Guia de início rápido: implantar um aplicativo Web ASP.NET
Nota
A partir de 1º de junho de 2024, todos os aplicativos do Serviço de Aplicativo recém-criados terão a opção de gerar um nome de host padrão exclusivo usando a convenção <app-name>-<random-hash>.<region>.azurewebsites.netde nomenclatura. Os nomes de aplicativos existentes permanecerão inalterados.
Exemplo: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Para obter mais detalhes, consulte Nome de host padrão exclusivo para recurso do Serviço de Aplicativo.
Neste início rápido, você aprenderá a criar e implantar seu primeiro aplicativo Web ASP.NET no Serviço de Aplicativo do Azure. O Serviço de Aplicativo oferece suporte a várias versões de aplicativos .NET e fornece um serviço de hospedagem na Web altamente escalável e auto-corrigido. ASP.NET aplicações Web são multiplataforma e podem ser alojadas em Linux ou Windows. Quando terminar, você terá um grupo de recursos do Azure que consiste em um plano de hospedagem do Serviço de Aplicativo e um Serviço de Aplicativo com um aplicativo Web implantado.
Como alternativa, você pode implantar um aplicativo Web ASP.NET como parte de um contêiner Windows ou Linux no Serviço de Aplicativo.
Gorjeta
Encontre dicas do Copiloto do GitHub nas etapas do Visual Studio, Visual Studio Code e portal do Azure.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Visual Studio 2022 com a carga de trabalho de desenvolvimento ASP.NET e web.
- (Opcional) Para experimentar o GitHub Copilot, uma conta do GitHub Copilot. Está disponível uma versão experimental gratuita de 30 dias.
Se você já instalou o Visual Studio 2022:
- Instale as atualizações mais recentes no Visual Studio selecionando Ajuda>Verificar atualizações.
- Adicione a carga de trabalho selecionando Ferramentas>Obter ferramentas e recursos.
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Visual Studio Code.
- A extensão Ferramentas do Azure.
- O SDK mais recente do .NET 8.0.
- (Opcional) Para experimentar o GitHub Copilot, uma conta do GitHub Copilot. Está disponível uma versão experimental gratuita de 30 dias.
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- CLI do Azure.
- O SDK mais recente do .NET 8.0.
- (Opcional) Para experimentar o GitHub Copilot, uma conta do GitHub Copilot. Está disponível uma versão experimental gratuita de 30 dias.
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- O Azure PowerShell.
- O SDK mais recente do .NET 8.0.
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- Uma conta no GitHub Crie uma conta gratuitamente.
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
- A CLI do desenvolvedor do Azure
- O SDK mais recente do .NET 8.0.
1. Criar um aplicativo Web ASP.NET
1. Inicialize o modelo de aplicativo Web ASP.NET
Abra o Visual Studio e selecione Criar um novo projeto.
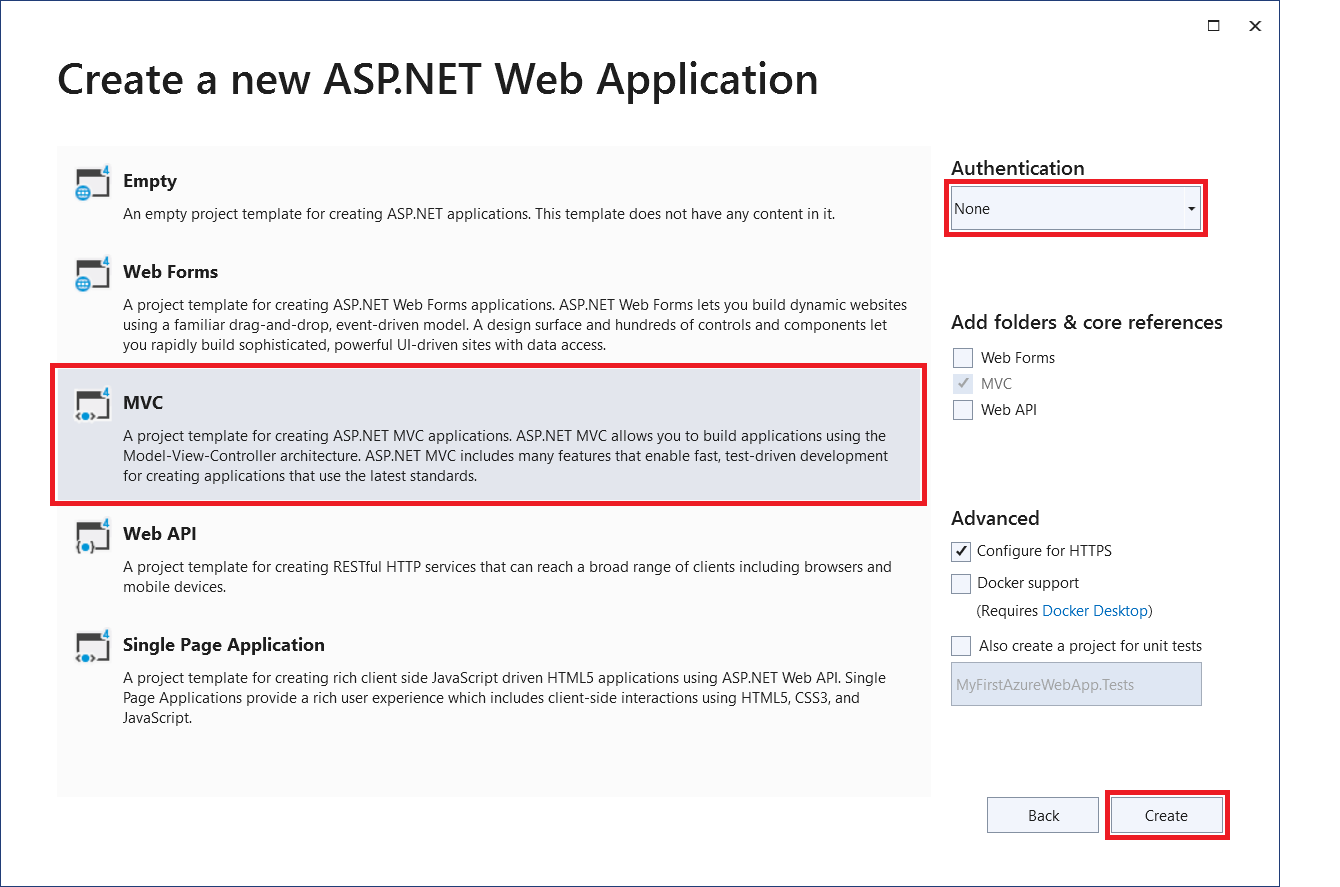
Em Criar um novo projeto, localize e selecione ASP.NET Core Web App (Razor Pages) e, em seguida, selecione Avançar.
