Using Page Images from Visio Services
Visio Services does not have a REST style API to allow you to get to shapes or data within the published Visio diagram, however you can access PNG versions of each page in a published diagram using a URL.
For example, say you wanted to get the image of Page-1 in Sample.VDW that is stored in a document library on https://mysharepointsite/. The URL for this would be:
which for the diagram that accompanies this article, returns this image
NOTE: This can cause additional load on the servers that host the Visio Services service application as each page request causes Visio Services to generate a new image for that page. Multiple page requests in very short intervals can increase server utilization.
I typically break down this URL to its generic form with placeholders that I can easily replace via JavaScript dynamically at runtime
var basePageImageUrl = “{0}/_layouts/VisioWebAccess/GetDiagram.vdw?Type=image&Tag=1&Diagram={1}&Page={2}&disableRefresh={3}”
{0} = The URL to the site or site collection that is hosting the VDW diagram, ex. https://mysharepointsite
{1} = The URL to the diagram that is hosted in a document library, ex. http%3A%2F%2Fmysharepointsite%2FShared%20Documents%2FSample.vdw
Note: This URL can be determined at runtime by simply calling the getDiagramUrl() method of the VWA.Control object.
{2} = The index of the page that you need to retrieve from the diagram, ex. 1
{3} = true or false depending on if you want a refreshed image of the page or the static image of the page if the diagram happens to be data linked, ex. false
The JavaScript that I use to format this URL is typically
// prep URL for page image based on the page name
var pageImageURL = basePageImageUrl.replace("{0}", spSiteUrl);
pageImageURL = pageImageURL.replace("{1}", vwaControl.getDiagramUrl());
pageImageURL = pageImageURL.replace("{2}", pageId + 1); // add 1 because 0 based index
pageImageURL = pageImageURL.replace("{3}", false);
Using this undocumented ( and unsupported ) feature allows you to grab refreshed or static page images from a Visio diagram that can be incorporated into any web based ( or client based ) application.
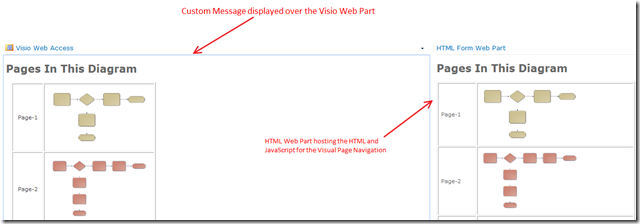
Displaying Custom Messages
The Visio Services API also supports the ability to display custom messages which are nothing more than HTML fragments that render over the top of the Visio diagram until they are dismissed. As part of this example I included the same visual page navigation displayed as a custom message when you first navigate to the web part page.
For more information on displayCustomMessage() visit
https://msdn.microsoft.com/en-us/library/ff394575.aspx
Download this example
Attached to this article is the Visio diagram that I used for testing and the HTML and JavaScript that I used to create the visual navigation.
Setup this example
The setup is simple:
1. Upload the attached VDW to a document library in SharePoint 2010 Enterprise.
2. Create a web part page and add the Visio Web Part and the HTML Forms web part.
3. Configure the Visio web part to display the VDW file.
4. Copy the content of the attached HTM file and paste it to the Source editor for the HTML Forms web part.
Comments
- Anonymous
June 08, 2011
The comment has been removed - Anonymous
April 02, 2014
Hi!I can´t get this to work on Sharepoint 2013.. I updated the path {0}/_layouts/15/VisioWebAccess/GetDiagram.vdw?Type=image&Tag=1&Diagram={1}&Page={2}&disableRefresh={3}it´s seems i´m missing the GetDiagram.vdw on any of my sharepoint servers?Fiddler giving me 404 on full url..Any ideas? - Anonymous
July 04, 2014
Has any of this been changed in visio 2013?