Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Observação
Swashbuckle não está disponível no .NET 9 ou posterior. Para obter uma alternativa, consulte Visão geral do suporte a OpenAPI em aplicativos de API ASP.NET Core.
Existem três componentes principais para o Swashbuckle:
Swashbuckle.AspNetCore.Swagger: um modelo de objetos Swagger e middleware para expor objetos
SwaggerDocumentcomo endpoints JSON.Swashbuckle.AspNetCore.SwaggerGen: um gerador Swagger que constrói
SwaggerDocumentobjetos diretamente das suas rotas, controladores e modelos. Normalmente é combinado com o middleware de endpoint Swagger para expor automaticamente o Swagger JSON.Swashbuckle.AspNetCore.SwaggerUI: uma versão incorporada da ferramenta Swagger UI. Ele interpreta o Swagger JSON para criar uma experiência rica e personalizável para descrever a funcionalidade da API da Web. Inclui frameworks de teste incorporados para os métodos públicos.
Instalação do pacote
Swashbuckle pode ser adicionado com as seguintes abordagens:
Na janela Console do Gerenciador de Pacotes:
Vá para Ver>Outras Janelas>Console do Gerenciador de Pacotes
Navegue até o diretório no qual o arquivo
.csprojexisteExecute o seguinte comando:
Install-Package Swashbuckle.AspNetCore -Version 6.6.2
Na caixa de diálogo Gerir Pacotes NuGet:
- Clique com o botão direito do mouse no projeto no Gerenciador de Soluções >Gerenciar Pacotes NuGet
- Defina o de origem do pacote como "nuget.org"
- Verifique se a opção "Incluir pré-lançamento" está ativada
- Digite "Swashbuckle.AspNetCore" na caixa de pesquisa
- Selecione o pacote "Swashbuckle.AspNetCore" mais recente no separador Procurar e clique em Instalar
Adicionar e configurar middleware Swagger
Adicione o gerador Swagger à coleção de serviços em Program.cs:
builder.Services.AddControllers();
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
A chamada para AddEndpointsApiExplorer apresentada no exemplo anterior é necessária apenas para APIs mínimas. Para obter mais informações, consulte este post do StackOverflow.
Habilite o middleware para servir o documento JSON gerado e a interface Swagger, incluindo em Program.cs:
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
O código anterior adiciona o middleware Swagger somente se o ambiente atual estiver definido como Desenvolvimento. A chamada do método UseSwaggerUI habilita uma versão incorporada da ferramenta Swagger UI.
Inicie o aplicativo e navegue até https://localhost:<port>/swagger/v1/swagger.json. O documento gerado descrevendo os pontos finais aparece como mostrado na especificação OpenAPI (openapi.json).
A interface do usuário do Swagger pode ser encontrada em https://localhost:<port>/swagger. Explore a API via Swagger UI e incorpore-a em outros programas.
Dica
Para servir a interface do Swagger na raiz do aplicativo (https://localhost:<port>/), defina a propriedade RoutePrefix como uma string vazia.
if (builder.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
options.RoutePrefix = string.Empty;
});
}
Se estiver a utilizar diretórios com o IIS ou um proxy reverso, defina o endpoint do Swagger como um caminho relativo usando o prefixo ./. Por exemplo, ./swagger/v1/swagger.json. O uso do /swagger/v1/swagger.json instrui o aplicativo a procurar o arquivo JSON na raiz verdadeira da URL (mais o prefixo da rota, se usado). Por exemplo, use https://localhost:<port>/<route_prefix>/swagger/v1/swagger.json em vez de https://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json.
Observação
Por padrão, o Swashbuckle gera e expõe o Swagger JSON na versão 3.0 da especificação — oficialmente chamada de Especificação OpenAPI. Para oferecer suporte à compatibilidade com versões anteriores, você pode optar por expor JSON no formato 2.0. Esse formato 2.0 é importante para integrações como Microsoft Power Apps e Microsoft Flow que atualmente suportam OpenAPI versão 2.0. Para optar pelo formato 2.0, defina a propriedade SerializeAsV2 em Program.cs:
app.UseSwagger(options =>
{
options.SerializeAsV2 = true;
});
Personalizar e estender
O Swagger fornece opções para documentar o modelo de objeto e personalizar a interface do usuário para corresponder ao seu tema.
Informações e descrição da API
A ação de configuração passada para o método AddSwaggerGen adiciona informações como autor, licença e descrição.
No Program.cs, importe o namespace a seguir para usar a classe OpenApiInfo:
using Microsoft.OpenApi.Models;
Usando a classe OpenApiInfo, modifique as informações exibidas na interface do usuário:
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
});
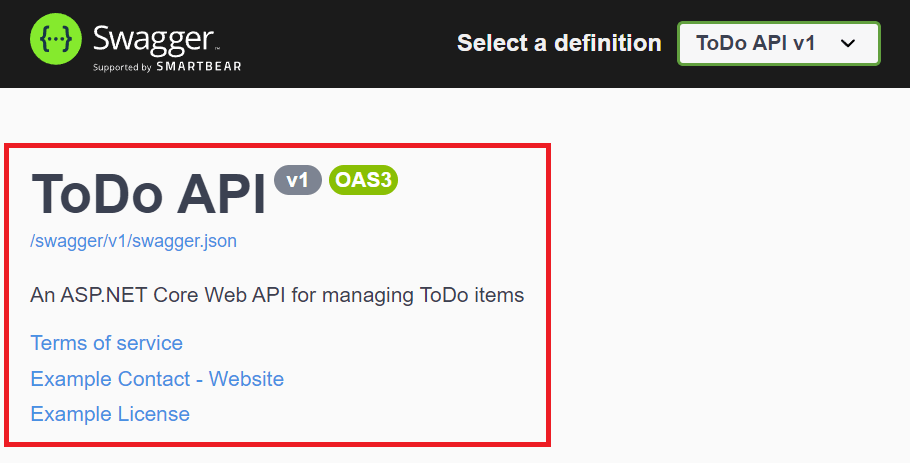
A interface do usuário do Swagger exibe as informações da versão:

Comentários XML
Os comentários XML podem ser habilitados com as seguintes abordagens:
- Clique com o botão direito do mouse no projeto em Gerenciador de Soluções e selecione
Edit <project_name>.csproj. - Adicione GenerateDocumentationFile ao ficheiro
.csproj:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
</PropertyGroup>
Ao ativar comentários XML, são fornecidas informações de depuração para tipos e membros públicos não documentados. Tipos e membros não documentados são indicados pela mensagem de aviso. Por exemplo, a seguinte mensagem indica uma violação do código de aviso 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController'
Para suprimir avisos em todo o projeto, defina uma lista delimitada por ponto-e-vírgula de códigos de aviso a serem ignorados no arquivo de projeto. Anexar os códigos de aviso a $(NoWarn); também aplica os valores padrão de C# .
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Para suprimir avisos apenas para membros específicos, coloque o código em diretivas de pré-processador #pragma warning. Essa abordagem é útil para código que não deve ser exposto por meio dos documentos da API. No exemplo a seguir, o código de aviso CS1591 é ignorado para toda a classe TodoContext. A aplicação do código de aviso é restaurada na conclusão da definição da classe. Especifique vários códigos de aviso com uma lista delimitada por vírgula.
namespace SwashbuckleSample.Models;
#pragma warning disable CS1591
public class TodoContext : DbContext
{
public TodoContext(DbContextOptions<TodoContext> options) : base(options) { }
public DbSet<TodoItem> TodoItems => Set<TodoItem>();
}
#pragma warning restore CS1591
Configure o Swagger para usar o arquivo XML gerado com as instruções anteriores. Para sistemas operativos Linux ou não-Windows, os nomes de ficheiro e caminhos podem ser sensíveis a maiúsculas e minúsculas. Por exemplo, um arquivo TodoApi.XML é válido no Windows, mas não no Ubuntu.
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "An ASP.NET Core Web API for managing ToDo items",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Example Contact",
Url = new Uri("https://example.com/contact")
},
License = new OpenApiLicense
{
Name = "Example License",
Url = new Uri("https://example.com/license")
}
});
// using System.Reflection;
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
});
No código anterior, Reflection é usado para criar um nome de arquivo XML correspondente ao do projeto de API da Web. A propriedade AppContext.BaseDirectory é usada para construir um caminho para o arquivo XML. Alguns recursos do Swagger (por exemplo, esquemas de parâmetros de entrada ou métodos HTTP e códigos de resposta dos respetivos atributos) funcionam sem o uso de um arquivo de documentação XML. Para a maioria dos recursos, ou seja, resumos de métodos e descrições de parâmetros e códigos de resposta, o uso de um arquivo XML é obrigatório.
Adicionar comentários de barra tripla a uma ação melhora o Swagger UI ao adicionar a descrição ao cabeçalho da secção. Adicione um elemento de resumo <> acima da ação Delete:
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete("{id}")]
public async Task<IActionResult> Delete(long id)
{
var item = await _context.TodoItems.FindAsync(id);
if (item is null)
{
return NotFound();
}
_context.TodoItems.Remove(item);
await _context.SaveChangesAsync();
return NoContent();
}
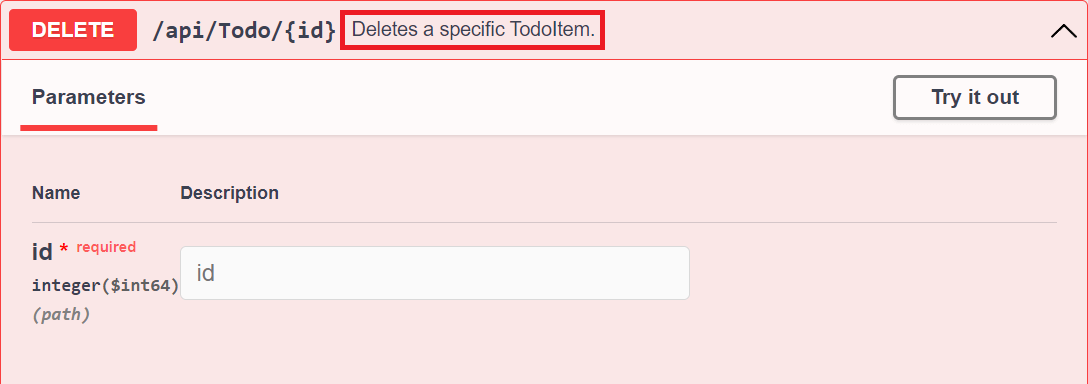
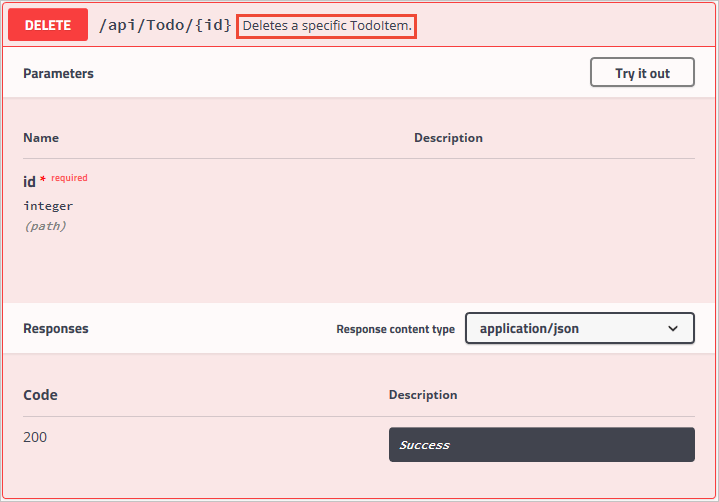
A interface do usuário do Swagger exibe o texto interno do elemento <summary> do código anterior:

A interface do usuário é orientada pelo esquema JSON gerado:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"schema": {
"type": "integer",
"format": "int64"
}
}
],
"responses": {
"200": {
"description": "Success"
}
}
},
Adicione um <elemento de observações> à documentação do método de ação Create. Ele complementa as informações especificadas no elemento <summary> e fornece uma interface do usuário Swagger mais robusta. O conteúdo do elemento <remarks> pode consistir em texto, JSON ou XML.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
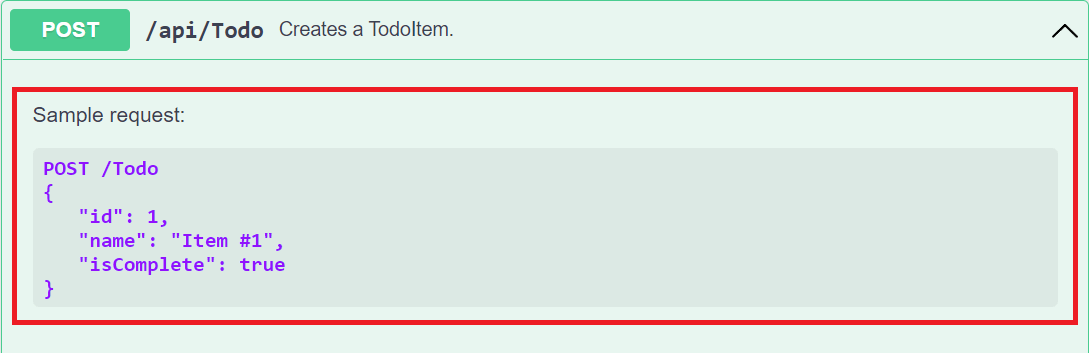
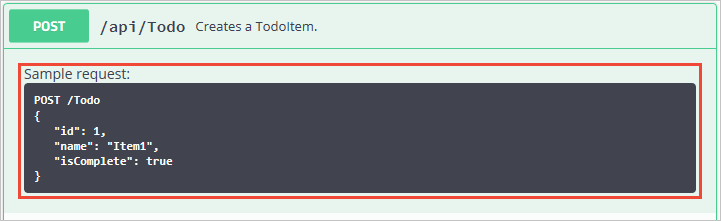
Observe os aprimoramentos da interface do usuário com estes comentários adicionais:

Anotações de dados
Marque o modelo com atributos, encontrados no namespace System.ComponentModel.DataAnnotations, para ajudar a conduzir os componentes da interface do usuário do Swagger.
Adicione o atributo [Required] à propriedade Name da classe TodoItem:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace SwashbuckleSample.Models;
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; } = null!;
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
A presença desse atributo altera o comportamento da interface do usuário e altera o esquema JSON subjacente:
"schemas": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"type": "integer",
"format": "int64"
},
"name": {
"type": "string"
},
"isComplete": {
"type": "boolean",
"default": false
}
},
"additionalProperties": false
}
},
Adicione o atributo [Produces("application/json")] ao controlador de API. O seu objetivo é declarar que as ações do controlador suportam um tipo de conteúdo de resposta do application/json:
[ApiController]
[Route("api/[controller]")]
[Produces("application/json")]
public class TodoController : ControllerBase
{
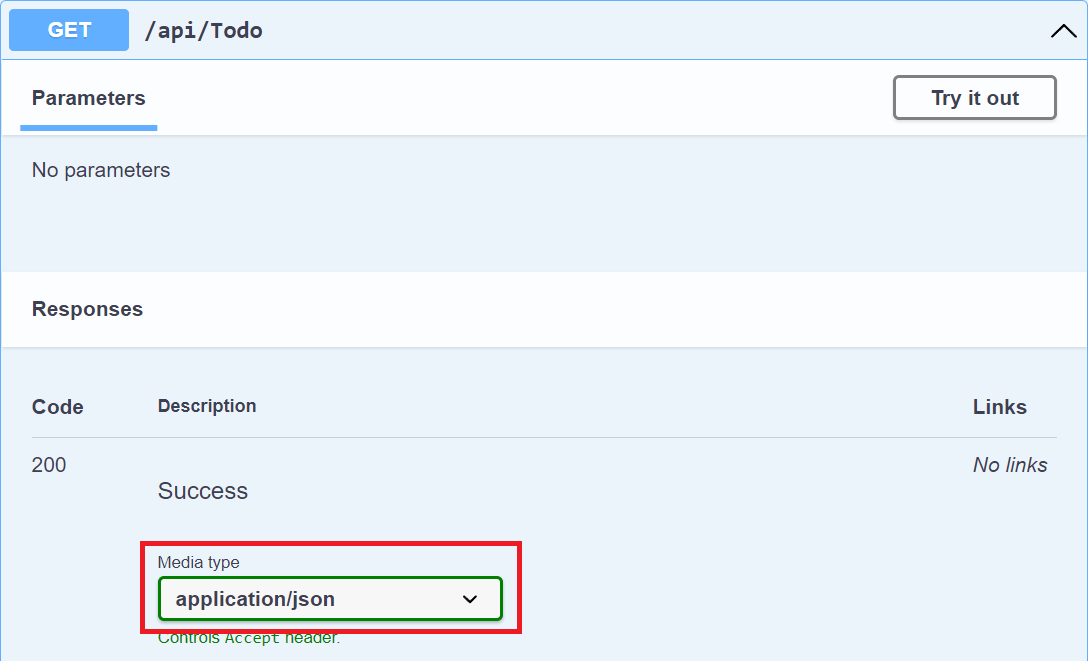
O menu suspenso Tipo de Media seleciona este tipo de media como padrão para as ações GET do controlador:

À medida que o uso de anotações de dados na API da Web aumenta, a interface do usuário e as páginas de ajuda da API se tornam mais descritivas e úteis.
Descrever os tipos de resposta
Os desenvolvedores que consomem uma API da Web estão mais preocupados com o que é retornado — especificamente tipos de resposta e códigos de erro (se não padrão). Os tipos de resposta e códigos de erro são indicados nos comentários XML e anotações de dados.
A ação Create retorna um código de status HTTP 201 com êxito. Um código de status HTTP 400 é retornado quando o corpo da solicitação postada é nulo. Sem a documentação adequada na interface do usuário do Swagger, o consumidor não tem conhecimento desses resultados esperados. Corrija esse problema adicionando as linhas realçadas no exemplo a seguir:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item #1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public async Task<IActionResult> Create(TodoItem item)
{
_context.TodoItems.Add(item);
await _context.SaveChangesAsync();
return CreatedAtAction(nameof(Get), new { id = item.Id }, item);
}
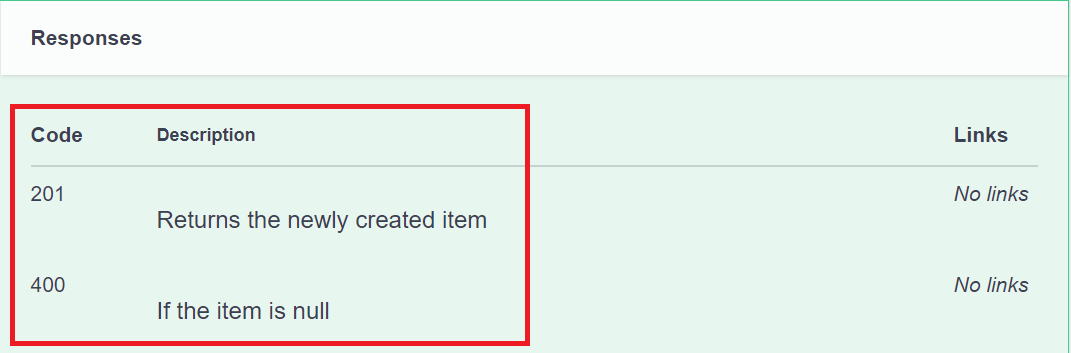
A interface do usuário do Swagger agora documenta claramente os códigos de resposta HTTP esperados:

As convenções podem ser usadas como uma alternativa para decorar explicitamente ações individuais com [ProducesResponseType]. Para obter mais informações, consulte Usar convenções de API da Web.
Para dar suporte à decoração [ProducesResponseType], o pacote Swashbuckle.AspNetCore.Annotations oferece extensões que habilitam e enriquecem os metadados de resposta, esquema e parâmetro.
Personalizar a interface do usuário
A interface do usuário padrão é funcional e apresentável. No entanto, as páginas de documentação da API devem representar sua marca ou tema. A identidade visual dos componentes do Swashbuckle requer a adição de recursos para servir arquivos estáticos e a construção da estrutura de pastas para hospedar esses arquivos.
Ative o middleware de ficheiro estático:
app.UseHttpsRedirection();
app.UseStaticFiles();
app.MapControllers();
Para injetar folhas de estilo CSS adicionais, adicione-as à pasta de wwwroot do projeto e especifique o caminho relativo nas opções de middleware:
if (app.Environment.IsDevelopment())
{
app.UseSwaggerUI(options => // UseSwaggerUI is called only in Development.
{
options.InjectStylesheet("/swagger-ui/custom.css");
});
}
Recursos adicionais
Exibir ou baixar código de exemplo (como baixar)
Existem três componentes principais para o Swashbuckle:
Swashbuckle.AspNetCore.Swagger: um modelo de objetos Swagger e middleware para expor objetos
SwaggerDocumentcomo endpoints JSON.Swashbuckle.AspNetCore.SwaggerGen: um gerador Swagger que constrói
SwaggerDocumentobjetos diretamente das suas rotas, controladores e modelos. Normalmente é combinado com o middleware de endpoint Swagger para expor automaticamente o Swagger JSON.Swashbuckle.AspNetCore.SwaggerUI: uma versão incorporada da ferramenta Swagger UI. Ele interpreta o Swagger JSON para criar uma experiência rica e personalizável para descrever a funcionalidade da API da Web. Inclui frameworks de teste incorporados para os métodos públicos.
Instalação do pacote
Swashbuckle pode ser adicionado com as seguintes abordagens:
Na janela Console do Gerenciador de Pacotes:
Vá para Ver>Outras Janelas>Console do Gerenciador de Pacotes
Navegue até o diretório no qual o arquivo
TodoApi.csprojexisteExecute o seguinte comando:
Install-Package Swashbuckle.AspNetCore -Version 5.6.3
Na caixa de diálogo Gerir Pacotes NuGet:
- Clique com o botão direito do mouse no projeto no Gerenciador de Soluções >Gerenciar Pacotes NuGet
- Defina o de origem do pacote como "nuget.org"
- Verifique se a opção "Incluir pré-lançamento" está ativada
- Digite "Swashbuckle.AspNetCore" na caixa de pesquisa
- Selecione o pacote "Swashbuckle.AspNetCore" mais recente no separador Procurar e clique em Instalar
Adicionar e configurar middleware Swagger
Adicione o gerador Swagger à coleção de serviços no método Startup.ConfigureServices:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen();
}
No método Startup.Configure, habilite o middleware para servir o documento JSON gerado e a interface do usuário do Swagger:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.)
app.UseSwaggerUI();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Observação
A Swashbuckle confia no Microsoft.AspNetCore.Mvc.ApiExplorer do MVC para descobrir as rotas e os endpoints. Se o projeto invocar AddMvc, as rotas e os pontos de extremidade serão descobertos automaticamente. Ao chamar AddMvcCore, o método AddApiExplorer deve ser explicitamente chamado. Para obter mais informações, consulte Swashbuckle, ApiExplorer e Routing.
No desenvolvimento, a chamada de método UseSwaggerUI anterior habilita uma versão incorporada da ferramenta Swagger UI. Isso depende do Static File Middleware. Se tiver como destino o .NET Framework ou o .NET Core 1.x, adicione o pacote Microsoft.AspNetCore.StaticFiles NuGet ao projeto.
Inicie o aplicativo e navegue até http://localhost:<port>/swagger/v1/swagger.json. O documento gerado descrevendo os pontos finais aparece como mostrado na especificação OpenAPI (openapi.json).
A interface do usuário do Swagger pode ser encontrada em http://localhost:<port>/swagger. Explore a API via Swagger UI e incorpore-a em outros programas.
Dica
Para servir a interface do Swagger na raiz do aplicativo (http://localhost:<port>/), defina a propriedade RoutePrefix como uma string vazia.
// // UseSwaggerUI Protected by if (env.IsDevelopment())
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
Se estiver a utilizar diretórios com o IIS ou um proxy reverso, defina o endpoint do Swagger como um caminho relativo usando o prefixo ./. Por exemplo, ./swagger/v1/swagger.json. O uso do /swagger/v1/swagger.json instrui o aplicativo a procurar o arquivo JSON na raiz verdadeira da URL (mais o prefixo da rota, se usado). Por exemplo, use http://localhost:<port>/<route_prefix>/swagger/v1/swagger.json em vez de http://localhost:<port>/<virtual_directory>/<route_prefix>/swagger/v1/swagger.json.
Observação
Por padrão, o Swashbuckle gera e expõe o Swagger JSON na versão 3.0 da especificação — oficialmente chamada de Especificação OpenAPI. Para oferecer suporte à compatibilidade com versões anteriores, você pode optar por expor JSON no formato 2.0. Esse formato 2.0 é importante para integrações como Microsoft Power Apps e Microsoft Flow que atualmente suportam OpenAPI versão 2.0. Para optar pelo formato 2.0, defina a propriedade SerializeAsV2 em Startup.Configure:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(c =>
{
c.SerializeAsV2 = true;
});
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
// UseSwaggerUI is called only in Development.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Personalizar e estender
O Swagger fornece opções para documentar o modelo de objeto e personalizar a interface do usuário para corresponder ao seu tema.
Na classe Startup, adicione os seguintes namespaces:
using System;
using System.Reflection;
using System.IO;
Informações e descrição da API
A ação de configuração passada para o método AddSwaggerGen adiciona informações como autor, licença e descrição:
Na classe Startup, importe o namespace a seguir para usar a classe OpenApiInfo:
using Microsoft.OpenApi.Models;
Usando a classe OpenApiInfo, modifique as informações exibidas na interface do usuário:
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
});
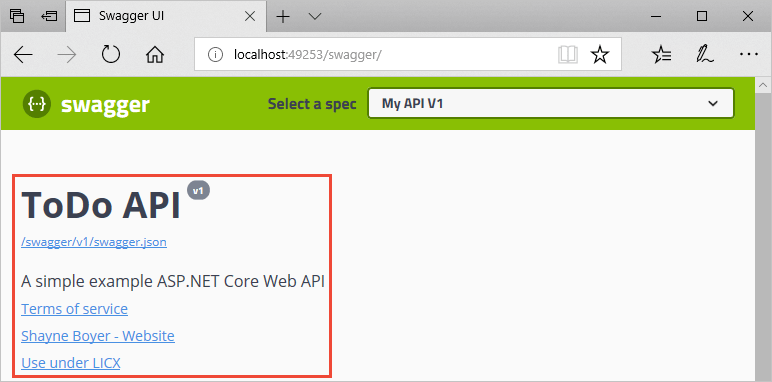
A interface do usuário do Swagger exibe as informações da versão:

Comentários XML
Os comentários XML podem ser habilitados com as seguintes abordagens:
- Clique com o botão direito do mouse no projeto em Gerenciador de Soluções e selecione
Edit <project_name>.csproj. - Adicione manualmente as linhas realçadas ao arquivo
.csproj:
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Ao ativar comentários XML, são fornecidas informações de depuração para tipos e membros públicos não documentados. Tipos e membros não documentados são indicados pela mensagem de aviso. Por exemplo, a seguinte mensagem indica uma violação do código de aviso 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
Para suprimir avisos em todo o projeto, defina uma lista delimitada por ponto-e-vírgula de códigos de aviso a serem ignorados no arquivo de projeto. Anexar os códigos de aviso a $(NoWarn); também aplica os valores padrão de C# .
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
Para suprimir avisos apenas para membros específicos, coloque o código em diretivas de pré-processador #pragma warning. Essa abordagem é útil para código que não deve ser exposto por meio dos documentos da API. No exemplo a seguir, o código de aviso CS1591 é ignorado para toda a classe Program. A aplicação do código de aviso é restaurada na conclusão da definição da classe. Especifique vários códigos de aviso com uma lista delimitada por vírgula.
namespace TodoApi
{
#pragma warning disable CS1591
public class Program
{
public static void Main(string[] args) =>
BuildWebHost(args).Run();
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
#pragma warning restore CS1591
}
Configure o Swagger para usar o arquivo XML gerado com as instruções anteriores. Para sistemas operativos Linux ou não-Windows, os nomes de ficheiro e caminhos podem ser sensíveis a maiúsculas e minúsculas. Por exemplo, um arquivo TodoApi.XML é válido no Windows, mas não no Ubuntu.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<TodoContext>(opt =>
opt.UseInMemoryDatabase("TodoList"));
services.AddControllers();
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "ToDo API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
No código anterior, Reflection é usado para criar um nome de arquivo XML correspondente ao do projeto de API da Web. A propriedade AppContext.BaseDirectory é usada para construir um caminho para o arquivo XML. Alguns recursos do Swagger (por exemplo, esquemas de parâmetros de entrada ou métodos HTTP e códigos de resposta dos respetivos atributos) funcionam sem o uso de um arquivo de documentação XML. Para a maioria dos recursos, ou seja, resumos de métodos e descrições de parâmetros e códigos de resposta, o uso de um arquivo XML é obrigatório.
Adicionar comentários de barra tripla a uma ação melhora o Swagger UI ao adicionar a descrição ao cabeçalho da secção. Adicione um elemento de resumo <> acima da ação Delete:
/// <summary>
/// Deletes a specific TodoItem.
/// </summary>
/// <param name="id"></param>
[HttpDelete("{id}")]
public IActionResult Delete(long id)
{
var todo = _context.TodoItems.Find(id);
if (todo == null)
{
return NotFound();
}
_context.TodoItems.Remove(todo);
_context.SaveChanges();
return NoContent();
}
A interface do usuário do Swagger exibe o texto interno do elemento <summary> do código anterior:

A interface do usuário é orientada pelo esquema JSON gerado:
"delete": {
"tags": [
"Todo"
],
"summary": "Deletes a specific TodoItem.",
"operationId": "ApiTodoByIdDelete",
"consumes": [],
"produces": [],
"parameters": [
{
"name": "id",
"in": "path",
"description": "",
"required": true,
"type": "integer",
"format": "int64"
}
],
"responses": {
"200": {
"description": "Success"
}
}
}
Adicione um <elemento de observações> à documentação do método de ação Create. Ele complementa as informações especificadas no elemento <summary> e fornece uma interface do usuário Swagger mais robusta. O conteúdo do elemento <remarks> pode consistir em texto, JSON ou XML.
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
Observe os aprimoramentos da interface do usuário com estes comentários adicionais:

Anotações de dados
Marque o modelo com atributos, encontrados no namespace System.ComponentModel.DataAnnotations, para ajudar a conduzir os componentes da interface do usuário do Swagger.
Adicione o atributo [Required] à propriedade Name da classe TodoItem:
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace TodoApi.Models
{
public class TodoItem
{
public long Id { get; set; }
[Required]
public string Name { get; set; }
[DefaultValue(false)]
public bool IsComplete { get; set; }
}
}
A presença desse atributo altera o comportamento da interface do usuário e altera o esquema JSON subjacente:
"definitions": {
"TodoItem": {
"required": [
"name"
],
"type": "object",
"properties": {
"id": {
"format": "int64",
"type": "integer"
},
"name": {
"type": "string"
},
"isComplete": {
"default": false,
"type": "boolean"
}
}
}
},
Adicione o atributo [Produces("application/json")] ao controlador de API. O seu objetivo é declarar que as ações do controlador suportam um tipo de conteúdo de resposta do application/json:
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
public class TodoController : ControllerBase
{
private readonly TodoContext _context;
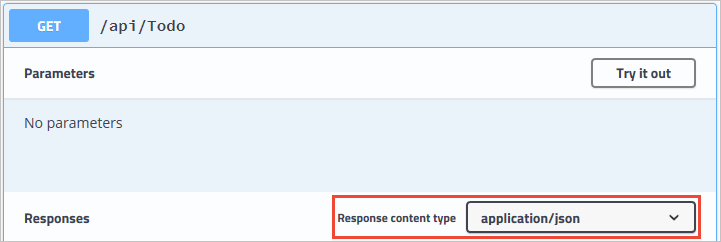
A lista suspensa Tipo de Conteúdo de Resposta seleciona este tipo de conteúdo como o padrão para as ações GET do controlador:

À medida que o uso de anotações de dados na API da Web aumenta, a interface do usuário e as páginas de ajuda da API se tornam mais descritivas e úteis.
Descrever os tipos de resposta
Os desenvolvedores que consomem uma API da Web estão mais preocupados com o que é retornado — especificamente tipos de resposta e códigos de erro (se não padrão). Os tipos de resposta e códigos de erro são indicados nos comentários XML e anotações de dados.
A ação Create retorna um código de status HTTP 201 com êxito. Um código de status HTTP 400 é retornado quando o corpo da solicitação postada é nulo. Sem a documentação adequada na interface do usuário do Swagger, o consumidor não tem conhecimento desses resultados esperados. Corrija esse problema adicionando as linhas realçadas no exemplo a seguir:
/// <summary>
/// Creates a TodoItem.
/// </summary>
/// <remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
/// </remarks>
/// <param name="item"></param>
/// <returns>A newly created TodoItem</returns>
/// <response code="201">Returns the newly created item</response>
/// <response code="400">If the item is null</response>
[HttpPost]
[ProducesResponseType(StatusCodes.Status201Created)]
[ProducesResponseType(StatusCodes.Status400BadRequest)]
public ActionResult<TodoItem> Create(TodoItem item)
{
_context.TodoItems.Add(item);
_context.SaveChanges();
return CreatedAtRoute("GetTodo", new { id = item.Id }, item);
}
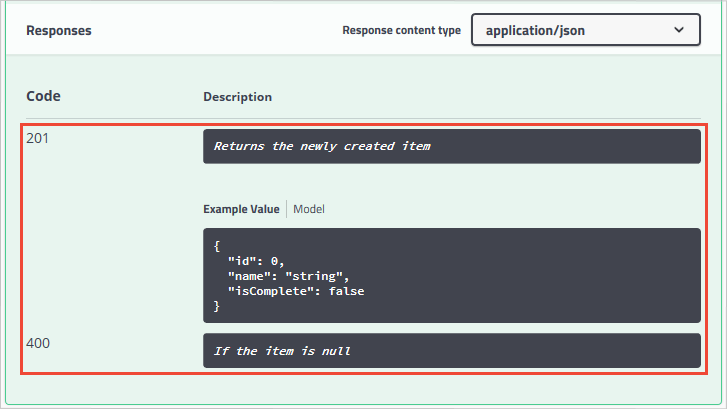
A interface do usuário do Swagger agora documenta claramente os códigos de resposta HTTP esperados:

No ASP.NET Core 2.2 ou posterior, as convenções podem ser usadas como uma alternativa para decorar explicitamente ações individuais com [ProducesResponseType]. Para obter mais informações, consulte Usar convenções de API da Web.
Para dar suporte à decoração [ProducesResponseType], o pacote Swashbuckle.AspNetCore.Annotations oferece extensões que habilitam e enriquecem os metadados de resposta, esquema e parâmetro.
Personalizar a interface do usuário
A interface do usuário padrão é funcional e apresentável. No entanto, as páginas de documentação da API devem representar sua marca ou tema. A identidade visual dos componentes do Swashbuckle requer a adição de recursos para servir arquivos estáticos e a construção da estrutura de pastas para hospedar esses arquivos.
Se tiver como destino o .NET Framework ou o .NET Core 1.x, adicione o pacote Microsoft.AspNetCore.StaticFiles NuGet ao projeto:
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="2.1.1" />
O pacote NuGet anterior já está instalado se tiver como destino o .NET Core 2.x e estiver usando o metapacote .
Ative o middleware de ficheiro estático:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
if (env.IsDevelopment())
{
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c => // UseSwaggerUI Protected by if (env.IsDevelopment())
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Para injetar folhas de estilo CSS adicionais, adicione-as à pasta de wwwroot do projeto e especifique o caminho relativo nas opções de middleware:
if (env.IsDevelopment())
{
app.UseSwaggerUI(c =>
{
c.InjectStylesheet("/swagger-ui/custom.css");
}
}
