuários cliquem em um link mais específico.
Para links inline:
Preserve a capitalização e a pontuação do texto.
Não inclua pontuação final no link, a menos que o texto seja uma pergunta.
Faça o link na parte mais relevante do texto e escolha o texto do link que seja grande o suficiente para ser fácil de clicar.
Correto:
Vá para um grupo de notícias.
Incorreto:
Vá para um grupo de notícias.
Nesses exemplos, "Go" não é a parte mais relevante do texto e não é grande o suficiente para ser um bom destino de cliques, enquanto "newsgroup" é.
Evite colocar dois links inline diferentes um ao lado do outro. É provável que os usuários acreditem que se trate de um único link.
Incorreto:
Para mais informações, consulte diretrizes sobre experiência do usuário.
Neste exemplo, "UX" e "diretrizes" são dois links diferentes.
Para links independentes (não inline):
- Use capitalizaçãono estilo de frase.
- Não use pontuação final, a menos que o link seja uma pergunta.
- Use todo o texto como link.
Use links claramente diferenciados dos outros links na tela. Os usuários devem ser capazes de prever e diferenciar com precisão os destinos dos links.
Incorreto:
Encontrar software antivírus
Obter software antivírus
Correto:
Como saber se o software antivírus está instalado
Instalar um software antivírus
No exemplo incorreto, a distinção entre os dois links não é clara.
Não adicione "Clique" ou "Clique aqui" ao texto do link. Não é necessário porque um link implica o ato de clicar. Além disso, "Clique aqui e só aqui" não transmite nenhuma informação sobre o link quando lido por um leitor de tela.
Incorreto:
Clique aqui para ver a descrição.
Correto:
Descrição
Nos exemplos incorretos, "clique aqui" é óbvio e não transmite nenhuma informação sobre o link.
Links de navegação
Comece o link com um substantivo e descreva claramente para onde é encaminhada a pessoa que clicar no anúncio. Não use pontuação final. Ocasionalmente, pode ser necessário iniciar links de navegação com um verbo, mas não use verbos que reiterem a navegação que já está implícita no fato de vincular, como Exibir, Abrir ou Ir para.
Apresente um link de navegação como uma URL se ele navegar para uma página da Web e você espera que os usuários-alvo recuperem a URL e a digitem em um navegador. Se possível, crie esses URLs para serem curtos e fáceis de lembrar.
Se o link incluir um URL para um site que comece com "www", omita o nome do protocolo de https:// e use texto em letras minúsculas.
Incorreto:
www.microsoft.comCorreto:
microsoft.com
Nos exemplos incorretos, o "https://" e o "www" são óbvios.
Links da tarefa
Inicie o link com um verbo imperativo e descreva claramente a tarefa que o link executa. Não use pontuação final.
Encerre o link com reticências se o comando precisar de informações adicionais (incluindo uma confirmação) para uma conclusão bem-sucedida. Não use reticências quando a conclusão bem-sucedida da tarefa for exibir outra janela somente quando informações adicionais forem necessárias para executar a tarefa.
Imprimir...
Neste exemplo, o link do comando Imprimir... exibe uma caixa de diálogo Imprimir para coletar mais informações.
Imprimir
Por outro lado, neste exemplo, o link do comando Imprimir imprime uma única cópia de um documento na impressora padrão sem qualquer interação adicional do usuário.
O uso adequado de reticências é importante para indicar que os usuários podem fazer outras escolhas antes de executar a tarefa ou até mesmo cancelar a tarefa completamente. A sugestão visual oferecida por reticências permite que os usuários explorem seu software sem medo.
Se necessário, termine um link de tarefa com "agora" para distingui-lo de um link de navegação.
Baixar arquivos
Baixar arquivos agora
Neste exemplo, "Baixar arquivos" navega para uma página para baixar arquivos, enquanto "Baixar arquivos agora" realmente executa o comando.
Links de ajuda
Para obter diretrizes e exemplos, consulte Ajuda.
Dicas de informações de link
- Use frases inteiras e pontuação final.
Para mais diretrizes e exemplos, consulte Dicas de ferramentas e dicas de informações.
Documentação
Ao se referir a links:
- Use o texto exato do link, incluindo suas letras maiúsculas, mas não inclua as reticências.
- Para descrever a interação do usuário, use Clicar.
- Quando possível, formate o texto do link usando texto em negrito. Caso contrário, coloque o texto do link entre aspas somente se necessário para evitar confusão.
Exemplo: para iniciar a verificação, clique em Verificar um computador.