Поддержка живой плитки для веб-сайта в Windows и Windows Phone 8.1
tl;dr: У вас есть RSS-канал? Создайте живую плитку для своего веб-сайта всего за несколько минут на buildmypinnedsite.com.
Отображение контента на начальных экранах с использованием возможностей Интернета
С помощью Internet Explorer пользователи могут поместить свои любимые веб-сайты рядом с любимыми приложениями, закрепив их на начальных экранах Windows и Windows Phone. Благодаря такому закреплению веб-сайтов из Internet Explorer пользователи могут получать мгновенный доступ к этим сайтам с начального экрана без повторного выполнения навигации.
Если пользователи закрепили ваш сайт, это говорит о том, что они часто посещают его и интересуются обновлениями. То есть теперь Internet Explorer предоставляет вам живые плитки для веб-сайтов, обеспечивая связь пользователей с вашим сайтом даже вне браузера.
Благодаря живым плиткам вы можете теснее взаимодействовать с пользователями, предоставляя им свежий контент, например важные новости, оповещения о новых сообщениях или заголовки новых записей в блогах, непосредственно на начальном экране. Более того, для своего веб-сайта вы можете поддерживать плитки нескольких размеров, благодаря чему пользователи могут расположить ваш сайт на видном месте как широкую или большую плитку.

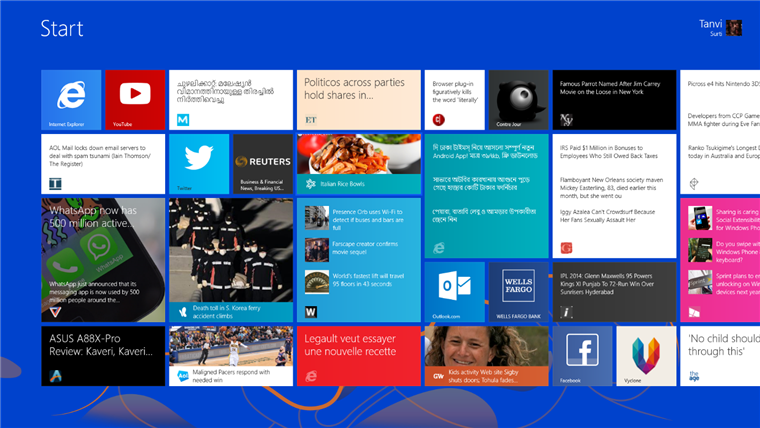
Из верхнего левого угла, двигаясь вниз по каждому столбцу: плитка приложения Internet Explorer, youtube.com, techmeme.com, theverge.com, anandtech.com, mathrubhumi.com, twitter.com, reuters.com, t.msn.com, aol.com, economictimes.indiatimes.com, сайт тестирования Internet Explorer для закрепленных сайтов, wired.co.uk, lapresse.ca, cnet.com, contrejour.ie, dhakatimes.com.bd, outlook.com, wellsfargo.com, geekwire.com, nymag.com, gawker.com, indiatimes.com, facebook.com, vyclone.com, polygon.com, wpcentral.com, theage.com.au.

Из верхнего левого угла, двигаясь вниз по каждому столбцу: плитка приложения Internet Explorer, techmeme.com, contrejour.ie, wellsgargo.com, gawker.com, t.msn.com, youtube.com, vyclone.com, сайт тестирования Internet Explorer для закрепленных сайтов, wpcentral.com
Добавление живой плитки для веб-сайта
Управление живой плиткой для веб-сайтов осуществляется при помощи периодических уведомлений, в которых платформа "вытягивает" текст и изображения из размещенных на сервере URI-кодов опроса с заданным интервалом и отображает этот контент на плитке веб-сайта. Поддержку живой плитки можно добавить на сайт тремя способами — через метатеги на веб-странице, путем создания файла манифеста или с помощью API-интерфейса JavaScript. В следующем примере настройки плитки сайта для Windows 8.1 используются метатеги:
<meta name="application-name" content=" CenturyCutCook" /> <meta name="msapplication-TileColor" content=" #009900" />
<!-- Logos for all four tile sizes --> <meta name="msapplication-square70x70logo" content="smalltile.png" /> <meta name="msapplication-square150x150logo" content="mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="widetile.png" /> <meta name="msapplication-square310x310logo" content="largetile.png" />
<!-- Notification URL --> <meta name="msapplication-notification" content="frequency=30; polling-uri=1.xml; polling-uri2=2.xml; polling-uri3=3.xml; polling-uri4=4.xml; polling-uri5=5.xml" />
URI-коды опроса, определенные в этом примере, содержат контент уведомления, который должен отображаться. Опрос будет выполняться каждые полчаса. Следовательно, в заданный 30-минутный интервал пользователь может видеть до 5 обновлений с этого сайта, обеспечивающих постоянную тесную связь пользователей с вашим веб-сайтом.
URI-коды опроса содержат разметку XML, соответствующую предварительно определенным шаблонам. Эти шаблоны являются одинаковыми как для веб-сайтов, так и для приложений Windows. Они управляют внешним видом и использованием плитки. Шаблоны могут быть созданы на основе текста, изображения или того и другого одновременно. В следующем примере показан URI-код опроса с привязкой к плиткам разного размера — средней, широкой и большой (обратите внимание, что большой размер поддерживается в Windows, но не поддерживается в Windows Phone).
<tile> <visual lang="en-US" version="2"> <binding template=" TileSquare310x310ImageAndTextOverlay02" branding="name"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers </text> <text id="2">This recipe for Cheddar and Ham Skewers made with Sargento Tastings is perfect whether you’re looking for an appetizer to entertain with, or you’re looking for a special crave-worthy afternoon snack </text> </binding> <binding template=" TileWide310x150ImageAndText01" branding="logo"> <image id="1" src="cheddar_and_ham.png" /> <text id="1">Cheddar and Ham Skewers</text> </binding> <binding template="TileSquare150x150Image" branding="name"> <image id="1" src="cheddar_and_ham.png" /> </binding> </visual> </tile>
Данная привязка приведет к созданию следующей плитки во всех четырех размерах, поддерживаемых на начальном экране:
 |
 |
| Большая плитка, используется шаблон TileSquare310x310ImageAndTextOverlay02 | Широкая плитка, используется шаблон TileWide310x150ImageAndText01 |
 |
 |
| Средняя плитка, используется шаблон TileSquare150x150Image | Маленькая плитка ( нет уведомлений) |
Вы можете использовать наши примеры кода, чтобы больше узнать о создании живых плиток. Или, если у вас есть RSS-канал на сайте и вы хотите использовать его для управления уведомлениями, воспользуйтесь нашим мастером buildmypinnedsite, чтобы создать плитку для своего сайта всего за несколько минут.
Подводя итоги
С помощью Windows 8.1 и Internet Explorer 11 вы можете удерживать внимание пользователей, даже если у них не открыта вкладка браузера. Поддержка живых плиток поможет вашим пользователям своевременно видеть контент на начальном экране и будет способствовать более частому возвращению пользователей на ваш сайт. И как здорово, что плитки можно добавить на сайт всего за несколько минут!
— Танви Серти (Tanvi Surti), руководитель программы, Internet Explorer
— Дерек Лидделл (Derek Liddell), руководитель программы, Internet Explorer