Tutorial - Preparar um aplicativo para o Serviço Kubernetes do Azure (AKS)
Neste tutorial, parte um de sete, você prepara um aplicativo de vários contêineres para usar no Kubernetes. Você usa ferramentas de desenvolvimento existentes, como o Docker Compose, para criar e testar localmente o aplicativo. Sabe como:
- Clone uma fonte de aplicativo de exemplo do GitHub.
- Crie uma imagem de contêiner a partir da fonte do aplicativo de exemplo.
- Teste o aplicativo de vários contêineres em um ambiente Docker local.
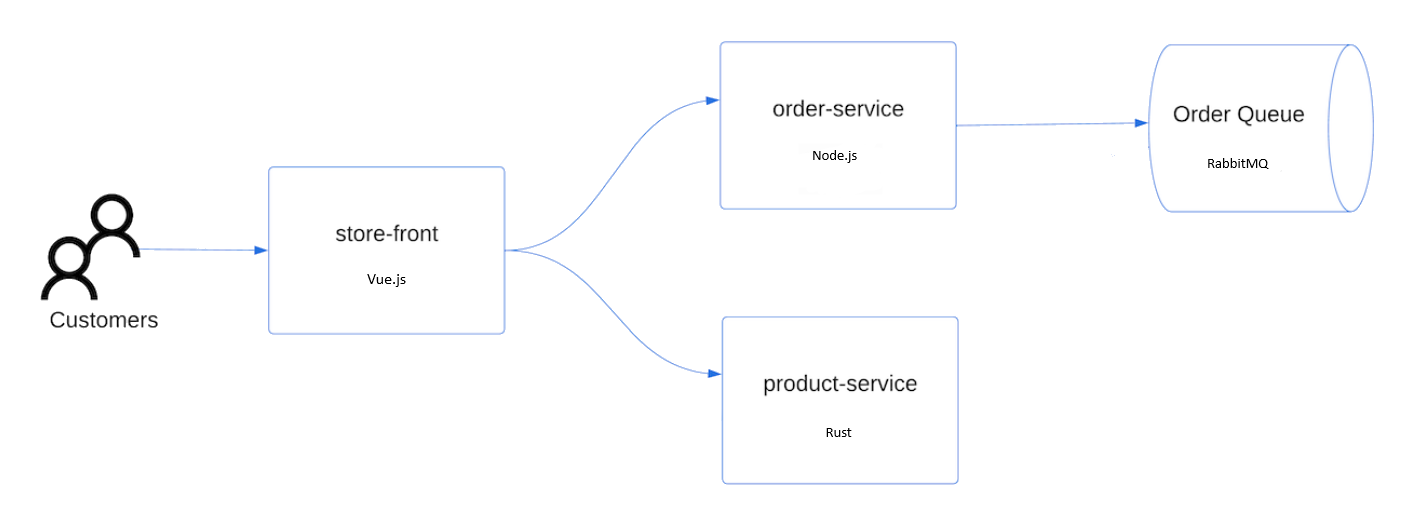
Depois de concluída, a aplicação seguinte é executada no seu ambiente de desenvolvimento local:
Em tutoriais posteriores, carregue a imagem do contêiner em um Registro de Contêiner do Azure (ACR) e implante-a em um cluster AKS.
Antes de começar
Este tutorial pressupõe conhecimentos básicos dos principais conceitos do Docker, como contentores, imagens de contentor e comandos do docker. Para obter noções básicas sobre os contentores, veja Introdução ao Docker.
Para concluir este tutorial, precisa de um ambiente de desenvolvimento local do Docker que execute contentores do Linux. O Docker disponibiliza pacotes que o configuram num sistema Mac, Windows ou Linux.
Nota
O Azure Cloud Shell não inclui os componentes do Docker necessários para concluir cada etapa nestes tutoriais. Por conseguinte, recomendamos a utilização de um ambiente de desenvolvimento completo do Docker.
Obter o código da aplicação
O aplicativo de exemplo usado neste tutorial é um aplicativo básico de fachada de loja, incluindo as seguintes implantações e serviços do Kubernetes:
- Vitrine: aplicativo Web para que os clientes visualizem produtos e façam pedidos.
- Serviço do produto: Mostra as informações do produto.
- Serviço de pedidos: Faz pedidos.
- Rabbit MQ: Fila de mensagens para uma fila de pedidos.
