Criar e implementar grupos de recursos do Azure através do Visual Studio
Nota
O projeto do Grupo de Recursos do Azure agora está em suporte estendido, o que significa que continuaremos a oferecer suporte a recursos e capacidades existentes, mas não priorizaremos a adição de novos recursos.
Nota
Para obter a melhor e mais segura experiência, é altamente recomendável atualizar sua instalação do Visual Studio para a versão LTS (Long-Term Support) mais recente. A atualização melhorará a confiabilidade e o desempenho geral do seu ambiente do Visual Studio. Se você optar por não atualizar, poderá encontrar os problemas documentados em Problemas ao criar e implantar grupos de recursos do Azure por meio do Visual Studio.
Com o Visual Studio, pode criar um projeto que implementa a sua infraestrutura e o código para o Azure. Por exemplo, você pode implantar o host da Web, o site e o código para o site. O Visual Studio fornece muitos modelos de introdução diferentes para cenários comuns de implementação. Neste artigo, você implanta um aplicativo Web.
Este artigo mostra como usar o Visual Studio 2019 ou posterior com as cargas de trabalho de desenvolvimento e ASP.NET do Azure instaladas. Se você usar o Visual Studio 2017, sua experiência será basicamente a mesma.
Criar projeto do Grupo de Recursos do Azure
Nesta seção, você cria um projeto do Grupo de Recursos do Azure com um modelo de aplicativo Web.
No Visual Studio, escolha Arquivo>Novo>Projeto.
Pesquise o grupo de recursos e, em seguida, selecione o modelo de projeto Grupo de Recursos do Azure (suporte estendido) e Avançar.

Dê um nome ao seu projeto. As outras configurações padrão provavelmente são boas, mas revise-as para que funcionem para o seu ambiente. Quando terminar, selecione Criar.

Escolha o modelo que pretende implementar no Azure Resource Manager. Tenha em atenção que existem muitas opções diferentes com base no tipo de projeto que pretende implementar. Para este artigo, escolha o modelo de aplicativo Web e OK.

O modelo que escolher é apenas um ponto de partida; pode adicionar e remover recursos para satisfazer o seu cenário.
O Visual Studio cria um projeto de implantação de grupo de recursos para o aplicativo Web. Para ver os arquivos do seu projeto, observe o nó no projeto de implantação.

Como você escolheu o modelo de aplicativo Web, você verá os seguintes arquivos:
Nome de ficheiro Description Deploy-AzureResourceGroup.ps1 Um script do PowerShell que executa comandos do PowerShell para implementar no Azure Resource Manager. O Visual Studio usa esse script do PowerShell para implantar seu modelo. WebSite.json O modelo do Resource Manager que define a infraestrutura que pretende implementar no Azure e os parâmetros que pode fornecer durante a implementação. Define as dependências entre os recursos para que o Resource Manager os implemente na ordem correta. WebSite.parameters.json Um ficheiro de parâmetros que tem os valores que são precisos para o modelo. Passa nos valores dos parâmetros para personalizar cada implementação. Observe que Build Action está definido como Content. Se você adicionar mais arquivos de parâmetro, verifique se a ação de compilação está definida como Conteúdo. Todos os projetos de implementação do grupo de recursos têm estes ficheiros básicos. Outros projetos podem ter mais arquivos para suportar outras funcionalidades.
Personalizar o modelo do Resource Manager
Você pode personalizar um projeto de implantação modificando o modelo do Gerenciador de Recursos que descreve os recursos que deseja implantar. Para saber mais sobre os elementos do modelo do Resource Manager, consulte Criação de modelos do Azure Resource Manager.
Para trabalhar no seu modelo, abra WebSite.json.
O editor do Visual Studio fornece ferramentas para o ajudar a editar o modelo do Resource Manager. A janela Contorno de JSON faz com que seja mais fácil ver os elementos definidos no seu modelo.

Selecione um elemento na estrutura de tópicos para ir para essa parte do modelo.

Você pode adicionar um recurso clicando com o botão direito do mouse em recursos e selecionando Adicionar Novo Recurso.

Selecione Conta de armazenamento e atribua-lhe um nome. Forneça um nome com um máximo de 11 carateres e apenas números e letras minúsculas.

