Resumo do Capítulo 3. Aprofundamento no texto
Observação
Este livro foi publicado na primavera de 2016, e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado, e alguns tópicos não estão mais totalmente corretos ou completos.
Este capítulo explora a Label exibição com mais profundidade, incluindo cores, fontes e formatação.
Quebrando parágrafos
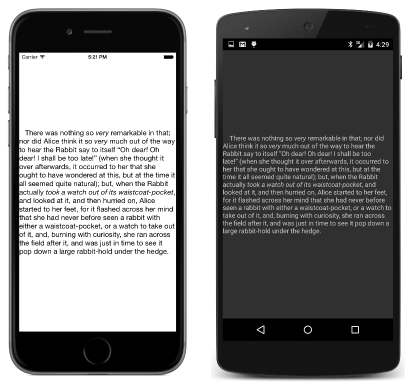
Quando a Text propriedade de Label contém texto longo, quebra-o automaticamente em várias linhas, Label conforme demonstrado pelo exemplo de Baskervilles . Você pode incorporar códigos Unicode, como '\u2014' para o traço em, ou caracteres C#, como '\r', para quebrar para uma nova linha.
Quando as HorizontalOptions propriedades e VerticalOptions de a Label são definidas como LayoutOptions.Fill, o tamanho geral do Label é controlado pelo espaço que seu contêiner disponibiliza. Diz-se Label que está constrangido. O tamanho do Label é o tamanho do seu recipiente.
Quando as HorizontalOptions propriedades e VerticalOptions são definidas como valores diferentes de LayoutOptions.Fill, o tamanho do é governado Label pelo espaço necessário para renderizar o texto, até o tamanho que seu contêiner disponibiliza para o Label. Diz-se Labelque o é irrestrito e determina seu próprio tamanho.
(Observação: os termos restrito e irrestrito podem ser contraintuitivos, porque uma exibição irrestrita geralmente é menor do que uma exibição restrita. Além disso, esses termos não são usados consistentemente nos primeiros capítulos do livro.)
Uma visão como a Label pode ser restringida em uma dimensão e irrestrita na outra. A Label só quebrará o texto em várias linhas se ele estiver restrito horizontalmente.
Se um Label é restrito, ele pode ocupar consideravelmente mais espaço do que o necessário para o texto. O texto pode ser posicionado dentro da área geral do Label. Defina a HorizontalTextAlignment propriedade como um membro da TextAlignment enumeração (Start, Centerou End) para controlar o alinhamento de todas as linhas do parágrafo. O padrão é Start e alinha o texto à esquerda.
Defina a VerticalTextAlignment propriedade como um membro da TextAlignment enumeração para posicionar o texto na parte superior, central ou inferior da área ocupada pelo Label.
Defina a LineBreakMode propriedade como um membro da LineBreakMode enumeração (WordWrap, CharacterWrap, NoWrap, HeadTruncation, MiddleTruncationou TailTruncation) para controlar como as várias linhas em um parágrafo quebram ou são truncadas.
Cores de texto e plano de fundo
Defina os TextColor valores e BackgroundColor propriedades de para Color para controlar a cor do texto e do plano de Label fundo.
O BackgroundColor aplica-se ao fundo de toda a área ocupada pelo Label. Dependendo das HorizontalOptions propriedades e VerticalOptions , esse tamanho pode ser consideravelmente maior do que a área necessária para exibir o texto. Você pode usar cores para experimentar vários valores de , , e para ver como eles afetam o tamanho e a posição do Label, e o tamanho e a posição do texto dentro do Label.VerticalTextAlignmentHorizontalExeAlignmentVerticalOptionsHorizontalOptions
A estrutura de cores
A Color estrutura permite especificar cores como valores RGB (Vermelho-Verde-Azul) ou valores HSL (Hue-Saturation-Luminosity) ou com um nome de cor. Um canal Alpha também está disponível para indicar transparência.
Use um Color construtor para especificar:
Os argumentos são double valores que variam de 0 a 1.
Você também pode usar vários métodos estáticos para criar Color valores:
Color.FromRgbparadoublevalores RGB de 0 a 1Color.FromRgbpara valores RGB inteiros de 0 a 255Color.FromRgbaparadoublevalores RGB com transparênciaColor.FromRgbapara valores RGB inteiros com transparênciaColor.FromHslaparadoublevalores HSL com transparênciaColor.FromUintpara umuintvalor calculado como (B + 256 * (G + 256 * (R + 256 * A)))Color.FromHexpara umstringformato de dígitos hexadecimais na forma "#AARRGGBB" ou "#RRGGBB" ou "#ARGB" ou "#RGB", onde cada letra corresponde a um dígito hexadecimal para os canais alfa, vermelho, verde e azul. Esse método é usado principalmente para conversões de cores XAML, conforme discutido no Capítulo 7, XAML vs. código.
Uma vez criado, um Color valor é imutável. As características da cor podem ser obtidas a partir das seguintes propriedades:
Todos esses valores variam double de 0 a 1.
Color também define 240 campos públicos estáticos somente leitura para cores comuns. Na época em que o livro foi escrito, apenas 17 cores comuns estavam disponíveis.
Outro campo somente leitura estático público define uma cor com todos os canais de cores definidos como zero:
Vários métodos de instância permitem modificar uma cor existente para criar uma nova cor:
Finalmente, duas propriedades estáticas somente leitura definem um valor de cor especial:
Color.Default, todos os canais definidos como –1Color.Accent
Color.Default destina-se a impor o esquema de cores da plataforma e, consequentemente, tem um significado diferente em diferentes contextos em diferentes plataformas. Por padrão, os esquemas de cores da plataforma são:
- iOS: texto escuro em um plano de fundo claro
- Android: texto claro em um fundo escuro (no livro) ou texto escuro em um plano de fundo claro (para Material Design via AppCompat na ramificação principal do repositório de código de exemplo)
- UWP: Texto escuro em um plano de fundo claro
O Color.Accent valor resulta em uma cor específica da plataforma (e às vezes selecionável pelo usuário) que é visível em um plano de fundo escuro ou claro.
Alterando o esquema de cores do aplicativo
As várias plataformas têm um esquema de cores padrão, como mostrado na lista acima.
Ao segmentar o Android, é possível alternar para um esquema escuro sobre luz especificando um tema claro no arquivo Android.Manifest.xml.
Para as plataformas Windows, o tema de cores é normalmente selecionado pelo usuário, mas você pode adicionar um RequestedTheme conjunto de atributos a um Light ou Dark no arquivo App.xaml da plataforma. Por padrão, o arquivo App.xaml no projeto UWP contém um RequestedTheme atributo definido como Light.
Tamanhos e atributos de fonte
Defina a FontFamily propriedade de como uma cadeia de caracteres como "Times Roman" para selecionar uma família de Label fontes. No entanto, você precisa especificar uma família de fontes que é suportada na plataforma específica, e as plataformas são inconsistentes a esse respeito.
Defina a FontSize propriedade de Label como a double para especificar a altura aproximada da fonte. Consulte o Capítulo 5, Lidando com tamanhos, para obter mais detalhes sobre a escolha inteligente de tamanhos de fonte.
Como alternativa, você pode obter um dos vários tamanhos de fonte predefinidos dependentes da plataforma. O método estático Device.GetNamedSize e a sobrecarga retornam um double valor de tamanho de fonte apropriado para a plataforma com base nos membros da NamedSize enumeração (Default, Micro, Small, Mediume Large). O valor retornado do Medium membro não é necessariamente o mesmo que Default. O exemplo NamedFontSizes exibe texto com esses tamanhos nomeados.
Defina a FontAttributes propriedade de Label para um membro dessas FontAttributes enumerações, Bold, Italicou None. Você pode combinar os Bold membros e Italic com o operador OR bit a bit do C#.
Texto formatado
Em todos os exemplos até agora, todo o texto exibido pelo foi formatado Label uniformemente. Para variar a formatação dentro de uma cadeia de caracteres de texto, não defina a Text propriedade de Label. Em vez disso, defina a FormattedText propriedade como um objeto do tipo FormattedString.
FormattedString tem uma Spans propriedade que é uma coleção de Span objetos. Cada Span objeto tem suas próprias Textpropriedades , FontFamily, FontSize, ForegroundColorFontAttributes, e BackgroundColor .
O exemplo VariableFormattedText demonstra o uso da FormattedText propriedade para uma única linha de texto e VariableFormattedParagraph demonstra a técnica para um parágrafo inteiro, conforme mostrado aqui:
O programa NamedFontSizes usa um único Label e um FormattedString objeto para exibir todos os tamanhos de fonte nomeados para cada plataforma.