Ativar a Monitorização de Utilizador Real do Application Insights do Azure Monitor
O SDK JavaScript do Microsoft Azure Monitor Application Insights coleta dados de uso, o que permite monitorar e analisar o desempenho de aplicativos Web JavaScript. Isso é comumente chamado de Monitoramento de Usuário Real ou RUM.
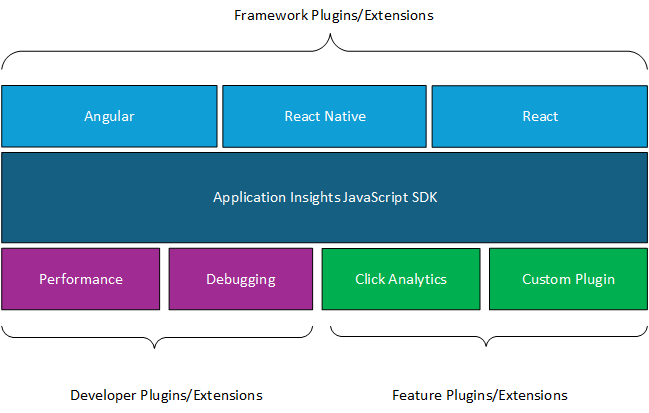
O SDK JavaScript do Application Insights tem um SDK base e vários plug-ins para mais recursos.
Coletamos visualizações de página por padrão. Mas se você também quiser coletar cliques por padrão, considere adicionar o plug-in Click Analytics Auto-Collection:
- Se você estiver adicionando uma extensão de estrutura, que você pode adicionar depois de seguir as etapas para começar, você pode, opcionalmente, adicionar Click Analytics quando adicionar a extensão de estrutura.
- Se você não estiver adicionando uma extensão de estrutura, adicione o plug-in Click Analytics depois de seguir as etapas para começar.
Nós fornecemos o plugin Debug e o plug-in Performance para depuração/teste. Em casos raros, é possível construir sua própria extensão adicionando um plug-in personalizado.
Pré-requisitos
- Subscrição do Azure: crie uma subscrição do Azure gratuitamente
- Recurso do Application Insights: Criar um recurso do Application Insights
- Um aplicativo que usa JavaScript
Começar agora
Siga as etapas nesta seção para instrumentar seu aplicativo com o SDK JavaScript do Application Insights.
Gorjeta
Boas notícias! Estamos tornando ainda mais fácil habilitar o JavaScript com a injeção de JavaScript (Web) SDK Loader Script por configuração.
Adicionar o código JavaScript
Dois métodos estão disponíveis para adicionar o código para habilitar o Application Insights por meio do SDK JavaScript do Application Insights:
| Método | Quando devo usar este método? |
|---|---|
| JavaScript (Web) SDK Loader Script | Para a maioria dos clientes, recomendamos o JavaScript (Web) SDK Loader Script porque você nunca precisa atualizar o SDK e obtém as atualizações mais recentes automaticamente. Além disso, você tem controle sobre quais páginas você adiciona o SDK JavaScript do Application Insights. |
| Pacote npm | Você deseja trazer o SDK para seu código e habilitar o IntelliSense. Essa opção só é necessária para desenvolvedores que precisam de mais eventos e configurações personalizadas. Esse método é necessário se você planeja usar a extensão React, React Native ou Angular Framework. |
Cole o JavaScript (Web) SDK Loader Script na parte superior de cada página para a qual você deseja habilitar o Application Insights.
De preferência, você deve adicioná-lo como o primeiro script em sua
<head>seção para que ele possa monitorar quaisquer problemas potenciais com todas as suas dependências.Se o Internet Explorer 8 for detetado, o JavaScript SDK v2.x será carregado automaticamente.
