Guia de início rápido: enviar ou receber eventos de hubs de eventos usando JavaScript
Neste Guia de início rápido, você aprenderá a enviar e receber eventos de um hub de eventos usando o pacote npm @azure/event-hubs .
Pré-requisitos
Se você é novo nos Hubs de Eventos do Azure, consulte Visão geral dos Hubs de Eventos antes de fazer este início rápido.
Para concluir este início rápido, você precisa dos seguintes pré-requisitos:
- Subscrição do Microsoft Azure. Para usar os serviços do Azure, incluindo os Hubs de Eventos do Azure, você precisa de uma assinatura. Se não tiver uma conta existente do Azure, pode inscrever-se para uma avaliação gratuita.
- Node.js LTS. Faça o download da versão mais recente de suporte de longo prazo (LTS).
- Visual Studio Code (recomendado) ou qualquer outro ambiente de desenvolvimento integrado (IDE).
- Crie um namespace de Hubs de Eventos e um hub de eventos. O primeiro passo consiste em utilizar o portal do Azure para criar um espaço de nomes do tipo Hubs de Eventos e obter as credenciais de gestão de que a sua aplicação precisa para comunicar com o hub de eventos. Para criar um namespace e um hub de eventos, siga o procedimento neste artigo.
Instalar pacotes npm para enviar eventos
Para instalar o pacote do Gerenciador de Pacotes de Nó (npm) para Hubs de Eventos, abra um prompt de comando que tenha npm em seu caminho, altere o diretório para a pasta onde você deseja manter seus exemplos.
Execute estes comandos:
npm install @azure/event-hubs
npm install @azure/identity
Autenticar o aplicativo no Azure
Este guia de início rápido mostra duas maneiras de se conectar aos Hubs de Eventos do Azure: sem senha e cadeia de conexão. A primeira opção mostra como usar sua entidade de segurança no Microsoft Entra ID e RBAC (controle de acesso baseado em função) para se conectar a um namespace de Hubs de Eventos. Você não precisa se preocupar em ter cadeias de conexão codificadas em seu código ou em um arquivo de configuração ou em um armazenamento seguro como o Azure Key Vault. A segunda opção mostra como usar uma cadeia de conexão para se conectar a um namespace de Hubs de Eventos. Se você for novo no Azure, poderá achar a opção de cadeia de conexão mais fácil de seguir. Recomendamos o uso da opção sem senha em aplicativos e ambientes de produção do mundo real. Para obter mais informações, consulte Autenticação e autorização. Você também pode ler mais sobre autenticação sem senha na página de visão geral.
Atribuir funções ao usuário do Microsoft Entra
Ao desenvolver localmente, verifique se a conta de usuário que se conecta aos Hubs de Eventos do Azure tem as permissões corretas. Você precisará da função Proprietário de Dados dos Hubs de Eventos do Azure para enviar e receber mensagens. Para atribuir essa função a si mesmo, você precisará da função de Administrador de Acesso de Usuário ou de outra função que inclua a Microsoft.Authorization/roleAssignments/write ação. Você pode atribuir funções do RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Saiba mais sobre os escopos disponíveis para atribuições de função na página de visão geral do escopo.
O exemplo a seguir atribui a Azure Event Hubs Data Owner função à sua conta de usuário, que fornece acesso total aos recursos dos Hubs de Eventos do Azure. Em um cenário real, siga o Princípio do Menor Privilégio para dar aos usuários apenas as permissões mínimas necessárias para um ambiente de produção mais seguro.
Funções internas do Azure para Hubs de Eventos do Azure
Para Hubs de Eventos do Azure, o gerenciamento de namespaces e todos os recursos relacionados por meio do portal do Azure e da API de gerenciamento de recursos do Azure já está protegido usando o modelo RBAC do Azure. O Azure fornece as seguintes funções internas do Azure para autorizar o acesso a um namespace de Hubs de Eventos:
- Proprietário de Dados dos Hubs de Eventos do Azure: habilita o acesso a dados ao namespace dos Hubs de Eventos e suas entidades (filas, tópicos, assinaturas e filtros)
- Remetente de Dados dos Hubs de Eventos do Azure: use essa função para dar ao remetente acesso ao namespace dos Hubs de Eventos e suas entidades.
- Recetor de Dados dos Hubs de Eventos do Azure: use essa função para dar ao recetor acesso ao namespace dos Hubs de Eventos e suas entidades.
Se quiser criar uma função personalizada, consulte Direitos necessários para operações de Hubs de Eventos.
