Desfoque do VisualElement no iOS
Esse específico da plataforma iOS é usado para desfocar o conteúdo em camadas abaixo dele e pode ser aplicado a qualquer VisualElement. Ele é consumido em XAML definindo a VisualElement.BlurEffect propriedade anexada como um valor da BlurEffectStyle enumeração :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
...
<Image Source="monkeyface.png"
ios:VisualElement.BlurEffect="ExtraLight" />
...
</ContentPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
image.On<iOS>().UseBlurEffect(BlurEffectStyle.ExtraLight);
O Image.On<iOS> método especifica que esse específico da plataforma só será executado no iOS. O VisualElement.UseBlurEffect método , no Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace , é usado para aplicar o efeito de desfoque, com a BlurEffectStyle enumeração fornecendo quatro valores:
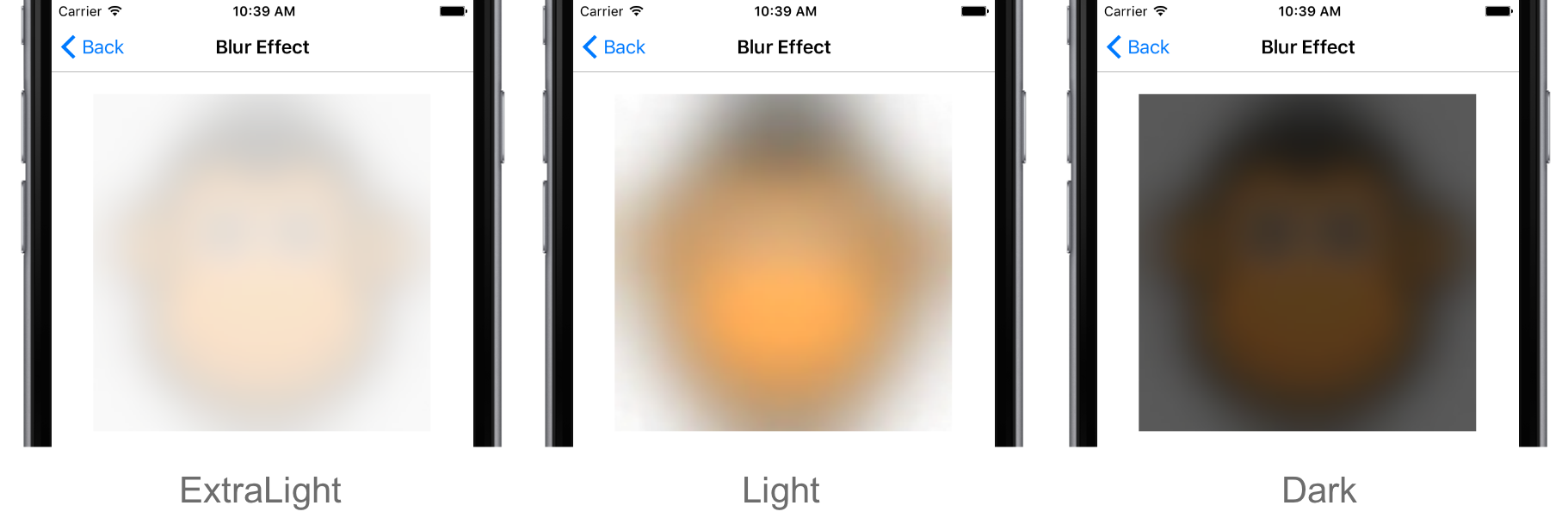
O resultado é que um especificado BlurEffectStyle é aplicado ao Image:

Observação
Ao adicionar um efeito de desfoque a um VisualElement, os eventos de toque ainda serão recebidos pelo VisualElement.
 Baixar o exemplo
Baixar o exemplo