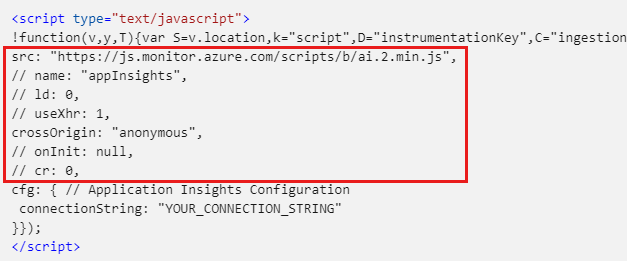
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Opcional) Adicione ou atualize a configuração opcional do JavaScript (Web) SDK Loader Script, se precisar otimizar o carregamento da sua página da Web ou resolver erros de carregamento.
Configuração do JavaScript (Web) SDK Loader Script
| Nome | Type | Necessária? | Description |
|---|---|---|---|
| src | string | Obrigatório | A URL completa de onde carregar o SDK. Esse valor é usado para o atributo "src" de um script /> tag adicionado <dinamicamente. Você pode usar o local CDN público ou o seu próprio local hospedado privadamente. |
| nome | string | Opcional | O nome global do SDK inicializado. Use essa configuração se precisar inicializar dois SDKs diferentes ao mesmo tempo. O valor padrão é appInsights, portanto window.appInsights , é uma referência à instância inicializada.Nota: Se você atribuir um valor de nome ou se uma instância anterior for atribuída ao nome global appInsightsSDK, o código de inicialização do SDK exigirá que ele esteja no namespace global para window.appInsightsSDK=<name value> garantir que o esqueleto correto do JavaScript (Web) SDK Loader Script e os métodos proxy sejam inicializados e atualizados. |
| ld | Número em EM | Opcional | Define o atraso de carregamento a aguardar antes de tentar carregar o SDK. Use essa configuração quando a página HTML estiver falhando ao carregar porque o JavaScript (Web) SDK Loader Script está carregando no momento errado. O valor padrão é 0ms após o tempo limite. Se você usar um valor negativo, a marca de script será imediatamente adicionada à <head> região da página e bloqueará o evento de carregamento de página até que o script seja carregado ou falhe. |
| useXhr | boolean | Opcional | Essa configuração é usada apenas para relatar falhas de carregamento do SDK. Por exemplo, essa configuração é útil quando o JavaScript (Web) SDK Loader Script está impedindo o carregamento da página HTML, fazendo com que fetch() fique indisponível. O relatório primeiro tenta usar fetch() se disponível e, em seguida, fallback para XHR. Defina essa configuração para true ignorar a verificação de busca. Essa configuração é necessária somente em ambientes onde a busca não pode transmitir eventos de falha, por exemplo, quando o script JavaScript (Web) SDK Loader não é carregado com êxito. |
| origem cruzada | string | Opcional | Ao incluir essa configuração, a marca de script adicionada para baixar o SDK inclui o atributo crossOrigin com esse valor de cadeia de caracteres. Use essa configuração quando precisar fornecer suporte para CORS. Quando não definido (o padrão), nenhum atributo crossOrigin é adicionado. Os valores recomendados não são definidos (o padrão), "", ou "anônimo". Para todos os valores válidos, consulte a documentação do atributo HTML de origem cruzada. |
