Optisches Zoomen in Dokumentmodi einer Vorgängerversion
In Internet Explorer 9 wurde, wie in diesem IEBlog-Beitrag beschrieben, die Positionierung von Subpixelschriftarten als Teil des hardwarebeschleunigten Renderings von HTML5-Inhalten eingeführt. Dies war ein richtungweisender Schritt, da dadurch zoomunabhängige Textmetriken möglich wurden. Diese stellen ein wichtiges Merkmal dar, wenn Funktionen wie „Finger zusammenführen/Zoomen“ Teil des Browserverhaltens sind – wie zum Beispiel in IE10 auf Windows 8-Geräten mit Fingereingabe.
Wie bereits im Beitrag vor 18 Monaten erwähnt, werden in den Kompatibilitätsmodi von Vorgängerversionen in IE9 Textmetriken mit ganzen Pixeln verwendet. Auch in IE10 werden die IE5-Quirks-, IE7-Standards- und IE8-Standards-Modi aus Gründen der Kompatibilität weiterhin mit Schriftartmetriken mit ganzen Pixeln ausgeführt. Die Dokumentmodi „Standards“ und „Quirks“ von IE10 sowie „Standards“ von IE9 verwenden Subpixel-Textmetriken.
Aus diesem Grund wird Text auf Websites, die in den älteren Dokumentmodi 5, 7 und 8 ausgeführt werden, nicht nahtlos skaliert, wenn die Seite durch Zoomfunktionen wie „Finger zusammenführen/Zoomen“ und „Doppeltippzoomen“ vergrößert bzw. verkleinert wird, oder wenn eine Seite unter Windows 8 durch automatisches Zoomen in den Ansichten „Andocken“ und „Füllen“ angezeigt wird.
Beispiel für Zoomen: Vorgängerversions- und Standards-Modi
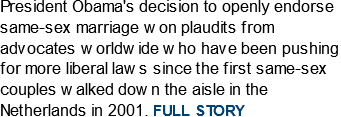
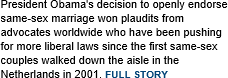
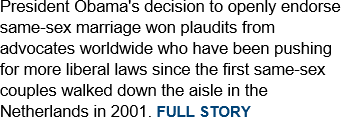
Im folgenden Beispiel sind Textauszüge von einer beliebten Nachrichtenwebsite in den Dokumentmodi 8 und 10 bei 100 % sowie 150 % zum Vergleich nebeneinander abgebildet. Im Modus 8 bei 150 % (oben rechts) wird der Buchstabenabstand zwischen einigen Buchstaben nicht korrekt dargestellt.
| Standardgröße (100 %) | Optischer Zoom auf 150 % | |
|---|---|---|
| 8 |  |
 |
| 10 |  |
 |
Wechsel zu heutigen Standards-Modi
Sie können dieses Darstellungsproblem beheben, indem Sie Ihre Webseiten auf IE9- oder IE10-Standards-Modi umstellen. Ein wertvolles Tool zur Migration in den IE9- oder IE10-Modus ist IE10 Compat Inspector. Compat Inspector identifiziert mögliche Probleme und erklärt Schritte zu deren Behebung. In der Regel werden HTML-, CSS- sowie JavaScript-Markups und -Codes, die Sie für andere Browser verwenden, auch in IE10 einwandfrei ausgeführt, sobald die Browsererkennung durch die Funktionserkennung ersetzt wurde und herstellerspezifische CSS-Präfixe nach einer Aktualisierung „-ms-“ enthalten oder eine Version ohne Präfix verwendet wird. In der JavaScript-Bibliothek Modernizr finden Sie hilfreiche Tipps zu diesen Themen.
Spezifizieren von Subpixel-Metriken in Vorgängerversionsmodi
Wenn ein Wechsel zu einem Standards-Markup für Ihre Website derzeit nicht in Frage kommt, können Sie Subpixel-Textmetriken in älteren Dokumentmodi über einen HTTP-Header oder ein <meta>-Tag aktivieren. Unsere Tests haben gezeigt, dass die meisten Websites mit natürlichen Textmetriken einwandfrei ausgeführt werden.
Hier das Format des HTTP-Headers:
X-UA-TextLayoutMetrics: Natural
Hier die Syntax des <meta>-Tags:
<meta http-equiv="X-UA-TextLayoutMetrics" content="natural" />
In der endgültigen Version von IE10 unter Windows 8 ist eine Unterstützung für diesen HTTP-Header und dieses <meta>-Tag enthalten.
Zur Verbesserung der Benutzerfreundlichkeit von Geräten mit Fingereingabe und vorinstalliertem Windows 8 haben wir in der Kompatibilitätsansichtsliste von IE10 den Abschnitt <NaturalTextMetrics> hinzugefügt, der natürliche Metriken für ca. 570 beliebte Websites enthält, die derzeit in älteren Dokumentmodi ausgeführt werden. Wenn Ihre Website in dieser Liste enthalten ist, Sie dies jedoch nicht wünschen, senden Sie eine E-Mail an iepo@microsoft.com. Geben Sie neben der Domäne, die entfernt werden soll, auch Name, Unternehmen, Titel sowie Kontaktdaten an.
Bereit für IE10
Stellen Sie Ihre Website mit älteren Dokumentmodi auf IE9-Standards-Modi um, um für die Zukunft mit IE10 bereit zu sein. Besucher Ihrer Website, die IE10 unter Windows 8 verwenden, werden Ihnen dankbar sein.
– Ted Johnson, Program Manager Lead for Web Graphics