Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
O gatilho HTTP permite invocar uma função com uma solicitação HTTP. Você pode usar um gatilho HTTP para criar APIs sem servidor e responder a webhooks.
O valor de retorno padrão para uma função acionada por HTTP é:
-
HTTP 204 No Contentcom um corpo vazio em Funções 2.x e superiores -
HTTP 200 OKcom um corpo vazio no Functions 1.x
Para modificar a resposta HTTP, configure uma ligação de saída.
Para obter mais informações sobre ligações HTTP, consulte a visão geral e a referência de vinculação de saída.
Gorjeta
Se você planeja usar as ligações HTTP ou WebHook, planeje evitar o esgotamento da porta que pode ser causado pela instanciação incorreta do HttpClient. Para obter mais informações, consulte Como gerenciar conexões no Azure Functions.
Importante
Este artigo usa guias para oferecer suporte a várias versões do modelo de programação Node.js. O modelo v4 está geralmente disponível e foi projetado para ter uma experiência mais flexível e intuitiva para desenvolvedores JavaScript e TypeScript. Para obter mais detalhes sobre como o modelo v4 funciona, consulte o Guia do desenvolvedor do Azure Functions Node.js. Para saber mais sobre as diferenças entre v3 e v4, consulte o guia de migração.
O Azure Functions suporta dois modelos de programação para Python. A maneira como você define suas ligações depende do modelo de programação escolhido.
O modelo de programação Python v2 permite definir ligações usando decoradores diretamente em seu código de função Python. Para obter mais informações, consulte o guia do desenvolvedor do Python.
Este artigo suporta ambos os modelos de programação.
Exemplo
Uma função C# pode ser criada usando um dos seguintes modos C#:
-
Modelo de trabalho isolado: função C# compilada que é executada em um processo de trabalho isolado do tempo de execução. O processo de trabalho isolado é necessário para suportar funções C# em execução nas versões LTS e não-LTS .NET e .NET Framework. As extensões para funções isoladas do processo de trabalho usam
Microsoft.Azure.Functions.Worker.Extensions.*namespaces. -
Modelo em processo: função C# compilada que é executada no mesmo processo que o tempo de execução do Functions. Em uma variação desse modelo, as funções podem ser executadas usando scripts em C#, que são suportados principalmente para edição de portal em C#. As extensões para funções em processo usam
Microsoft.Azure.WebJobs.Extensions.*namespaces.
Importante
O suporte para o modelo em processo terminará em 10 de novembro de 2026. É altamente recomendável que você migre seus aplicativos para o modelo de trabalho isolado para obter suporte total.
O código neste artigo usa como padrão a sintaxe do .NET Core, usada no Functions versão 2.x e superior. Para obter informações sobre a sintaxe 1.x, consulte os modelos de funções 1.x.
O exemplo a seguir mostra um gatilho HTTP que retorna uma resposta "hello, world" como um IActionResult, usando ASP.NET integração Core no .NET Isolated:
[Function("HttpFunction")]
public IActionResult Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get")] HttpRequest req)
{
return new OkObjectResult($"Welcome to Azure Functions, {req.Query["name"]}!");
}
O exemplo a seguir mostra um gatilho HTTP que retorna uma resposta "hello world" como um objeto HttpResponseData :
[Function(nameof(HttpFunction))]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger(nameof(HttpFunction));
logger.LogInformation("message logged");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString("Welcome to .NET isolated worker !!");
return response;
}
Esta seção contém os seguintes exemplos:
- Ler parâmetro da cadeia de caracteres de consulta
- Ler corpo de um pedido POST
- Ler parâmetro de uma rota
- Ler o corpo do POJO a partir de um pedido POST
Os exemplos a seguir mostram a ligação de gatilho HTTP.
Ler parâmetro da cadeia de caracteres de consulta
Este exemplo lê um parâmetro, chamado id, da cadeia de caracteres de consulta e o usa para criar um documento JSON retornado ao cliente, com o tipo application/jsonde conteúdo .
@FunctionName("TriggerStringGet")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("GET parameters are: " + request.getQueryParameters());
// Get named parameter
String id = request.getQueryParameters().getOrDefault("id", "");
// Convert and display
if (id.isEmpty()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String name = "fake_name";
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Ler corpo de um pedido POST
Este exemplo lê o corpo de uma solicitação POST, como um String, e o usa para criar um documento JSON retornado ao cliente, com o tipo application/jsonde conteúdo .
@FunctionName("TriggerStringPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(""));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String body = request.getBody().get();
final String jsonDocument = "{\"id\":\"123456\", " +
"\"description\": \"" + body + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Ler parâmetro de uma rota
Este exemplo lê um parâmetro obrigatório, chamado id, e um parâmetro name opcional do caminho de rota, e os usa para criar um documento JSON retornado ao cliente, com o tipo application/jsonde conteúdo .
@FunctionName("TriggerStringRoute")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS,
route = "trigger/{id}/{name=EMPTY}") // name is optional and defaults to EMPTY
HttpRequestMessage<Optional<String>> request,
@BindingName("id") String id,
@BindingName("name") String name,
final ExecutionContext context) {
// Item list
context.getLogger().info("Route parameters are: " + id);
// Convert and display
if (id == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Ler o corpo do POJO a partir de um pedido POST
Aqui está o código para a ToDoItem classe, referenciado neste exemplo:
public class ToDoItem {
private String id;
private String description;
public ToDoItem(String id, String description) {
this.id = id;
this.description = description;
}
public String getId() {
return id;
}
public String getDescription() {
return description;
}
@Override
public String toString() {
return "ToDoItem={id=" + id + ",description=" + description + "}";
}
}
Este exemplo lê o corpo de uma solicitação POST. O corpo da solicitação é automaticamente desserializado em um ToDoItem objeto e é retornado ao cliente, com o tipo application/jsonde conteúdo . O ToDoItem parâmetro é serializado pelo tempo de execução Functions à medida que é atribuído à body propriedade da HttpMessageResponse.Builder classe.
@FunctionName("TriggerPojoPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<ToDoItem>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(null));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final ToDoItem body = request.getBody().get();
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(body)
.build();
}
}
O exemplo a seguir mostra uma função HTTP trigger TypeScript. A função procura um name parâmetro na cadeia de caracteres de consulta ou no corpo da solicitação HTTP.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
O exemplo a seguir mostra uma função JavaScript de gatilho HTTP. A função procura um name parâmetro na cadeia de caracteres de consulta ou no corpo da solicitação HTTP.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
},
});
O exemplo a seguir mostra uma associação de gatilho em um arquivo function.json e uma função do PowerShell. A função procura um name parâmetro na cadeia de caracteres de consulta ou no corpo da solicitação HTTP.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
}
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
$body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."
if ($name) {
$body = "Hello, $name. This HTTP triggered function executed successfully."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $body
})
Este exemplo é uma função acionada por HTTP que usa fluxos HTTP para retornar dados de resposta em partes. Você pode usar esses recursos para oferecer suporte a cenários como o envio de dados de eventos por meio de um pipeline para visualização em tempo real ou a deteção de anomalias em grandes conjuntos de dados e o fornecimento de notificações instantâneas.
import time
import azure.functions as func
from azurefunctions.extensions.http.fastapi import Request, StreamingResponse
app = func.FunctionApp(http_auth_level=func.AuthLevel.FUNCTION)
def generate_sensor_data():
"""Generate real-time sensor data."""
for i in range(10):
# Simulate temperature and humidity readings
temperature = 20 + i
humidity = 50 + i
yield f"data: {{'temperature': {temperature}, 'humidity': {humidity}}}\n\n"
time.sleep(1)
@app.route(route="stream", methods=[func.HttpMethod.GET])
async def stream_sensor_data(req: Request) -> StreamingResponse:
"""Endpoint to stream real-time sensor data."""
return StreamingResponse(generate_sensor_data(), media_type="text/event-stream")
Para saber mais, incluindo como habilitar fluxos HTTP em seu projeto, consulte Fluxos HTTP.
Este exemplo mostra uma ligação de gatilho e uma função Python que usa a ligação. A função procura um name parâmetro na cadeia de caracteres de consulta ou no corpo da solicitação HTTP.
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
def test_function(req: func.HttpRequest) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
return func.HttpResponse(
"This HTTP triggered function executed successfully.",
status_code=200
)
Atributos
Tanto o modelo de trabalhador isolado quanto o modelo em processo usam o HttpTriggerAttribute para definir a ligação de gatilho. Em vez disso, o script C# usa um arquivo de configuração function.json, conforme descrito no guia de script C#.
Em aplicativos de função de modelo de trabalho isolados, o HttpTriggerAttribute suporta os seguintes parâmetros:
| Parâmetros | Descrição |
|---|---|
| AuthLevel | Determina quais chaves, se houver, precisam estar presentes na solicitação para invocar a função. Para obter os valores suportados, consulte Nível de autorização. |
| Metodologia | Uma matriz dos métodos HTTP aos quais a função responde. Se não for especificada, a função responde a todos os métodos HTTP. Consulte personalizar o ponto de extremidade HTTP. |
| Percurso | Define o modelo de rota, controlando a quais URLs de solicitação sua função responde. O valor padrão, se nenhum for fornecido, é <functionname>. Para obter mais informações, consulte personalizar o ponto de extremidade HTTP. |
Decoradores
Aplica-se apenas ao modelo de programação Python v2.
Para funções Python v2 definidas usando um decorador, as seguintes propriedades para um gatilho route são definidas no decorador, que adiciona a vinculação HttpTrigger e HttpOutput:
| Propriedade | Descrição |
|---|---|
route |
Rota para o ponto de extremidade http. Se Nenhum, ele será definido como nome da função se estiver presente ou nome da função python definido pelo usuário. |
trigger_arg_name |
Nome do argumento para HttpRequest. O valor padrão é 'req'. |
binding_arg_name |
Nome do argumento para HttpResponse. O valor padrão é '$return'. |
methods |
Uma tupla dos métodos HTTP aos quais a função responde. |
auth_level |
Determina quais chaves, se houver, precisam estar presentes na solicitação para invocar a função. |
Para funções Python definidas usando function.json, consulte a seção Configuração .
Anotações
Na biblioteca de tempo de execução de funções Java, use a anotação HttpTrigger, que suporta as seguintes configurações:
Configuração
Aplica-se apenas ao modelo de programação Python v1.
A tabela a seguir explica as propriedades que você pode definir no options objeto passado para o app.http() método.
| Propriedade | Descrição |
|---|---|
| authLevel | Determina quais chaves, se houver, precisam estar presentes na solicitação para invocar a função. Para obter os valores suportados, consulte Nível de autorização. |
| Metodologia | Uma matriz dos métodos HTTP aos quais a função responde. Se não for especificada, a função responde a todos os métodos HTTP. Consulte personalizar o ponto de extremidade HTTP. |
| Percurso | Define o modelo de rota, controlando a quais URLs de solicitação sua função responde. O valor padrão, se nenhum for fornecido, é <functionname>. Para obter mais informações, consulte personalizar o ponto de extremidade HTTP. |
A tabela a seguir explica as propriedades de configuração de gatilho definidas no arquivo function.json, que diferem de acordo com a versão de tempo de execução.
A tabela a seguir explica as propriedades de configuração de associação definidas no arquivo function.json .
| function.json propriedade | Descrição |
|---|---|
| tipo | Obrigatório - deve ser definido como httpTrigger. |
| direção | Obrigatório - deve ser definido como in. |
| Designação | Obrigatório - o nome da variável usado no código de função para a solicitação ou corpo da solicitação. |
| authLevel | Determina quais chaves, se houver, precisam estar presentes na solicitação para invocar a função. Para obter os valores suportados, consulte Nível de autorização. |
| Metodologia | Uma matriz dos métodos HTTP aos quais a função responde. Se não for especificada, a função responde a todos os métodos HTTP. Consulte personalizar o ponto de extremidade HTTP. |
| Percurso | Define o modelo de rota, controlando a quais URLs de solicitação sua função responde. O valor padrão, se nenhum for fornecido, é <functionname>. Para obter mais informações, consulte personalizar o ponto de extremidade HTTP. |
Utilização
Esta seção detalha como configurar a vinculação da função de gatilho HTTP.
A anotação HttpTrigger deve ser aplicada a um parâmetro de método de um dos seguintes tipos:
- HttpRequestMessage<Não>.
- Qualquer tipo nativo de Java, como int, String, byte[].
- Valores anuláveis usando Optional.
- Qualquer tipo de objeto Java (POJO) simples.
Carga útil
O tipo de entrada de gatilho é declarado como um dos seguintes tipos:
| Tipo | Descrição |
|---|---|
| HttpRequest |
O uso desse tipo requer que o aplicativo esteja configurado com integração ASP.NET Core no .NET Isolado. Isso lhe dá acesso total ao objeto de solicitação e ao HttpContext geral. |
| HttpRequestData | Uma projeção do objeto de solicitação. |
| Um tipo personalizado | Quando o corpo da solicitação é JSON, o tempo de execução tenta analisá-lo para definir as propriedades do objeto. |
Quando o parâmetro trigger é do tipo HttpRequestData ou HttpRequest, os tipos personalizados também podem ser vinculados a outros parâmetros usando Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute. O uso deste atributo requer Microsoft.Azure.Functions.Worker.Extensions.Http a versão 3.1.0 ou posterior. Este é um tipo diferente do atributo semelhante em Microsoft.AspNetCore.Mvc. Ao usar a integração do ASP.NET Core, você precisa de uma referência ou using instrução totalmente qualificada. Este exemplo mostra como usar o atributo para obter apenas o conteúdo do corpo enquanto ainda tem acesso ao HttpRequestcompleto, usando ASP.NET integração Core:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.Functions.Worker;
using FromBodyAttribute = Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute;
namespace AspNetIntegration
{
public class BodyBindingHttpTrigger
{
[Function(nameof(BodyBindingHttpTrigger))]
public IActionResult Run([HttpTrigger(AuthorizationLevel.Anonymous, "post")] HttpRequest req,
[FromBody] Person person)
{
return new OkObjectResult(person);
}
}
public record Person(string Name, int Age);
}
Personalizar o ponto de extremidade HTTP
Por padrão, quando você cria uma função para um gatilho HTTP, a função é endereçável com uma rota do formulário:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>
Você pode personalizar essa rota usando a propriedade opcional route na associação de entrada do gatilho HTTP. Você pode usar qualquer restrição de rota da API Web com seus parâmetros.
O código de função a seguir aceita dois parâmetros category e id na rota e grava uma resposta usando ambos os parâmetros.
[Function("HttpTrigger1")]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Function, "get", "post",
Route = "products/{category:alpha}/{id:int?}")] HttpRequestData req, string category, int? id,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpTrigger1");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = String.Format($"Category: {category}, ID: {id}");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
return response;
}
Os parâmetros de rota são definidos usando a route configuração da HttpTrigger anotação. O código de função a seguir aceita dois parâmetros category e id na rota e grava uma resposta usando ambos os parâmetros.
package com.function;
import java.util.*;
import com.microsoft.azure.functions.annotation.*;
import com.microsoft.azure.functions.*;
public class HttpTriggerJava {
public HttpResponseMessage<String> HttpTrigger(
@HttpTrigger(name = "req",
methods = {"get"},
authLevel = AuthorizationLevel.FUNCTION,
route = "products/{category:alpha}/{id:int}") HttpRequestMessage<String> request,
@BindingName("category") String category,
@BindingName("id") int id,
final ExecutionContext context) {
String message = String.format("Category %s, ID: %d", category, id);
return request.createResponseBuilder(HttpStatus.OK).body(message).build();
}
}
Como exemplo, o código TypeScript a seguir define uma route propriedade para um gatilho HTTP com dois parâmetros category e id. O exemplo lê os parâmetros da solicitação e retorna seus valores na resposta.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: httpTrigger1,
});
Como exemplo, o código JavaScript a seguir define uma route propriedade para um gatilho HTTP com dois parâmetros category e id. O exemplo lê os parâmetros da solicitação e retorna seus valores na resposta.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: async (request, context) => {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
},
});
Como exemplo, o código a seguir define uma route propriedade para um gatilho HTTP com dois parâmetros category e id:
Os parâmetros de rota declarados no arquivo function.json são acessíveis como uma propriedade do $Request.Params objeto.
$Category = $Request.Params.category
$Id = $Request.Params.id
$Message = "Category:" + $Category + ", ID: " + $Id
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $Message
})
O contexto de execução da função é exposto através de um parâmetro declarado como func.HttpRequest. Esta instância permite que uma função acesse parâmetros de rota de dados, valores de cadeia de caracteres de consulta e métodos que permitem retornar respostas HTTP.
Uma vez definidos, os parâmetros de rota estão disponíveis para a função chamando o route_params método.
import logging
import azure.functions as func
def main(req: func.HttpRequest) -> func.HttpResponse:
category = req.route_params.get('category')
id = req.route_params.get('id')
message = f"Category: {category}, ID: {id}"
return func.HttpResponse(message)
Usando essa configuração, a função agora é endereçável com a rota a seguir em vez da rota original.
https://<APP_NAME>.azurewebsites.net/api/products/electronics/357
Esta configuração permite que o código da função suporte dois parâmetros no endereço, categoria e ID. Para obter mais informações sobre como os parâmetros de rota são tokenizados em uma URL, consulte Roteamento no ASP.NET Core.
Por padrão, todas as rotas de função são prefixadas com api. Você também pode personalizar ou remover o prefixo usando a extensions.http.routePrefix propriedade em seu arquivo host.json . O exemplo a seguir remove o prefixo api de rota usando uma cadeia de caracteres vazia para o prefixo no arquivo host.json .
{
"extensions": {
"http": {
"routePrefix": ""
}
}
}
Usando parâmetros de rota
Os parâmetros de rota que definiram o padrão de route uma função estão disponíveis para cada ligação. Por exemplo, se você tiver uma rota definida como "route": "products/{id}" , uma associação de armazenamento de tabela poderá usar o valor do parâmetro na configuração de {id} associação.
A configuração a seguir mostra como o {id} parâmetro é passado para o rowKey.
import { app, HttpRequest, HttpResponseInit, input, InvocationContext } from '@azure/functions';
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
return { jsonBody: context.extraInputs.get(tableInput) };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: httpTrigger1,
});
const { app, input } = require('@azure/functions');
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: async (request, context) => {
return { jsonBody: context.extraInputs.get(tableInput) };
},
});
{
"type": "table",
"direction": "in",
"name": "product",
"partitionKey": "products",
"tableName": "products",
"rowKey": "{id}"
}
Quando você usa parâmetros de rota, um invoke_URL_template é criado automaticamente para sua função. Seus clientes podem usar o modelo de URL para entender os parâmetros que precisam passar na URL ao chamar sua função usando sua URL. Navegue até uma das suas funções acionadas por HTTP no portal do Azure e selecione Obter URL da função.
Você pode acessar programaticamente o invoke_URL_template usando as APIs do Azure Resource Manager para Listar Funções ou Obter Função.
Fluxos HTTP
Agora você pode transmitir solicitações e respostas do seu ponto de extremidade HTTP em aplicativos de função Node.js v4. Para obter mais informações, consulte Fluxos HTTP.
Fluxos HTTP
O suporte a fluxos HTTP em Python permite que você aceite e retorne dados de seus pontos de extremidade HTTP usando APIs de solicitação e resposta FastAPI habilitadas em suas funções. Essas APIs permitem que o host processe dados em mensagens HTTP como blocos, em vez de ter que ler uma mensagem inteira na memória.
Pré-requisitos
- Azure Functions runtime versão 4.34.1 ou uma versão posterior.
- Python versão 3.8 ou uma versão posterior suportada.
Habilitar fluxos HTTP
Os fluxos HTTP são desativados por padrão. Você precisa habilitar esse recurso nas configurações do aplicativo e também atualizar seu código para usar o pacote FastAPI. Observe que, ao habilitar fluxos HTTP, o aplicativo de função usará como padrão o streaming HTTP e a funcionalidade HTTP original não funcionará.
Adicione o
azurefunctions-extensions-http-fastapipacote de extensão aorequirements.txtarquivo no projeto, que deve incluir pelo menos estes pacotes:azure-functions azurefunctions-extensions-http-fastapiAdicione este código ao
function_app.pyarquivo no projeto, que importa a extensão FastAPI:from azurefunctions.extensions.http.fastapi import Request, StreamingResponseAo implantar no Azure, adicione a seguinte configuração de aplicativo em seu aplicativo de função:
"PYTHON_ENABLE_INIT_INDEXING": "1"Ao executar localmente, você também precisa adicionar essas mesmas configurações ao
local.settings.jsonarquivo de projeto.
Exemplos de fluxos HTTP
Depois de habilitar o recurso de streaming HTTP, você pode criar funções que transmitem dados por HTTP.
Este exemplo é uma função acionada por HTTP que recebe e processa dados de streaming de um cliente em tempo real. Ele demonstra os recursos de upload de streaming que podem ser úteis para cenários como o processamento de fluxos contínuos de dados e o tratamento de dados de eventos de dispositivos IoT.
import azure.functions as func
from azurefunctions.extensions.http.fastapi import JSONResponse, Request
app = func.FunctionApp(http_auth_level=func.AuthLevel.FUNCTION)
@app.route(route="streaming_upload", methods=[func.HttpMethod.POST])
async def streaming_upload(req: Request) -> JSONResponse:
"""Handle streaming upload requests."""
# Process each chunk of data as it arrives
async for chunk in req.stream():
process_data_chunk(chunk)
# Once all data is received, return a JSON response indicating successful processing
return JSONResponse({"status": "Data uploaded and processed successfully"})
def process_data_chunk(chunk: bytes):
"""Process each data chunk."""
# Add custom processing logic here
pass
Chamando fluxos HTTP
Você deve usar uma biblioteca de cliente HTTP para fazer chamadas de streaming para os endpoints FastAPI de uma função. A ferramenta de cliente ou o navegador que você está usando pode não suportar nativamente o streaming ou pode retornar apenas o primeiro bloco de dados.
Você pode usar um script de cliente como este para enviar dados de streaming para um ponto de extremidade HTTP:
import httpx # Be sure to add 'httpx' to 'requirements.txt'
import asyncio
async def stream_generator(file_path):
chunk_size = 2 * 1024 # Define your own chunk size
with open(file_path, 'rb') as file:
while chunk := file.read(chunk_size):
yield chunk
print(f"Sent chunk: {len(chunk)} bytes")
async def stream_to_server(url, file_path):
timeout = httpx.Timeout(60.0, connect=60.0)
async with httpx.AsyncClient(timeout=timeout) as client:
response = await client.post(url, content=stream_generator(file_path))
return response
async def stream_response(response):
if response.status_code == 200:
async for chunk in response.aiter_raw():
print(f"Received chunk: {len(chunk)} bytes")
else:
print(f"Error: {response}")
async def main():
print('helloworld')
# Customize your streaming endpoint served from core tool in variable 'url' if different.
url = 'http://localhost:7071/api/streaming_upload'
file_path = r'<file path>'
response = await stream_to_server(url, file_path)
print(response)
if __name__ == "__main__":
asyncio.run(main())
Importante
O suporte a fluxos HTTP para Python está geralmente disponível e só é suportado para o modelo de programação Python v2.
Trabalhando com identidades de clientes
Se seu aplicativo de função estiver usando Autenticação/Autorização do Serviço de Aplicativo, você poderá exibir informações sobre clientes autenticados a partir do seu código. Essas informações estão disponíveis como cabeçalhos de solicitação injetados pela plataforma.
Você também pode ler essas informações a partir de dados de vinculação.
Nota
O acesso às informações autenticadas do cliente está atualmente disponível apenas para idiomas .NET. Também não é suportado na versão 1.x do tempo de execução do Functions.
As informações sobre clientes autenticados estão disponíveis como um ClaimsPrincipal, que está disponível como parte do contexto da solicitação, conforme mostrado no exemplo a seguir:
O usuário autenticado está disponível através de cabeçalhos HTTP.
O usuário autenticado está disponível através de cabeçalhos HTTP.
Nível de autorização
O nível de autorização é um valor de cadeia de caracteres que indica o tipo de chave de autorização necessária para acessar o ponto de extremidade da função. Para uma função acionada por HTTP, o nível de autorização pode ser um dos seguintes valores:
| Valor de nível | Descrição |
|---|---|
| Anônimo | Nenhuma chave de acesso é necessária. |
| função | Uma chave específica da função é necessária para acessar o ponto de extremidade. |
| administrador | A chave mestra é necessária para acessar o ponto de extremidade. |
Quando um nível não é definido explicitamente, a autorização assume como padrão o function nível.
Quando um nível não é definido explicitamente, a autorização padrão depende da versão do modelo Node.js:
Teclas de acesso à função
As funções permitem-lhe utilizar teclas de acesso para dificultar o acesso aos seus pontos finais de função. A menos que o nível de autorização em uma função acionada HTTP esteja definido como anonymous, as solicitações devem incluir uma chave de acesso na solicitação. Para obter mais informações, consulte Trabalhar com chaves de acesso no Azure Functions.
Autorização da chave de acesso
A maioria dos modelos de gatilho HTTP requer uma chave de acesso na solicitação. Portanto, sua solicitação HTTP normalmente se parece com a seguinte URL:
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?code=<API_KEY>
Os aplicativos de função executados em contêineres usam o domínio do host do contêiner. Para obter um exemplo de ponto de extremidade HTTP hospedado em Aplicativos de Contêiner do Azure, consulte o exemplo neste artigo de hospedagem de Aplicativos de Contêiner.
A chave pode ser incluída em uma variável de cadeia de caracteres de consulta chamada code, como mencionado anteriormente. Ele também pode ser incluído em um x-functions-key cabeçalho HTTP. O valor da chave pode ser qualquer tecla de função definida para a função, ou qualquer chave de host.
Pode permitir pedidos anónimos, que não requerem chaves. Você também pode exigir que a chave mestra seja usada. Você altera o nível de autorização padrão usando a authLevel propriedade no JSON de ligação.
Nota
Ao executar funções localmente, a autorização é desabilitada independentemente da configuração de nível de autorização especificada. Depois de publicar no Azure, a configuração em seu gatilho authLevel é imposta. As chaves ainda são necessárias quando executadas localmente em um contêiner.
Ganchos da Web
Nota
O modo Webhook só está disponível para a versão 1.x do tempo de execução do Functions. Essa alteração foi feita para melhorar o desempenho dos gatilhos HTTP na versão 2.x e superior.
Na versão 1.x, os modelos de webhook fornecem outra validação para cargas úteis de webhook. Na versão 2.x e superior, o gatilho HTTP base ainda funciona e é a abordagem recomendada para webhooks.
Tipo WebHook
A webHookType propriedade binding indica o tipo se webhook suportado pela função, que também dita a carga suportada. O tipo de webhook pode ser um dos seguintes valores:
| Valor do tipo | Descrição |
|---|---|
genericJson |
Um ponto de extremidade webhook de uso geral sem lógica para um provedor específico. Essa configuração restringe as solicitações apenas àqueles que usam HTTP POST e com o tipo de application/json conteúdo. |
github |
A função responde aos webhooks do GitHub. Não use a authLevel propriedade com webhooks do GitHub. |
slack |
A função responde aos webhooks do Slack. Não use a authLevel propriedade com webhooks do Slack. |
Ao definir a webHookType propriedade, não defina também a methods propriedade na ligação.
Webhooks do GitHub
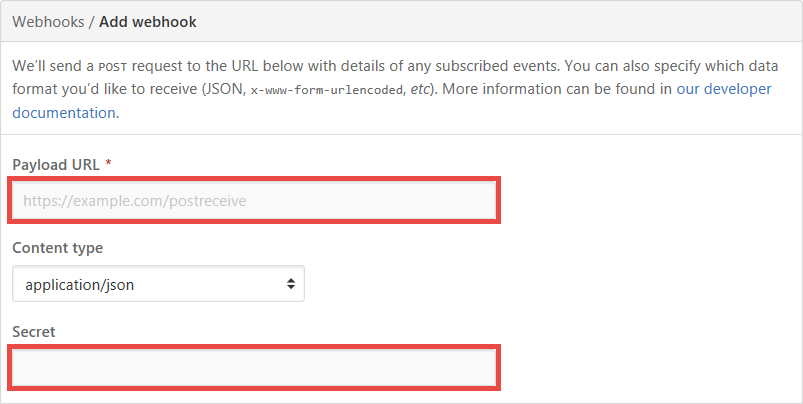
Para responder aos webhooks do GitHub, primeiro crie sua função com um Trigger HTTP e defina a propriedade webHookType como github. Em seguida, copie sua URL e chave de API para a página Adicionar webhook do seu repositório GitHub.

Webhooks do Slack
O webhook do Slack gera um token para você em vez de permitir que você o especifique, portanto, você deve configurar uma chave específica da função com o token do Slack. Consulte Chaves de autorização.
Webhooks e teclas
A autorização do Webhook é manipulada pelo componente recetor do webhook, parte do gatilho HTTP, e o mecanismo varia de acordo com o tipo de webhook. Cada mecanismo depende de uma chave. Por padrão, a chave de função chamada "default" é usada. Para usar uma chave diferente, configure o provedor de webhook para enviar o nome da chave com a solicitação de uma das seguintes maneiras:
-
Seqüência de caracteres de consulta: o provedor passa o nome da chave no parâmetro da cadeia de caracteres de
clientidconsulta, comohttps://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?clientid=<KEY_NAME>. -
Cabeçalho da solicitação: o provedor passa o nome da
x-functions-clientidchave no cabeçalho.
Invocar gatilhos HTTP
Você pode invocar suas funções acionadas por HTTP usando um cliente HTTP. Os exemplos nesta seção usam curl, mas você pode usar qualquer ferramenta de cliente HTTP que mantenha seus dados seguros. Para obter mais informações, consulte Ferramentas de teste HTTP.
A solicitação que você precisa fazer pode ser diferente entre uma versão local do seu código e quando hospedado no Azure. Por padrão, quando você executa seu projeto usando as Ferramentas Principais do Azure Functions, os requisitos de autorização de chave de acesso são removidos. No entanto, quaisquer requisitos que você configurou ainda serão aplicados quando hospedados.
Invoque localmente
As Ferramentas Principais do Azure Functions registram um ponto de localhost extremidade para seu aplicativo de função, que você pode usar para invocar suas funções. Durante a inicialização do aplicativo, a porta específica que está sendo usada é exibida no console. A saída também lista as funções disponíveis e, para cada função acionada por HTTP, a saída também inclui o modelo de rota da função.
Use essas informações para construir a URL a ser fornecida ao seu cliente de API. Você também precisa especificar quaisquer cabeçalhos, parâmetros e solicitar informações do corpo que sua função exige. O exemplo a seguir envia uma solicitação HTTP POST com um corpo JSON:
curl --request POST http://localhost:7071/api/Function1 --header "Content-Type: application/json" --data '{"message":"test data"}'
Invocar no Azure
Ao invocar uma função acionada por HTTP hospedada no Azure, você precisa considerar sua configuração de rede. O cliente HTTP deve ter acesso de rede ao aplicativo, portanto, se você tiver restrições de rede de entrada habilitadas, o cliente pode precisar estar dentro de uma rede virtual ou intervalos de IP específicos. Sua configuração de domínio determina a URL base que você precisa usar para a solicitação.
Nota
Os aplicativos de função recém-criados podem gerar um nome de host padrão exclusivo que usa a convenção <app-name>-<random-hash>.<region>.azurewebsites.netde nomenclatura . Um exemplo é myapp-ds27dh7271aah175.westus-01.azurewebsites.net. Os nomes de aplicativos existentes permanecem inalterados.
Para obter mais informações, consulte a postagem do blog sobre como criar um aplicativo com um nome de host padrão exclusivo.
A menos que você tenha selecionado o nível de autorização anônimo em sua definição de gatilho, sua solicitação também pode precisar incluir uma chave de acesso.
O exemplo a seguir envia uma solicitação HTTP POST com um corpo de função, incluindo a chave de acesso na cadeia de caracteres de consulta:
curl --request POST "https://<your-function-app-base-url>/api/Function1?code=<your-function-key>" --header "Content-Type: application/json" --data '{"message":"test data"}'
Tipos de conteúdo
A passagem de dados binários e de formulário para uma função não-C# requer que você use o cabeçalho de tipo de conteúdo apropriado. Os tipos de conteúdo suportados incluem octet-stream dados binários e tipos de várias partes.
Problemas conhecidos
Em funções não-C#, as solicitações enviadas com o tipo image/jpeg de conteúdo resultam em um string valor passado para a função. Em casos como esses, você pode converter manualmente o string valor em uma matriz de bytes para acessar os dados binários brutos.
Limites
O tamanho da solicitação HTTP e os comprimentos da URL são limitados com base nas configurações definidas no host. Para obter mais informações, consulte Limites de serviço.
Se uma função que usa o gatilho HTTP não for concluída em 230 segundos, o Balanceador de Carga do Azure atingirá o tempo limite e retornará um erro HTTP 502. A função continuará em execução, mas não poderá retornar uma resposta HTTP. Para funções de longa duração, recomendamos que você siga padrões assíncronos e retorne um local onde possa executar ping no status da solicitação. Para obter informações sobre por quanto tempo uma função pode ser executada, consulte Dimensionar e hospedar - Plano de consumo.