Importante
Na maioria dos casos, levará um ou dois minutos para que a atribuição de função se propague no Azure. Em casos raros, pode demorar até oito minutos. Se você receber erros de autenticação quando executar o código pela primeira vez, aguarde alguns momentos e tente novamente.
No portal do Azure, localize seu namespace de Hubs de Eventos usando a barra de pesquisa principal ou a navegação à esquerda.
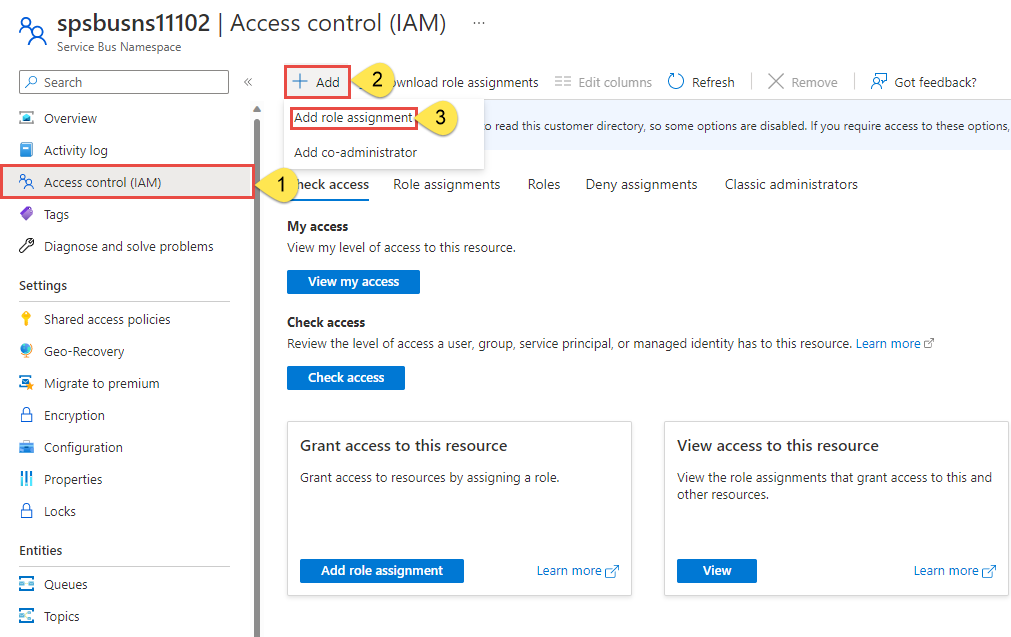
Na página de visão geral, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior e, em seguida, Adicionar atribuição de função no menu suspenso resultante.

Use a caixa de pesquisa para filtrar os resultados para a função desejada. Para este exemplo, procure
Azure Event Hubs Data Ownere selecione o resultado correspondente. Em seguida, escolha Avançar.Em Atribuir acesso a, selecione Utilizador, grupo ou entidade de serviço e, em seguida, selecione + Selecionar membros.
Na caixa de diálogo, procure seu nome de usuário do Microsoft Entra (geralmente seu endereço de e-mail user@domain ) e escolha Selecionar na parte inferior da caixa de diálogo.
Selecione Rever + atribuir para ir para a página final e, em seguida , Rever + atribuir novamente para concluir o processo.
Enviar eventos
Nesta seção, você cria um aplicativo JavaScript que envia eventos para um hub de eventos.
Abra seu editor favorito, como o Visual Studio Code.
Crie um arquivo chamado send.js e cole o seguinte código nele:
No código, use valores reais para substituir os seguintes espaços reservados:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Execute
node send.jspara executar este arquivo. Este comando envia um lote de três eventos para o hub de eventos. Se estiver a utilizar a autenticação Passwordless (Controlo de Acesso baseado em Função do Azure Ative Directory), poderá querer executaraz logine iniciar sessão no Azure utilizando a conta que foi adicionada à função de Proprietário de Dados dos Hubs de Eventos do Azure.No portal do Azure, verifique se o hub de eventos recebeu as mensagens. Atualize a página para atualizar o gráfico. Pode levar alguns segundos para mostrar que as mensagens foram recebidas.
Nota
Para obter o código-fonte completo, incluindo comentários informativos adicionais, vá para a página sendEvents.js do GitHub.
Receber eventos
Nesta seção, você recebe eventos de um hub de eventos usando um armazenamento de ponto de verificação de armazenamento de Blob do Azure em um aplicativo JavaScript. Ele executa pontos de verificação de metadados em mensagens recebidas em intervalos regulares em um blob de Armazenamento do Azure. Essa abordagem facilita continuar recebendo mensagens mais tarde de onde você parou.