Tenha em atenção que o recurso foi adicionado, mas também um parâmetro para a conta do Storage do tipo e uma variável para o nome da conta do Storage.

O parâmetro para o tipo de conta de armazenamento é predefinido com tipos permitidos e um tipo padrão. Pode deixar estes valores ou editá-los para o seu cenário. Se não pretender que ninguém implemente uma conta de armazenamento Premium_LRS através deste modelo, remova-a dos tipos permitidos.
"demoAccountType": { "type": "string", "defaultValue": "Standard_LRS", "allowedValues": [ "Standard_LRS", "Standard_ZRS", "Standard_GRS", "Standard_RAGRS", "Premium_LRS" ] }
Implantar projeto no Azure
Agora você está pronto para implantar seu projeto em um grupo de recursos.
Por padrão, o script do PowerShell (Deploy-AzureResourceGroup.ps1) no projeto usa o módulo AzureRM. Se você ainda tiver o módulo AzureRM instalado e quiser continuar a usá-lo, poderá usar esse script padrão. Com esse script, você pode usar a interface do Visual Studio para implantar sua solução.
No entanto, se você migrou para o novo módulo Az, precisará adicionar um novo script ao seu projeto. Para adicionar um script que usa o módulo Az, copie o script Deploy-AzTemplate.ps1 e adicione-o ao seu projeto. Para usar esse script para implantação, você deve executá-lo a partir de um console do PowerShell, em vez de usar a interface de implantação do Visual Studio.
Ambas as abordagens são mostradas neste artigo. Este artigo refere-se ao script padrão como o script de módulo AzureRM e o novo script como o script de módulo Az.
Script do módulo Az
Para o script do módulo Az, abra um console do PowerShell e execute:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory . -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json
Script do módulo AzureRM
Para o script de módulo AzureRM, use o Visual Studio:
No menu de atalho do nó do projeto de implementação, selecione Implementar>Novo.

É apresentada a caixa de diálogo Implementar no Grupo de Recursos. Na caixa de diálogo pendente Grupo de recursos, escolha um grupo de recursos existente ou crie um novo. Selecione Implementar.

O estado da implementação é apresentado nas janelas Saída. Após concluir a implementação, a última mensagem indicará uma implementação bem sucedida com algo semelhante a:
18:00:58 - Successfully deployed template 'website.json' to resource group 'ExampleAppDeploy'.
Exibir recursos implantados
Vamos verificar os resultados.
Num browser, abra o Portal do Azure e inicie sessão na sua conta. Para ver o grupo de recursos, selecione Grupos de recursos e o grupo de recursos no qual implementou.
Veja todos os recursos implementados. Repare que o nome da conta de armazenamento não é exatamente aquele que especificou quando adicionou esse recurso. A conta de armazenamento deve ser exclusiva. O modelo adiciona automaticamente uma cadeia de caracteres ao nome fornecido para criar um nome exclusivo.

Adicionar código ao projeto
Neste momento, implementou a infraestrutura para a sua aplicação, mas não existe qualquer código real implementado com o projeto.
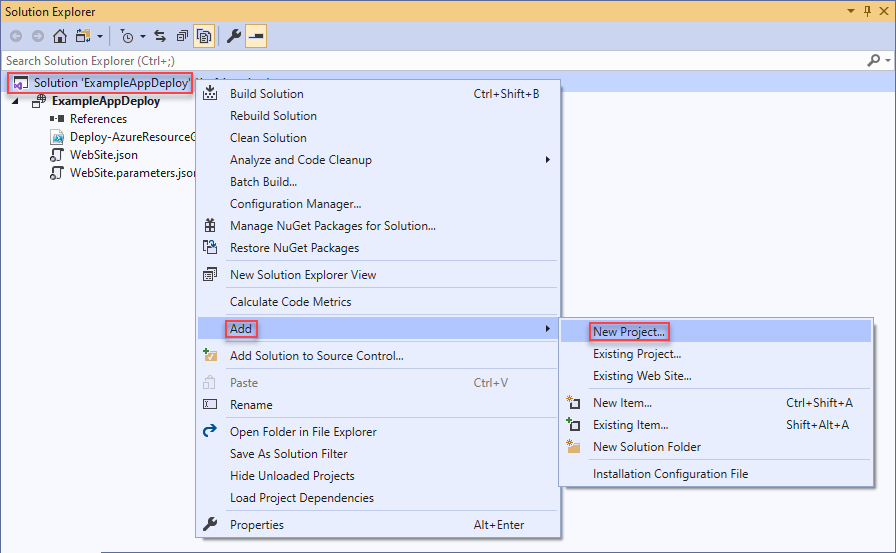
Adicione um projeto à sua solução do Visual Studio. Clique com o botão direito do rato na solução e selecione Adicionar>Novo Projeto.

