Создание приложений на JavaScript для всего мира с помощью Internet Explorer 11
Создание приложений на JavaScript для всего мира с помощью Internet Explorer 11
Благодаря Internet Explorer 11 веб-приложения теперь могут использовать API-интерфейсы интернационализации ECMAScript JavaScript, предоставляющие стандартный интерфейс на основе JavaScript для создания множества международных элементов, таких как форматирование чисел, дат, времени и валют, а также зависящие от языка и региональных параметров настройки сортировки (сравнения) строк. В Internet Explorer 11 веб-приложения могут использовать возможности, предоставляемые библиотекой интернационализации в Windows, которая поддерживает более 364 языковых стандартов, 18 систем счисления, различные форматы даты, а также наиболее распространенные календари — григорианский, исламский, еврейский, буддистский, корейский и японский. Спецификация ECMA-402 также обновляет имеющиеся API-интерфейсы toLocale* языка ECMAScript 5.1, чтобы максимально полно учесть особенности различных языковых стандартов.
Сложилось так, что глобализация веб-приложений была трудной задачей из-за отсутствия в JavaScript поддержки основных вспомогательных приложений и объектов, предоставляющих базовые возможности операционной системы. В целях обеспечения глобального взаимодействия приложений с пользователями по всему миру применялись подключаемые модули, расширения браузера и преобразования данных на стороне сервера. Поддержка ECMA-402 в Internet Explorer 11 упрощает использование приложений на JavaScript.
Сравнение (сортировка) строк с учетом языка и региональных параметров
Internet Explorer 11 автоматизирует зачастую непростые логические схемы, применявшиеся для сортировки строк с учетом языковых стандартов. Для разных языков и региональных параметров соглашения о сортировке и упорядочении строк заметно отличаются. Порядок сортировки может быть основан на учете регистра, фонетике или визуальном представлении знаков. Например, в восточноазиатских языках знаки сортируются по начертанию и корням идеограмм. Сортировка также зависит от лексикографического упорядочения, свойственного разным языкам и культурам. Например, в шведском языке присутствует знак "Æ", который при сортировке идет после "Z". В немецком языке тоже есть знак "Æ", однако при сортировке он имеет вид "ae" и располагается после "A".
В Internet Explorer 11 объект collator, учитывающий язык и региональные параметры, можно создать с помощью конструктора Intl.Collator с требуемыми параметрами и тегом языкового стандарта. Метод compare объекта collator может использоваться для сравнения двух строк. String.prototype.localeCompare также был доработан, чтобы обеспечивать внутреннее использование Intl.Collator для сравнения с учетом языкового стандарта, и теперь поддерживает два дополнительных аргумента — locale и options.
В следующем примере показано, как Intl.Collator.prototype.compare по-разному оценивает строки ("Apple", "Æble" и "Zebra") во время сортировки в зависимости от используемого языка и региональных параметров.
var arr = ["Apple", "Æble", "Zebra"]; // Create collator object to use culture rules for English in the U.S. var co = new Intl.Collator("en-US"); // Sorting array 'arr’ produces [Æble, Apple, Zebra] based on en-US rules arr.sort(function(a, b) { return co.compare(a, b); }); // Create collator object to use culture rules for Danish in Denmark var co = new Intl.Collator("da-DK"); // Sorting array 'arr’ produces [Apple, Zebra, Æble] based on da-DK rules arr.sort(function(a, b) { return co.compare(a, b); });
Форматирование чисел
Internet Explorer 11 поддерживает разнообразные соглашения, используемые в разных языковых стандартах и системах счисления для форматирования и отображения чисел. Internet Explorer 11 поддерживает разные стили при отображении и сравнении чисел, такие как "десятичная дробь", "процентное отношение" и "валюта". Для валюты доступны варианты отображения "код" и "символ". Разные языковые стандарты могут устанавливать минимальное или максимальное целое число, дробь или количество значащих разрядов для отображения. Например, десятичное число 10 000,5 форматируется в виде 10,000.50 для языкового стандарта "en-US" и в виде 10.000,50 для языкового стандарта "de-DE".
