Exchange information between Unified Service Desk and Standard Web Applications
One of the most common scenarios in a Unified Service Desk (USD) deployment is the need to automate standard web applications. USD provides the Standard Web Application type of hosted control that enables you to host a web page inside its browser control along with context information, and gives you the ability to inject JavaScript to interact with the web page.
Interacting with a web page inside USD implies reacting to specifics events on the USD side. For example, answer a new call, move forward on an agent script, load another web page, fill in some business or customer data, navigate and return some useful outputs from the web page back to USD to continue the automation process and agent guidance.
You can also interact with a web page inside USD by reacting to an event on the Web page, like clicking a button, or updating some data that then triggers additional process in USD. For more information, see the post from Jayme Pechan: https://blogs.msdn.microsoft.com/usd/2015/09/25/inserting-usd-events-into-html-javascript-logic-and-acting-upon-it/
In this post, I am going to focus on a simple example that demonstrates how to get information from Microsoft Dynamics CRM and USD to pass it over to a web application, and then navigate and return values back to USD. To achieve this, knowledge about some core USD concepts are required, such as Action Calls, Replacement Parameters, Hosted Controls, Events and others. More information: MSDN: Core concepts for configuring Unified Service Desk
Scenario Example
Let’s suppose that during a shipment process, the Contact Center Agent must verify that the city and zip code stored on Dynamics CRM matches with the information on the USPS website, which will be used to deliver the shipment. In this case, we want USD to take the contact ZIP from CRM, open the USPS page, search for the address based on that ZIP and return the City name back to USD.
Pass information from USD to web page
We will configure USD to automatically pass information to a web page.
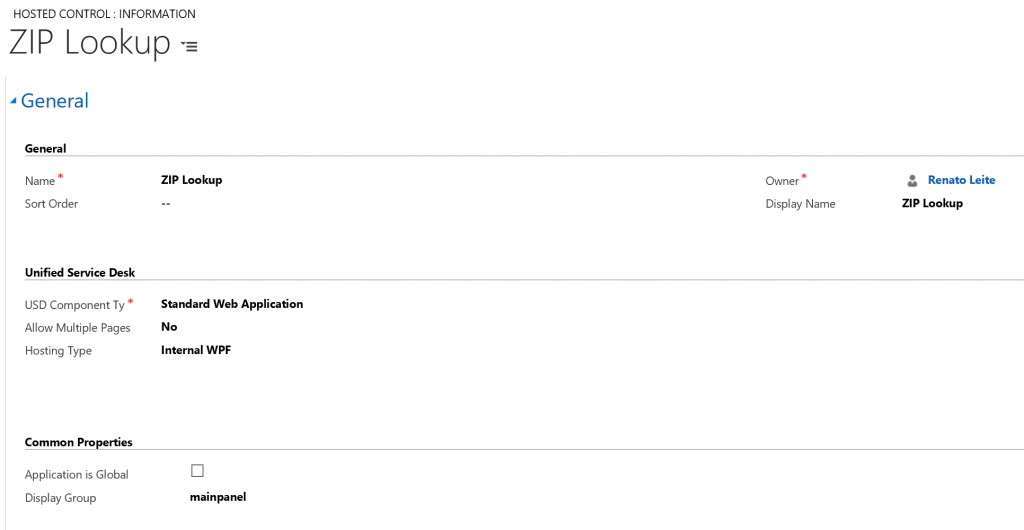
1. Create a Standard Web Application type of hosted control called Zip Lookup to host the USPS web page inside USD. Configure it to be visible on the main panel. However, in a real world scenario, the automation could happen in a hidden panel, and just display the result to the user.
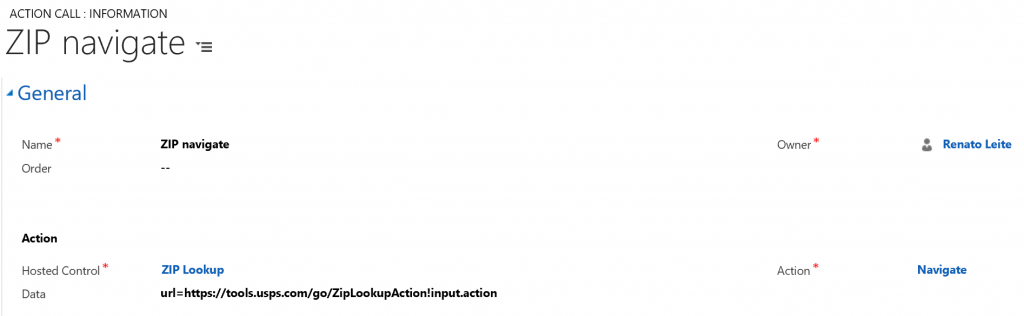
2. Add an action call called ZIP navigate for the Navigate action on the hosted control you created in step 1 by specifying the following value in the Data field for the action:
url=https://tools.usps.com/go/ZipLookupAction!input.action
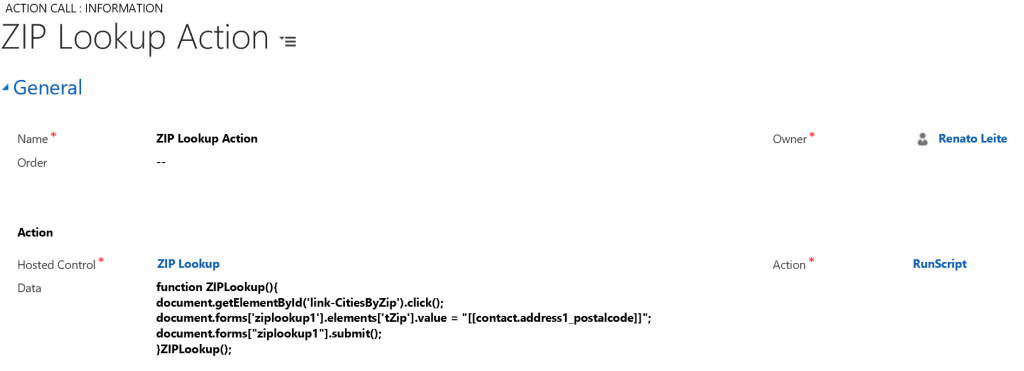
3. Add an action call called Zip Lookup Action for the RunScript action to the hosted control created in step 1 to execute JavaScript to pull the Zip code from the contact address and submit it on the USPS postal site. Specify the following in the Data field for this action:
function ZIPLookup(){
document.getElementById('link-CitiesByZip').click();
document.forms['ziplookup1'].elements['tZip'].value = "[[contact.address1_postalcode]]";
document.forms["ziplookup1"].submit();
}ZIPLookup();
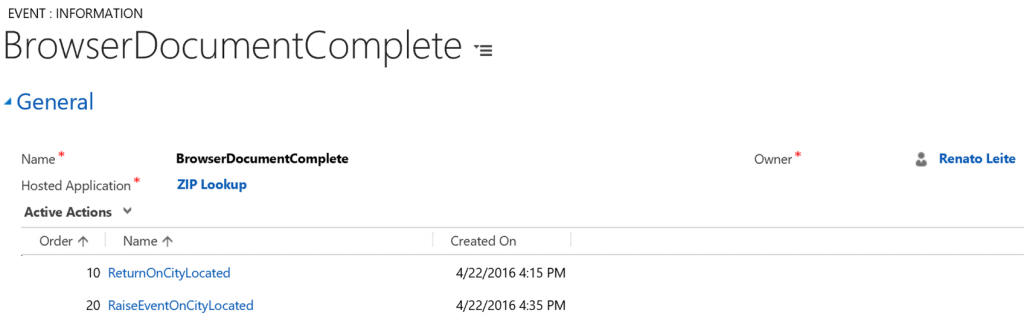
4. To automatically run the Zip Lookup Action action call when the hosted control loads in USD, add the Zip Lookup Action action call to the BrowserDocumentComplete event for the Zip Lookup hosted control.
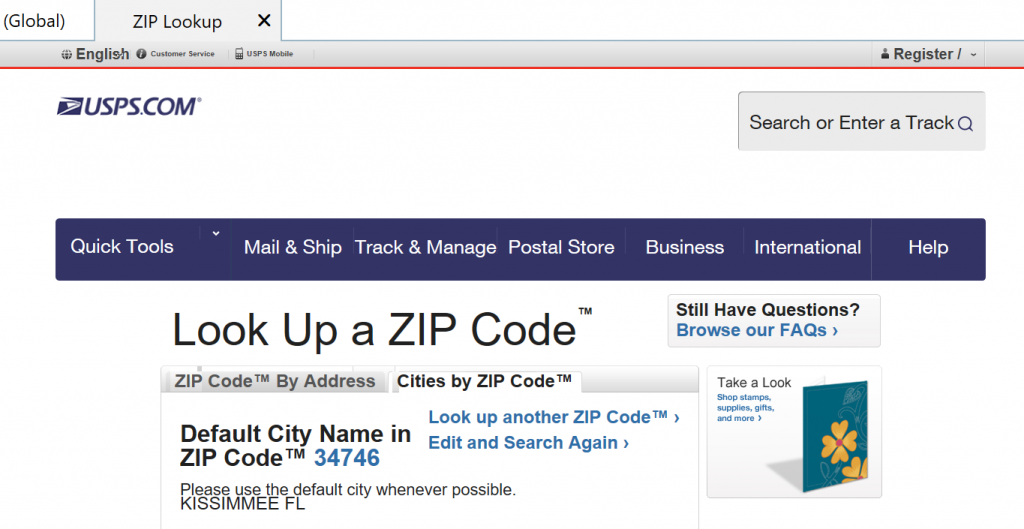
5. Configure to open the Zip Lookup hosted control from an agent script. When the hosted control loads, it automatically navigates to the correct tab on the USPS web page, fills the ZIP code on the form with the information stored in the [[contact.address1_postalcode]] replacement parameter, and submits the form to display the result.
This demonstrates a basic automation scenario of passing information from USD to a web page.
Return information from web page to USD
I will now demonstrate two different ways to return information from the web Page to USD to complete the information exchange scenario.
Method 1: Return information in the $Return replacement parameter
This method returns the information from the Web page to the $Return replacement parameter in USD.
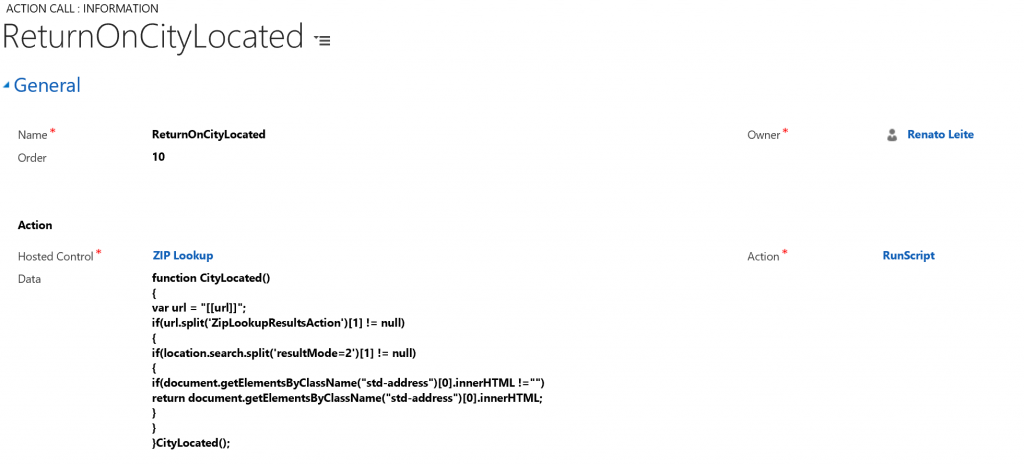
1. Add an action call called ReturnOnCityLocated for the RunScript action on the Zip Lookup hosted control created earlier to execute JavaScript code that uses the [[url]] replacement parameter. The replacement parameter exists in the context of the event and keeps the URL of the web page that raised the BrowserDocumentComplete event. The JavaScript code confirms that the correct page was loaded and also checks if the result exists, and is valid. If true, returns the value of the element with the results.
Specify the following JavaScript in the Data field for this action:
function CityLocated(){
var url = "[[url]]";
if(url.split('ZipLookupResultsAction')[1]!=null)
{
if(location.search.split('resultMode=2')[1]!=null)
{
if(document.getElementsByClassName("std-address")[0].innerHTML!="")
return document.getElementsByClassName("std-address")[0].innerHTML;
}
}
}CityLocated();
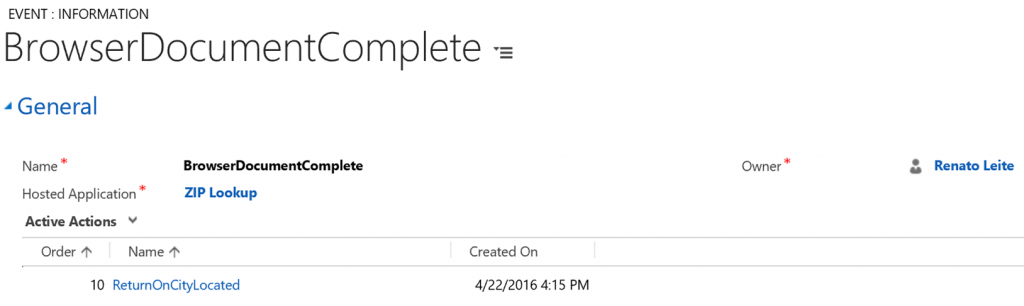
2. Add the ReturnOnCityLocated action call to the BrowserDocumentComplete event for the Zip Lookup hosted control so that its executed as soon as the hosted control completes loading.
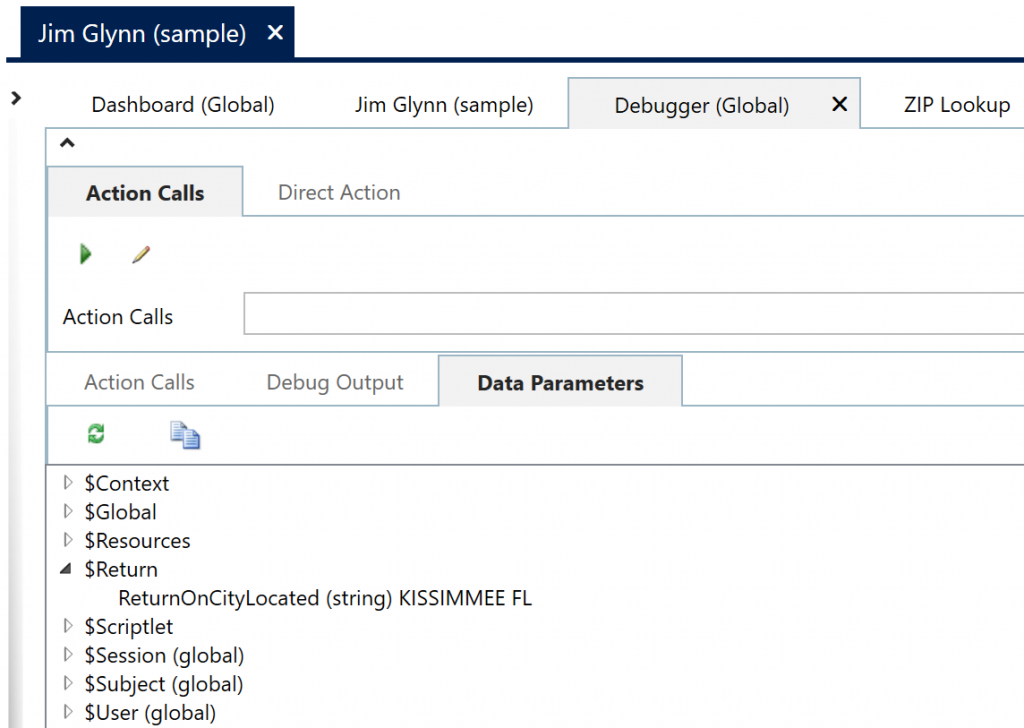
When a JavaScript function returns a string, this value is stored in the $Return. <FunctionName> replacement parameter, and becomes available to be used by USD.
You can also use special actions to execute right after this replacement parameter becomes available. Learn more at: https://blogs.msdn.microsoft.com/usd/2015/09/25/how-to-use-the-special-actions-executeontimeout-executeondataavailable-executeonexpressiontrue/
Method 2: Return information using the event moniker ( https://event )
This method uses a user-defined event to specify the information from the web page to be displayed in USD, and then we use the event moniker (https://event syntax) to call the user-defined event from the JavaScript code.
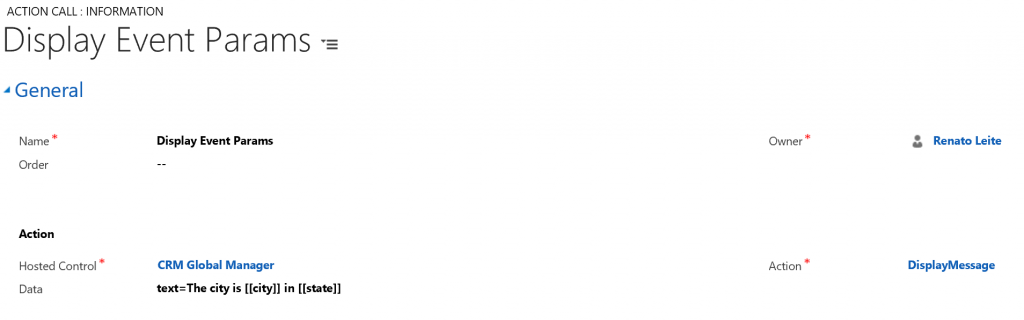
1. Create an action call called Display Event Params for the DisplayMessage action on Global Manager hosted control with the following value in the Data field:
Text=The city is [[city]] in [[state]] 
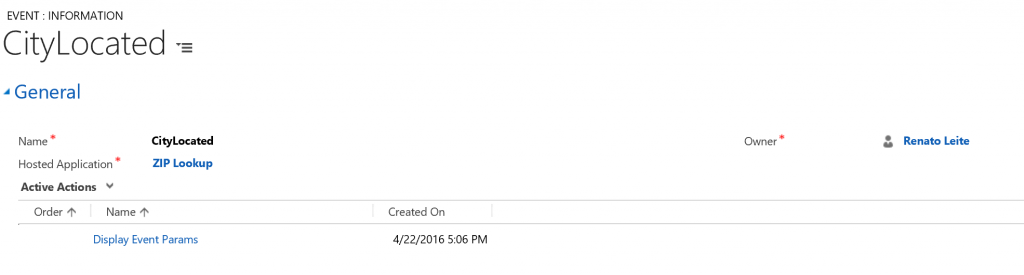
2. Add a user-defined event called CityLocated on the Zip Lookup hosted control, and then add the Display Event Params action call to this event.
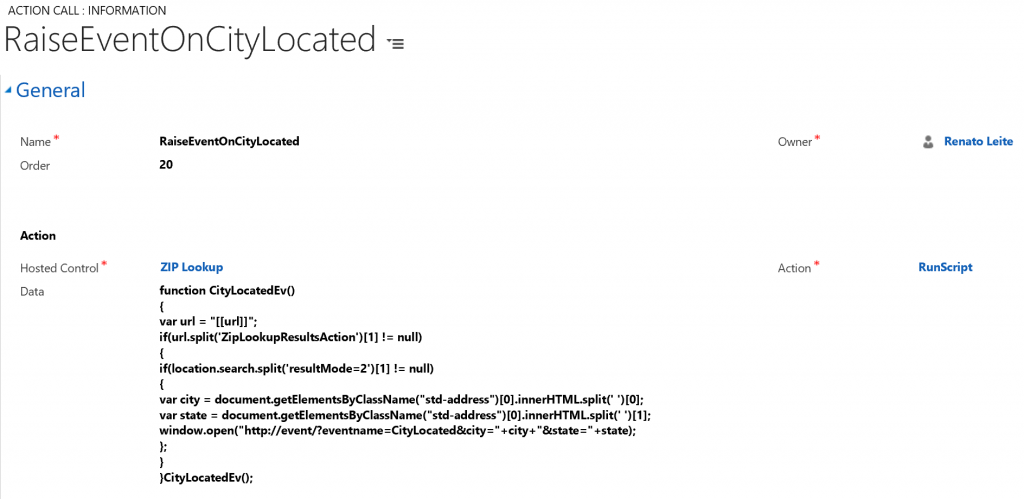
3. Add an action call called RaiseEventOnCityLocated for the RunScript action on the Zip Lookup hosted control to execute JavaScript code that uses the https://event syntax to invoke the CityLocated user-defined event by passing parameters for the City and State.
Specify the following JavaScript code in the Data field for this action:
function CityLocatedEv(){
var url = "[[url]]";
if(url.split('ZipLookupResultsAction')[1]!=null)
{
if(location.search.split('resultMode=2')[1]!=null)
{
var city = document.getElementsByClassName("std-address")[0].innerHTML.split('')[0];
var state = document.getElementsByClassName("std-address")[0].innerHTML.split('')[1];
window.open("https://event/?eventname=CityLocated&city="+city+"&state="+state);
};
}
}CityLocatedEv(); 
4. Add the RaiseEventOnCityLocated action call to the BrowserDocumentComplete event for the Zip Lookup hosted control so that its executed as soon as the hosted control completes loading.
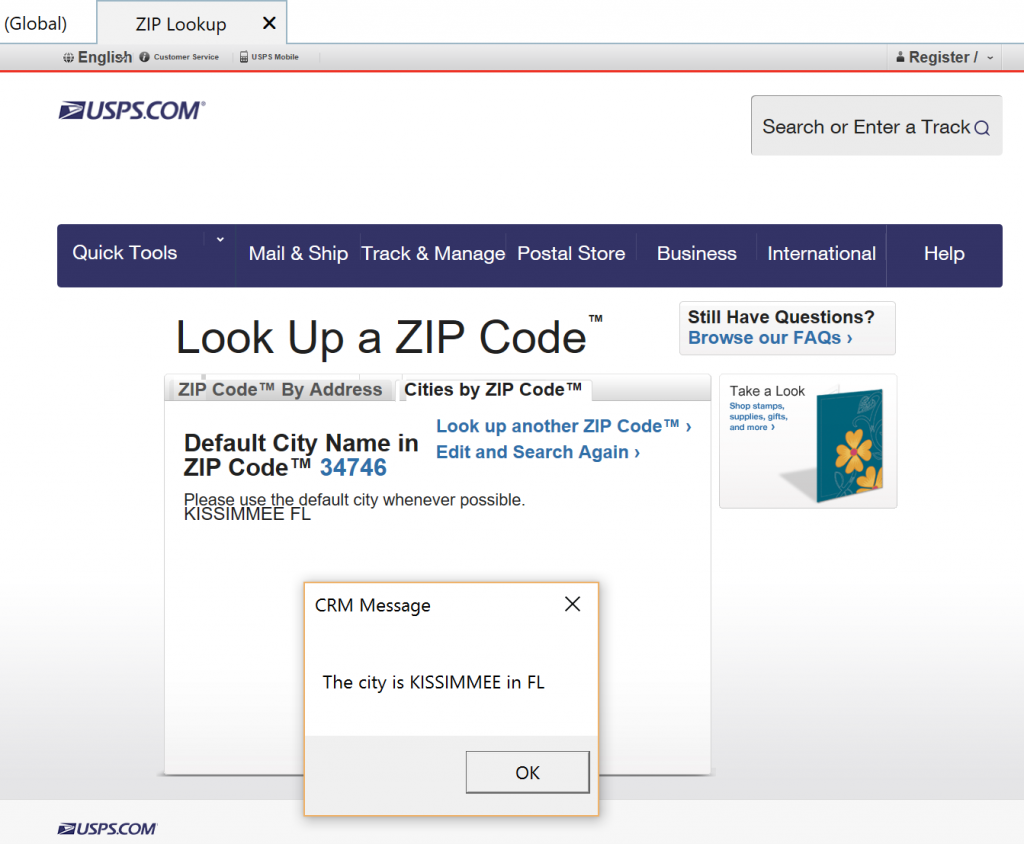
The city and state name are displayed in a message box when the Zip Lookup hosted control loads in USD.
In the CityLocated event, you can add any logic for automation in USD. In this example, we just displayed a message box with the information returned from the web page.
Summary
You can easily configure USD to exchange information with web applications, and build very powerful automations that simplifies agent’s processes and reduces average handling time (AHT).
Comments
- Anonymous
July 29, 2016
Hi Renato, Excellent article! It´s very usefull to getting data from external app´s or any other systems. I´m just having a doubt: do you know any sample of how we can use the value returned to update or create a record in Dynamics? I´m newer in USD/UII and I´m not finding to many samples, articles or posts about how to persist information. For me, it will be usefull to update a field in any CRM Page or update/create a record in background using the Return parameter or the other method moniker.Could you help please?Thanks in advance.MarcrigoniSão Paulo - Brasil- Anonymous
August 03, 2016
Hi Marcrigoni,I'm glad you liked it. In the article I've shown two methods to work with the returned data, using the $Return replacement parameter and using the event moniker http://event. Using any of these you can get the data and use in a RunXrmCommand Action Call that populate fields on any CRM form or you can use the same Xrm scripting capability to create records on CRM without showing the form at all. Xrm scripting in USD is no different than what you usually do in CRM for scripting or any other Xrm API scripting. Please refer to this other blog post with USD learning resources that might help you: https://blogs.msdn.microsoft.com/usd/2015/12/04/unified-service-desk-usd-learning-resources/ and also check the Dynamics CRM SDK for more information on Xrm scripting.Regards,Renato Leite
- Anonymous
- Anonymous
December 08, 2016
I would to thank you for such a beautiful article, I was so struggling to learn this concept and you made it very easy and also I don't find any articles on net with related to this topic and using this approach. Even the product documentation web site is lacking the documentation for this area. Many thanks!- Anonymous
December 08, 2016
Hi Suprith, thanks for your feedback on the article and documentation. I'm pleased to hear that it was useful for you and we always take into consideration costumer and partner feedbacks to improve our solutions and documentations.
- Anonymous