Criar um aplicativo Blazor do WPF (Windows Presentation Foundation)
Observação
Esta não é a versão mais recente deste artigo. Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Importante
Essas informações relacionam-se ao produto de pré-lançamento, que poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Este tutorial mostra como criar e executar um aplicativo Blazor do WPF. Você aprenderá como:
- Criar um projeto de aplicativo Blazor do WPF
- Adicionar um componente Razor ao projeto
- Executar o aplicativo no Windows
Pré-requisitos
- Plataformas compatíveis (documentação do WPF)
- Visual Studio 2022 com a carga de trabalho de desenvolvimento do .NET para área de trabalho
Carga de trabalho do Visual Studio
Se a carga de trabalho de desenvolvimento do .NET para área de trabalho não estiver instalada, use o instalador do Visual Studio para instalar a carga de trabalho. Para obter mais informações, confira Modificar cargas de trabalho, componentes e pacotes de idiomas do Visual Studio.

Criar um projeto Blazor do WPF
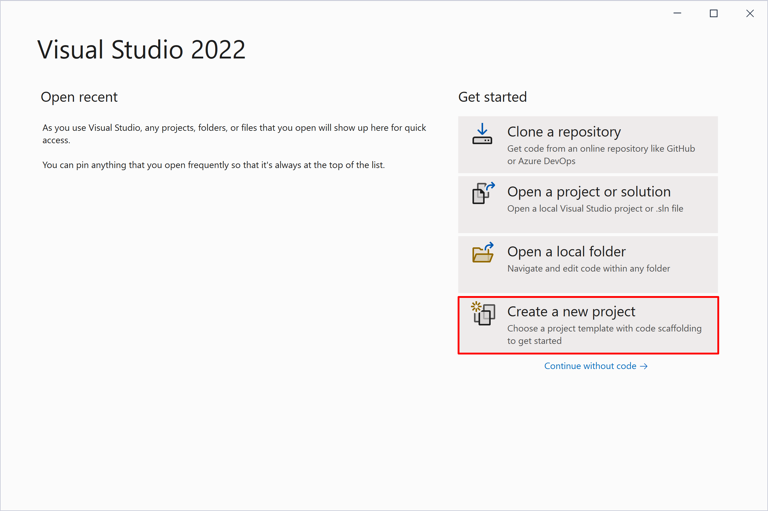
Inicie o Visual Studio. Na janela Iniciar, selecione Criar projeto:

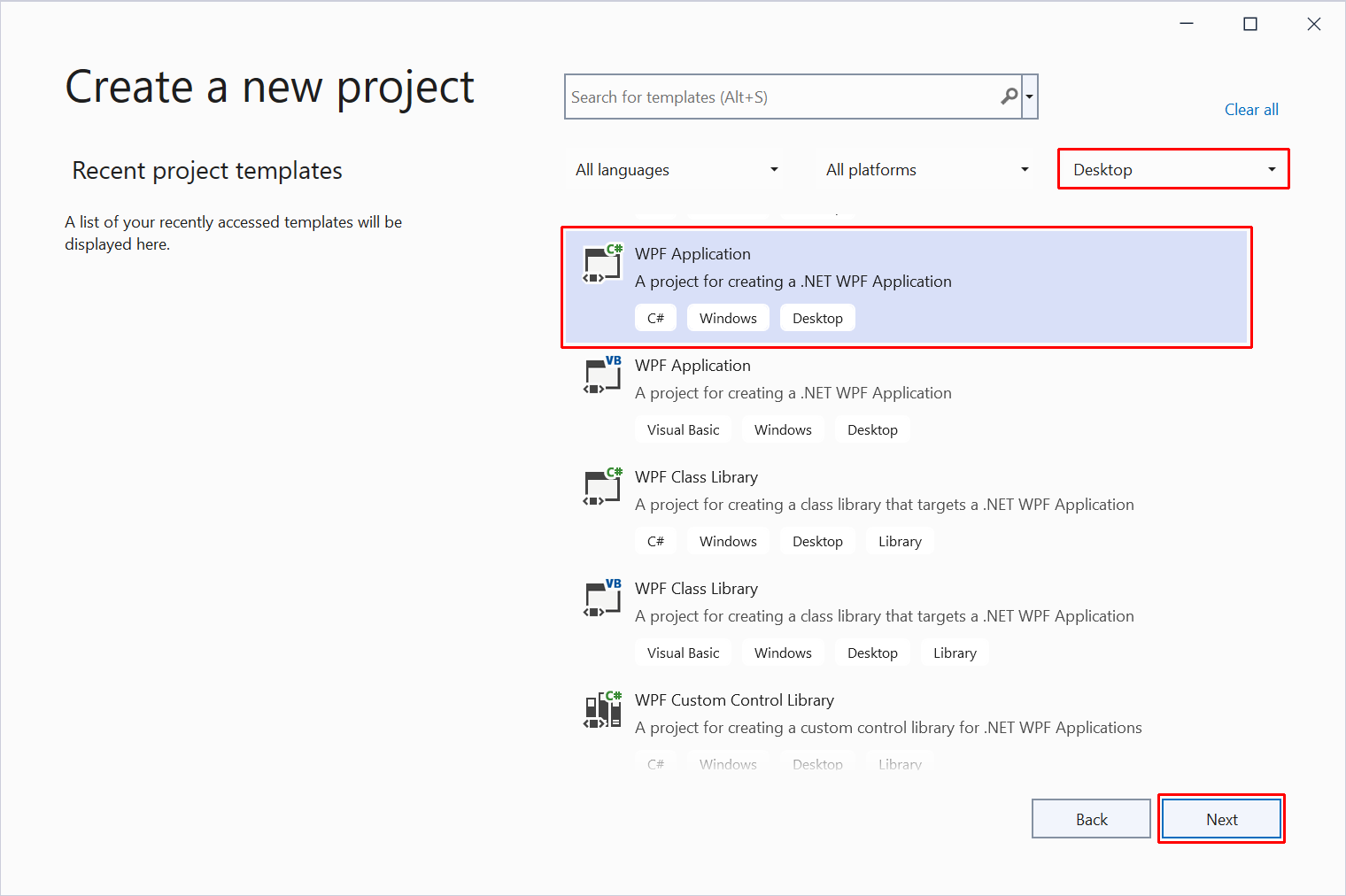
Na caixa de diálogo Criar um projeto, filtre a lista suspensa Tipo de projeto para Área de trabalho. Selecione o modelo de projeto C# para Aplicativo do WPF e selecione o botão Avançar:

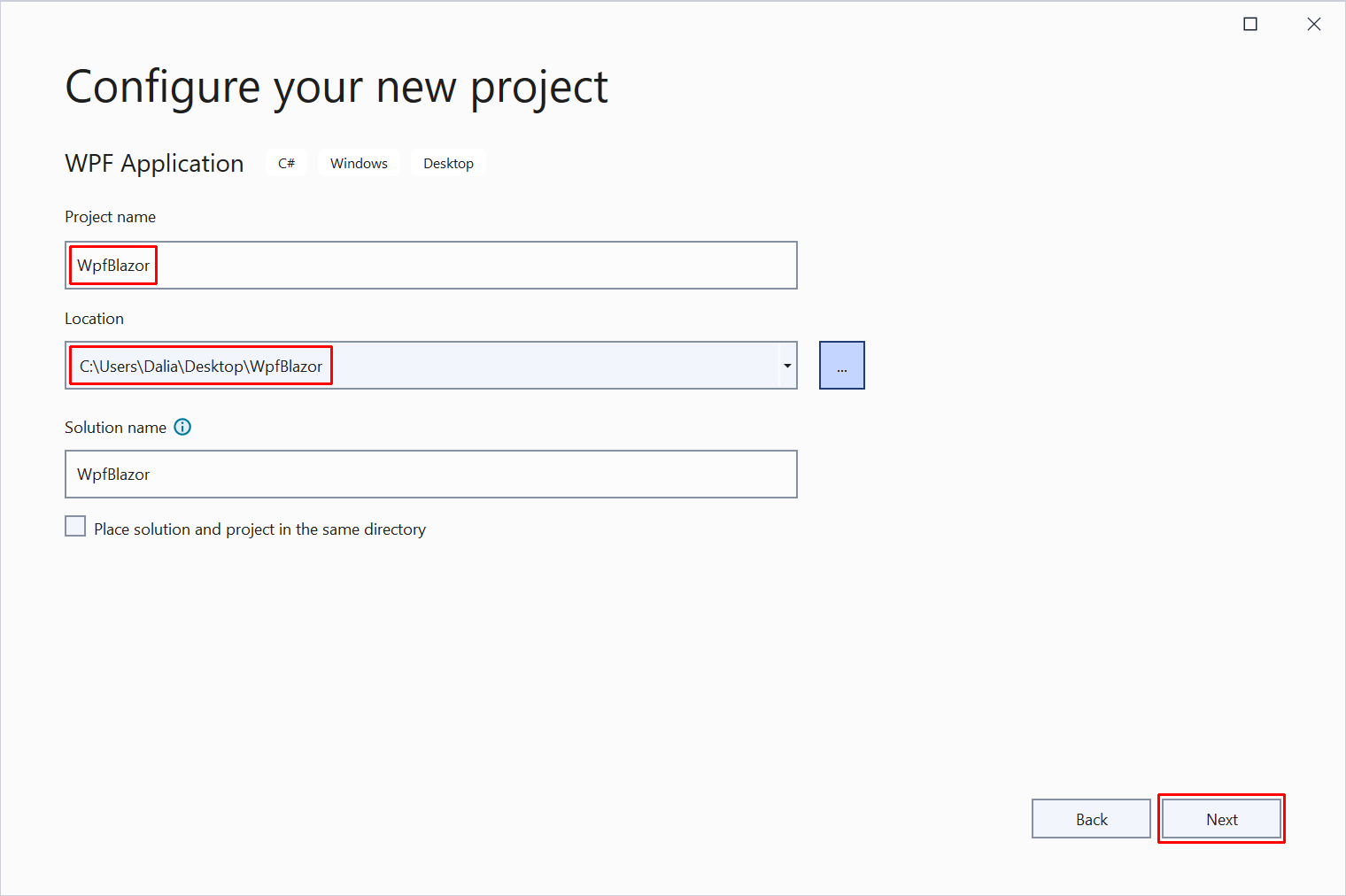
Na caixa de diálogo Configurar novo projeto:
- Defina o Nome do projeto como WpfBlazor.
- Escolha um local adequado para o projeto.
- Selecione o botão Avançar.

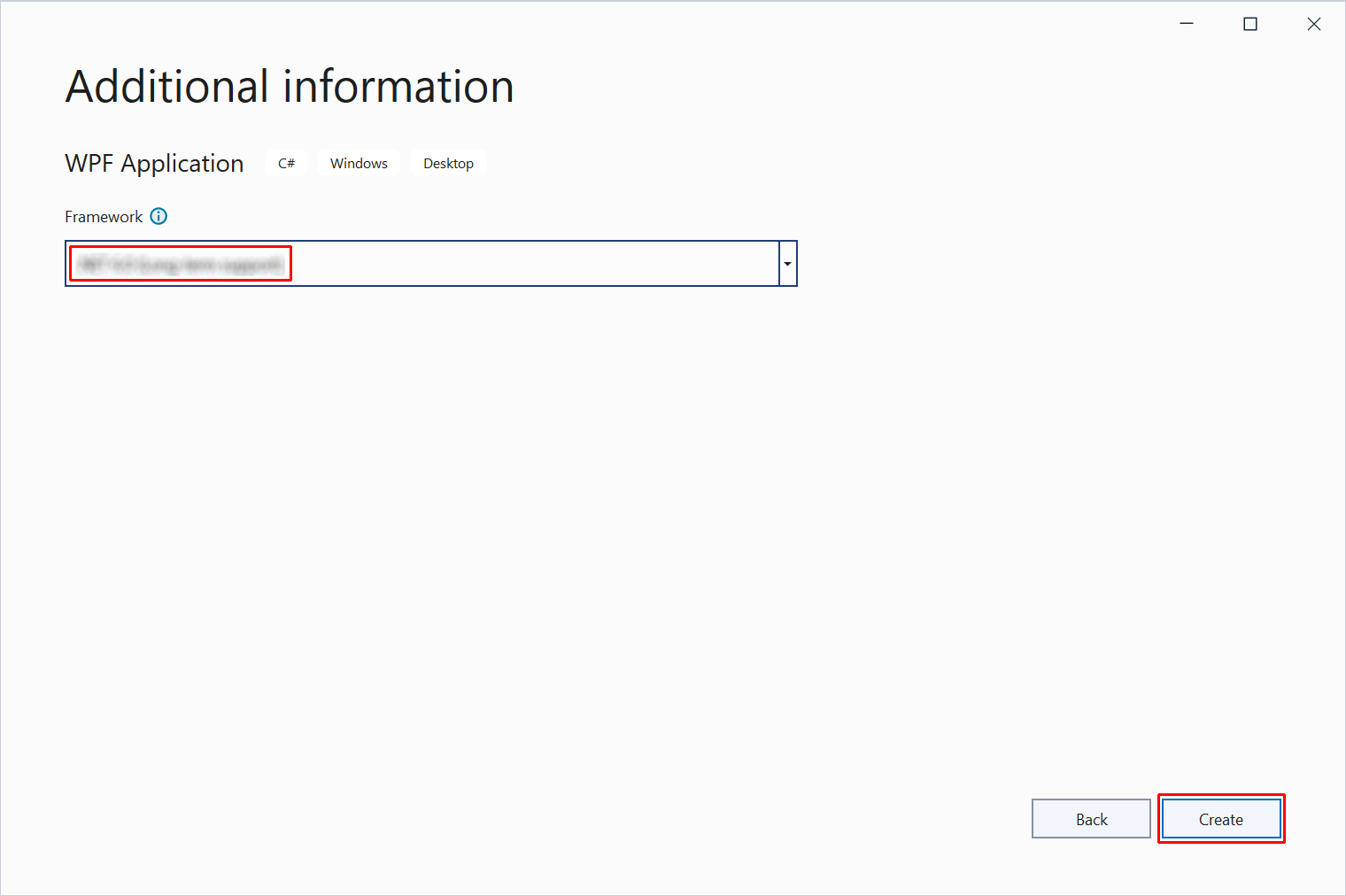
Na caixa de diálogo Informações adicionais, selecione a versão da estrutura com a lista suspensa Estrutura. Selecione o botão Criar:

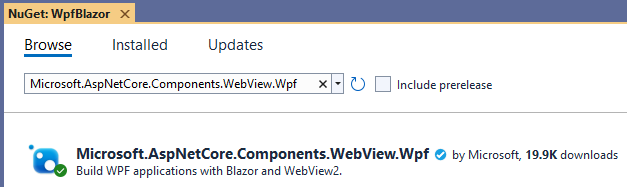
Use o Gerenciador de Pacotes NuGet para instalar o pacote NuGet Microsoft.AspNetCore.Components.WebView.Wpf:

Em Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto WpfBlazor e selecione Editar Arquivo de Projeto para abrir o arquivo de projeto (WpfBlazor.csproj).
Na parte superior do arquivo de projeto, altere o SDK para Microsoft.NET.Sdk.Razor:
<Project Sdk="Microsoft.NET.Sdk.Razor">
No arquivo de projeto existente <PropertyGroup>, adicione a seguinte marcação para definir o namespace raiz do aplicativo, que é WpfBlazor neste tutorial:
<RootNamespace>WpfBlazor</RootNamespace>
Observação
As diretrizes anteriores sobre como definir o namespace raiz do projeto são uma solução alternativa temporária. Para obter mais informações, confira [Blazor][Wpf] Problema relacionado ao namespace raiz (dotnet/maui #5861).
Salve as alterações no arquivo de projeto (WpfBlazor.csproj).
Adicione um arquivo _Imports.razor à raiz do projeto com uma diretiva @using para Microsoft.AspNetCore.Components.Web.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
Salve o arquivo _Imports.razor.
Adicione uma pasta wwwroot ao projeto.
Adicione um arquivo index.html à pasta wwwroot com a marcação a seguir.
wwwroot/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WpfBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
Dentro da pasta wwwroot, crie uma pasta css.
Adicione uma folha de estilos app.css à pasta wwwroot/css com o conteúdo a seguir.
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
Dentro da pasta wwwroot/css, crie uma pasta bootstrap. Dentro da pasta bootstrap, coloque uma cópia de bootstrap.min.css. Você pode obter a versão mais recente do bootstrap.min.css do site do Bootstrap. Siga os links da barra de navegação para Documentação>Download. Um link direto não pode ser fornecido aqui porque todo o conteúdo no site é versão na URL.
Adicione o componente Counter a seguir à raiz do projeto, que é o componente padrão Counter encontrado em modelos de projeto do Blazor.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Salve o componente Counter (Counter.razor).
Se o designer MainWindow não estiver aberto, abra-o clicando duas vezes no arquivo MainWindow.xaml em Gerenciador de Soluções. No designer MainWindow, substitua o elemento pelo XAML a seguir:
<Window x:Class="WpfBlazor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>
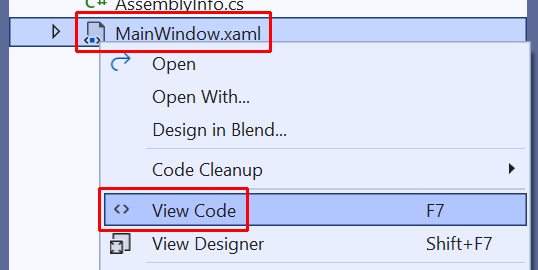
Em Gerenciador de Soluções, clique com o botão direito do mouse em MainWindow.xaml e selecione Exibir Código:

Adicione o namespace Microsoft.Extensions.DependencyInjection à parte superior do arquivo no aplicativo MainWindow.xaml.cs:
using Microsoft.Extensions.DependencyInjection;
Dentro do construtor MainWindow, após a chamada de método InitializeComponent, adicione o seguinte código:
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
Observação
O método InitializeComponent é gerado automaticamente no momento da criação do aplicativo e adicionado ao objeto de compilação da classe de chamada.
O código C# final completo de MainWindow.xaml.cs com um namespace com escopo de arquivo e comentários removidos:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Extensions.DependencyInjection;
namespace WpfBlazor;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
}
}
Executar o aplicativo
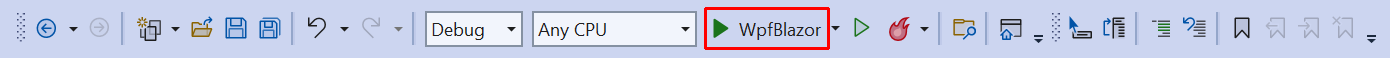
Selecione o botão Iniciar na barra de ferramentas do Visual Studio:

O aplicativo em execução no Windows:

Próximas etapas
Neste tutorial, você aprendeu a:
- Criar um projeto de aplicativo Blazor do WPF
- Adicionar um componente Razor ao projeto
- Executar o aplicativo no Windows
Saiba mais sobre os aplicativos Blazor Hybrid:
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários
