Elemento InRibbonGallery
Representa a Galeria na Faixa de Opções, um controle baseado em galeria que expõe um subconjunto padrão de itens diretamente na Faixa de Opções. Todos os itens restantes são exibidos quando um botão de menu suspenso é clicado.
Uso
<InRibbonGallery
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
MinColumnsLarge = "xs:integer"
MaxColumnsMedium = "xs:integer"
MinColumnsMedium = "xs:integer"
MaxColumns = "xs:integer"
MaxRows = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</InRibbonGallery>
Atributos
| Atributo | Tipo | Obrigatório | Descrição |
|---|---|---|---|
|
CommandName |
xs:positiveInteger ou xs:string |
Não |
Associa o elemento a um Command. O valor deve ser exclusivo no documento XML da Faixa de Opções. Comprimento máximo: 100 caracteres. |
|
HasLargeItems |
Boolean |
Não |
Determina se o recurso de imagem grande ou pequena do Comando é exibido no controle da galeria.
Observação:
|
|
Itemheight |
xs:integer |
Não |
Junto com ItemWidth, determina o tamanho da imagem do item que é exibida no controle da galeria.
Observação:
|
|
Itemwidth |
xs:integer |
Não |
Junto com ItemHeight, determina o tamanho da imagem do item que é exibida no controle da galeria.
Observação:
|
|
MaxColumns |
xs:integer |
Não |
Especifica o número máximo de colunas que InRibbonGallery exibe, por exemplo, na lista suspensa Layout de grupo grande . |
|
MaxColumnsMedium |
xs:integer |
Não |
Especifica o número máximo de colunas que InRibbonGallery exibe no layout de grupo Médio , antes de alternar para Layout grande . |
|
MaxRows |
xs:integer |
Não |
Especifica o número máximo de linhas para o layout de itens InRibbonGallery . |
|
MinColumnsLarge |
xs:integer |
Não |
Especifica o número mínimo de colunas que InRibbonGallery exibe no layout de grupo grande , antes de alternar para Médio. |
|
MinColumnsMedium |
xs:integer |
Não |
Especifica o número mínimo de colunas que InRibbonGallery exibe no layout de grupo Médio , antes de alternar para Pequeno. |
|
TextPosition |
TextPositionType |
Não |
Especifica onde o rótulo do item é exibido, em relação à imagem. Restrito a um dos seguintes valores: |
|
Tipo |
xs:string |
Não |
Restrito a um dos seguintes valores: |
Elementos filho
| Elemento | Descrição |
|---|---|
|
Checkbox |
Pode ocorrer uma ou mais vezes |
|
InRibbonGallery.MenuGroups |
Deve ocorrer exatamente uma vez |
|
InRibbonGallery.MenuLayout |
Pode ocorrer no máximo uma vez |
|
Botão |
Pode ocorrer uma ou mais vezes |
|
SplitButton |
Pode ocorrer uma ou mais vezes |
|
ToggleButton |
Pode ocorrer uma ou mais vezes |
Elementos pai
| Elemento | Descrição |
|---|---|
|
ControlGroup |
|
|
Grupo |
|
|
QuickAccessToolbar.ApplicationDefaults |
Observação: Windows 8 e mais recente.
|
Comentários
Opcional.
Pode ocorrer no máximo uma vez para cada elemento ControlGroup ou Group .
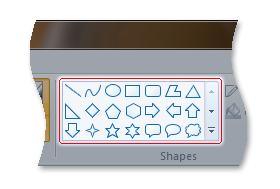
A captura de tela a seguir ilustra o controle Galeria da Faixa de Opções no Microsoft Paint para Windows 7.

Exemplos
O exemplo a seguir demonstra a marcação básica de uma Galeria na Faixa de Opções.
Esta seção de código mostra as declarações de Comando InRibbonGallery , com um Grupo associado que atua como o contêiner pai para o elemento InRibbonGallery .
<!-- InRibbonGallery -->
<Command Name="cmdInRibbonGalleryGroup"
Symbol="cmdInRibbonGalleryGroup"
Comment="InRibbonGallery Group"
LabelTitle="InRibbonGallery"/>
<Command Name="cmdInRibbonGallery"
Symbol="cmdInRibbonGallery"
Comment="InRibbonGallery"
LabelTitle="InRibbonGallery"/>
Esta seção de código mostra as declarações de controle InRibbonGallery .
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Informações do elemento
- Sistema mínimo com suporte: Windows 7
- Pode estar vazio: Não