Not to allow Contributor users to access webpart menu of the webparts
One of my customers had a requirement in which Contributor users should not be allowed to access webpart menu of the webparts on the home page.
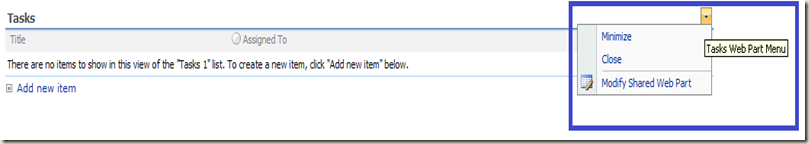
Contributor users will get the webpart menu like below for all the webparts which are present on the page. Our requirement is to remove this menu.
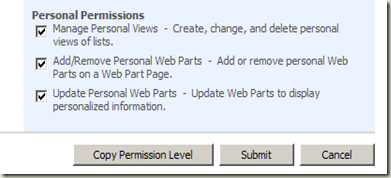
There is no direct permission setting for this requirement in SharePoint Permissions. If we view the Personal Permission settings of Contributor role, It is like below.
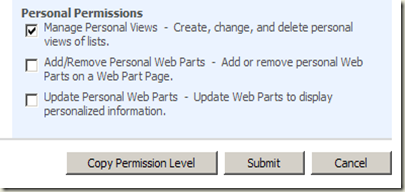
If we remove the Permission for “Update Personal Web Parts” then it automatically removes the Permission for “Add/Remove Personal Web Parts” as well(shown below). In customer’s requirement, he wants to allow Contributor users to add/remove the webparts but doesn’t want to allow them to personalize it. Users should not get webpart menu so that they can change the webpart properties / close the webparts accidently. Customer wants to give Contributor rights to users for his own internal purpose so that he can manage their personalization settings in his own custom solution.
Solution
After thinking of some different ideas, we decided to take JavaScript path. We thought of executing a JavaScript on the page which can remove this webpart menu from all the webparts.
SharePoint puts a hidden <span> covering the complete menu control in it and whenever user clicks on the menu button, it brings the menuitems on the fly through JavaScript.
<span style="display:none;"><menu id="MSOMenu_WebPartMenu" class="ms-SrvMenuUI">
<ie:menuitem id="MSOMenu_Minimize" onMenuClick="javascript:MSOLayout_MinimizeRestore(MenuWebPart)" type="option">
Minimize
</ie:menuitem><ie:menuitem id="MSOMenu_Restore" onMenuClick="javascript:MSOLayout_MinimizeRestore(MenuWebPart)" type="option">
Restore
</ie:menuitem><ie:menuitem id="MSOMenu_Close" onMenuClick="javascript:MSOLayout_RemoveWebPart(MenuWebPart)" type="option">
Close
</ie:menuitem><ie:menuitem id="MSOMenu_Delete" iconSrc="/_layouts/images/DelItem.gif" onMenuClick="if(confirm('You are about to permanently delete this Web Part. Are you sure you want to do this?\nTo delete this Web Part, click OK. To keep this Web Part, click Cancel.')) {MSOWebPartPage_partDeleted = MenuWebPartID;MSOWebPartPage_MenuDoPostBack('ctl00$m', MenuWebPartID + ';MSOMenu_Delete');}" type="option">
Delete
</ie:menuitem><ie:menuitem type="separator" /><ie:menuitem title="Change properties of this shared Web Part. These changes will apply to all users." id="MSOMenu_Edit" iconSrc="/_layouts/images/EditItem.gif" onMenuClick="javascript:MSOTlPn_ShowToolPane2Wrapper('Edit', 16, MenuWebPartID)" type="option">
Modify Shared Web Part
</ie:menuitem><ie:menuitem id="MSOMenu_Connections" onMenuClick="" type="option">
Connections
</ie:menuitem><ie:menuitem type="separator" /><ie:menuitem id="MSOMenu_Export" onMenuClick="javascript:MSOWebPartPage_ExportCheckWarning('\u002f_vti_bin\u002fexportwp.aspx?pageurl=http\u00253A\u00252F\u00252Fms10\u00253A101\u00252Fdefault\u00252Easpx\u0026guidstring='+ escape(MenuWebPartID), MenuWebPart.getAttribute('HasPers') == 'true')" type="option">
Export...
</ie:menuitem><ie:menuitem id="MSOMenu_Help" iconSrc="/_layouts/images/HelpIcon.gif" onMenuClick="MSOWebPartPage_SetNewWindowLocation(MenuWebPart.getAttribute('helpLink'), MenuWebPart.getAttribute('helpMode'))" type="option" style="display:none">
Help
</ie:menuitem>
</menu></span>
We need to write a script which can hide these menu and menuitems. Following is the script which can hide these elements.
<script language="JavaScript">
var doc = document.getElementsByTagName( 'ie:menuitem' );
for (var i = 0; i < doc.length; i++)
{
itm = doc[i];
if (itm.id.match( 'MSOMenu' ) != null)
{
itm.hidden = true;
}
}
</script>
Now we need to think of a way to run this script on the home page.
Option 1.
If we just want to enable this on a single site then we can add this script at the bottom of the master page in SharePoint Designer. remember that when you do modification through SharePoint Designer then your site becomes customized.
Put this JavaScript just before “</BODY>”.
Option 2.
Put this script in a .js file and use it in master page.
Step 1
Create a “TJ.JS” file and put it in “C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033”.
var doc = document.getElementsByTagName('ie:menuitem');
for (var i = 0; i < doc.length; i++)
{
itm = doc[i];
if (itm.id.match('MSOMenu') != null)
{
itm.hidden = true;
}
}
Step 2
Use this file in your master page,
Find a control, <SharePoint:ScriptLink language="javascript" name="core.js" Defer="true" runat="server"/> and put the following line just below it.
<SharePoint:ScriptLink language="javascript" name="tj.js" Defer="true" runat="server"/>
Save and check the home page.
Option 3.
Delegate control :
We can deploy a feature and enable/disable it whenever required on a site or on any other future site.
Step 1
Create a user control,
Name it as “MSOMenu.ascx” and put it in “C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES”.
<%@ Control Language="C#" ClassName="MSOMenu" %>
<script language="JavaScript">
var doc = document.getElementsByTagName( 'ie:menuitem' );
for (var i = 0; i < doc.length; i++) {
itm = doc[i];
if (itm.id.match( 'MSOMenu' ) != null) {
itm.hidden = true;
}
}
</script>
Step 2
Now create a feature with name “MSOMenu”, install and activate it.
Feature.xml
<Feature
Id="292B7CA8-0A69-46e9-890C-CF55613966D0"
Title="MSOMenu"
Description="To hide webpart menu"
Scope="Web"
Hidden="FALSE"
xmlns="https://schemas.microsoft.com/sharepoint/" >
<ElementManifests>
<ElementManifest Location="elements.xml"/>
</ElementManifests>
</Feature>
Elements.xml
<Elements xmlns="https://schemas.microsoft.com/sharepoint/">
<Control
ControlSrc="~/_controltemplates/MSOMenu.ascx"
Sequence="99"
Id="MSOMenu" >
</Control>
</Elements>
Step 3
Add following delegate control entry in your custom master page (A copy of default.master, this is required if you don’t want to modify master page from SharePoint Designer and make your site customized from SharePoint designer). Add this tag just before “</BODY>”.
<SharePoint:DelegateControl runat="server" ControlId="MSOMenu" AllowMultipleControls="true"/>
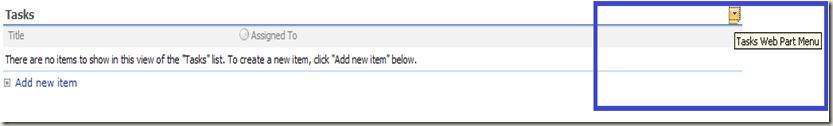
Apply the custom master page to your site and check your home page. You won’t find webpart menu coming out when you click on the menu button.
Comments
Anonymous
June 28, 2011
Good blog for hiding action menu. I have one query over here. As you mentioned that you need to hide this action menu for Contributor permission group only so where is that logic ?. Your java Script will disable the menu for all users having any permission on the site.Anonymous
January 19, 2015
Hi , Vipin is correct, the changes applied for all user. how to hide only for Contributors or to show only administrator. At any cost Administrator need to view the web part menu. any Idea? Thanks,