Reconfigurando a faixa de opções com modos de aplicativo
A estrutura da Faixa de Opções do Windows dá suporte à reconfiguração dinâmica e exposição de elementos principais da interface do usuário da Faixa de Opções em tempo de execução, com base no estado do aplicativo (também conhecido como contexto). Declarados e associados a elementos específicos na marcação, os vários estados com suporte por um aplicativo são chamados de modos de aplicativo.
- Introdução
- Interface do usuário contextual
- Implementando modos de aplicativo
- Comentários
- Tópicos relacionados
Introdução
Os modos de aplicativo consistem em grupos lógicos de controles que expõem algumas funcionalidades principais do aplicativo na interface do usuário da Faixa de Opções. Esses modos são habilitados dinamicamente ou desabilitados pelo aplicativo por meio de uma chamada para o método de estrutura IUIFramework::SetModes, que ativa ou desativa a visibilidade de um ou mais modos de aplicativo.
Interface do usuário contextual
A estrutura da Faixa de Opções fornece uma experiência avançada do usuário incorporando controles dinâmicos que respondem perfeitamente à interação do usuário e ao contexto do aplicativo. Essa interface do usuário contextual avançada é entregue por meio de uma combinação dos seguintes mecanismos:
- Galerias – controles baseados em coleção que dão suporte à manipulação dinâmica de suas coleções de itens.
- Guias contextuais – guias de faixa de opções que têm sua visibilidade determinada por uma alteração no contexto do workspace, como a seleção de uma imagem em um documento.
- Modos de aplicativo – funcionalidade principal do aplicativo que depende do contexto do aplicativo.
Em alguns aspectos, os modos de aplicativo aparecem funcionalmente semelhantes às guias contextuais. No entanto, a distinção fundamental está na intenção e no escopo de cada um.
Os controles contextuais são ativados em resposta a uma alteração de contexto em um aplicativo. Por exemplo, em Microsoft Paint para Windows 7, uma guia contextual que contém grupos de comandos relacionados a texto é exibida quando um usuário insere uma área de texto no workspace. Essa guia contextual não contém comandos principais para o aplicativo e só é exposta na interface do usuário porque o contexto dentro do aplicativo foi alterado. A funcionalidade principal do aplicativo (os comandos de edição de imagem) ainda é relevante e está disponível para o usuário, mesmo com a guia contextual visível.
Os modos de aplicativo diferem dos controles contextuais, pois reconfiguram a funcionalidade em resposta a alterações no contexto em que o aplicativo está operando. Os modos de aplicativo ficam em um nível mais alto de abstração; eles fornecem uma maneira de reconfigurar a funcionalidade principal de um aplicativo em vez de expor temporariamente a funcionalidade que não é um componente principal da interface do usuário. Por exemplo, em Microsoft Paint para Windows 7, uma opção no modo de aplicativo ocorre quando o comando Visualização de impressão é invocado. Quando Microsoft Paint alterna para Visualização de impressão, o contexto em que o aplicativo está operando muda de edição para visualização. Como resultado, a funcionalidade principal do aplicativo é alterada até que a visualização de impressão seja cancelada e o aplicativo insira o contexto de edição novamente.
Um cenário de modo de aplicativo simples
O cenário a seguir demonstra como os modos de aplicativo são usados, em um aplicativo chamado RibbonApp, para expor aspectos discretos da funcionalidade principal.
Dois modos de aplicativo são definidos em RibbonApp:
- O modo simples expõe comandos básicos em toda a interface do usuário da Faixa de Opções. Esses comandos aparecem o tempo todo, independentemente de qual modo de aplicativo esteja ativo.
- O modo avançado expõe comandos complexos destinados a usuários especialistas do aplicativo. Esses comandos avançados aparecem em toda a interface do usuário da Faixa de Opções, além dos comandos simples.
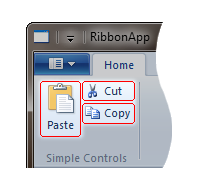
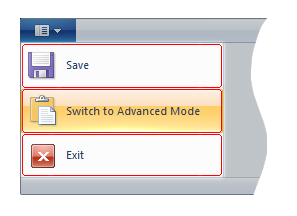
Por padrão, RibbonApp é definido como aberto no modo Simples e os comandos exigidos pelos usuários iniciantes são exibidos no Menu aplicativo e na guia Página Inicial . As capturas de tela a seguir mostram a guia Menu aplicativo RibbonApp e Página Inicial no modo Simples , realçando os controles modais.


Embora esses comandos possam ser suficientes para usuários iniciantes, o RibbonApp também dá suporte a usuários especialistas por meio de um modo Avançado que, quando ativado clicando no botão Alternar para Modo Avançado no Menu do Aplicativo, exibe funcionalidades principais adicionais.