Adicione um ASP.NET Core Web Application.

Dê um nome ao seu aplicativo Web e selecione Criar.

Selecione Aplicativo Web e Criar.

Depois de o Visual Studio ter criado a sua aplicação Web, verá ambos os projetos na solução.

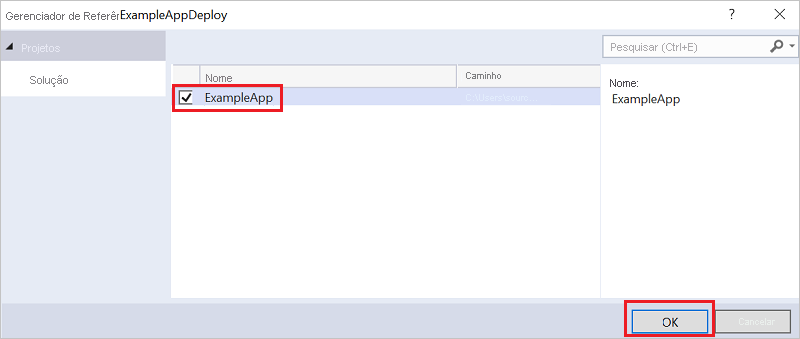
Agora, tem de verificar se o projeto do grupo de recursos deteta o novo projeto. Volte ao seu projeto de grupo de recursos (ExampleAppDeploy). Clique com o botão direito do rato em Referências e selecione Adicionar Referência.

Selecione o projeto da aplicação Web criado.

Ao adicionar uma referência, você vincula o projeto do aplicativo Web ao projeto do grupo de recursos e define automaticamente algumas propriedades. Pode ver estas propriedades na janela Propriedades da referência. O Incluir Caminho do Ficheiro tem o caminho onde o pacote é criado. Anote a pasta (ExampleApp) e o ficheiro (package.zip). É necessário saber estes valores, uma vez que os fornece como parâmetros ao implementar a aplicação.

Volte ao seu modelo (WebSite.json) e adicione um recurso ao modelo.

Desta vez, selecione Implementação Web de Aplicações Web.

Salve seu modelo.
Há alguns novos parâmetros adicionados na etapa anterior.

Não é necessário fornecer valores para _artifactsLocation ou _artifactsLocationSasToken porque esses valores são gerados automaticamente. No entanto, você precisa definir a pasta e o nome do arquivo para o caminho que contém o pacote de implantação. Os nomes desses parâmetros terminam com PackageFolder e PackageFileName. A primeira parte do nome é o nome do recurso de Implantação da Web que você adicionou. Neste artigo, eles são chamados ExampleAppPackageFolder e ExampleAppPackageFileName.
Abra Website.parameters.json e defina esses parâmetros para os valores que você viu nas propriedades de referência. Defina ExampleAppPackageFolder como o nome da pasta. Defina ExampleAppPackageFileName como o nome do arquivo zip.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "ExampleAppPackageFolder": { "value": "ExampleApp" }, "ExampleAppPackageFileName": { "value": "package.zip" } } }
Implantar código com infraestrutura
Como você adicionou código ao projeto, sua implantação é um pouco diferente desta vez. Durante a implantação, você prepara artefatos para seu projeto em um local que o Gerenciador de Recursos pode acessar. Os artefatos são colocados em uma conta de armazenamento.
Script do módulo Az
Há uma pequena alteração que você precisa fazer no seu modelo se estiver usando o script do módulo Az. Esse script adiciona uma barra ao local dos artefatos, mas seu modelo não espera essa barra. Abra o WebSite.json e localize as propriedades para a extensão MSDeploy. Ele tem uma propriedade chamada packageUri. Remova a barra entre o local dos artefatos e a pasta do pacote.
Deverá ter o seguinte aspeto:
"packageUri": "[concat(parameters('_artifactsLocation'), parameters('ExampleAppPackageFolder'), '/', parameters('ExampleAppPackageFileName'), parameters('_artifactsLocationSasToken'))]",
Observe que, no exemplo anterior, não há entre '/',parameters('_artifactsLocation') e parameters('ExampleAppPackageFolder').
Reconstrua o projeto. A criação do projeto garante que os arquivos que você precisa implantar sejam adicionados à pasta de preparação.
Agora, abra um console do PowerShell e execute:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory .\bin\Debug\staging\ExampleAppDeploy -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json -UploadArtifacts -StorageAccountName <storage-account-name>
Script do módulo AzureRM
Para o script de módulo AzureRM, use o Visual Studio:
Para reimplantar, escolha Implantar e o grupo de recursos implantado anteriormente.