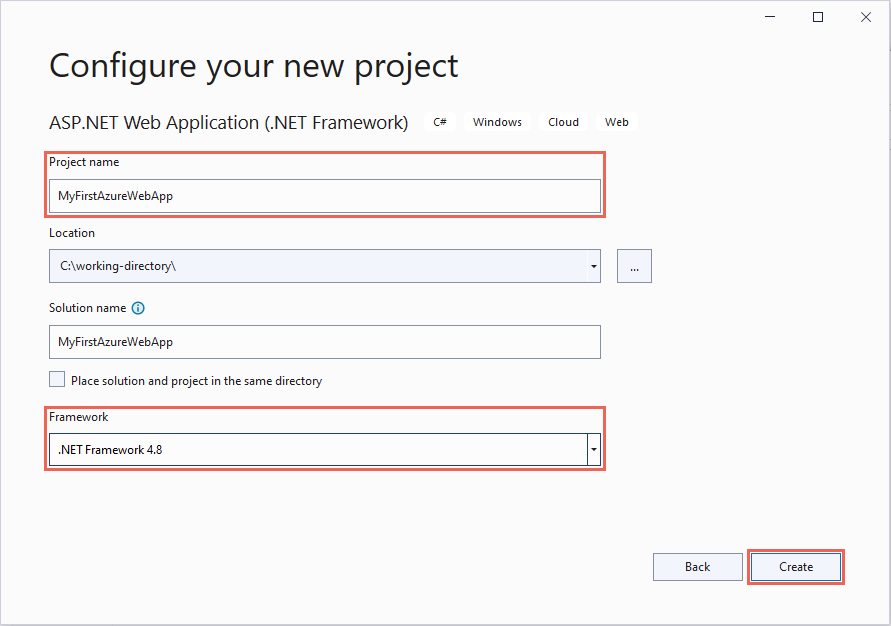
Em Configurar seu novo projeto, nomeie o aplicativo MyFirstAzureWebApp e selecione Avançar.
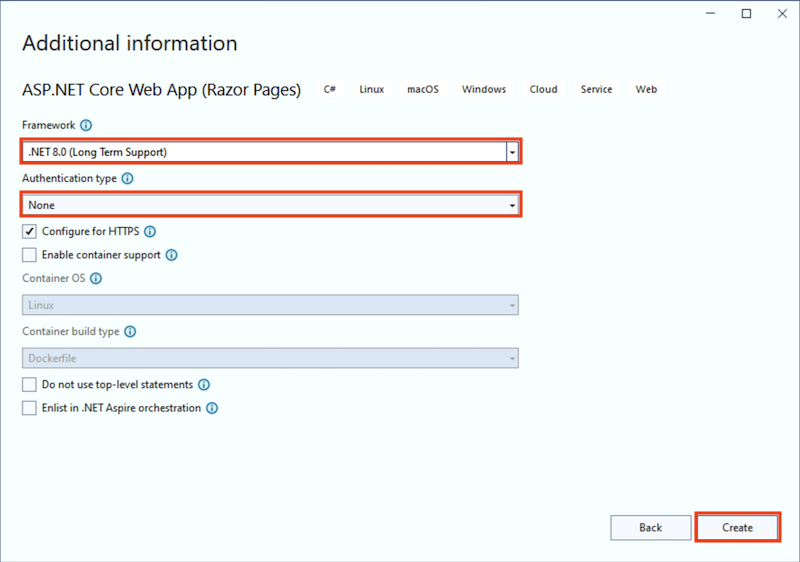
Selecione .NET 8.0 (Suporte de longo prazo).
Verifique se Tipo de autenticação está definido como Nenhum. Selecione Criar.
No menu Visual Studio, selecione Depurar>Iniciar Sem Depuração para executar o aplicativo Web localmente. Se vir uma mensagem a pedir-lhe para confiar num certificado autoassinado, selecione Sim.
Gorjeta
Se você tiver uma conta do GitHub Copilot, tente obter os recursos do GitHub Copilot para Visual Studio.
Abra uma janela de terminal na sua máquina para um diretório de trabalho. Crie um novo aplicativo Web .NET usando o
dotnet new webappcomando e altere os diretórios para o aplicativo recém-criado.dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppNa mesma sessão de terminal, execute o aplicativo localmente usando o
dotnet runcomando.dotnet run --urls=https://localhost:5001/Abra um browser e navegue para a aplicação em
https://localhost:5001.Você vê o modelo ASP.NET aplicativo Web Core 8.0 exibido na página.
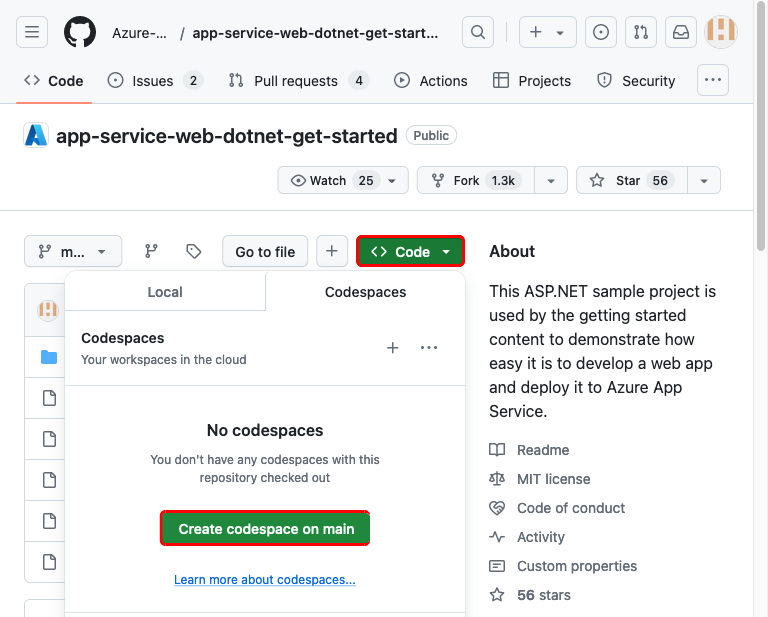
Nesta etapa, você bifurca um projeto de demonstração para implantar.
- Vá para o aplicativo de exemplo .NET 8.0.
- Selecione o botão Fork no canto superior direito da página do GitHub.
- Selecione o Proprietário e deixe o nome padrão do repositório.
- Selecione Criar bifurcação.
Este guia de início rápido usa a CLI do Desenvolvedor do Azure (azd) para criar recursos do Azure e implantar código nele. Para obter mais informações sobre a CLI do Azure Developer, visite a documentação ou o caminho de treinamento.
Recupere e inicialize o modelo de aplicativo Web ASP.NET Core para este início rápido usando as seguintes etapas:
Abra uma janela de terminal na sua máquina para um diretório de trabalho vazio. Inicialize o
azdmodelo usando oazd initcomando.azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitQuando for solicitado um nome de ambiente, digite
dev.Na mesma sessão de terminal, execute o aplicativo localmente usando o
dotnet runcomando. Use o--projectparâmetro para especificar osrcazddiretório do modelo, que é onde o código do aplicativo vive.dotnet run --project src --urls=https://localhost:5001/Abra um navegador da Web e navegue até o aplicativo em
https://localhost:5001. O modelo de aplicativo Web ASP.NET Core 8.0 é exibido na página.
2. Publique seu aplicativo Web
Siga estas etapas para criar seus recursos do Serviço de Aplicativo e publicar seu projeto:
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto MyFirstAzureWebApp e selecione Publicar.
Em Publicar, selecione Azure e, em seguida, Avançar.
Escolha o destino específico, Serviço de Aplicativo do Azure (Linux) ou Serviço de Aplicativo do Azure (Windows). Em seguida, selecione Seguinte.
Importante
Ao direcionar ASP.NET Framework 4.8, use o Serviço de Aplicativo do Azure (Windows).
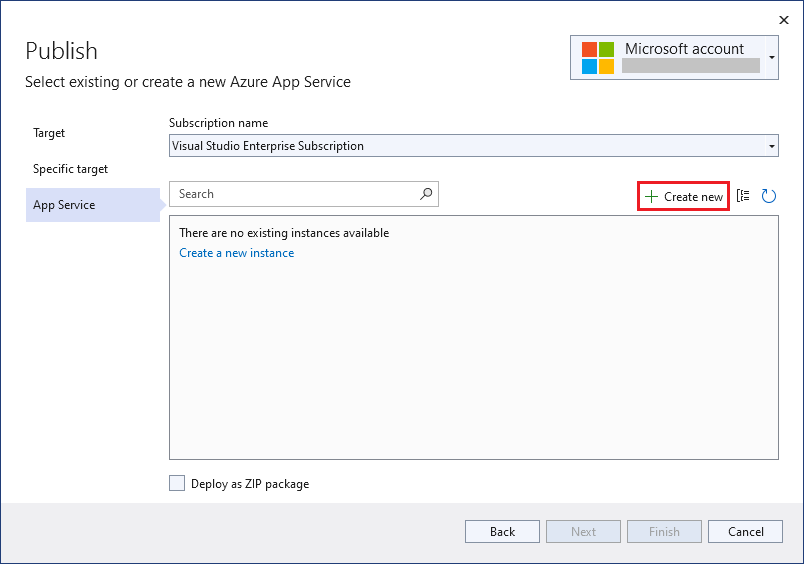
Suas opções dependem se você já está conectado ao Azure e se tem uma conta do Visual Studio vinculada a uma conta do Azure. Selecione Adicionar uma conta ou Entrar para entrar em sua assinatura do Azure. Se já tiver sessão iniciada, selecione a conta pretendida.
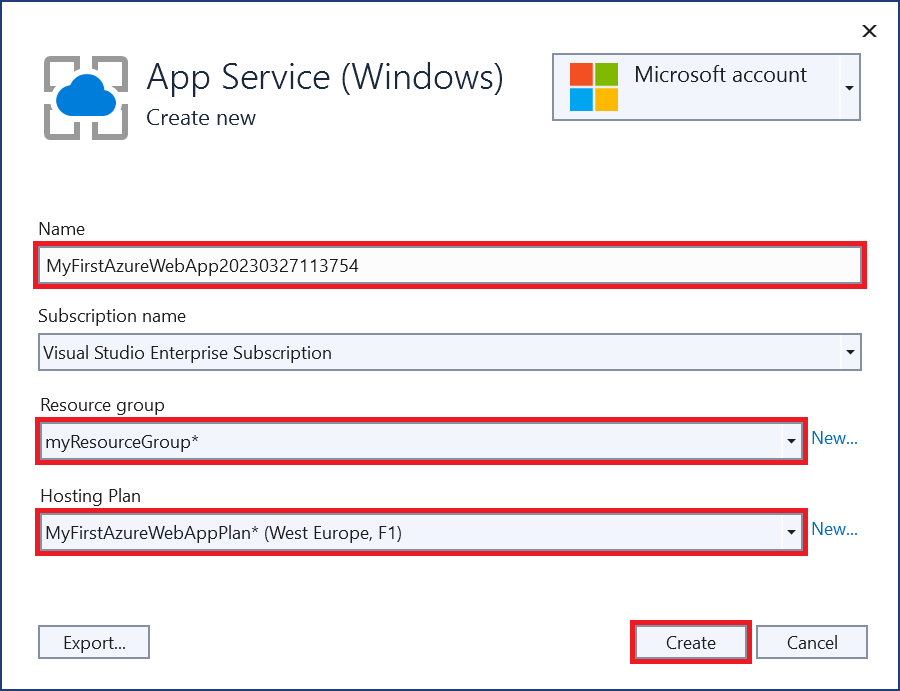
À direita das instâncias do Serviço de Aplicativo, selecione +.
Para Assinatura, aceite a assinatura listada ou selecione uma nova na lista suspensa.
Para Grupo de recursos, selecione Novo. Em Novo nome do grupo de recursos, digite myResourceGroup e selecione OK.
Para Plano de hospedagem, selecione Novo.
Na caixa de diálogo Plano de hospedagem: Criar novo, insira os valores especificados na tabela a seguir:
Definição Valor sugerido Description Plano de Alojamento MyFirstAzureWebAppPlan Nome do plano de serviço de aplicações. Location Europa Ocidental O centro de dados onde o a aplicação Web está alojada. Tamanho Escolha o nível mais baixo. Os níveis de preços definem os recursos de hospedagem. Em Nome, insira um nome de aplicativo exclusivo que inclua apenas os caracteres válidos são
a-z,A-Z,0-9e-. Você pode aceitar o nome exclusivo gerado automaticamente. O URL da aplicação Web éhttp://<app-name>.azurewebsites.net, em que<app-name>é o nome da aplicação.Selecione Criar para criar os recursos do Azure.
Quando o assistente for concluído, os recursos do Azure serão criados para você e você estará pronto para publicar seu projeto ASP.NET Core.
Na caixa de diálogo Publicar, verifique se o novo aplicativo do Serviço de Aplicativo está selecionado, selecione Concluir e Fechar. O Visual Studio cria um perfil de publicação para você para o aplicativo do Serviço de Aplicativo selecionado.
Na página Publicar, selecione Publicar. Se vir uma mensagem de aviso, selecione Continuar.
O Visual Studio cria, empacota e publica o aplicativo no Azure e, em seguida, inicia o aplicativo no navegador padrão.
Você vê o aplicativo Web ASP.NET Core 8.0 exibido na página.
Abra o Visual Studio Code a partir do diretório raiz do seu projeto.
code .Se solicitado, selecione Sim, confio nos autores.
Gorjeta
Se você tiver uma conta do GitHub Copilot, tente obter os recursos do GitHub Copilot para o Visual Studio Code.
No Visual Studio Code, abra a Paleta de Comandos selecionando Exibir>Paleta de Comandos.
Procure e selecione "Serviço de Aplicativo do Azure: Criar Novo Aplicativo Web (Avançado)".
Responda às solicitações da seguinte maneira:
- Se solicitado, entre na sua conta do Azure.
- Selecione a sua Subscrição.
- Selecione Criar novo aplicativo Web... Avançado.
- Para Insira um nome globalmente exclusivo, use um nome exclusivo em todo o Azure (caracteres válidos são
a-z,0-9e-). Um bom padrão é usar uma combinação do nome da sua empresa e um identificador de aplicativo. - Selecione Criar novo grupo de recursos e forneça um nome como
myResourceGroup. - Quando solicitado a Selecionar uma pilha de tempo de execução, selecione .NET 8 (LTS).
- Selecione um sistema operacional (Windows ou Linux).
- Selecione uma localização próxima de si.
- Selecione Criar novo plano do Serviço de Aplicativo, forneça um nome e selecione o nível de preço Gratuito (F1).
- Selecione Ignorar por enquanto para o recurso do Application Insights.
- Quando solicitado, selecione Implantar.
- Selecione MyFirstAzureWebApp como a pasta a ser implantada.
- Selecione Adicionar configuração quando solicitado.
No pop-up Sempre implantar o espaço de trabalho "MyFirstAzureWebApp" no <nome> do aplicativo", selecione Sim para que o Visual Studio Code seja implantado no mesmo aplicativo do Serviço de Aplicativo sempre que você estiver nesse espaço de trabalho.
Quando a publicação for concluída, selecione Procurar site na notificação e selecione Abrir quando solicitado.
Você vê o aplicativo Web ASP.NET Core 8.0 exibido na página.
Entre em sua conta do Azure usando o
az logincomando e seguindo o prompt:az login- Se o
azcomando não for reconhecido, certifique-se de ter a CLI do Azure instalada conforme descrito em Pré-requisitos.
- Se o
Implante o código em seu diretório local MyFirstAzureWebApp usando o
az webapp upcomando:az webapp up --sku F1 --name <app-name> --os-type <os>- Substitua
<app-name>por um nome exclusivo em todo o Azure (caracteres válidos sãoa-z,0-9e-). Um bom padrão é usar uma combinação do nome da sua empresa e um identificador de aplicativo. - O
--sku F1argumento cria o aplicativo Web no nível de preço gratuito. Omita esse argumento para usar um nível premium mais rápido, que incorre em um custo por hora. - Substitua
<os>por um oulinuxwindows. - Opcionalmente, você pode incluir o argumento
--location <location-name>onde<location-name>é uma região do Azure disponível. Você pode recuperar uma lista de regiões permitidas para sua conta do Azure executando oaz account list-locationscomando.
O comando pode levar alguns minutos para ser concluído. Enquanto está em execução, o comando fornece mensagens sobre como criar o grupo de recursos, o plano do Serviço de Aplicativo e o aplicativo de hospedagem, configurar o registro em log e executar a implantação do ZIP. Em seguida, mostra uma mensagem com o URL do aplicativo:
You can launch the app at http://<app-name>.azurewebsites.net- Substitua
Abra um navegador da Web e navegue até o URL:
Você vê o aplicativo Web ASP.NET Core 8.0 exibido na página.
Nota
O Azure PowerShell é recomendado para criar aplicativos na plataforma de hospedagem do Windows. Para criar aplicativos no Linux, use uma ferramenta diferente, como a CLI do Azure.
Entre em sua conta do Azure usando o
Connect-AzAccountcomando e seguindo o prompt:Connect-AzAccount
Crie um novo aplicativo usando o comando New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Substitua
<app-name>por um nome exclusivo em todo o Azure (caracteres válidos sãoa-z,0-9e-). Uma combinação do nome da sua empresa e um identificador de aplicativo é um bom padrão. - Opcionalmente, você pode incluir o parâmetro
-Location <location-name>onde<location-name>é uma região do Azure disponível. Você pode recuperar uma lista de regiões permitidas para sua conta do Azure executando oGet-AzLocationcomando.
O comando pode levar alguns minutos para ser concluído. Enquanto está em execução, o comando cria um grupo de recursos, um plano do Serviço de Aplicativo e o recurso do Serviço de Aplicativo.
- Substitua
Na pasta raiz do aplicativo, prepare seu aplicativo MyFirstAzureWebApp local para implantação usando o
dotnet publishcomando:dotnet publish --configuration ReleaseMude para o diretório de liberação e crie um arquivo zip a partir do conteúdo:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublique o arquivo zip no aplicativo do Azure usando o comando Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNota
-ArchivePathprecisa do caminho completo do arquivo zip.Abra um navegador da Web e navegue até o URL:
Você vê o aplicativo Web ASP.NET Core 8.0 exibido na página.
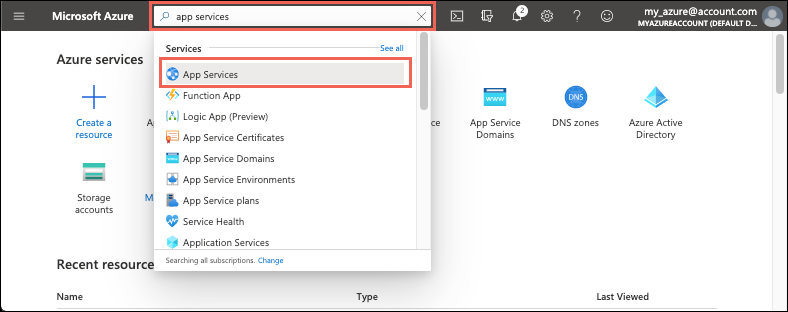
Digite serviços de aplicativo na pesquisa. Em Serviços, selecione Serviços de Aplicativo.

Na página Serviços de Aplicativo , selecione Criar>Aplicativo Web.
Na guia Noções básicas:
- Em Grupo de recursos, selecione Criar novo. Digite myResourceGroup para o nome.
- Em Nome, digite um nome globalmente exclusivo para seu aplicativo Web.
- Em Publicar, selecione Código.
- Em Pilha de tempo de execução, selecione .NET 8 (LTS).
- Em Sistema Operacional, selecione Windows. Se você selecionar Linux, não poderá configurar a implantação do GitHub na próxima etapa, mas ainda poderá fazê-lo depois de criar o aplicativo na página Centro de Implantação.
- Selecione uma região a partir da qual pretende servir a sua aplicação.
- Em Plano do Serviço de Aplicativo, selecione Criar novo e digite myAppServicePlan para o nome.
- Em Plano de preços, selecione F1 grátis.
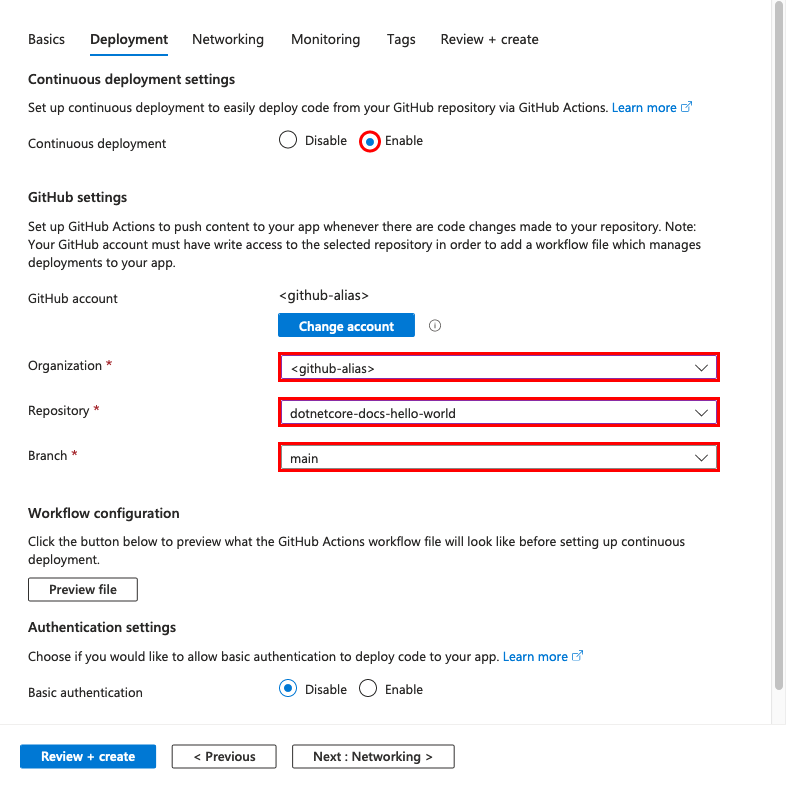
Selecione a guia Implantação na parte superior da página
Em Configurações de ações do GitHub, defina Implantação contínua como Habilitar.
Em Detalhes das ações do GitHub, autentique-se com sua conta do GitHub e selecione as seguintes opções:
- Em Organização , selecione a organização onde você bifurcou o projeto de demonstração.
- Para Repository , selecione o projeto dotnetcore-docs-hello-world .
- Em Branch, selecione main.
Nota
Por padrão, o assistente de criação desabilita a autenticação básica e a implantação das Ações do GitHub é criada usando uma identidade atribuída pelo usuário. Se você receber um erro de permissões durante a criação de recursos, sua conta do Azure pode não ter permissões suficientes. Você pode configurar a implantação de Ações do GitHub posteriormente com uma identidade gerada para você por um administrador do Azure ou também pode habilitar a autenticação básica.
Selecione o botão Rever + criar na parte inferior da página.
Após a execução da validação, selecione o botão Criar na parte inferior da página.
Após a conclusão da implantação, selecione Ir para o recurso.

Navegue até o aplicativo implantado em seu navegador da Web na URL
http://<app-name>.azurewebsites.net. Se você vir a mensagem "Seu aplicativo Web está em execução e aguardando seu conteúdo", a implantação do GitHub ainda está em execução. Aguarde alguns minutos e atualize a página.
O modelo AZD contém arquivos que geram os seguintes recursos necessários para que seu aplicativo seja executado no Serviço de aplicativo:
- Um novo grupo de recursos para conter todos os recursos do Azure para o serviço.
- Um novo plano do Serviço de Aplicativo que especifica o local, o tamanho e os recursos do farm de servidores Web que hospeda seu aplicativo.
- Uma nova instância do aplicativo Serviço de Aplicativo para executar o aplicativo implantado.
Entre em sua conta do Azure usando o
azd auth logincomando e seguindo o prompt:azd auth loginCrie os recursos do Azure e implante seu aplicativo usando o
azd upcomando:azd upO
azd upcomando pode levar alguns minutos para ser concluído.azd upusa os arquivos Bicep em seus projetos para criar o grupo de recursos, o Plano do Serviço de Aplicativo e o aplicativo de hospedagem. Ele também executa determinadas configurações, como habilitar o registro em log e implanta o código compilado do aplicativo. Enquanto está em execução, o comando fornece mensagens sobre o processo de provisionamento e implantação, incluindo um link para a implantação no Azure. Quando terminar, o comando também exibirá um link para o aplicativo deploy.Abra um navegador da Web e navegue até o URL:
Você vê o aplicativo Web ASP.NET Core 8.0 exibido na página.
3. Atualize o aplicativo e reimplante
Você fará uma alteração no Index.cshtml e reimplantará para ver as alterações. No modelo .NET 8.0, ele está na pasta Pages . No modelo do .NET Framework 4.8, ele está na pasta Views/Home . Siga estas etapas para atualizar e reimplantar seu aplicativo Web:
No Gerenciador de Soluções, em seu projeto, abra Index.cshtml.
Substitua o primeiro
<div>elemento pelo seguinte código:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Gorjeta
Com o GitHub Copilot habilitado no Visual Studio, tente o seguinte:
- Selecione o
<div>elemento e digite Alt+/. - Pergunte ao Copilot, "Mude para um cartão de Bootstrap que diz .NET 💜 Azure."
Guardar as suas alterações.
- Selecione o
Para reimplantar no Azure, clique com o botão direito do mouse no projeto MyFirstAzureWebApp no Gerenciador de Soluções e selecione Publicar.
