Responder a alterações de tema do sistema em Xamarin.Forms aplicativos
Os dispositivos normalmente incluem temas claros e escuros, cada um deles se refere a um amplo conjunto de preferências de aparência que podem ser definidas no nível do sistema operacional. Os aplicativos devem respeitar esses temas do sistema e responder imediatamente quando o tema do sistema for alterado.
O tema do sistema pode mudar por vários motivos, dependendo da configuração do dispositivo. Isso inclui o tema do sistema sendo explicitamente alterado pelo usuário, ele mudando devido à hora do dia, e ele mudando devido a fatores ambientais, como pouca luz.
Xamarin.Forms Os aplicativos podem responder a alterações de tema do sistema consumindo recursos com a AppThemeBinding extensão de marcação e os SetAppThemeColor métodos de extensão e SetOnAppTheme<T> .
Os seguintes requisitos devem ser atendidos para Xamarin.Forms responder a uma alteração de tema do sistema:
- Xamarin.Forms 4.6.0.967 ou superior.
- iOS 13 ou superior.
- Android 10 (API 29) ou superior.
- Compilação UWP 14393 ou superior.
- macOS 10.14 ou superior.
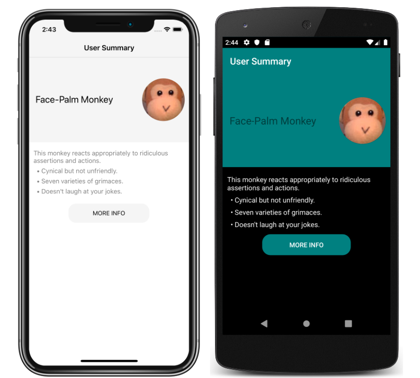
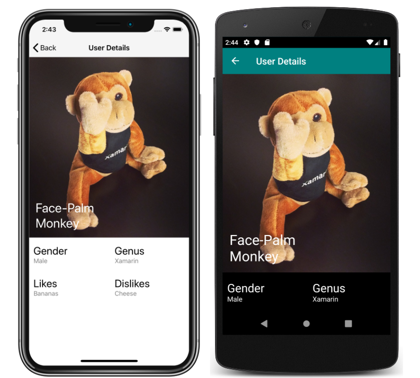
As capturas de tela a seguir mostram páginas temáticas, para temas de sistema claro e escuro no iOS e Android:
Definir e consumir recursos de tema
Recursos para temas claros e escuros podem ser consumidos com a AppThemeBinding extensão de marcação e os SetAppThemeColor métodos de extensão e SetOnAppTheme<T> . Com essas abordagens, os recursos são aplicados automaticamente com base no valor do tema do sistema atual. Além disso, os objetos que consomem esses recursos são atualizados automaticamente se o tema do sistema for alterado durante a execução de um aplicativo.
Extensão de marcação AppThemeBinding
A AppThemeBinding extensão de marcação permite que você consuma um recurso, como uma imagem ou cor, com base no tema do sistema atual:
<ContentPage ...>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
</ContentPage>
Neste exemplo, a cor do texto do primeiro Label é definida como verde quando o dispositivo está usando seu tema claro e é definida como vermelho quando o dispositivo está usando seu tema escuro. Da mesma forma, o Image exibe um arquivo de imagem diferente com base no tema do sistema atual.
Além disso, os recursos definidos em um ResourceDictionary podem ser consumidos com a StaticResource extensão de marcação:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
Neste exemplo, a cor do plano de fundo do e o Button estilo mudam com base no fato de Grid o dispositivo estar usando seu tema claro ou escuro.
Para obter mais informações sobre a extensão de AppThemeBinding marcação, consulte AppThemeBinding markup extension.
Métodos de extensão
Xamarin.Forms Inclui SetAppThemeColor e SetOnAppTheme<T> métodos de extensão que permitem VisualElement que os objetos respondam a alterações de tema do sistema.
O SetAppThemeColor método permite Color especificar objetos que serão definidos em uma propriedade de destino com base no tema do sistema atual:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Color.Green, Color.Red);
Neste exemplo, a cor do Label texto do é definida como verde quando o dispositivo está usando seu tema claro e é definida como vermelho quando o dispositivo está usando seu tema escuro.
O SetOnAppTheme<T> método permite que sejam especificados objetos do tipo T que serão definidos em uma propriedade de destino com base no tema do sistema atual:
Image image = new Image();
image.SetOnAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
Neste exemplo, o Image exibe lightlogo.png quando o dispositivo está usando seu tema claro e darklogo.png quando o dispositivo está usando seu tema escuro.
Detectar o tema atual do sistema
O tema do sistema atual pode ser detectado obtendo o Application.RequestedTheme valor da propriedade:
OSAppTheme currentTheme = Application.Current.RequestedTheme;
A RequestedTheme propriedade retorna um membro de OSAppTheme enumeração. A enumeração OSAppTheme define os seguintes membros:
Unspecified, que indica que o dispositivo está usando um tema não especificado.Light, o que indica que o dispositivo está usando seu tema de luz.Dark, o que indica que o dispositivo está usando seu tema escuro.
Definir o tema de usuário atual
O tema usado pelo aplicativo pode ser definido com a Application.UserAppTheme propriedade, que é do tipo OSAppTheme, independentemente de qual tema do sistema está atualmente operacional:
Application.Current.UserAppTheme = OSAppTheme.Dark;
Neste exemplo, o aplicativo é definido para usar o tema definido para o modo escuro do sistema, independentemente de qual tema do sistema esteja operacional no momento.
Observação
Defina a UserAppTheme propriedade como OSAppTheme.Unspecified padrão para o tema do sistema operacional.
Reaja às mudanças de tema
O tema do sistema em um dispositivo pode mudar por vários motivos, dependendo de como o dispositivo está configurado. Xamarin.Forms Os aplicativos podem ser notificados quando o tema do sistema for alterado, manipulando o Application.RequestedThemeChanged evento:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
O AppThemeChangedEventArgs objeto, que acompanha o RequestedThemeChanged evento, tem uma única propriedade chamada RequestedTheme, do tipo OSAppTheme. Essa propriedade pode ser examinada para detectar o tema do sistema solicitado.
Importante
Para responder a alterações de tema no Android, você deve incluir o ConfigChanges.UiModeActivity sinalizador no atributo da sua MainActivity classe.