Siga estas recomendações ao usar o Armazenamento de Blobs do Azure como um armazenamento de ponto de verificação:
- Use um contêiner separado para cada grupo de consumidores. Você pode usar a mesma conta de armazenamento, mas usar um contêiner por cada grupo.
- Não use o contêiner para mais nada e não use a conta de armazenamento para mais nada.
- A conta de armazenamento deve estar na mesma região em que o aplicativo implantado está localizado. Se o aplicativo for local, tente escolher a região mais próxima possível.
Na página Conta de armazenamento no portal do Azure, na seção Serviço de Blob, verifique se as configurações a seguir estão desabilitadas.
- Espaço de nomes hierárquico
- Eliminação de forma recuperável de blobs
- Controlo de Versão
Criar uma conta de armazenamento do Azure e um contêiner de blob
Para criar uma conta de armazenamento do Azure e um contêiner de blob nela, execute as seguintes ações:
- Criar uma conta de armazenamento do Azure
- Criar um contêiner de blob na conta de armazenamento
- Autenticar no contêiner de blob
Ao desenvolver localmente, certifique-se de que a conta de usuário que está acessando dados de blob tem as permissões corretas. Você precisará do Storage Blob Data Contributor para ler e gravar dados de blob. Para atribuir essa função a si mesmo, você precisará receber a função de Administrador de Acesso de Usuário ou outra função que inclua a ação Microsoft.Authorization/roleAssignments/write . Você pode atribuir funções do RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Você pode saber mais sobre os escopos disponíveis para atribuições de função na página de visão geral do escopo.
Nesse cenário, você atribuirá permissões à sua conta de usuário, com escopo para a conta de armazenamento, para seguir o Princípio do Menor Privilégio. Essa prática oferece aos usuários apenas as permissões mínimas necessárias e cria ambientes de produção mais seguros.
O exemplo a seguir atribuirá a função de Colaborador de Dados de Blob de Armazenamento à sua conta de usuário, que fornece acesso de leitura e gravação aos dados de blob em sua conta de armazenamento.
Importante
Na maioria dos casos, levará um ou dois minutos para que a atribuição de função se propague no Azure, mas, em casos raros, pode levar até oito minutos. Se você receber erros de autenticação quando executar o código pela primeira vez, aguarde alguns momentos e tente novamente.
No portal do Azure, localize sua conta de armazenamento usando a barra de pesquisa principal ou a navegação à esquerda.
Na página de visão geral da conta de armazenamento, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior e, em seguida, Adicionar atribuição de função no menu suspenso resultante.

Use a caixa de pesquisa para filtrar os resultados para a função desejada. Para este exemplo, procure por Storage Blob Data Contributor e selecione o resultado correspondente e, em seguida, escolha Next.
Em Atribuir acesso a, selecione Utilizador, grupo ou entidade de serviço e, em seguida, selecione + Selecionar membros.
Na caixa de diálogo, procure seu nome de usuário do Microsoft Entra (geralmente seu endereço de e-mail user@domain ) e escolha Selecionar na parte inferior da caixa de diálogo.
Selecione Rever + atribuir para ir para a página final e, em seguida , Rever + atribuir novamente para concluir o processo.
Instalar os pacotes npm para receber eventos
Para o lado recetor, você precisa instalar mais dois pacotes. Neste início rápido, você usa o armazenamento de Blob do Azure para persistir pontos de verificação para que o programa não leia os eventos que já leu. Ele executa pontos de verificação de metadados em mensagens recebidas em intervalos regulares em um blob. Essa abordagem facilita continuar recebendo mensagens mais tarde de onde você parou.
Execute estes comandos:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Escrever código para receber eventos
Abra seu editor favorito, como o Visual Studio Code.
Crie um arquivo chamado receive.js e cole o seguinte código nele:
No código, use valores reais para substituir os seguintes espaços reservados:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Execute
node receive.jsem um prompt de comando para executar esse arquivo. A janela deve exibir mensagens sobre eventos recebidos.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Nota
Para obter o código-fonte completo, incluindo comentários informativos adicionais, vá para a página receiveEventsUsingCheckpointStore.js do GitHub.
O programa recetor recebe eventos de todas as partições do grupo de consumidores padrão no hub de eventos.
Clean up resources (Limpar recursos)
Exclua o grupo de recursos que tem o namespace Hubs de Eventos ou exclua apenas o namespace se quiser manter o grupo de recursos.
Conteúdos relacionados
Confira estes exemplos no GitHub: