Visualizador XAML para Xamarin.Forms
Veja seus Xamarin.Forms layouts renderizados enquanto você digita
Aviso
O Visualizador XAML foi preterido no Visual Studio 2019 versão 16.8 e no Visual Studio para Mac versão 8.8 e substituído pelo recurso Recarga Dinâmica XAML no Visual Studio 2019 versão 16.9 e no Visual Studio para Mac versão 8.9. Saiba mais sobre Recarga Dinâmica XAML na documentação.
Visão geral
O Visualizador XAML mostra como sua Xamarin.Forms página XAML será exibida no iOS e no Android. Ao fazer alterações em seu XAML, você as verá visualizadas imediatamente ao lado de seu código. O Visualizador XAML está disponível no Visual Studio e no Visual Studio para Mac.
Introdução
Visual Studio 2019
Você pode abrir o Visualizador XAML clicando nas setas no painel de exibição dividida. Se você quiser alterar o comportamento de exibição dividida padrão, use a caixa de diálogo Opções de Ferramentas > > do Visualizador XAML do Xamarin>Xamarin.Forms. Nessa caixa de diálogo, você pode selecionar a exibição padrão do documento e a orientação de divisão.
Quando você abre um arquivo XAML, o editor será aberto em tamanho real ou ao lado do visualizador, com base nas configurações selecionadas na caixa de diálogo Opções > de Ferramentas > do Visualizador XAML do Xamarin>Xamarin.Forms. No entanto, a divisão pode ser alterada para cada arquivo na janela do editor.
Controles de visualização XAML
Escolha se deseja ver seu código, o Visualizador XAML ou ambos selecionando esses botões no painel de exibição dividida. O botão do meio alterna de que lado o Previewer e seu código estão:
Você pode alterar se a tela é dividida verticalmente ou horizontalmente ou recolher um painel completamente:
Habilitar ou desabilitar o Visualizador XAML
Você pode desativar o Visualizador XAML na caixa de diálogo Opções > de Ferramentas > do Pré-visualizador XAML do XamarinXamarin.Forms >selecionando Editor XML Padrão como seu Editor XAML Padrão. Isso também desativa a Estrutura de Tópicos do Documento, o Painel de Propriedades e a Caixa de Ferramentas XAML. Para ativar o Visualizador XAML e essas ferramentas novamente, altere o Editor XAML Padrão para Xamarin.Forms Pré-visualizador.
Visual Studio para Mac
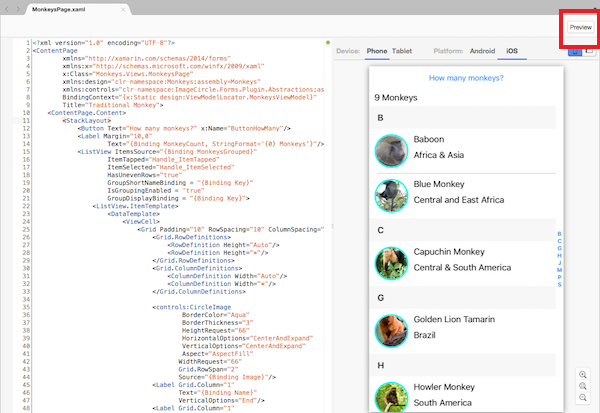
O botão Visualizar é exibido no editor quando você abre uma página XAML. Mostre ou oculte o Pré-visualizador pressionando os botões Visualizar ou Dividir no canto inferior esquerdo de qualquer janela de documento XAML:
Observação
Em versões mais antigas do Visual Studio para Mac, o botão Visualizar estava localizado no canto superior direito da janela.
Habilitar ou desabilitar o visualizador XAML
Você pode desativar o Visualizador XAML na caixa de diálogo XAML do Editor > de Texto de Preferências > do Visual Studio > selecionando Editor XML Padrão como seu Editor XAML Padrão. Isso também desativa a Estrutura de Tópicos do Documento, o Painel de Propriedades e a Caixa de Ferramentas XAML. Para ativar o Visualizador XAML e essas ferramentas novamente, altere o Editor XAML Padrão para Xamarin.Forms Pré-visualizador.
Opções do visualizador XAML
As opções na parte superior do painel de visualização são:
- Android – mostra a versão Android da tela
- iOS – mostra a versão iOS da tela (Observação: se você estiver usando o Visual Studio no Windows, deverá estar emparelhado com um Mac para usar esse modo)
- Dispositivo - Lista suspensa de dispositivos Android ou iOS, incluindo resolução e tamanho da tela
- Retrato (ícone) – usa a orientação retrato para a visualização
- Paisagem (ícone) – usa a orientação paisagem para a visualização
Detectar o modo de design
A propriedade static DesignMode.IsDesignModeEnabled informa se o aplicativo está em execução no visualizador. Usando-o, você pode especificar o código que só será executado quando o aplicativo estiver ou não em execução no visualizador:
if (DesignMode.IsDesignModeEnabled)
{
// Previewer only code
}
if (!DesignMode.IsDesignModeEnabled)
{
// Don't run in the Previewer
}
Essa propriedade será útil se você inicializar uma biblioteca no construtor de página que não é executada em tempo de design.
Solução de problemas
Verifique os problemas abaixo e os Fóruns do Xamarin, se o Visualizador não estiver funcionando.
O Visualizador XAML não está sendo exibido ou mostra um erro
- Pode levar algum tempo para o Previewer iniciar - você verá "Inicializando a renderização" até que esteja pronto.
- Tente fechar e reabrir o arquivo XAML.
- Verifique se sua
Appclasse tem um construtor sem parâmetros. - Verifique sua Xamarin.Forms versão - deve ser pelo menos Xamarin.Forms 3.6. Você pode atualizar para a versão mais recente Xamarin.Forms por meio do NuGet.
- Verifique a instalação do JDK - a visualização do Android requer pelo menos o JDK 8.
- Tente encapsular todas as classes inicializadas no código C# da página em
if (!DesignMode.IsDesignModeEnabled).
Os controles personalizados não estão renderizando
Tente construir seu projeto. O visualizador mostra a classe base do controle se ele não renderizar o controle ou se o criador do controle tiver recusado a renderização em tempo de design. Para obter mais informações, consulte Renderizar controles personalizados no visualizador XAML.