Como usar o Espaço de Coordenadas Locais
Este tópico descreve a VML, um recurso preterido a partir do Windows Internet Explorer 9. As páginas da Web e os aplicativos que dependem da VML devem ser migrados para a SVG ou outros padrões amplamente com suporte.
Observação
Desde dezembro de 2011, este tópico foi arquivado. Como resultado, ele deixou de ser mantido ativamente. Para obter mais informações, confira Conteúdo arquivado. Para obter informações, recomendações e diretrizes sobre a versão atual do Windows Internet Explorer, confira Centro de Desenvolvimento do Internet Explorer.
Como você aprendeu, é possível especificar os atributos de estilo width e height para definir o tamanho de uma caixa de contenção dentro da qual o conteúdo de uma forma ou um grupo será renderizado. Neste tópico, explicaremos o que é o Espaço de Coordenadas Locais e como ele é usado na VML para dimensionar formas.
Se alguém pedir para você desenhar um retângulo de uma polegada por duas polegadas em um pedaço de papel quadriculado, a primeira coisa a ser descoberta será por onde começar (o ponto de origem). Em seguida, você calculará como mapear uma polegada para as células do papel quadriculado (a coordenada).
Da mesma forma, quando o conteúdo de uma forma ou um grupo é renderizado dentro da caixa de conteúdo em uma página da Web, o ponto de origem e a coordenada precisam ser definidos. A VML fornece o Espaço de Coordenadas Locais para permitir que cada forma ou grupo defina um ponto de origem e uma coordenada próprios. Se você não especificar um espaço de coordenadas, o espaço padrão será usado. Por padrão, a origem começa no canto superior esquerdo da caixa de contenção.
Por exemplo, a representação VML do oval vermelho mostrado abaixo não especifica os atributos de propriedade coordsize e coordorigin. Portanto, um espaço de coordenadas locais padrão é usado. O tamanho do oval é de 100 pontos (largura) por 75 pontos (altura). Você pode redimensionar o oval especificando outra largura ou altura, como aprendeu no tópico Dimensionar formas.

<v:oval style='width:100pt;height:75pt' fillcolor="red">
</v:oval>
Quando a forma fica mais complicada ou quando você deseja agrupar várias formas e dimensioná-las juntas, é preciso usar o recurso Espaço de Coordenadas Locais fornecido na VML.
Para cada forma ou grupo, você pode usar os atributos de propriedade coordsize e coordorigin para definir o espaço de coordenadas locais da forma ou do grupo. O atributo coordsize especifica o número de unidades ao longo da largura e da altura da caixa de contenção. O atributo coordorigin define a coordenada no canto superior esquerdo da caixa de contenção. Todas as informações relacionadas à posição (como largura, altura, esquerda, superior, caminho etc.) são expressas em termos da unidade no Espaço de Coordenadas Locais.
Por exemplo, conforme mostrado na representação VML a seguir, width: 100pt; height: 100pt; define o tamanho da caixa de contenção para a forma como 100 pontos por 100 pontos.

<v:shape style='position:relative;left:10pt;top:5pt; width:100pt; height:100pt;'
coordsize="21600,21600" path="m10800,0l0,10800,10800,21600,21600,10800xe"
fillcolor="red" strokecolor="blue" strokeweight="2pt">
</v:shape>
coordsize="21600,21600"define o tamanho do Espaço de Coordenadas Locais para que a forma seja de 21.600 unidades por 21.600 unidades. Portanto, uma unidade no Espaço de Coordenadas Locais equivale a 1/216 ponto.path="m10800,0l0,10800,10800,21600,21600,10800xe"define o contorno da forma como uma forma de diamante. Como aprendemos, todas as informações relacionadas à posição (como largura, altura, esquerda, superior, caminho etc.) são expressas em termos da unidade no Espaço de Coordenadas Locais. Portanto, 10.800 no<path>significa 10.800 unidades, o que equivale a 50 pontos.
Quando você quiser redimensionar essa forma de diamante, bastará especificar outra largura ou altura e pronto. Você não precisa alterar nenhum valor no <path>. Para essa forma complicada, se você não usar o recurso Espaço de Coordenadas Locais, precisará alterar todos os valores no <path> sempre que desejar redimensioná-la.
Por exemplo, você pode dimensionar a forma de diamante apenas especificando outra largura ou altura, conforme mostrado na seguinte representação VML:

