How to Pass Querystring data into an InfoPath Form
Hi there, Daniel Broekman here. After showing you how to customize a SharePoint list with InfoPath 2010, and describing the differences between SharePoint list forms and form library forms together with Kate Everitt, I’m back with a quick tip for easily sending a value from the browser’s query string into an InfoPath form.
Imagine one of the following scenarios:
- You want to dynamically pull all the invoices for a specific customer into a single form. For example, you could have a link to http://server/site/ShowInvoices.aspx?Customer=Contoso, which could be set up to display a list of all the Contoso invoices in a table. If you then swap out “Contoso” with “Fabrikam” in the URL, you would see all of the Fabrikam invoices.
- You want to track referrals for your form. You can do this by specifying a dynamic default value for the form indicating the referral source. For example, you can include a link to http://server/site/form.aspx?Referrer=Email in an email you send to users, and add a link to http://server/site/form.aspx?Referrer=Website on the homepage of your website, and capture the value of the “Referrer” parameter along with the rest of the form data.
In InfoPath 2007, you could accomplish these scenarios with code. With InfoPath 2010 and SharePoint 2010, there is a much easier way to send data from the query string into an InfoPath form. Let’s take a look.
The basic concept
Using a web part page and a part-to-part connection between a Query String (URL) Filter web part and an InfoPath Form Web Part (new in SharePoint 2010), we can easily pass a value from the browser’s query string into the form.
Step-by-step
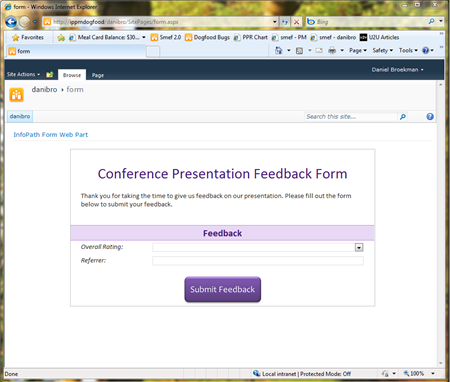
I’m going to assume you already have a list form published to SharePoint. I just created a simple form to collect feedback on a conference presentation. As you can see, I included a “Referrer” field that will track the referral source of users filling out my form.
To set up the rest of the scenario, follow these steps:
- Create a new web part page.
- Add 2 web parts to the page. From the “Forms” category, add the InfoPath Form Web Part, and from the “Filters” category, add the Query String (URL) Filter web part.


- Configure the InfoPath Form Web Part to point to the list or library where your form is published.

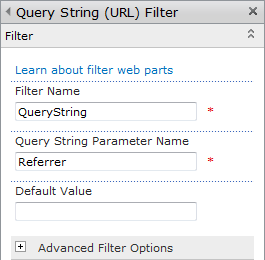
- Configure the Query String (URL) Filter web part to specify the parameter name it should look for in the URL. In this case, we want it to find “Referrer”.

- Next, set up the part-to-part connection by opening the Web Part edit menu and selecting Connections > Send Filter Values To > InfoPath Form Web Part.

- This brings up a dialog where you can choose the field in the form where the data should be sent. Choose the field you want, and then click Finish. In this case, we want to map the data to the “Referrer” field.

Everything should be set up correctly now. Save your changes to this page, and then navigate to the page. You should see the blank form.
Testing the Connection
To test that everything is working correctly, add “?Referrer=email” to the end of the URL, and you should see the Referrer field being populated with the value “email”.
That’s it! You now have a page that passes data from the query string into an InfoPath form, set up in less than 5 minutes, and without any code.
For more advanced scenarios, you can use this as a starting point. For example, you could have a rule on the “Referrer” field that performs certain actions based on the incoming value, such as querying a secondary data source, loading a specific item, etc. In the “customer invoice” example I gave at the beginning of this post, you could have an “onchange” rule on the “Customer” field that queries a secondary data connection for all of that customer’s invoices.
One final note: the InfoPath Form Web Part only supports one incoming part-to-part connection at a time, which means that you are limited to passing one value into the form using this method.
Please leave a comment to let me know how you’re using this functionality in your forms!
Daniel Broekman
Program Manager – Microsoft InfoPath
Comments
Anonymous
June 14, 2010
It is a good tips. It is exactly what I was looking for.Thanks!Anonymous
June 15, 2010
Thanks Matthieu! We're glad you found this post helpful.Anonymous
July 14, 2010
This is not working for me in my situation. I had already created the scenario you outline above; but I am trying to display a list item in the InfoPath form; therefore I am passing the ID from the URL to the connected InfoPath Form - this is not returning anything. Am I missing something?Anonymous
July 15, 2010
Many of the articles in this blog seem to be describing information that should be included in the Help files. I am getting very frustrated with the new approach of having info in blogs instead of Help. I click on the ? symbol, the office site opens, instead of Context Specific Help (Like we used to get) and then there is NOTHING on the topic. I then have to do an internet search to get basic info. How come MS changed from something that worked? Please reconsider this change and start putting the fundamental info about the product in the Help files (where it belongs) ThanksAnonymous
July 15, 2010
The authoring of InfoPath 2010 Help topics is currently in progress and articles are being published on an ongoing basis. You can expect to see 4-5 new help articles per month until the end of October.Anonymous
July 16, 2010
In response to Andrew Carter's question:To get the InfoPath web part to load the form for a specific item, you’ll need to use a rule in the form that runs when the value of the connected field changes. The rule needs to set a query field value and run a query on the main data connection. For more detail, check out this post: blogs.msdn.com/.../sharepoint-list-data-connections-in-infopath-2010.aspxAnonymous
September 17, 2010
This is goos. But it does not work in a Repeating Section or a Table. It only sets the first node and not the rest. There is no way to use preceding sibling to pass on the value to other section. Please let us know if there is a workaround, I have a very critical requirement. ThanksAnonymous
November 17, 2010
How can i choose the view item views in the infopath form web part?When i use the infopath form web part,I couldn't find the view item and new item;Anonymous
January 14, 2011
I.E Accept an ID in the form load even then query the data manually and populate all the fields. Then you could still have drop down fields communicate with other external lists.Anonymous
March 02, 2011
Hello, thanks for this, I was wondering whether this was possible.Anonymous
March 09, 2011
I am getting the message "the consumer web part did not provide schema information" when I try to connect the URL web part to the InfoPath form.Anonymous
March 22, 2011
Same as Shehab's comment... I was using a Sharepoint Library form and when I tried to connect the querystring filter webpart with the Infopath form webpart I got the error message: "the consumer web part did not provide schema information". Any ideas why?!Thanks!Anonymous
April 05, 2011
Gorjan, Make sure that the field you want to connect is listed as "available as SharePoint Web Part connection parameters" in the publishing wizard.Anonymous
April 11, 2011
Thank you for the tip. Is it possible to make this works also in a repeating section?CheersRiccardoAnonymous
June 17, 2011
Not sure I understand how the value of "Referrer" or "Customer" is getting in the form.Do I just add a data item named "Referrer" and/or "customer" type stringAnonymous
October 23, 2011
Hi,Have you some downloadable examples some I can restore into my environment?I don't understand clearly how connect web part to new-edit-display forms.What happens when I click on Edit button?Anonymous
December 22, 2011
How do I filter on multiple values? I added two Query String (URL) Filters, however when I try to attach my second filter to the InfoPath Form Web Part, the option is greyed out with a tool tip of: all compatible connection types to the InfoPath Form Web Part are in use.Anonymous
February 16, 2012
This work great, thanks.However, I would also like to redirect to a different page after submitting the form. Normally I would use the Source parameter, but this doesn't work with the InfoPath form web part. Do you have any suggestions?Anonymous
April 12, 2012
So this is an awesome feature, thanks for sharing. Now, how do we take it to the next step and make it work with multiple values for multiple fields? I'm hoping to be able to do this on our current site before the release of SP 15.Anonymous
April 26, 2012
Too bad it doesn't work for lookup fields.Anonymous
May 21, 2012
The comment has been removedAnonymous
August 20, 2012
This is great help.. I almost gave up on a master/detail form without this trick. Thanks Daniel.Do you have a manual or all-inclusive PDF for Infopath help ?thanks.Anonymous
September 26, 2012
Hi,How to send two or more values using query string to the Infopath forms ?eg. ?Referrer=Email&Id=233123Passing two different values using Query Strings URL Webpart is possible ???RegardsManivannanAnonymous
October 17, 2012
Nice one Mike G. This now works a treat as I was having the same problem as Riccardo!! So much easier than putting in code!! :)Anonymous
November 29, 2012
Can you use the query filter to change the view? I have ?view=partner which I've tried setting up to a text field that is hidden and having the form change on load but it doesn't work. (I think the onload is going before the field is changed.) Is there another way to do this?Anonymous
February 21, 2013
Buenas tardes,a que se refiere con el referente?Anonymous
March 07, 2013
This is a great article! I was able to get the procedure to work using a web part page, but when I created an aspx page in SharePoint Designer, add followed the same steps, I get an error message in the browser. Is there a reason that this procedure only works for web part pages, or is there another step that needs to be accomplished for aspx pages?Anonymous
March 26, 2013
i need to paramaeter for infopath form.how can i add two queryfilter for single infopath webpartAnonymous
April 09, 2013
I found a solution to the limitation of passing one value. If you want to pass multiple value, you can format these values as "value1,value2,value3,value4,etc" and then running a rule on that field to read each values and populating relevant fields.Anonymous
February 03, 2014
I am trying to figure out how to implement Parent and child relationship in InfoPath 2013. My scenario like this:I have two lists : Orders List and Order details list both form are in infopath and related in sharepoint with a lookup column in the order details list. I would like to manage the whole relationship in one place i.e manage in the same page the orders list et order details list.Please advise how i can achieve this in InfoPath 2013. Thank you.Anonymous
April 24, 2014
Question: project is to display a checklist form on an assessment page that is linked to a list, but want it to be input form and show that input form on the page as well. Any ideas how to do this?Anonymous
August 03, 2014
Hi,Your article has been stolen at this address babasharepoint.blogspot.com/.../how-to-pass-querystring-data-into.htmlAnonymous
August 26, 2014
How can I make this work with a dropdown list?Anonymous
August 26, 2014
Hi,Is there any way to pass 2 query sting parameter.For the second parameter is not accepting in InfoPath webpartAnonymous
October 10, 2014
HiI used this but my InfoPath form has the repeating section that every section is the new form of sharepoint list item. this way works for first section means the first section get paramaeter from query string other section does not get paramaeter I want to pass query string parameter to all section of then InfoPath form???Anonymous
June 22, 2015
This worked great! My next issue is how to get it to redirect to another SharePoint page after it is submitted. I don't want to see the "The form has been closed." screen, but a confirmation screen that I have built. Any ideas?Anonymous
October 13, 2015
It appears that the receiving variable in the form does not get set to the passed value until AFTER form load rules are run. If so it is an unfortunate design decision. In a complex form you would really like to be able to have that data available on form load.