Визуальное масштабирование в устаревших режимах документов
Поддержка субпиксельного позиционирования шрифтов была впервые реализована в Internet Explorer 9 в рамках отрисовки контента HTML5 с использованием аппаратного ускорения, как описано в этой записи блога по Internet Explorer. Это был значительный шаг вперед, поскольку он обеспечил использование характеристик текста независимо от масштабирования — это важно, если при просмотре веб-страниц часто используются жесты уменьшения и увеличения масштаба, как в Internet Explorer 10 на сенсорных устройствах с Windows 8.
Как было отмечено в той записи блога 18 месяцев назад, в устаревших режимах совместимости с Internet Explorer 9 используются характеристики текста с целочисленными значениями. Это решение обеспечивало совместимость и получило продолжение в Internet Explorer 10, где в режиме совместимости Internet Explorer 5 и в стандартных режимах Internet Explorer 7 и Internet Explorer 8 шрифт имеет характеристики с целочисленными значениями, а в стандартном режиме и режиме совместимости Internet Explorer 10 и в стандартном режиме Internet Explorer 9 текст имеет характеристики с субпиксельными значениями.
В результате не обеспечивается плавность масштабирования текста на сайтах, использующих устаревшие режимы документов 5, 7 и 8, при масштабировании с помощью жеста сжатия, двойного касания или при автоматическом масштабировании страницы для отображения в прикрепленном представлении или представлении заполнения в Windows 8.
Пример масштабирования: сравнение устаревшего и стандартного режимов
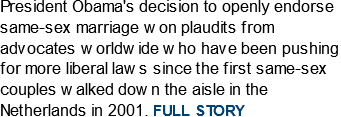
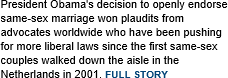
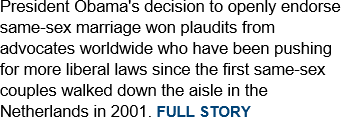
Ниже приведены для сравнения фрагменты текста с популярного новостного сайта в режимах документов 8 и 10 при масштабах 100 % и 150 %. Обратите внимание на сильное искажение межбуквенного интервала в примере с режимом документов 8 и масштабом 150 % (верхний правый фрагмент).
| Размер по умолчанию (100 %) | Визуальное масштабирование до 150 % | |
|---|---|---|
| 8 |  |
 |
| 10 |  |
 |
Перейдите к стандартному режиму сегодня
Лучшим решением в данной ситуации является перевод страниц в стандартный режим Internet Explorer 9 или Internet Explorer 10. Средство Compat Inspector для Internet Explorer 10 поможет эффективно перейти на использование режима Internet Explorer 9 или Internet Explorer 10. Compat Inspector определяет потенциальные проблемы и предлагает варианты их решения. В общем случае разметка и код HTML, CSS и JavaScript, используемые с другими браузерами, будут отлично работать в Internet Explorer 10, если заменить обнаружение браузера на обнаружение компонентов и обновить CSS-префиксы производителей для добавления -ms- или до беспрефиксных версий. Полезные сведения по данной теме можно найти в библиотеке JavaScript Modernizr.
Указание субпиксельных характеристик в устаревших режимах
Если переход к разметке на основе стандартов для вашего сайта пока не актуален, можно разрешить субпиксельные характеристики в устаревших режимах документов с помощью заголовка HTTP или тега <meta>. Согласно результатам наших тестов, большинство сайтов будут прекрасно работать с обычными характеристиками текста.
Формат заголовка HTTP:
X-UA-TextLayoutMetrics: Natural
Синтаксис тега <meta>:
<meta http-equiv="X-UA-TextLayoutMetrics" content="natural" />
Поддержка этого заголовка HTTP и тега <meta> является нововведением в окончательной версии Internet Explorer 10 в Windows 8.
Чтобы улучшить опыт работы с Windows 8 на сенсорных устройствах, мы добавили раздел <NaturalTextMetrics> в список представлений совместимости Internet Explorer 10, разрешающий обычные характеристики для примерно 570 популярных сайтов, работающих сейчас в устаревших режимах документов. Если ваш сайт внесен в этот список, но вы предпочли бы исключить его, отправьте сообщение на адрес iepo@microsoft.com. Вместе с адресом домена, который требуется удалить из списка, укажите свое имя, компанию, должность и контактные данные.
Будьте готовы к выходу Internet Explorer 10
Переведите свой сайт с устаревшим режимом документов на стандартный режим Internet Explorer 9 сегодня и будьте готовы к переходу на Internet Explorer 10 завтра. Посетители вашего сайта, использующие Internet Explorer 10 в Windows 8, оценят это по достоинству.
— Тед Джонсон (Ted Johnson), ведущий руководитель программы по веб-графике