Sombra flyoutPage no iOS
Essa plataforma específica controla se a página de detalhes de um FlyoutPage tem sombra aplicada a ela, ao revelar a página de submenu. Ele é consumido em XAML definindo a propriedade associável FlyoutPage.ApplyShadow como true:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
O FlyoutPage.On<iOS> método especifica que esse específico da plataforma só será executado no iOS. O FlyoutPage.SetApplyShadow método, no Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace , é usado para controlar se a página de detalhes de um FlyoutPage tem sombra aplicada a ele, ao revelar a página de submenu. Além disso, o GetApplyShadow método pode ser usado para determinar se a sombra é aplicada à página de detalhes de um FlyoutPage.
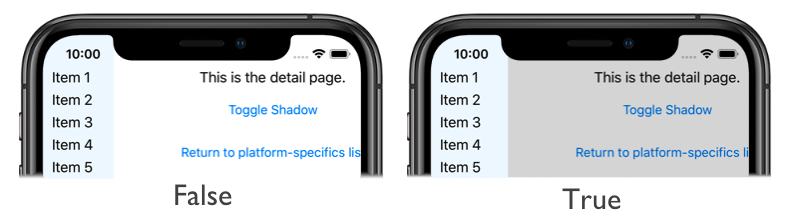
O resultado é que a página de detalhes de um FlyoutPage pode ter sombra aplicada a ela, ao revelar a página de submenu:
 Baixar o exemplo
Baixar o exemplo