Selecione a conta de armazenamento implantada com este grupo de recursos para a conta de armazenamento de artefatos.

Ver aplicação Web
Após concluir a implementação, selecione a aplicação Web no portal. Selecione o URL para navegar para o site.

Repare que implementou com sucesso a aplicação ASP.NET predefinida.

Adicionar painel de operações
Não está limitado apenas aos recursos disponíveis através da interface do Visual Studio. Pode personalizar a sua implementação, ao adicionar um recurso personalizado ao seu modelo. Para mostrar a adição de um recurso, adicione um dashboard operacional para gerir os recursos que implementou.
Abra o arquivo WebSite.json e adicione o JSON a seguir após o recurso da conta de armazenamento, mas antes do fechamento
]da seção de recursos.,{ "properties": { "lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "colSpan": 4, "rowSpan": 6 }, "metadata": { "inputs": [ { "name": "resourceGroup", "isOptional": true }, { "name": "id", "value": "[resourceGroup().id]", "isOptional": true } ], "type": "Extension/HubsExtension/PartType/ResourceGroupMapPinnedPart" } }, "1": { "position": { "x": 4, "y": 0, "rowSpan": 3, "colSpan": 4 }, "metadata": { "inputs": [], "type": "Extension[azure]/HubsExtension/PartType/MarkdownPart", "settings": { "content": { "settings": { "content": "__Customizations__\n\nUse this dashboard to create and share the operational views of services critical to the application performing. To customize simply pin components to the dashboard and then publish when you're done. Others will see your changes when you publish and share the dashboard.\n\nYou can customize this text too. It supports plain text, __Markdown__, and even limited HTML like images <img width='10' src='https://portal.azure.com/favicon.ico'/> and <a href='https://azure.microsoft.com' target='_blank'>links</a> that open in a new tab.\n", "title": "Operations", "subtitle": "[resourceGroup().name]" } } } } } } } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "type": "Microsoft.Portal/dashboards", "apiVersion": "2015-08-01-preview", "name": "[concat('ARM-',resourceGroup().name)]", "location": "[resourceGroup().location]", "tags": { "hidden-title": "[concat('OPS-',resourceGroup().name)]" } }Reimplante seu projeto.
Após a conclusão da implantação, exiba seu painel no portal. Selecione Painel e escolha o que você implantou.

Você vê o painel personalizado.

Você pode gerenciar o acesso ao painel usando o controle de acesso baseado em função do Azure (Azure RBAC). Também pode personalizar a aparência do dashboard após a sua implementação. No entanto, se voltar a implementar o grupo de recursos, o dashboard ficará no estado predefinido no seu modelo. Para obter mais informações sobre a criação de dashboards, veja Criar Dashboards do Azure programaticamente.
Clean up resources (Limpar recursos)
Quando os recursos do Azure já não forem necessários, limpe os recursos implementados ao eliminar o grupo de recursos.
No portal do Azure, selecione Grupos de recursos no menu à esquerda.
Selecione o nome do grupo de recursos.
Selecione Eliminar grupo de recursos no menu superior.
Próximos passos
Neste artigo, você aprendeu como criar e implantar modelos usando o Visual Studio. Para saber mais sobre o desenvolvimento de modelos, consulte nossa nova série de tutoriais para iniciantes: