Mecânica de Inércia
A inércia é usada para executar cálculos para animar a movimentação de objetos e para habilitar o suporte para usabilidade genérica em aplicativos que incorporam o Windows Touch. Esta seção ilustra os seguintes recursos habilitados pela inércia.
- Uma breve visão geral da física de inércia.
- Animação de objeto suave usando as propriedades de velocidade e desaceleração.
- Animação de objeto suave usando uma propriedade de deslocamento.
- Saltando das bordas da tela usando limites elásticos.
Visão geral da física de inércia
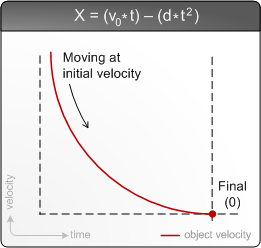
O processador de inércia usa um modelo de física simples que incorpora uma posição, um valor de desaceleração e uma velocidade inicial. O tempo é usado como a entrada dinâmica para o modelo para determinar a posição atual de um objeto que está sendo deslocado. O grafo e a fórmula a seguir descrevem o modelo de física usado para calcular posições de objeto.

Na fórmula usada para calcular a posição atual (x), a velocidade inicial (v) é multiplicada pelo tempo decorrido (t) e é reduzida pelo fator de desaceleração (d) vezes ao quadrado. Isso resulta em desaceleração de objeto suave. Na ilustração anterior na parte inicial (mais à esquerda) da curva, o objeto está se movendo rapidamente porque sua velocidade atual é a velocidade inicial. Na parte final (à direita) da curva, o objeto parou completamente porque sua velocidade é 0. Os cálculos de velocidade do objeto para velocidade x, velocidade y e velocidade rotacional usam essa fórmula para cálculos.
Toda a distância usada para o processador de inércia é relativa. Se você quiser usar coordenadas de tela, passe as coordenadas da tela para o processador de manipulação (ou inércia) ; se você quiser usar coordenadas absolutas, passe-as para o processador que você está usando. Independentemente dos valores que você está usando, o processador de manipulação usará tiques de relógio de milissegundos para processar o tempo. Esses valores podem ser passados diretamente para o processador de inércia usando o método ProcessTime ou usando o carimbo de data/hora padrão por meio de chamadas para Process.
Animação de objeto suave usando as propriedades Velocity e Deceleration
Você pode habilitar a animação suave interagindo diretamente com o modelo de física definindo os valores de velocidade e desaceleração na interface do processador de inércia e chamando Process. Chamar Processo disparará manipulações de objeto que, por sua vez, devem causar atualizações da interface do usuário. Os valores de velocidade do objeto passados para o processador de inércia normalmente são retirados do processador de manipulação após a conclusão. Seu valor de desaceleração dependerá de quanto tempo você deseja que seu objeto seja animado e das unidades que você está usando para seus cálculos. Como os valores são dependentes, às vezes você deve dimensionar a velocidade de entrada do processador de maniplation e usar valores arbitrários para desaceleração. Os valores a seguir são típicos para vários cenários em que você está passando valores centipixel das propriedades x e y da estrutura TOUCHINPUT para o processador de manipulação.
| Cenário | Set da propriedade | Valor de desaceleração | Dimensionamento de entrada de velocidade típico | Observações |
|---|---|---|---|---|
| Tradução | Desireddeceleration | 0,003f | Nenhum. | O uso desse valor resultará em animações de distância mais longa ao usar a entrada por toque. |
| Tradução | Desireddeceleration | 0,001f | 1/20 velocidade inicial para entradas por toque, nenhuma para entradas do mouse | Usar esse valor animará para cerca de um segundo determinadas entradas de velocidade típicas. |
| Tradução | Desireddeceleration | 0,5f | Nenhum | Usar esse valor dá uma sensação natural à animação em telas grandes do Windows Touch. |
| Rotação | DesiredAngularDeceleration | 0,000015f | Radianos convertidos em graus. | O uso desse valor resulta em animações rotacionais mais longas ao usar a entrada por toque. |
| Rotação | DesiredAngularDeceleration | 0,00001f | 1/40 delta de rotação para entradas por toque, nenhum para entradas do mouse | Esse valor está em radianos, portanto, você deve usar valores de velocidade e desaceleração muito pequenos. |
| Rotação | DesiredAngularDeceleration | 0,000005f | Nenhum | Esse valor tem uma sensação natural em telas grandes do Windows Touch. |
Animação de objeto suave usando a propriedade de deslocamento desejado
Em alguns casos, você não deseja usar a entrada do usuário para deslocamento de objeto, mas ainda deseja que um objeto seja animado sem problemas na tela. Nesse caso, você pode usar propriedades de deslocamento no processador de inércia para que o processador calcule a velocidade inicial para mover um objeto pela tela.
Controlando a posição do objeto usando limites elásticos
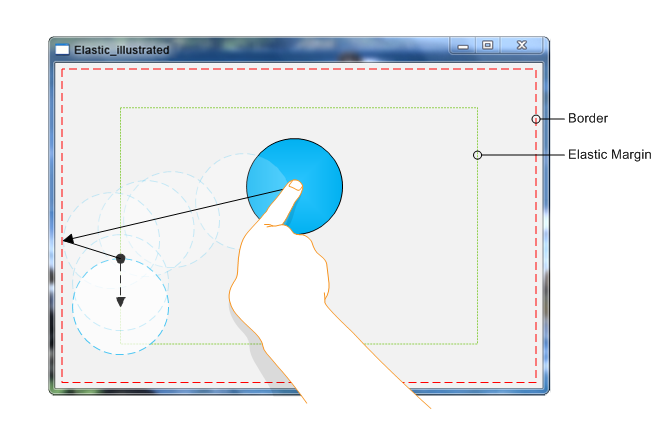
Depois de ter um objeto que está se movendo pela tela, você normalmente desejará que ele pare antes que ele saia do ponto de vista do usuário. O processador de inércia habilita essa funcionalidade por meio das propriedades de limite e margem elástica. A imagem a seguir ilustra as várias propriedades de limite e margem em um aplicativo típico.

Você define os limites esquerdo, superior, direito e inferior e as margens elásticas para seu aplicativo, e o processador de inércia lidará com a manutenção dos elementos da interface do usuário dentro dos limites. Quando um objeto atingir uma margem elástica, ele diminuirá até atingir o limite. Ele nunca mais deixará essa margem durante a inércia, mas ainda será movido até que o componente de inércia perpendicular do objeto desacelere para 0. Na ilustração, um círculo é deslocado em direção ao limite elástico esquerdo. A seta sólida mostra a direção da manipulação; o círculo sólido é a posição inicial do objeto; a seta sólida são as alterações feitas antes do círculo atingir a margem elástica; a seta tracejada mostra onde o processador de inércia manipula o círculo depois de atingir a margem; e os círculos tracejados mostram onde o objeto para.
Observação
Definir as propriedades de margem moverá os limites para fora. Por exemplo, se o limite superior for definido como 50 e você definir a margem elástica superior como 10, o limite superior efetivamente se tornará 40.
Tópicos relacionados