| onInit | function(aiSdk) { ... } | Opcional | Essa função de retorno de chamada é chamada depois que o script SDK principal é carregado e inicializado com êxito a partir da CDN (com base no valor src). Essa função de retorno de chamada é útil quando você precisa inserir um inicializador de telemetria. Ele passou por um argumento, que é uma referência à instância do SDK que está sendo chamada e também é chamada antes da primeira exibição de página inicial. Se o SDK já tiver sido carregado e inicializado, esse retorno de chamada ainda será chamado. Observação : durante o processamento da matriz sdk.queue, esse retorno de chamada é chamado. NÃO é possível adicionar mais itens à fila porque eles são ignorados e descartados. (Adicionado como parte do JavaScript (Web) SDK Loader Script versão 5--o valor sv:"5" dentro do script). |
| CR | boolean | Opcional | Se o SDK falhar ao carregar e o valor do ponto de extremidade definido for src o local da CDN pública, essa opção de configuração tentará carregar imediatamente o SDK de um dos seguintes pontos de extremidade CDN de backup:
Se o SDK for carregado com êxito a partir de um ponto de extremidade CDN de backup, ele será carregado a partir do primeiro ponto de extremidade disponível, que será determinado quando o servidor executar uma verificação de carga bem-sucedida. Se o SDK falhar ao carregar de qualquer um dos pontos de extremidade CDN de backup, a mensagem de erro Falha do SDK será exibida. Quando não definido, o valor padrão é true. Se você não quiser carregar o SDK a partir dos pontos de extremidade CDN de backup, defina esta opção de configuração como false.Se você estiver carregando o SDK de seu próprio ponto de extremidade CDN hospedado privadamente, essa opção de configuração não será aplicável. |
Cole a cadeia de conexão em seu ambiente
Para colar a cadeia de conexão em seu ambiente, execute estas etapas:
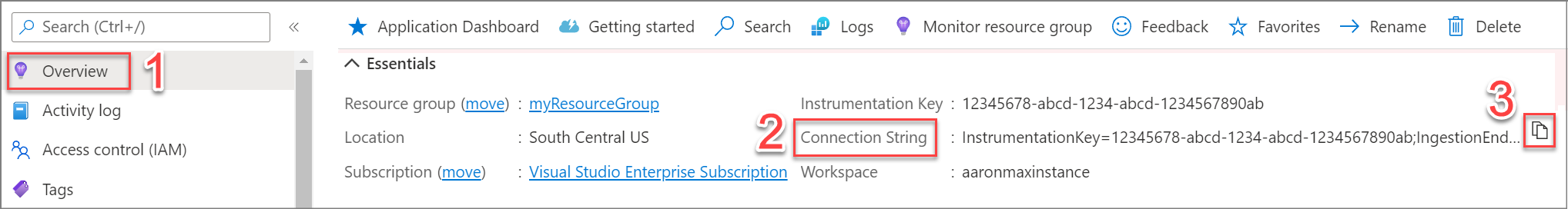
Navegue até o painel Visão geral do recurso do Application Insights.
Localize a cadeia de conexão.
Selecione o ícone Copiar para a área de transferência para copiar a cadeia de conexão para a área de transferência.
Substitua o espaço reservado
"YOUR_CONNECTION_STRING"no código JavaScript pela cadeia de conexão copiada para a área de transferência.O
connectionStringformato deve seguir "InstrumentationKey=xxxx;....". Se a cadeia de caracteres fornecida não atender a esse formato, o processo de carregamento do SDK falhará.A cadeia de conexão não é considerada um token ou chave de segurança. Para obter mais informações, consulte As novas regiões do Azure exigem o uso de cadeias de conexão?.
(Opcional) Adicionar configuração do SDK
A configuração opcional do SDK é passada para o SDK JavaScript do Application Insights durante a inicialização.
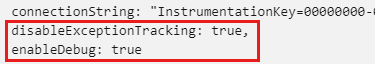
Para adicionar a configuração do SDK, adicione cada opção de configuração diretamente em connectionString. Por exemplo:
(Opcional) Adicionar configuração avançada do SDK
Se você quiser usar os recursos extras fornecidos por plug-ins para estruturas específicas e, opcionalmente, ativar o plug-in Click Analytics, consulte:
Confirmar que os dados estão fluindo
Vá para o recurso do Application Insights para o qual você habilitou o SDK.
