Cor
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Color é um elemento visual importante da maioria das interfaces do usuário. Além da estética pura, a cor tem significados associados e provoca respostas emocionais. Para evitar confusão no significado, a cor deve ser usada de forma consistente. Para obter as respostas emocionais desejadas, a cor deve ser usada adequadamente.
A cor geralmente é pensada em termos de um espaço de cor, em que RGB (vermelho, verde, azul), HSL (matiz, saturação, luminosidade) e HSV (matiz, saturação, valor) são os espaços de cores mais usados.

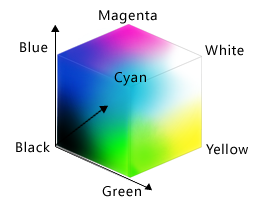
O espaço de cor RGB pode ser visualizado como um cubo.
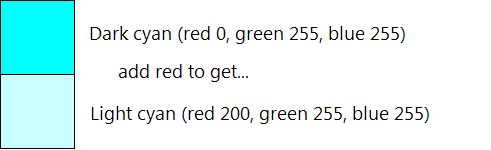
Embora a tecnologia de exibição use valores RGB e, consequentemente, os desenvolvedores muitas vezes pensem em cores em termos de RGB, o espaço de cores RGB não corresponde à forma como as pessoas percebem a cor. Por exemplo, se você adicionar vermelho ao ciano escuro, o resultado não será percebido como mais vermelho, mas como ciano mais leve.

Neste exemplo, adicionar vermelho ao ciano escuro torna-o mais claro, não mais vermelho. O espaço de cores RGB não corresponde a como as pessoas percebem a cor.
Os espaços de cor HSL/HSV consistem em três componentes: matiz, saturação e luminosidade ou valor. Esses espaços de cor geralmente são usados em vez de RGB porque correspondem melhor à forma como as pessoas percebem a cor.
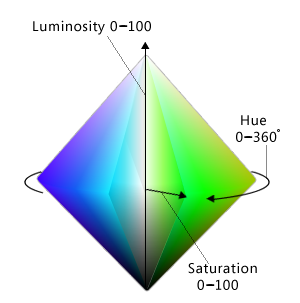
O espaço de cor HSL forma um cone duplo que é branco na parte superior, preto na parte inferior e neutro no meio:
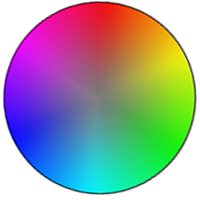
Matiz: A cor básica na roda de cores, variando de 0 a 360 graus, em que 0 e 360 graus são vermelhos.

A roda colorida, onde vermelho é 0 graus, amarelo é 60 graus, verde é 120 graus, ciano é 180 graus, azul é 240 graus, e magenta é 300 graus.
Saturação: Quão pura (vs. maçante) a cor é, variando de 0 a 100, onde 100 está totalmente saturado e 0 é cinza.
Luminosidade: Quão clara é a cor, variando de 0 a 100, onde 100 é o mais claro possível (branco, independentemente da tonalidade e saturação) e 0 é o mais escuro possível (preto).

O espaço de cor HSL pode ser visualizado como um cone duplo.
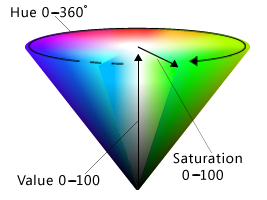
O espaço de cor HSV é semelhante, exceto que seu espaço forma um único cone:
Matiz: A cor básica na roda de cores, variando de 0 a 360 graus, em que 0 e 360 graus são vermelhos.
Saturação: Quão pura (vs. maçante) a cor é, variando de 0 a 100, onde 100 está totalmente saturado e 0 é cinza.
Valor: Quão brilhante é a cor, variando de 0 a 100, onde 100 é o mais brilhante possível (que é metade luminosidade no espaço HSL) e 0 é o mais escuro possível (preto).