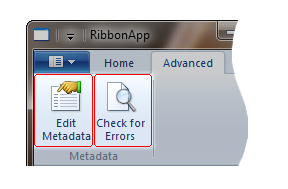
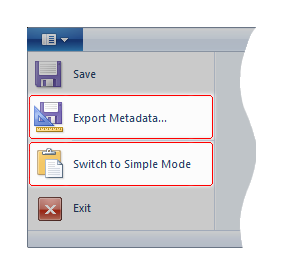
Esse cenário é facilmente implementado associando vários elementos na marcação a modos de aplicativo discretos que podem ser ativados e desativados conforme necessário. As capturas de tela a seguir mostram a guia Menu aplicativo RibbonApp e Página Inicial no modo Avançado , realçando os controles modais.


Implementando modos de aplicativo
Esta seção descreve as três etapas normalmente necessárias para a implementação dos modos de aplicativo da estrutura da Faixa de Opções. RibbonApp é usado para fornecer um exemplo para cada etapa.
Identificar os modos
Cada modo em um aplicativo deve representar um conjunto lógico de funcionalidade que depende do contexto em que um aplicativo é capaz de operar. Por exemplo, se um aplicativo exibir controles que só são relevantes quando uma conexão de rede é detectada, esses controles operam dentro de um contexto de rede que pode justificar a criação de um modo de rede .
RibbonApp tem dois contextos que podem estar ativos a qualquer momento: Simples e Avançado. Portanto, RibbonApp requer dois modos: Simples e Avançado.
Atribuir controles aos modos de aplicativo
Depois que os modos de aplicativo tiverem sido identificados, atribua cada controle Ribbon a um modo declarando um atributo ApplicationModes na marcação para os elementos de controle que dão suporte aos modos de aplicativo.
O Modo de Exibição da Faixa de Opções permite que os modos sejam especificados nos seguintes elementos de controle:
Elementos de Guia Principal.
Agrupar elementos que são elementos filho de um elemento Tab principal.
Elementos Button, SplitButton e DropDownButton atribuídos a um MenuGroup no Menu do Aplicativo.
Observação
Os elementos Button, SplitButton e DropDownButton não podem ser atribuídos a um modo, a menos que sejam hospedados no Menu do Aplicativo.
Na estrutura faixa de opções, esses elementos de controle são chamados de controles modais. Elas aparecem somente se um modo ao qual estão associados estiver ativo na interface do usuário.
Os elementos de controle contidos em um controle modal herdam o comportamento do modo de aplicativo. Por exemplo, se um controle modal de grupo for atribuído a um modo Avançado e o modo Avançado não estiver ativo, esse Grupo e quaisquer controles nele, modal ou não, não ficarão visíveis na interface do usuário da Faixa de Opções.
Com o uso do atributo ApplicationModes , os modos são atribuídos a controles modais em uma relação 1:N (um para muitos), em que um único controle modal pode ser associado a vários modos.
A estrutura da Faixa de Opções refere-se a modos numericamente, de 0 a 31, com o modo 0 considerado o modo padrão que é ativado automaticamente quando um aplicativo da Faixa de Opções é iniciado. Qualquer controle modal que não especifique um atributo ApplicationModes é considerado um membro do modo padrão.
Em RibbonApp, Simple é o modo padrão, com a funcionalidade modo Avançado exibida somente quando é iniciada pelo usuário.
O exemplo a seguir demonstra a marcação necessária para RibbonApp.
<Application.Views>
<Ribbon>
<!--Application Menu-->
<Ribbon.ApplicationMenu>
<ApplicationMenu CommandName='cmdAppMenu'>
<MenuGroup>
<Button CommandName='cmdSave'/>
<Button CommandName='cmdExportMetadata' ApplicationModes='1'/>
</MenuGroup>
<MenuGroup>
<Button CommandName='cmdSwitchModes' ApplicationModes ='0,1'/>
<Button CommandName='cmdExit'/>
</MenuGroup>
</ApplicationMenu>
</Ribbon.ApplicationMenu>
<!--Tabs-->
<Ribbon.Tabs>
<!--Home Tab-->
<Tab CommandName='cmdHomeTab'>
<!--Scaling Policy for Home tab-->
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group='cmdSimpleControlsGroup' Size='Medium'/>
</ScalingPolicy.IdealSizes>
</ScalingPolicy>
</Tab.ScalingPolicy>
<!--Simple Controls Group-->
<Group CommandName='cmdSimpleControlsGroup' SizeDefinition='ThreeButtons-OneBigAndTwoSmall'>
<Button CommandName="cmdPaste" />
<Button CommandName='cmdCut'/>
<Button CommandName='cmdCopy'/>
</Group>
</Tab>
<!--Advanced Tab-->
<Tab CommandName='cmdAdvancedTab' ApplicationModes='1'>
<!--Advanced Controls Group-->
<Group CommandName='cmdMetadataGroup' ApplicationModes='1' SizeDefinition='TwoButtons'>
<Button CommandName='cmdEditMetadata' />
<Button CommandName='cmdCheckErrors' />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
Este exemplo demonstra o seguinte:
- O modo padrão 0 não precisa ser declarado explicitamente. Como os controles modais que não especificam o atributo ApplicationModes são automaticamente associados ao modo 0 (modo Simples no exemplo RibbonApp), não é necessário declarar explicitamente o atributo para controles modais padrão.
- Os controles podem ser associados a vários modos. Para RibbonApp, a única necessidade do atributo ApplicationModes em um controle modo Simples é o
cmdSwitchModesbotão , já que ele faz parte dos modos Simples e Avançado . Se qualquer um dos modos estiver ativo, esse controle aparecerá no Menu do Aplicativo. - Os controles modais não herdam de seus pais. A guia Avançado do RibbonApp contém um grupo de metadados ; ambos os controles modais são atribuídos ao modo 1 (modo Avançado ). Atribuir a guia Avançado ao modo 1 não atribui automaticamente controles filho, como o grupo metadados , ao modo 1. Isso permite que qualquer grupo dentro de uma guia seja habilitado ou desabilitado independentemente no runtime.
- Os controles não modais ainda podem contar com comutadores de modo. Os botões Editar Metadados e Verificar Erros do RibbonApp são para usuários avançados e estão disponíveis somente quando o usuário alterna para o modo Avançado . Os controles de botão que não estão hospedados dentro do Menu do Aplicativo não são modais; no entanto, como esses botões são hospedados dentro de um controle modal (o grupo metadados ), eles ficam visíveis quando o grupo está visível. Portanto, esses botões aparecem quando o modo avançado é ativado e o grupo de metadados é exposto na interface do usuário da faixa de opções.
Alternar Modos em Runtime
Depois que os modos são definidos na marcação, eles podem ser facilmente habilitados ou desabilitados em resposta a eventos contextuais. Conforme mencionado anteriormente, os aplicativos da Faixa de Opções sempre começam no modo padrão 0. Depois que o aplicativo for inicializado e o modo 0 estiver ativo, o conjunto de modos ativos poderá ser alterado chamando a função IUIFramework::SetModes . Essa função usa um inteiro de 32 bits como uma representação bit a bit dos modos que devem estar ativos; o bit menos significativo representa o modo 0 e o bit mais significativo representa o modo 31. Se um bit estiver definido como zero, o modo não estará ativo na interface do usuário da Faixa de Opções.
No RibbonApp, quando um usuário habilita o modo Avançado , os comandos avançados são exibidos junto com os comandos simples. O manipulador de comando para o botão Alternar para Modo Avançado chama IUIFramework::SetModes para definir os modos 0 (Simples) e 1 (Avançado) como ativos na interface do usuário. O exemplo a seguir é o código RibbonApp para essa chamada de função:
const int SIMPLE_MODE = 0;
const int ADVANCED_MODE = 1;
pFramework->SetModes( UI_MAKEAPPMODE(SIMPLE_MODE) | UI_MAKEAPPMODE(ADVANCED_MODE) );
Observação
A estrutura da Faixa de Opções UI_MAKEAPPMODE macro simplifica a tarefa de definir esses bits corretamente em preparação para a chamada para IUIFramework::SetModes.
Este exemplo demonstra o seguinte:
- Use a macro UI_MAKEAPPMODE para criar um conjunto de modos.
- Os modos são definidos explicitamente e atomicamente. O valor inteiro passado para IUIFramework::SetModes representa os modos que estarão ativos após o retorno da função. Embora o modo Simples tenha sido anteriormente ativo, IUIFramework::SetModes deve indicar que o modo Simples permanece ativo quando o modo Avançado é ativado.
- O modo padrão pode ser removido. Embora em RibbonApp o modo padrão (modo 0) nunca seja removido, ele pode ser removido com a seguinte chamada:
g_pFramework->SetModes(UI_MAKEAPPMODE(ADVANCED_MODE)), expondo apenas os comandos avançados na interface do usuário.
Observação
Quando os modos de um aplicativo forem reconfigurados, a Faixa de Opções tentará preservar a guia selecionada anteriormente na interface do usuário. Se o novo conjunto de modos não contiver mais a guia que foi selecionada antes da chamada, a Faixa de Opções selecionará a guia no layout mais próximo do Menu do Aplicativo. Essa guia destina-se a conter os comandos mais relevantes para o usuário. Para obter mais informações, consulte Diretrizes de experiência do usuário da faixa de opções.
Comentários
A Faixa de Opções deve ter pelo menos um modo ativo o tempo todo. Se um aplicativo tentar desativar todos os modos chamando IUIFramework::SetModes com um valor de modo 0, E_FAIL será retornado e o conjunto de modo ativo permanecerá inalterado.
A estrutura requer que pelo menos uma guia exista na interface do usuário da Faixa de Opções o tempo todo. Como resultado, deve haver pelo menos uma guia exposta pelo modo padrão (modo 0) e após cada opção de modo.
Nem todas as áreas da interface do usuário da Faixa de Opções são afetadas pelos modos de aplicativo. Por exemplo, se desabilitar um modo causar o desaparecimento de botões da Faixa de Opções que foram adicionados anteriormente à Barra de Ferramentas de Acesso Rápido, esses botões permanecerão na Barra de Ferramentas de Acesso Rápido, permitindo que os usuários executem os Comandos associados aos botões. Como regra geral, se um Comando pertencer a um ou mais modos inativos, esse Comando também deverá ser desabilitado definindo a propriedade UI_PKEY_Enabled como 0 (VARIANT_FALSE) .
Tópicos relacionados