Usando o elemento Path
Este tópico descreve o VML, um recurso que foi preterido a partir do Windows Internet Explorer 9. Páginas da Web e aplicativos que dependem de VML devem ser migrados para SVG ou outros padrões amplamente compatíveis.
Observação
A partir de dezembro de 2011, este tópico foi arquivado. Como resultado, ele não é mais mantido ativamente. Para obter mais informações, consulte Conteúdo arquivado. Para obter informações, recomendações e diretrizes sobre a versão atual do Windows Internet Explorer, consulte Internet Explorer Developer Center.
Você aprendeu que pode usar os elementos de forma predefinidos do VML , como <oval> , , <line><polyline>, <curve>, <rect>, <roundrect>e <arc> , para desenhar uma forma. Neste tópico, ilustraremos como usar o <path> subelemento para personalizar a estrutura de tópicos de uma forma.
Você pode colocar o <path> subelemento dentro do <shape> elemento ou <shapetype> . Em seguida, você pode usar os atributos de propriedade do <path> subelemento para personalizar a estrutura de tópicos da forma.
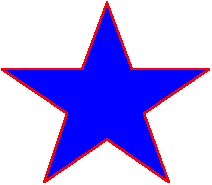
Por exemplo, para desenhar a forma personalizada ilustrada na imagem a seguir, você pode usar o <path> subelemento para definir a estrutura de tópicos da forma, conforme mostrado na seguinte representação VML:

<body>
<v:shape style='width:250;height:250' strokecolor="red" strokeweight="1.5pt"
fillcolor="blue" coordorigin="0 0" coordsize="200 200">
<v:path v="m 8,65 l 72,65, 92,11, 112,65, 174,65, 122,100, 142,155,
92,121, 42,155, 60,100 x e"/>
</v:shape>
</body>
- Os valores
m 8,65indicam que o desenho começa no ponto (8,65). - Os valores
l 72,65, 92,11, 112,65, 174,65, 122,100, 142,155, 92,121, 42,155, 60,100indicam que uma linha reta começa no ponto atual (8, 65) e termina no ponto determinado (72, 65), que se torna o novo ponto atual. Uma nova linha começa no ponto atual (72, 65) e termina no ponto determinado, que se torna o novo ponto atual e assim por diante, até o ponto final (60, 100). xindica que o caminho será fechado por uma linha reta que começa no ponto atual (60, 100) e termina no ponto original (8, 65).eindica parar desenho.
Para obter mais informações sobre esse elemento, consulte a especificação VML .
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de