ItemsControl.ItemContainerStyle Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o estilo usado ao renderizar os contêineres de item para um ItemsControl.
public:
property Style ^ ItemContainerStyle { Style ^ get(); void set(Style ^ value); };Style ItemContainerStyle();
void ItemContainerStyle(Style value);public Style ItemContainerStyle { get; set; }var style = itemsControl.itemContainerStyle;
itemsControl.itemContainerStyle = style;Public Property ItemContainerStyle As Style<ItemsControl>
<ItemsControl.ItemContainerStyle>
inlineStyle
</ItemsControl.ItemContainerStyle>
</ItemsControl>
- or -
<ItemsControl ItemContainerStyle="resourceReferenceToStyle"/>
Valor da propriedade
O estilo aplicado aos contêineres de item. O padrão é nulo.
Exemplos
Este exemplo demonstra como criar um ListView que contém uma lista de String objetos. Com o uso da ItemContainerStyle classe , os String objetos têm sua própria borda e estilo, enquanto os ListViewItem objetos têm seu próprio conjunto de estilos e propriedades. Observe que o tipo de contêiner de item em um ListView é um ListViewItem e, portanto, é usado como TargetType do estilo.
<ListView ItemsSource="{x:Bind tempList}" Height="500">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Border BorderBrush="Crimson" BorderThickness="2" CornerRadius="25" Margin="10">
<TextBlock Text="{x:Bind}"
FontSize="24"
FontFamily="Arial"
FontWeight="Bold"
Foreground="Crimson"
Margin="10"
Padding="5"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Margin" Value="15"/>
<Setter Property="BorderBrush" Value="CornflowerBlue"/>
<Setter Property="BorderThickness" Value="5"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
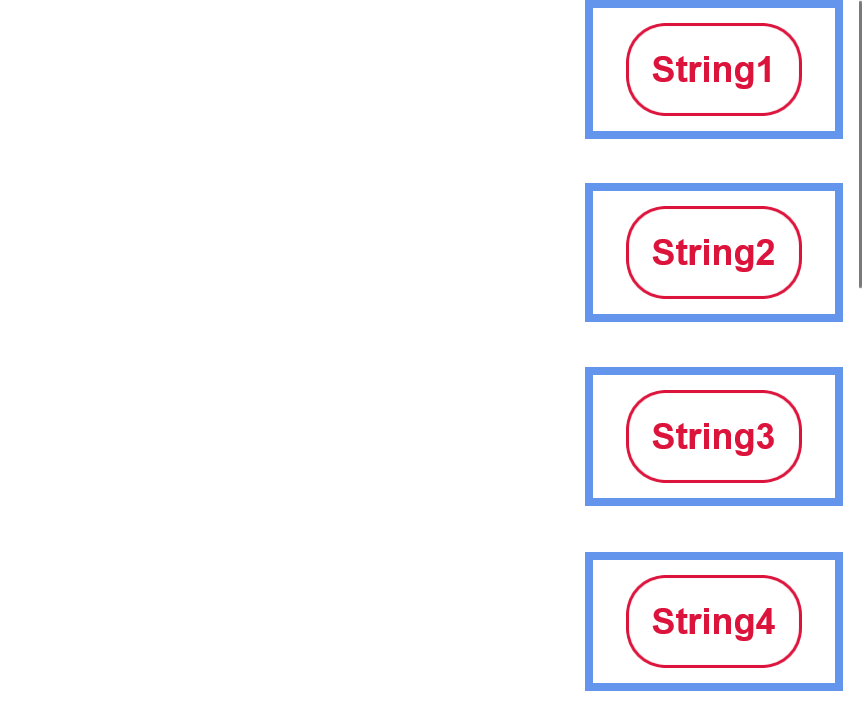
O código acima produz o seguinte: 
Como você pode ver no exemplo acima, os objetos de dados (cadeias de caracteres) têm seu próprio estilo fornecido em um DataTemplate – esse estilo inclui a borda vermelha arredondada, a cor da fonte vermelha, o tamanho da fonte e a margem dos elementos externos.
Cada elemento gerado pelo ListView (cada ListViewItem) é alinhado horizontalmente à direita, tem uma borda azul grossa e uma grande margem para separá-la dos outros elementos. Embora os objetos de dados dentro de ListViewItems sejam centralizados, os próprios itens podem ser alinhados à direita. E, embora os objetos de dados (cadeias de caracteres) tenham apenas uma pequena quantidade de espaço separando-os de outros elementos, cada elemento ListViewItem pode ser separado por uma grande quantidade de espaço.
Essas personalizações são executadas criando um ListViewItem estilo, conforme mostrado acima. O elemento style tem como destino elementos ListViewItem de tipo e será aplicado a todos os elementos desse tipo dentro do escopo em que o estilo é definido – nesse caso, apenas o ListView exibido. Em seguida, um Setter é usado para dar um valor a cada propriedade de estilo , ou seja, definir como HorizontalAlignmentRight. Essas propriedades e valores são o que afeta o elemento externo ListViewItem .
Este exemplo demonstra como usar a propriedade ItemContainerStyle em um ItemsControl simples. Observe que, nesse caso, o tipo de contêiner de item é um ContentPresenter.
<ItemsControl>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="FontSize" Value="42" />
</Style>
</ItemsControl.ItemContainerStyle>
<x:String>Hello</x:String>
<x:String>World</x:String>
</ItemsControl>
Comentários
As classes derivadas de ItemsControl incluem Seletor e MenuFlyoutPresenter. As classes derivadas de Selector incluem ComboBox, FlipView, ListBox e ListViewBase (das quais ListView e GridView são derivados). Portanto, a ItemContainerStyle classe pode ser usada para editar o Estilo de um ListViewItem, GridViewIteme assim por diante.
Para cada item em um ItemsControl, um elemento de contêiner de item é usado para exibir o item. Por padrão, o contêiner de item é um ContentPresenter. Mas as subclasses de ItemsControl podem substituir isso, por exemplo, o tipo de contêiner em um ListView é um ListViewItem. O valor do ItemContainerStyle é definido como a propriedade FrameworkElement.Style do contêiner.
ItemContainerStyle pode então ser usado para alterar o estilo de cada elemento gerado por um ItemsControl e fornece muita flexibilidade e opções de personalização nessa área. Embora muitas opções de estilo estejam disponíveis dentro da ItemContainerStyle classe , é mais útil ao tentar editar como os elementos que contêm os dados são exibidos em comparação uns com os outros - alterando o espaçamento, o alinhamento horizontal etc. Para alterar a visualização dos próprios objetos de dados, como a cor da tela de fundo ou o tamanho da fonte, use um ItemTemplate. Para alterar o layout ou a orientação geral de seus itens ItemsControl/its, procure editar seu ItemsPanel.
Aplica-se a
Confira também
- <xref:Microsoft.UI.Xaml.Controls.ItemsControl.ItemContainerStyleSelector%0a%0aP%3aMicrosoft.UI.Xaml.Controls.ItemsControl.ItemContainerTransitions>
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de