O espaço de cor HSV pode ser visualizado como um único cone.
Em espaços HSL e HSV, se a saturação for 0, a luminosidade especificará um tom de cinza. No Windows, os espaços HSL e HSV geralmente são remapeados para uma escala entre 0 e 240 para que as cores possam ser representadas com um valor de 32 bits.
Nota: Diretrizes relacionadas a fontes e acessibilidade são apresentadas em artigos separados.
Conceitos de design
O uso efetivo de cores pode tornar a interface do usuário do seu programa mais eficaz. A cor pode ajudar os usuários a entender determinados significados rapidamente. A cor também pode fazer seu produto parecer mais esteticamente agradável e refinado.
Infelizmente, é muito fácil usar cores ineficazmente, especialmente se você não for treinado em design visual. O mau uso de cores resulta em designs que parecem pouco profissionais, datados, confusos ou simplesmente feios. Um uso ruim de cor pode ser pior do que não usar cor.
Esta seção explica o que você precisa saber para usar a cor com eficiência.
Como a cor é usada
A cor normalmente é usada na interface do usuário para se comunicar:
- Significado. O significado de uma mensagem pode ser resumido por meio da cor. Por exemplo, a cor geralmente é usada para se comunicar status em que vermelho é um problema ou erro, amarelo é cuidado ou aviso e verde é bom.
- Estado. O estado de um objeto pode ser indicado por meio da cor. Por exemplo, o Windows usa cor para indicar estados de seleção e foco. Os links nas páginas da Web usam azul para não supervisionados e roxos para visitados.
- Diferenciação. Pessoas pressupõe que haja uma relação entre itens da mesma cor, portanto, a codificação de cores é uma maneira eficaz de diferenciar entre objetos. Por exemplo, em um item do painel de controle, os painéis de tarefas usam uma tela de fundo verde para separá-los visualmente do conteúdo main. Além disso, o Microsoft Outlook permite que os usuários atribuam sinalizadores coloridos diferentes às mensagens.
- Ênfase. A cor pode ser usada para chamar a atenção dos usuários. Por exemplo, o Windows usa instruções de main azul para ajudá-los a se destacar do outro texto.
É claro que a cor é frequentemente usada em gráficos por razões puramente estéticas. Embora a estética seja importante, você deve escolher as cores dos elementos da interface do usuário principalmente com base no que eles significam, não na aparência deles.
Interpretação de cor
A interpretação da cor dos usuários geralmente depende culturalmente. Por exemplo, no Estados Unidos, o traje de casamento para a noiva está em grande parte associado à cor branca, enquanto preto está associado a funerais. No entanto, há muito tempo no Japão, o simbolismo de cores era exatamente o oposto: branco era a cor predominante em funerais, e preto era considerado uma cor que traz boa sorte para casamentos.
Dito isso, a interpretação de vermelho, amarelo e verde para status é consistente globalmente. Isso se deve à Convenção de Viena da UNESCO sobre Sinais e Sinais Rodoviários, que define a convenção mundial para semáforos (onde vermelho significa parar, verde significa continuar e amarelo significa continuar com cautela). Você pode usar essas cores status sem se preocupar com interpretações culturalmente dependentes.
Além das cores status, o Windows atribui significados a cores com base na convenção, conforme apresentado na seção Diretrizes deste artigo. Verifique se o uso de cores do programa é compatível com essas convenções de cores.
Acessibilidade de cores
O uso de cores afeta a acessibilidade do software para o público mais amplo possível. Os usuários com cegueira ou visão baixa podem não conseguir ver bem as cores, se for o caso. Aproximadamente 8% dos machos adultos têm alguma forma de confusão de cor (muitas vezes incorretamente referida como "cegueira colorida"), das quais a confusão de cor vermelho-verde é a mais comum.

As cores primárias, como visto com a visão de cores normal.

As cores primárias, como visto com Protanopia (1% da população masculina).

As cores primárias, como visto com Deuteranopia (6% da população masculina).

As cores primárias, como visto com Tritanopia (1% da população masculina).
Para obter mais informações, consulte Color-Blind usuários podem ver seu site?
Usar cor para reforçar visualmente
A melhor solução para a interpretação de cores e problemas de acessibilidade é usar a cor para reforçar visualmente o significado de um destes métodos principais de comunicação:
- Text. O texto conciso geralmente é a comunicação primária mais eficaz diretamente na interface do usuário ou por meio de uma dica de ferramenta.

Neste exemplo, o texto da dica de ferramenta é usado para comunicar o significado de um ícone.
- Design. Os ícones são facilmente diferenciados pelos designs, especialmente sua forma de estrutura de tópicos.