Na página Publicar resumo, selecione Publicar.
Quando a publicação estiver concluída, o Visual Studio inicia um browser para o URL da aplicação Web.
Você vê o aplicativo Web ASP.NET Core 8.0 atualizado exibido na página.
Abra Pages/Index.cshtml.
Substitua o primeiro
<div>elemento pelo seguinte código:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Gorjeta
Experimente isso com o GitHub Copilot:
- Selecione o elemento inteiro
<div>e clique em .
. - Pergunte ao Copilot, "Mude para um cartão de Bootstrap que diz .NET 💜 Azure."
Guardar as suas alterações.
- Selecione o elemento inteiro
No Visual Studio Code, abra a Paleta de comandos, Ctrl+Shift+P.
Procure e selecione "Serviço de Aplicativo do Azure: Implantar no Aplicativo Web".
Selecione a assinatura e o aplicativo Web que você usou anteriormente.
Quando solicitado, selecione Implantar.
Quando a publicação for concluída, selecione Procurar site na notificação.
Você vê o aplicativo Web ASP.NET Core 8.0 atualizado exibido na página.
Gorjeta
Para ver como o Visual Studio Code com o GitHub Copilot ajuda a melhorar sua experiência de desenvolvimento da Web, consulte as etapas do Visual Studio Code.
No diretório local, abra o arquivo Pages/Index.cshtml . Substitua o primeiro <div> elemento:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Salve as alterações e, em seguida, reimplante o aplicativo usando o az webapp up comando novamente e substitua <os> por um linux ou windows.
az webapp up --os-type <os>
Este comando usa valores que são armazenados em cache localmente no arquivo .azure/config , incluindo o nome do aplicativo, o grupo de recursos e o plano do Serviço de Aplicativo.
Quando a implantação for concluída, volte para a janela do navegador aberta na etapa Procurar até o aplicativo e pressione atualizar.
Você vê o aplicativo Web ASP.NET Core 8.0 atualizado exibido na página.
No diretório local, abra o arquivo Pages/Index.cshtml . Substitua o primeiro
<div>elemento:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Na pasta raiz do aplicativo, prepare seu aplicativo MyFirstAzureWebApp local para implantação usando o
dotnet publishcomando:dotnet publish --configuration ReleaseMude para o diretório de liberação e crie um arquivo zip a partir do conteúdo:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublique o arquivo zip no aplicativo do Azure usando o comando Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNota
-ArchivePathprecisa do caminho completo do arquivo zip.Quando a implantação for concluída, volte para a janela do navegador aberta na etapa Procurar até o aplicativo e pressione atualizar.
Você vê o aplicativo Web ASP.NET Core 8.0 atualizado exibido na página.
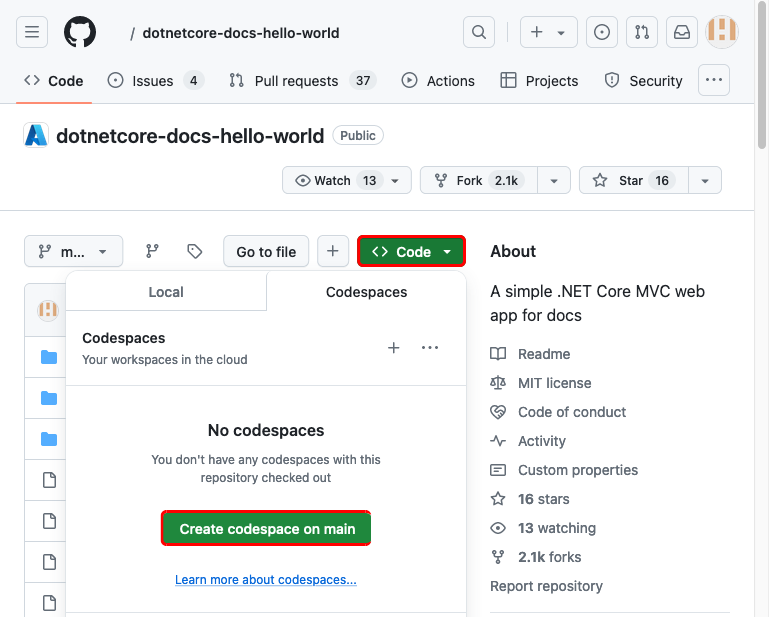
Navegue até a bifurcação do GitHub do código de exemplo.
Na página de repositório, crie um espaço de código selecionando Criar>espaço de código na página principal.
Gorjeta
Se você tiver uma conta do GitHub Copilot, tente obter os recursos do GitHub Copilot em seu espaço de código.
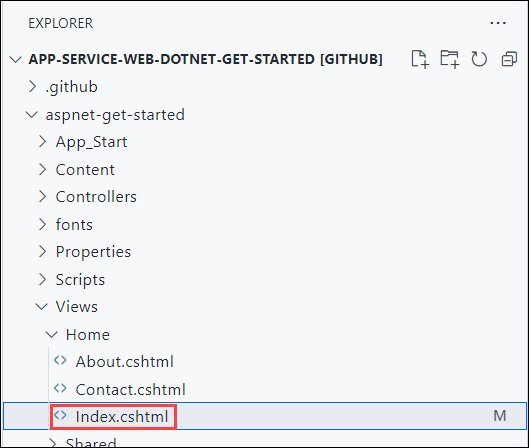
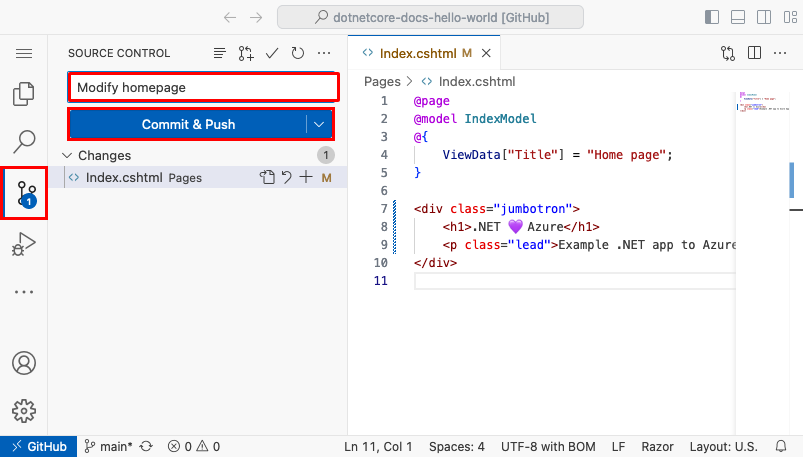
Abra o Index.cshtml.