<v:shape style='position:relative;left:10pt;top:5pt;width:200pt; height:200pt;'
coordsize="21600,21600" path="m10800,0l0,10800,10800,21600,21600,10800xe"
fillcolor="red" strokecolor="blue" strokeweight="2pt">
</v:shape>
Você também pode usar o Espaço de Coordenadas Locais no elemento <group> para que o conteúdo de todas as formas dentro do grupo seja dimensionado de acordo com a mesma coordenada. Portanto, sempre que você quiser dimensionar ou mover um grupo de formas, bastará alterar a largura e a altura, ou as configurações de coordsize e coordorigin, do grupo.
Por exemplo, na representação VML a seguir, <v:group style='... width:200pt;height:200pt;'> define o tamanho da caixa de contenção para o grupo como sendo de 200 pontos por 200 pontos.

<v:group style='position:relative;left:1pt;top:2pt;width:200pt; height:200pt;'
coordsize="1000,1000" coordorigin="-500,-500">
<v:oval style='position:relative;left:0;top:0;width:400;height:300;' fillcolor="red" />
<v:roundrect style='position:relative;left:0;top:0;width:250;height:200;' fillcolor="green" />
</v:group>
coordsize="1000,1000"define o tamanho do Espaço de Coordenadas Locais para o grupo como sendo de 1.000 unidades por 1.000 unidades. Portanto, 1 unidade no Espaço de Coordenadas Locais equivale a 1/5 ponto.coordorigin="-500,-500"define o canto superior esquerdo da caixa de contenção como “-500, -500”. Portanto, o sistema de coordenadas dentro da caixa de contenção varia de -500 a 500 ao longo do eixo x e -500 a 500 ao longo do eixo y. Em outras palavras, o centro da caixa de contenção é “0, 0”.<v:oval style='... width:400;height:300;'>define o tamanho da caixa de contenção para o oval vermelho como sendo de 400 unidades (largura) por 300 unidades (altura). Como uma unidade no Espaço de Coordenadas Locais é equivalente a 1/5 ponto, o tamanho da caixa de contenção para o oval vermelho é de 80 pontos (largura) por 60 pontos (altura).
Da mesma forma, o tamanho da caixa de contenção para o retângulo arredondado verde é de 50 pontos (largura) por 40 pontos (altura).
Quando você quiser redimensionar o oval vermelho e o retângulo arredondando verde, bastará mudar <v:group style='... width:200pt;height:200pt;'>. E pronto: você não precisa alterar o tamanho das duas formas individualmente.
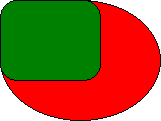
Por exemplo, se você mudar <v:group style='... width:200pt;height:200pt;'> para <v:group style='... width:300pt;height:300pt;'>, as formas ficarão maiores, conforme mostrado na seguinte imagem:

Você também perceberá que as formas estão localizadas em lugares diferentes. Isso ocorre porque as formas são desenhadas a partir de “0, 0”, que está localizado no centro da caixa de contenção. Como você torna a caixa de contenção maior, o centro da caixa de contenção também é movido.
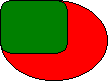
Se você mudar coordorigin="-500,-500" para coordorigin="0,0", como mostrado na imagem a seguir, perceberá que o oval vermelho e o retângulo arredondado verde são deslocados para o novo local. Isso ocorre porque “0, 0” agora se encontra no canto superior esquerdo da caixa de contenção.

Também é importante observar que a caixa de contenção não estabelece uma região de recorte. Os gráficos podem ser desenhados fora dos limites da caixa de contenção. A caixa de contenção serve apenas para mapear o espaço de coordenadas locais para o espaço da página.
Para obter mais informações sobre esse elemento, confira a especificação de VML.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de