Объект NumberFormat, учитывающий язык и региональные параметры, можно создать с помощью конструктора Intl.NumberFormat с требуемыми параметрами и тегом языкового стандарта. Метод format объекта NumberFormat можно использовать для форматирования числовых данных в соответствии с языковым стандартом и набором параметров. Number.prototype.toLocaleString также был доработан, чтобы обеспечивать внутреннее использование Intl.NumberFormat для форматирования с учетом языка и региональных параметров, и теперь поддерживает два дополнительных аргумента — locale и options.
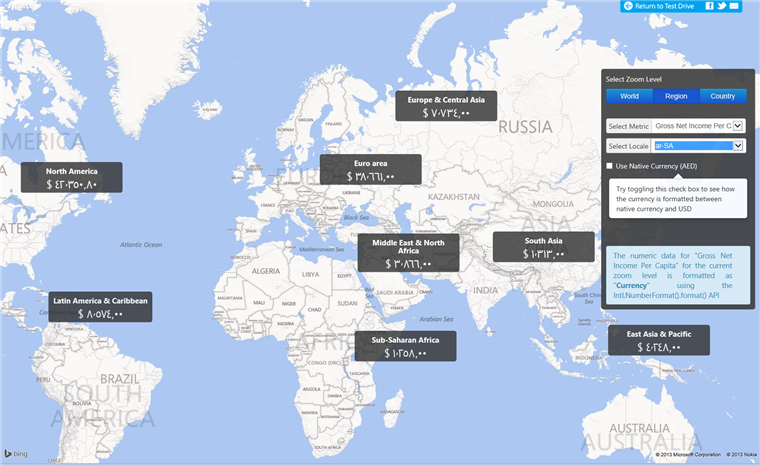
Вы можете ознакомиться с тестовой демонстрацией World Data, где используются новые API форматирования, доступные в JavaScript, для форматирования чисел в виде десятичных дробей, процентного отношения или валют, включая собственные визуальные представления валют.

Новые API-интерфейсы интернационализации в Internet Explorer 11 поддерживают форматирование чисел с учетом языкового стандарта без написания дополнительного кода
Форматирование даты и времени
Форматы даты и времени, как и форматы чисел, зависят от конкретного языкового стандарта, поэтому Internet Explorer 11 поддерживает несколько разных параметров, включая часовой пояс, эру, год, месяц, день недели, число, час, секунду и другие.
Объект DateTimeFormat, учитывающий язык и региональные параметры, можно создать с помощью конструктора Intl.DateTimeFormat с требуемыми параметрами и тегом языкового стандарта. Метод format объекта DateTimeFormat можно использовать для форматирования значений времени в соответствии с языковым стандартом и набором параметров. Имеющиеся API-интерфейсы для разных языковых стандартов Date.prototype.toLocaleString, Date.prototype.toLocaleDateString и Date.prototype.toLocaleTimeString также были доработаны, чтобы обеспечивать внутреннее использование Intl.DateTimeFormat для форматирования с учетом языка и региональных параметров, и теперь поддерживают два дополнительных аргумента — locale и options.
В тестовой демонстрации World Data при выборе страны можно отформатировать недавние даты переписи населения под разные языковые стандарты, языки и региональные параметры, а также выбрать дополнительные параметры, такие как сокращение для месяца или года

Новые API-интерфейсы интернационализации в Internet Explorer 11 поддерживают форматирование даты и времени с учетом языкового стандарта без написания дополнительного кода
Подводя итоги
Internet Explorer 11 подводит итог первого этапа работы в рамках нашего стремления развивать язык JavaScript и помогать веб-разработчикам создавать приложения для всего мира, а комитет по стандартам продолжает уточнять список предложений для следующей версии стандартов. Как и в случае с версией 1.0 языка ECMAScript-402, мы будем рады любым вашим отзывам относительно предложений для версии 2.0, которые помогут нам как можно полнее учесть потребности веб-разработчиков на заседании комитета, проводимом каждые несколько месяцев.
Мы с нетерпением ждем появления новых отличных веб-приложений для всего мира, которые будут созданы с использованием новых основанных на стандартах API-интерфейсов в Internet Explorer 11.
— Суреш Джаябалан (Suresh Jayabalan), руководитель программы, группа JavaScript