Index.cshtml está localizado na
Pagespasta.
Substitua o primeiro
<div>elemento pelo seguinte código:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>As alterações são guardadas automaticamente.
Gorjeta
Experimente isso com o GitHub Copilot:
- Selecione o elemento inteiro
<div>e clique em .
. - Pergunte ao Copilot, "Mude para um cartão de Bootstrap que diz .NET 💜 Azure."
- Selecione o elemento inteiro
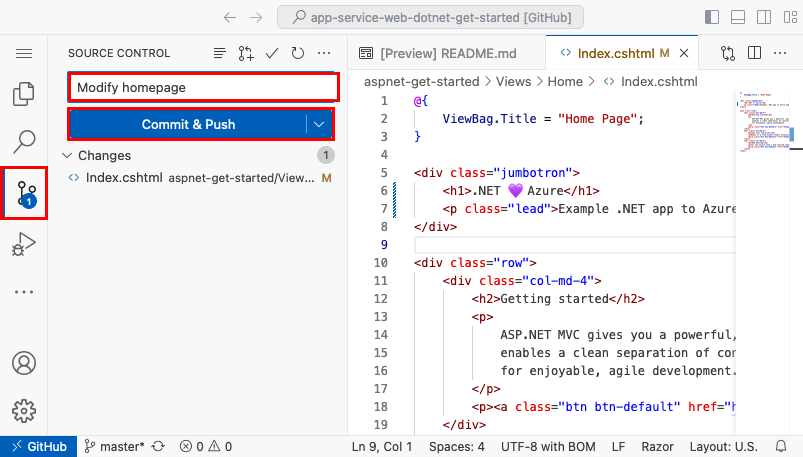
No menu Controle do código-fonte, insira uma mensagem de confirmação, como
Modify homepage. Em seguida, selecione Confirmar e confirme a preparação das alterações selecionando Sim.Gorjeta
Deixe o GitHub Copilot criar uma mensagem de confirmação para você selecionando
 na caixa de mensagem.
na caixa de mensagem.Selecione Sincronizar alterações 1 e, em seguida, confirme selecionando OK.
Leva alguns minutos para que a implantação seja executada. Para ver o progresso, navegue até
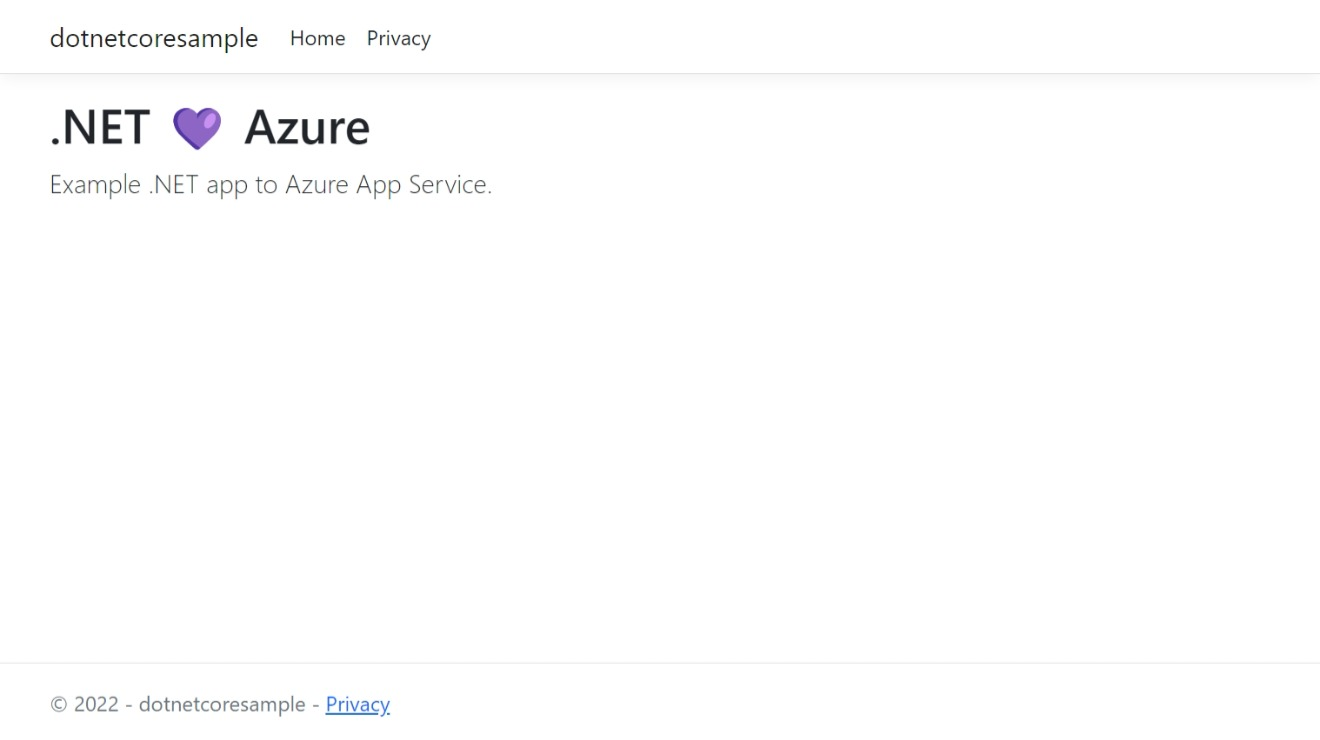
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Retorne à janela do navegador que foi aberta durante a etapa Procurar até o aplicativo e atualize a página.
Você vê o aplicativo Web ASP.NET Core 8.0 atualizado exibido na página.
No diretório local, abra o arquivo src/Pages/Index.cshtml . Substitua o primeiro <div> elemento:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Salve as alterações e reimplante o aplicativo usando o azd up comando novamente:
azd up
azd up ignora a etapa de recursos de provisionamento desta vez e apenas reimplanta seu código, já que não há alterações nos arquivos do Bicep.
Quando a implantação for concluída, o navegador será aberto para o aplicativo Web ASP.NET Core 8.0 atualizado.
4. Gerenciar o aplicativo do Azure
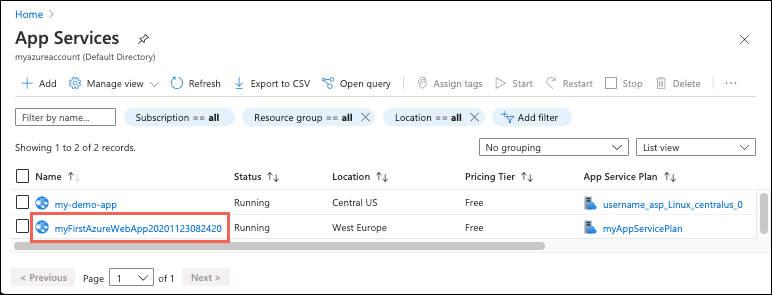
Para gerir a sua aplicação Web, aceda ao portal do Azure e procure e selecione Serviços de Aplicação.

Na página Serviços de Aplicativo, selecione o nome do seu aplicativo Web.

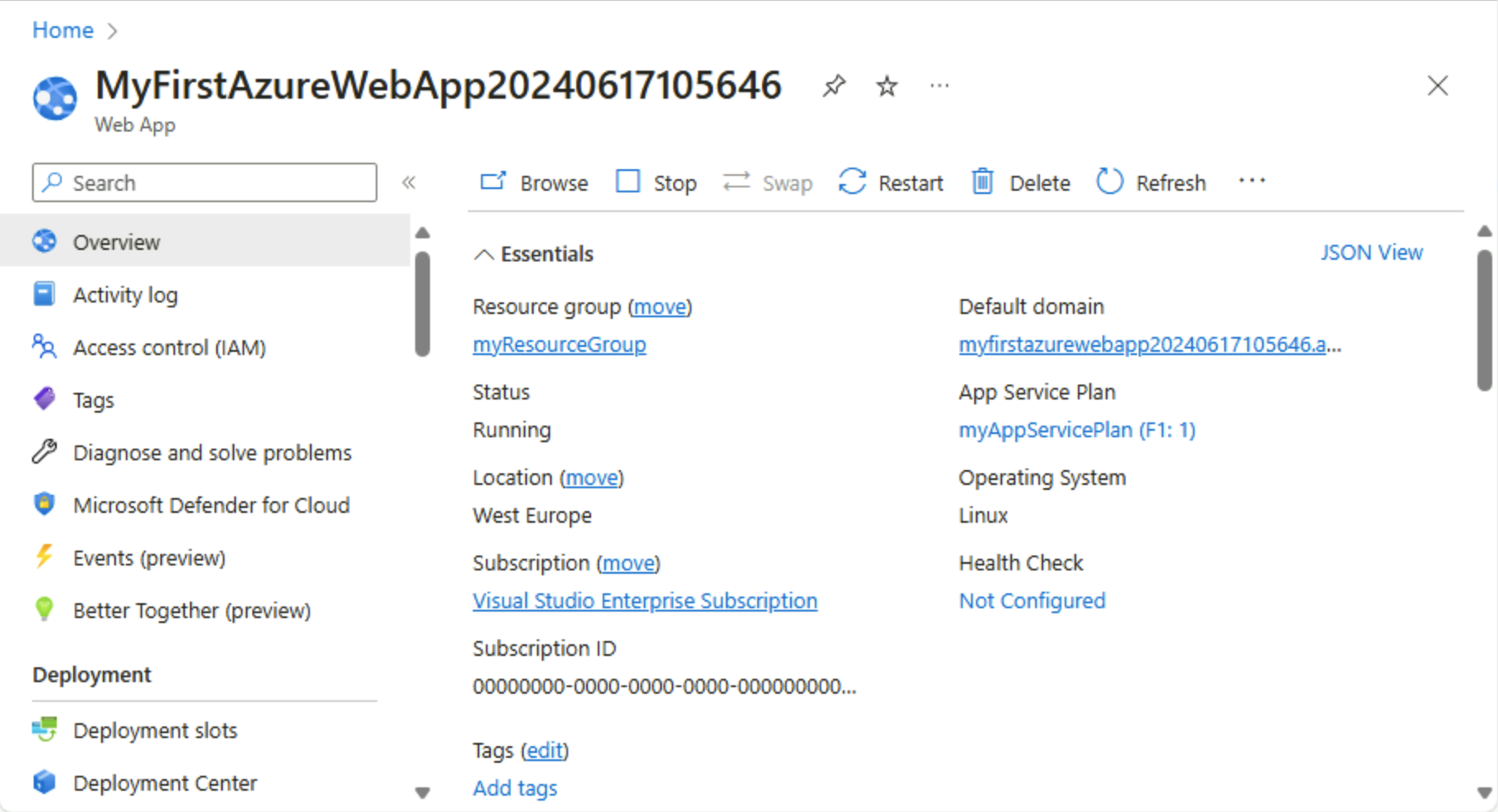
A página Visão geral do seu aplicativo Web contém opções para gerenciamento básico, como procurar, parar, iniciar, reiniciar e excluir. O menu à esquerda fornece mais páginas para configurar seu aplicativo.

Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
- Na página Descrição geral da sua aplicação Web no portal do Azure, selecione a ligação myResourceGroup em Grupo de recursos.
- Na página do grupo de recursos, confirme que os recursos apresentados são aqueles que pretende eliminar.
- Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto e selecione Excluir.
- Confirme novamente selecionando Excluir.
Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
- Na página Descrição geral da sua aplicação Web no portal do Azure, selecione a ligação myResourceGroup em Grupo de recursos.
- Na página do grupo de recursos, confirme que os recursos apresentados são aqueles que pretende eliminar.
- Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto e selecione Excluir.
- Confirme novamente selecionando Excluir.
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se achar que não vai precisar destes recursos no futuro, execute o seguinte comando no Cloud Shell para eliminar o grupo de recursos:
az group delete
Para sua conveniência, o az webapp up comando executado anteriormente neste projeto salva o nome do grupo de recursos como o valor padrão sempre que você executa az comandos deste projeto.
Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se você não espera precisar desses recursos no futuro, exclua o grupo de recursos executando o seguinte comando do PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
Este comando pode demorar alguns minutos a ser executado.
Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se provavelmente não necessitar desses recursos no futuro, pode eliminá-los ao eliminar o grupo de recursos.
- Na página Descrição geral da sua aplicação Web no portal do Azure, selecione a ligação myResourceGroup em Grupo de recursos.
- Na página do grupo de recursos, confirme que os recursos apresentados são aqueles que pretende eliminar.
- Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto e selecione Excluir.
- Confirme novamente selecionando Excluir.
Clean up resources (Limpar recursos)
Use o azd down comando para remover o grupo de recursos e todos os recursos associados a ele:
azd down
Visite a documentação da CLI do Desenvolvedor do Azure para conhecer as próximas etapas sobre como trabalhar com azd modelos e recursos adicionais.
Próximos passos
Avance para o próximo artigo para saber como criar um aplicativo .NET Core e conectá-lo a um Banco de Dados SQL:
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários