Scaling up your CUIT UI automation for real world projects
One of the complaints that we heard often from Coded UI test users in Beta2 was that the coded UI tests could not scale up to large projects. The single UI map that contained all the UI elements and recorded methods would quickly become unwieldy and confusing to use. To address that problem, we introduced the concept of multiple UI maps in coded UI tests in the VS 2010 RC.
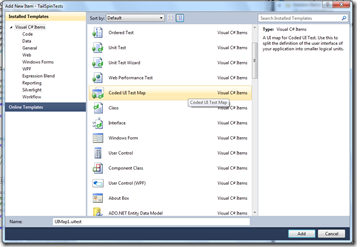
You can now add more than one UI map to a test project containing Coded UI tests by just using the Project level menu of Add new itemà Coded UI Map to add new UI map to the test project. If you need to edit the UI map, you can simply right click on the .uitest file node in Solution Explorer and load the UI map file in the Coded UI test builder. From here, you can add new methods/controls, edit controls, rename controls etc.
So, why do we recommend using multiple UI maps in your test project? When your application under test is be a large app with over 1000 forms or web pages, using CUIT in the default single UI map format can result in overloading the UI map and make it cumbersome. Splitting the single map into multiple ones provides the following benefits:
- Each UI map is logically separated and associated with a smaller construct of UI – easier to understand and maintain
- Each tester can individually work on a separate UI map and checkin code when they are ready without interfering with other testers working on other portions of the UI
- Easier to scale UI incrementally by adding new UI maps as compared to conflict resolution using a single UI map
Now, how do you determine when to create a new UI map? If you have a complex composite UI control set doing a logical operation or an independent aggregate of controls that you can navigate to separately and perform specific operations on, it is recommended you create a UI map for that. Eg: a registration page for a new user in a website, a dialog in a winforms app or a WPF app etc. You can have multiple UI maps per single UI aggregate also – for example, for a wizard, you can either create one UI map per wizard page or create a single UI map for the entire wizard, depending on how complex the interactions with the wizard and it’s child controls are.
Note that in many cases, the top level window(TLW) of your application is constant(if your app is a website, the TLW will correspond to the browser window or if it is a winforms/WPF app, the TLW will be the main application window). Since CUIT searches for controls beginning with the ancestor control, which in most cases is the TLW, the instance of the TLW will repeat across multiple UI maps leading to duplication of controls. This can give rise to problems like having to make duplicate fixes across UI maps when the TLW search props change or perf problems when switching between UI maps since the TLW will have to searched again, once per UI map. In order to resolve this, you can equate top level windows across UI maps in the test code using the CopyFrom() API. We’ll see an illustration of how to do this in the walkthrough in my next post here: https://blogs.msdn.com/b/anutthara/archive/2010/02/10/walkthrough-using-multiple-coded-ui-maps-in-test-automation.aspx
Comments
- Anonymous
July 19, 2010
Hi Anu,Please let me how fast forwarding of codedui/manual testing works for asynchronous calls. whether it supports or not.[Anu] Yes, it does. Just add a waiter to the next actionThanks & Regards,Nagaraj - Anonymous
July 19, 2010
The comment has been removed - Anonymous
July 27, 2011
The comment has been removed - Anonymous
September 11, 2011
Hi,I need more information on Code UI Test, Here my query's are 1) working with Multiply UI Maps 2) how to run multiple test case one bye one 3) how to integreate multiple UI maps into single.Regards,naresh[Anu] This blog answers all your qs, Naresh :)