Neste exemplo, os ícones padrão são facilmente distinguíveis com base em seus designs.
- Local. O local relativo também pode ser usado, mas essa abordagem é mais fraca do que as alternativas. Para ser eficaz, o local deve ser padrão e bem conhecido, como com semáforos.
Embora a cor seja o atributo mais óbvio de muitos designs, ela sempre deve ser redundante.
Projetando com cor
Ironicamente, a melhor maneira de projetar para cores é começar projetando sem cor, usando wireframes ou monocromáticos e, em seguida, adicionar cor mais tarde. Isso ajuda a garantir que as informações não estejam sendo comunicadas usando apenas a cor. Ele também ajuda a garantir que suas impressões ficam ótimas em impressoras monocromáticas.
Usar cores do sistema ou tema
Embora haja muitos fatores complexos em usar a cor com eficiência, na interface do usuário do Windows escolher a cor geralmente se resume a simplesmente escolher a cor do tema ou a cor do sistema apropriada de acordo com algumas regras simples. Em seguida, os usuários podem selecionar e personalizar esses esquemas de cores como quiserem.
Ao fazer isso, você não só acomoda as preferências de cores de todos os seus usuários, mas elimina a carga de escolher o único esquema de cores perfeito que funciona para todos os gostos, estilos e culturas (o que, é claro, é impossível).
Se você fizer apenas uma coisa...
Escolha cores selecionando a cor do tema ou a cor do sistema apropriada. Nunca use a cor como um método primário de comunicação, mas como um método secundário para reforçar o significado visualmente. Projete usando wireframes ou monocromáticos para ajudar a garantir que a cor seja secundária.
Usar cores de tema ou sistema corretamente
Suponha que os usuários escolham cores de tema ou sistema com base em suas necessidades pessoais e que o tema ou as cores do sistema sejam construídos adequadamente. Com base nessa suposição, se você sempre escolher cores de tema ou sistema com base em sua finalidade pretendida e emparelhar primeiro plano com suas telas de fundo associadas, as cores terão a garantia de serem legíveis e respeitarão os desejos dos usuários em todos os modos de vídeo, incluindo o modo de alto contraste. Por exemplo, a cor do sistema de texto da janela tem a garantia de ser legível em relação à cor do sistema de plano de fundo da janela.
Especificamente, sempre:
- Escolha cores com base em sua finalidade. Não escolha cores com base em sua aparência atual porque essa aparência pode ser alterada pelo usuário ou versões futuras do Windows.
- Corresponda as cores de primeiro plano com as cores de plano de fundo associadas. As cores de primeiro plano têm a garantia de serem legíveis somente em relação às cores de plano de fundo associadas. Não misture e combine cores de primeiro plano com outras cores de plano de fundo ou, pior ainda, outras cores de primeiro plano.
- Não misture tipos de cores. Ou seja, sempre corresponda as cores do tema com suas cores de tema associadas, cores do sistema com suas cores do sistema associadas e cores embutidas com outras cores embutidas. Por exemplo, não há garantia de que uma cor de texto do tema seja legível em uma tela de fundo com fio rígido.
- Se você precisar de cores de fio rígido, manipule o modo de alto contraste como um caso especial.
Se você fizer apenas uma coisa...
Sempre escolha cores de tema ou sistema com base na finalidade pretendida e emparelhe os primeiro planos com suas telas de fundo associadas.
Usando outras cores
Embora o tema do Windows defina um conjunto abrangente de partes de tema, você pode descobrir que seu programa precisa de cores que não estão definidas no arquivo de tema. Embora você possa desativar essas cores, uma abordagem melhor é derivar cores do tema ou das cores do sistema. Usar estrategicamente essa abordagem oferece todos os benefícios de usar cores de tema e sistema, mas com muito mais flexibilidade.
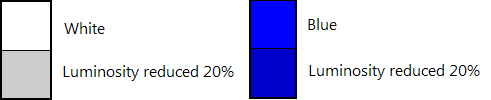
Por exemplo, suponha que você precise de uma tela de fundo de janela mais escura que a cor da tela de fundo da janela do tema. No espaço de cor HSL, ter uma cor mais escura significa uma cor com uma luminosidade inferior. Assim, você pode derivar uma cor mais escura da tela de fundo da janela usando as seguintes etapas:
- Obtenha a cor do tema da tela de fundo da janela RGB.
- Converta o RGB em seu valor HSL.
- Reduza o valor de luminosidade (por exemplo, 20%).
- Converta de volta em valores RGB.
Usando essa abordagem, é garantido que a cor derivada seja percebida como um tom mais escuro da cor original (a menos que a cor original fosse muito escura para começar.)

Neste exemplo, uma cor mais escura da tela de fundo da janela é derivada da cor do tema.
Testar cores
Para determinar se o uso de cor do programa é acessível e não é usado como um método primário de comunicação, recomendamos usar o Fujitsu ColorDoctor ou os utilitários vischeck para marcar:
- Dependência geral da cor usando o filtro escala cinza.
- Problemas específicos de confusão de cor usando os filtros Protanopia, Deuteranopia e Tritanopia.
Para determinar se o uso de cor do programa está programado corretamente, teste seu programa nos seguintes modos:
- Temas habilitados usando o tema padrão do Windows.
- Temas habilitados usando um tema não padrão.
- Temas desabilitados ("Estilo clássico do Windows" nas Configurações de Tema no item Personalização Painel de Controle).
- Tema Preto de Alto Contraste (texto em branco em uma tela de fundo preta, conhecido como Aquático em Windows 11).
- Tema branco de alto contraste (texto preto em um plano de fundo branco, conhecido como Deserto em Windows 11).
Todos os elementos de tela devem ser legíveis e aparecer conforme o esperado, mesmo imediatamente após as alterações de modo.
Diretrizes
Geral
- Nunca use a cor como um método primário de comunicação, mas como um método secundário para reforçar o significado visualmente.
Usando cores de tema e sistema
- Sempre que possível, escolha cores selecionando a cor do tema ou a cor do sistema apropriada. Ao fazer isso, você sempre pode respeitar a preferência de cor dos usuários.
- Escolha cores de tema e sistema com base em sua finalidade. Não escolha cores com base em sua aparência atual, pois essa aparência pode ser alterada pelo usuário ou versões futuras do Windows.
- Corresponda as cores de primeiro plano com as cores de plano de fundo associadas. As cores de primeiro plano têm a garantia de serem legíveis somente em relação às cores de plano de fundo associadas. Não misture e combine cores de primeiro plano com outras cores de plano de fundo ou, pior ainda, outras cores de primeiro plano.
- Não misture tipos de cores. Ou seja, sempre corresponda as cores do tema com suas cores de tema associadas, cores do sistema com suas cores do sistema associadas e cores embutidas com outras cores embutidas. Por exemplo, não há garantia de que uma cor de texto do tema seja legível em uma tela de fundo com fio rígido.
-
Se você precisar usar uma cor que não seja um tema ou cor do sistema:
- Prefira derivar a cor de um tema ou cor do sistema em vez de girar seu valor. Use o processo descrito anteriormente neste artigo, em Usando outras cores.
- Manipule o modo de alto contraste como um caso especial.
- Manipule as alterações de tema. As alterações de tema são tratadas automaticamente por janelas com quadros de janela padrão e controles comuns. O Windows com quadros de janela personalizados, controles personalizados ou de desenho de proprietário e outro uso de cor devem tratar as alterações de tema explicitamente.
- Desenvolvedores: Você pode responder a eventos de alteração de tema manipulando a mensagem WM_THEMECHANGED.
Significado de cor
- Embora você deva usar cores de tema e sistema (ou cores derivadas) sempre que puder, verifique se qualquer outro uso de cor é compatível com o uso de cor a seguir no Windows.
| Matiz | Significado | Usar no Windows |
|---|---|---|
| azul/verde |
Marca Windows |
Plano de fundo: identidade visual do Windows. |
| vidro, preto, cinza, branco |
neutro |
Plano de fundo: quadros de janela padrão, menu Iniciar, barra de tarefas, Barra lateral. Primeiro plano: texto normal. |
| blue |
start, commit |
Plano de fundo: botões de comando padrão, pesquisa, logon. Ícones: informações, Ajuda. Primeiro plano: main instruções, links. |
| vermelha |
erro, parar, vulnerável, crítico, atenção imediata, restrito |
Plano de fundo: status, progresso interrompido (barras de progresso). Ícones: erro, parada, janela de fechamento, exclusão, entrada necessária, ausente, indisponível. |
| yellow |
aviso, cuidado, questionável |
Plano de fundo: status, progresso pausado (barras de progresso). Ícones: aviso |
| green |
ir, continuar, progresso, seguro |
Plano de fundo: status, progresso normal (barras de progresso). Ícones: ir, terminar, atualizar. Primeiro plano: caminhos e URLs (nos resultados da pesquisa). |
| purple |
Visitou |
Primeiro plano: links visitados (para links no Windows Internet Explorer e documentos). |
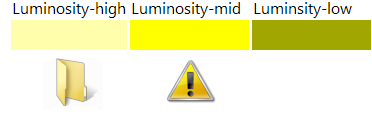
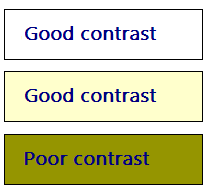
- Para evitar comunicar os significados anteriores, escolha cores com saturação alta média a baixa e luminosidade alta ou baixa. Os usuários associam os significados anteriores a cores que têm saturação completa ou alta e luminosidade de nível médio, para que você possa evitar essas associações escolhendo diferentes tons.

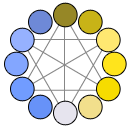
Neste exemplo, há três tons diferentes de amarelo, mas apenas o sombreamento de luminosidade de nível médio altamente saturado comunica o aviso. O ícone de pasta amarela não parece um aviso.
Usando cor com dados
Quando útil, atribua cor aos dados para ajudar os usuários a diferenciá-los. Observe que os usuários assumirão que os dados com cores semelhantes têm significados semelhantes.
Atribua cores por padrão que são fáceis de distinguir. Geralmente, as cores são fáceis de distinguir se estão distantes umas das outras nos espaços de cor HSL/HSV, mantendo o alto contraste com sua tela de fundo:
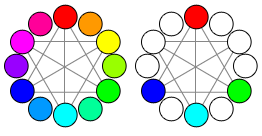
Ao escolher cores, prefira harmonias de tríade ou tons complementares, mas não tons adjacentes.

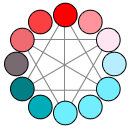
Neste exemplo, se a primeira atribuição de cor for vermelha, a próxima cor deverá ser azul, verde ou ciano, mas não magenta, roxo, laranja ou amarelo.
As cores terão alto contraste se houver uma grande diferença em sua matiz, saturação ou luminosidade.

Neste exemplo, a cor de base azul claro contrasta com planos de fundo com grandes diferenças em matiz, saturação ou luminosidade.
O uso de uma tela de fundo branca ou muito clara facilita a distinção das cores de primeiro plano contrastantes.

Neste exemplo, as cores da tela de fundo branca e clara facilitam a distinção da cor de primeiro plano.
Permitir que os usuários personalizem essas atribuições de cor porque a opção de cor é subjetiva e uma preferência pessoal. Se houver muitas cores coordenadas, permita que os usuários as alterem como um grupo usando esquemas de cores.
Permitir que os usuários rotulem essas atribuições de cor. Isso ajuda a facilitar a identificação e a localização.
Ao contrário das cores da interface do usuário, os dados não devem ser alterados quando as cores do sistema mudam.
Documentação
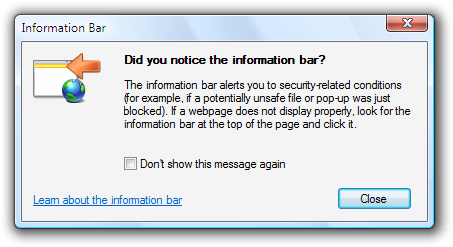
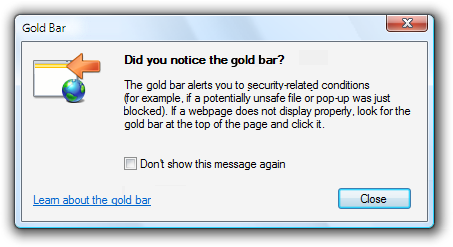
- Consulte os elementos da interface do usuário por seus nomes, não por suas cores. Essas referências não são acessíveis e as cores do sistema podem mudar. Se o nome de um elemento de interface do usuário não for bem conhecido ou não for descritivo o suficiente, mostre uma captura de tela para esclarecer.
Correto:

Incorreto:

No exemplo incorreto, a mensagem refere-se à barra de informações de Explorer da Internet do Windows por sua cor em vez de seu nome.