VisualElement Drop Shadows no iOS
Essa plataforma específica do iOS é usada para habilitar uma sombra em um VisualElement. Ele é consumido em XAML definindo a VisualElement.IsShadowEnabled propriedade trueanexada como , juntamente com várias propriedades anexadas opcionais adicionais que controlam a sombra suspensa:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<BoxView ...
ios:VisualElement.IsShadowEnabled="true"
ios:VisualElement.ShadowColor="Purple"
ios:VisualElement.ShadowOpacity="0.7"
ios:VisualElement.ShadowRadius="12">
<ios:VisualElement.ShadowOffset>
<Size>
<x:Arguments>
<x:Double>10</x:Double>
<x:Double>10</x:Double>
</x:Arguments>
</Size>
</ios:VisualElement.ShadowOffset>
</BoxView>
...
</StackLayout>
</ContentPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
var boxView = new BoxView { Color = Color.Aqua, WidthRequest = 100, HeightRequest = 100 };
boxView.On<iOS>()
.SetIsShadowEnabled(true)
.SetShadowColor(Color.Purple)
.SetShadowOffset(new Size(10,10))
.SetShadowOpacity(0.7)
.SetShadowRadius(12);
O VisualElement.On<iOS> método especifica que esse específico da plataforma só será executado no iOS. O VisualElement.SetIsShadowEnabled método, no Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace , é usado para controlar se uma sombra está habilitada no VisualElement. Além disso, os seguintes métodos podem ser invocados para controlar a sombra de soltar:
SetShadowColor– define a cor da sombra. A cor padrão éColor.Default.SetShadowOffset– define o deslocamento da sombra. O deslocamento altera a direção em que a sombra é convertida e é especificado como umSizevalor. OsSizevalores de estrutura são expressos em unidades independentes de dispositivo, com o primeiro valor sendo a distância para a esquerda (valor negativo) ou direita (valor positivo) e o segundo valor sendo a distância acima (valor negativo) ou abaixo (valor positivo). O valor padrão dessa propriedade é (0,0, 0,0), o que resulta na conversão da sombra em todos os lados doVisualElement.SetShadowOpacity– define a opacidade da sombra de soltar, com o valor sendo no intervalo 0,0 (transparente) como 1,0 (opaco). O valor de opacidade padrão é 0,5.SetShadowRadius– define o raio de desfoque usado para renderizar a sombra. O valor de raio padrão é 10,0.
Observação
O estado de uma sombra de soltar pode ser consultado chamando os GetIsShadowEnabledmétodos , GetShadowColor, GetShadowOffset, GetShadowOpacitye GetShadowRadius .
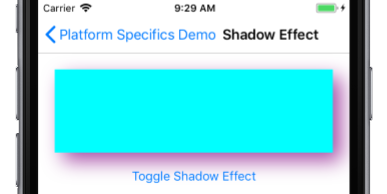
O resultado é que uma sombra de soltar pode ser habilitada em um VisualElement:

 Baixar o exemplo
Baixar o exemplo