Use o git para clonar o aplicativo de exemplo para seu ambiente de desenvolvimento.
git clone https://github.com/Azure-Samples/aks-store-demo.gitMude para o diretório clonado.
cd aks-store-demo
Revise o arquivo Docker Compose
O aplicativo de exemplo que você cria neste tutorial usa o arquivo YAML docker-compose-quickstart do repositório clonado.
services:
rabbitmq:
image: rabbitmq:3.13.2-management-alpine
container_name: 'rabbitmq'
restart: always
environment:
- "RABBITMQ_DEFAULT_USER=username"
- "RABBITMQ_DEFAULT_PASS=password"
ports:
- 15672:15672
- 5672:5672
healthcheck:
test: ["CMD", "rabbitmqctl", "status"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./rabbitmq_enabled_plugins:/etc/rabbitmq/enabled_plugins
networks:
- backend_services
order-service:
build: src/order-service
container_name: 'order-service'
restart: always
ports:
- 3000:3000
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://order-service:3000/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- ORDER_QUEUE_HOSTNAME=rabbitmq
- ORDER_QUEUE_PORT=5672
- ORDER_QUEUE_USERNAME=username
- ORDER_QUEUE_PASSWORD=password
- ORDER_QUEUE_NAME=orders
- ORDER_QUEUE_RECONNECT_LIMIT=3
networks:
- backend_services
depends_on:
rabbitmq:
condition: service_healthy
product-service:
build: src/product-service
container_name: 'product-service'
restart: always
ports:
- 3002:3002
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://product-service:3002/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- AI_SERVICE_URL=http://ai-service:5001/
networks:
- backend_services
store-front:
build: src/store-front
container_name: 'store-front'
restart: always
ports:
- 8080:8080
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://store-front:80/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- VUE_APP_PRODUCT_SERVICE_URL=http://product-service:3002/
- VUE_APP_ORDER_SERVICE_URL=http://order-service:3000/
networks:
- backend_services
depends_on:
- product-service
- order-service
networks:
backend_services:
driver: bridge
Criar imagens de contêiner e executar aplicativos
Você pode usar o Docker Compose para automatizar a criação de imagens de contêiner e a implantação de aplicativos de vários contêineres.
Docker
Crie a imagem do contêiner, baixe a imagem do RabbitMQ e inicie o aplicativo usando o
docker composecomando:docker compose -f docker-compose-quickstart.yml up -dVisualize as imagens criadas usando o
docker imagescomando.docker imagesA saída de exemplo condensada a seguir mostra as imagens criadas:
REPOSITORY TAG IMAGE ID aks-store-demo-product-service latest 72f5cd7e6b84 aks-store-demo-order-service latest 54ad5de546f9 aks-store-demo-store-front latest 1125f85632ae rabbitmq 3.13.2-management-alpine b1dafc50c098 ...Exiba os contêineres em execução usando o
docker pscomando.docker psA saída de exemplo condensada a seguir mostra quatro contêineres em execução:
CONTAINER ID IMAGE f27fe74cfd0a aks-store-demo-product-service df1eaa137885 aks-store-demo-order-service b3ce9e496e96 aks-store-demo-store-front 31df28627ffa rabbitmq:3.13.2-management-alpine
Testar a aplicação localmente
Para ver seu aplicativo em execução, navegue até http://localhost:8080 em um navegador da Web local. O exemplo de aplicação é carregado, conforme mostrado no exemplo seguinte:
Nesta página, pode ver produtos, adicioná-los ao carrinho e, em seguida, fazer uma encomenda.
Clean up resources (Limpar recursos)
Como você validou a funcionalidade do aplicativo, você pode parar e remover os contêineres em execução. Não exclua as imagens de contêiner - você as usa no próximo tutorial.
Pare e remova as instâncias e os recursos do contêiner usando o
docker-compose downcomando.docker compose down
Próximos passos
Neste tutorial, você criou um aplicativo de exemplo, criou imagens de contêiner para o aplicativo e, em seguida, testou o aplicativo. Aprendeu a:
- Clone uma fonte de aplicativo de exemplo do GitHub.
- Crie uma imagem de contêiner a partir da fonte do aplicativo de exemplo.
- Teste o aplicativo de vários contêineres em um ambiente Docker local.
No próximo tutorial, você aprenderá a armazenar imagens de contêiner em um ACR.
Azure Kubernetes Service