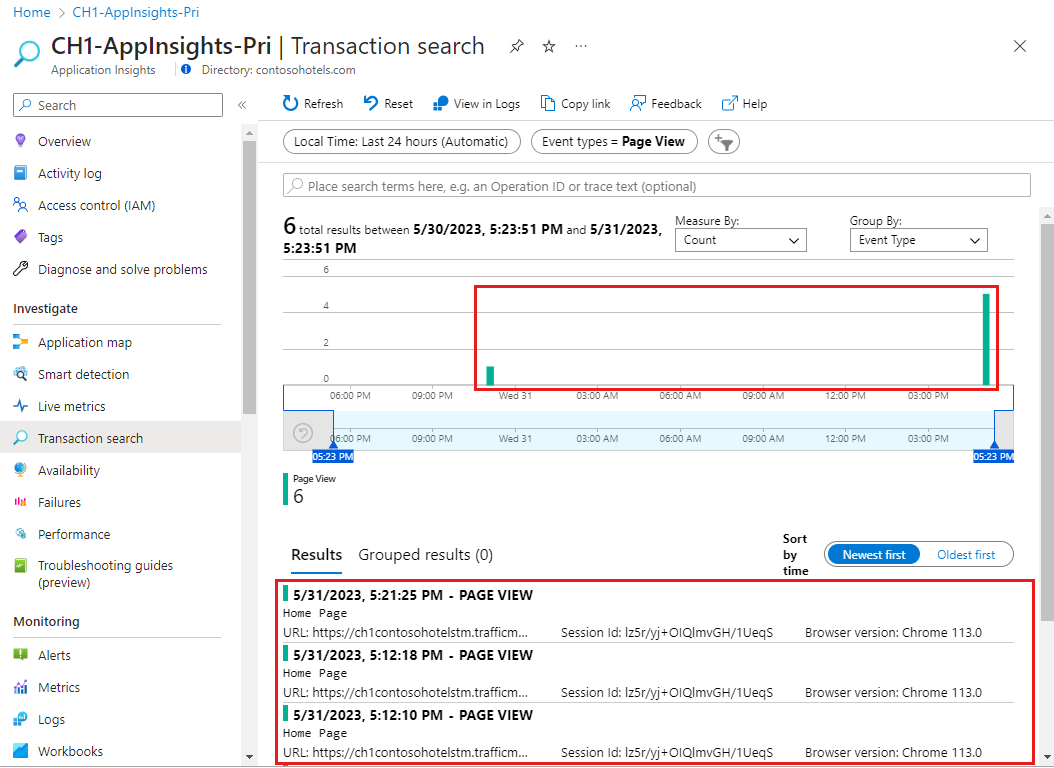
No menu de recursos do Application Insights à esquerda, em Investigar, selecione o painel de pesquisa Transações.
Abra o menu suspenso Tipos de evento e selecione Selecionar tudo para desmarcar as caixas de seleção no menu.
No menu suspenso Tipos de eventos, selecione:
- Vista de Página para Azure Monitor Application Insights Monitorização de Utilizadores Reais
- Evento personalizado para o plug-in Click Analytics Auto-Collection.
Pode levar alguns minutos para que os dados apareçam no portal. Se os únicos dados exibidos forem uma exceção de falha de carregamento, consulte Solucionar problemas de falha de carregamento do SDK para aplicativos Web JavaScript.
Em alguns casos, se várias instâncias de versões diferentes do Application Insights estiverem em execução na mesma página, poderão ocorrer erros durante a inicialização. Para esses casos e a mensagem de erro exibida, consulte Executando várias versões do SDK JavaScript do Application Insights em uma sessão. Se você encontrou um desses erros, tente alterar o namespace usando a
nameconfiguração. Para obter mais informações, consulte Configuração do JavaScript (Web) SDK Loader Script.Se você quiser consultar dados para confirmar que os dados estão fluindo:
Selecione Logs no painel esquerdo.
Quando você seleciona Logs, a caixa de diálogo Consultas é aberta, que contém consultas de exemplo relevantes para seus dados.
Selecione Executar para a consulta de exemplo que deseja executar.
Se necessário, você pode atualizar a consulta de exemplo ou escrever uma nova consulta usando Kusto Query Language (KQL).
Para operadores KQL essenciais, consulte Aprenda operadores KQL comuns.
Perguntas mais frequentes
Esta secção fornece respostas a perguntas comuns.
Quais são as contagens de usuários e sessões?
- O JavaScript SDK define um cookie de usuário no web client, para identificar usuários que retornam, e um cookie de sessão para atividades de grupo.
- Se não houver um script do lado do cliente, você pode definir cookies no servidor.
- Se um usuário real usar seu site em navegadores diferentes, ou usando navegação privada/anônima, ou máquinas diferentes, eles serão contados mais de uma vez.
- Para identificar um usuário conectado em máquinas e navegadores, adicione uma chamada para setAuthenticatedUserContext().
O que é o desempenho/sobrecarga do SDK do JavaScript?
O SDK JavaScript do Application Insights tem uma sobrecarga mínima em seu site. Com apenas 36 KB compactados e levando apenas ~15 ms para inicializar, o SDK adiciona uma quantidade insignificante de tempo de carregamento ao seu site. Os componentes mínimos da biblioteca são carregados rapidamente quando você usa o SDK e o script completo é baixado em segundo plano.
Além disso, enquanto o script é baixado da CDN, todo o acompanhamento da sua página é enfileirado, para que você não perca nenhuma telemetria durante todo o ciclo de vida da página. Esse processo de configuração fornece à sua página um sistema de análise perfeito que é invisível para seus usuários.
Quais navegadores são suportados pelo JavaScript SDK?

|

|

|

|

|
|---|---|---|---|---|
| Chrome mais recente ✔ | Firefox mais recente ✔ | v3.x: IE 9+ & Microsoft Edge ✔ v2.x: Compatível com IE 8+ & Microsoft Edge ✔ |
Opera mais recente ✔ | Safari mais recente ✔ |
Onde posso encontrar exemplos de código para o JavaScript SDK?
Para obter exemplos executáveis, consulte Exemplos do SDK JavaScript do Application Insights.
Qual é a compatibilidade do ES3/Internet Explorer 8 com o JavaScript SDK?
Precisamos tomar as medidas necessárias para garantir que esse SDK continue a "funcionar" e não interrompa a execução do JavaScript quando carregado por um navegador mais antigo. Seria ideal não suportar navegadores mais antigos, mas muitos grandes clientes não podem controlar qual navegador seus usuários escolhem usar.
Esta declaração não significa que suportamos apenas o menor conjunto comum de recursos. Precisamos manter a compatibilidade do código ES3. Novos recursos precisam ser adicionados de uma maneira que não interrompa a análise de JavaScript do ES3 e adicionados como um recurso opcional.
Consulte GitHub para obter detalhes completos sobre o suporte ao Internet Explorer 8.
O SDK do JavaScript é de código aberto?
Sim, o SDK JavaScript do Application Insights é de código aberto. Para visualizar o código-fonte ou contribuir para o projeto, consulte o repositório oficial do GitHub.
Suporte
- Se não conseguir executar a aplicação ou se não estiver a obter dados como esperado, consulte o artigo dedicado à resolução de problemas.
- Para perguntas comuns sobre o SDK do JavaScript, consulte as Perguntas frequentes.
- Para problemas de suporte do Azure, abra um tíquete de suporte do Azure.
- Para obter uma lista de problemas abertos relacionados ao SDK JavaScript do Application Insights, consulte a página Problemas do GitHub.
- Use a extensão do Visualizador de Telemetria para listar os eventos individuais na carga útil da rede e monitorar as chamadas internas no Application Insights.
Próximos passos
- Explore as experiências de uso do Application Insights
- Controlar visualizações de página
- Acompanhe eventos e métricas personalizados
- Inserir um inicializador de telemetria JavaScript
- Adicionar configuração do SDK JavaScript
- Consulte as notas de versão detalhadas no GitHub para atualizações e correções de bugs.
- Consultar dados no Log Analytics.