Tutorial: introdução ao ASP.NET Core SignalR
Observação
Esta não é a versão mais recente deste artigo. Para a versão atual, consulte a versão .NET 9 deste artigo.
Aviso
Esta versão do ASP.NET Core não tem mais suporte. Para obter mais informações, consulte a Política de Suporte do .NET e do .NET Core. Para a versão atual, consulte a versão .NET 9 deste artigo.
Importante
Essas informações relacionam-se ao produto de pré-lançamento, que poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Para a versão atual, consulte a versão .NET 9 deste artigo.
Este tutorial ensina as noções básicas da criação de um aplicativo em tempo real usando o SignalR. Você aprenderá como:
- Crie um projeto Web.
- Adicione a biblioteca de clientes SignalR.
- Crie um hub SignalR.
- Configurar o projeto para usar o SignalR.
- Adicione o código que envia mensagens de qualquer cliente para todos os clientes conectados.
No final, você terá um aplicativo de chat funcionando:

Pré-requisitos
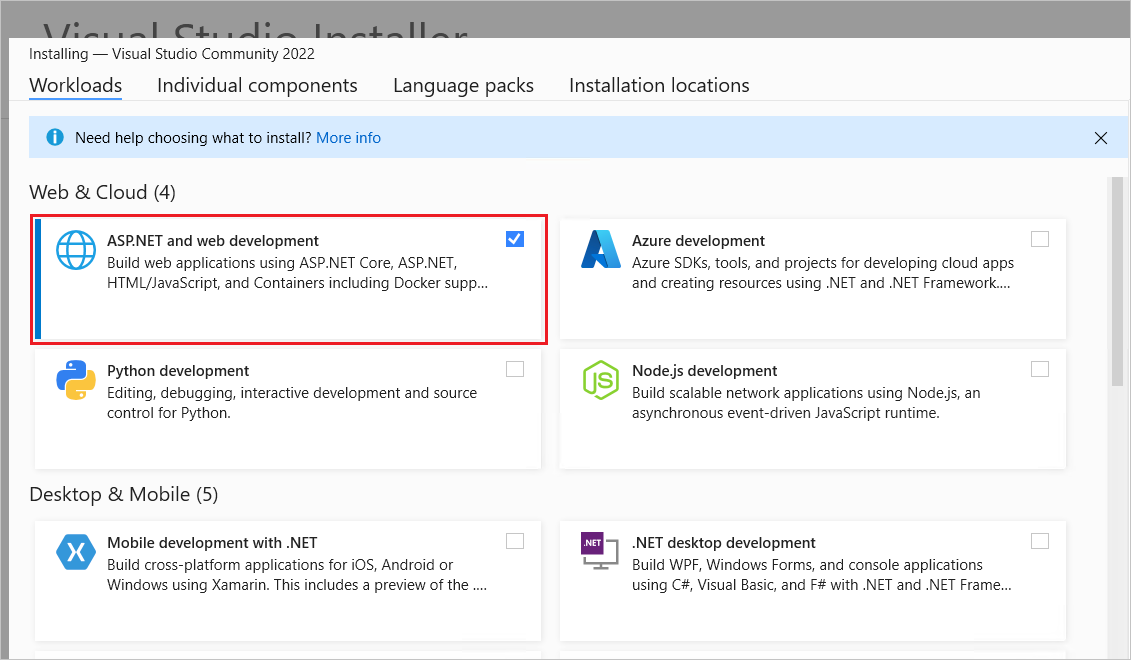
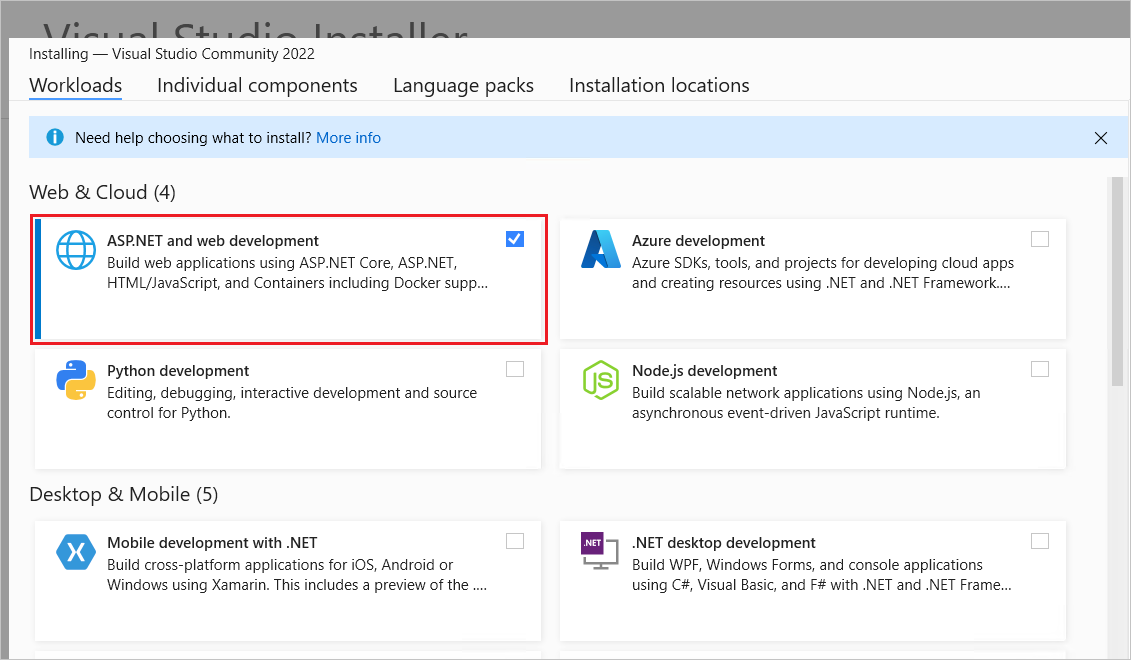
Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.

Criar um projeto de aplicativo Web
Inicie o Visual Studio 2022 e selecione Criar um novo projeto.

Na caixa de diálogo Criar um projeto novo, selecione Aplicativo Web do ASP.NET Core (Razor Pages) e, a seguir, selecione Avançar.

Na caixa de diálogo Configurar seu novo projeto, insira SignalRChat no Nome do projeto. É importante nomear o projeto SignalRChat, incluindo a correspondência da capitalização, para que os namespaces correspondam ao código no tutorial.
Selecione Avançar.
Na caixa de diálogo Informações adicionais, selecione .NET 8.0 (suporte de longo prazo) e, a seguir, selecione Criar.

Adicionar a biblioteca de clientes SignalR
A biblioteca do servidor SignalR está incluída na estrutura compartilhada do ASP.NET Core. A biblioteca de clientes do JavaScript não é incluída automaticamente no projeto. Neste tutorial, use o LibMan (Library Manager) para obter a biblioteca de clientes de unpkg. unpkg é uma rede de distribuição de conteúdo global e rápida para tudo no npm.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Biblioteca do Lado do Cliente.
Na caixa de diálogo Adicionar Biblioteca do Lado do Cliente:
- Selecione unpkg em Provedor
- Insira
@microsoft/signalr@latestem Biblioteca. - Selecione Escolher arquivos específicos, expanda a pasta distribuidor/navegador e selecione
signalr.jsesignalr.min.js. - Defina Local de Destino como
wwwroot/js/signalr/. - Selecione Instalar.

O LibMan cria uma pasta wwwroot/js/signalr e copia os arquivos selecionados para ela.
Criar um hub SignalR
Um hub é uma classe que funciona como um pipeline de alto nível que lida com a comunicação entre cliente e servidor.
Na pasta do projeto SignalRChat, crie uma pasta Hubs.
Na pasta Hubs, crie a classe ChatHub com o seguinte código:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
A classe ChatHub herda da classe SignalRHub. A classe Hub gerencia conexões, grupos e sistemas de mensagens.
O método SendMessage pode ser chamado por um cliente conectado para enviar uma mensagem a todos os clientes. O código cliente do JavaScript que chama o método é mostrado posteriormente no tutorial. O código do SignalR é assíncrono para fornecer o máximo de escalabilidade.
configurar SignalR
O servidor SignalR deve ser configurado para passar solicitações SignalR para SignalR. Adicione o seguinte código realçado ao arquivo Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
O código realçado anterior adiciona SignalR aos sistemas de roteamento e injeção de dependência do ASP.NET Core.
Adicionar código do cliente SignalR
Substitua o conteúdo em Pages/Index.cshtml pelo código a seguir:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
A marcação anterior:
- Cria caixas de texto e um botão enviar.
- Cria uma lista com
id="messagesList"para exibir as mensagens recebidas do hub do SignalR. - Inclui referências de script ao SignalR e o código do aplicativo
chat.jsé criado na próxima etapa.
Na pasta wwwroot/js, crie um arquivo chat.js com o código a seguir:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
O JavaScript anterior:
- Cria e inicia uma conexão.
- Adiciona no botão Enviar um manipulador que envia mensagens ao hub.
- Adiciona no objeto de conexão um manipulador que recebe mensagens do hub e as adiciona à lista.
Executar o aplicativo
Pressione Ctrl+F5 para executar o aplicativo sem depuração.
Copie a URL da barra de endereços, abra outra instância ou guia do navegador e cole a URL na barra de endereços.
Escolha qualquer navegador, insira um nome e uma mensagem e selecione o botão Enviar Mensagem.
O nome e a mensagem são exibidos em ambas as páginas instantaneamente.

Dica
Se o aplicativo não funcionar, abra as ferramentas para desenvolvedores do navegador (F12) e acesse o console. Procure possíveis erros relacionados ao código HTML e JavaScript. Por exemplo, se signalr.js foi colocado em uma pasta diferente da direcionada, a referência a esse arquivo não funcionará, resultando em um erro 404 no console.
 Se ocorrer um erro de
Se ocorrer um erro de ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY no Chrome, execute os seguintes comandos para atualizar o certificado de desenvolvimento:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publicar no Azure
Para obter informações sobre como implantar no Azure, consulte Início Rápido: Implantar um aplicativo Web ASP.NET. Para obter mais informações sobre o Serviço SignalR do Azure, consulte O que é o Serviço SignalR do Azure?.
Próximas etapas
Este tutorial ensina as noções básicas da criação de um aplicativo em tempo real usando o SignalR. Você aprenderá como:
- Crie um projeto Web.
- Adicione a biblioteca de clientes SignalR.
- Crie um hub SignalR.
- Configurar o projeto para usar o SignalR.
- Adicione o código que envia mensagens de qualquer cliente para todos os clientes conectados.
No final, você terá um aplicativo de chat funcionando:

Pré-requisitos
Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.

Criar um projeto de aplicativo Web
Inicie o Visual Studio 2022 e selecione Criar um novo projeto.

Na caixa de diálogo Criar um projeto novo, selecione Aplicativo Web ASP.NET Core e selecione Avançar.

Na caixa de diálogo Configurar seu novo projeto, insira SignalRChat no Nome do projeto. É importante nomear o projeto SignalRChat, incluindo a correspondência da capitalização, para que os namespaces correspondam ao código no tutorial.
Selecione Avançar.
No diálogo Informações adicionais, selecione .NET 7.0 (Suporte a Termos Standard) e escolha Criar.

Adicionar a biblioteca de clientes SignalR
A biblioteca do servidor SignalR está incluída na estrutura compartilhada do ASP.NET Core. A biblioteca de clientes do JavaScript não é incluída automaticamente no projeto. Neste tutorial, use o LibMan (Library Manager) para obter a biblioteca de clientes de unpkg. unpkg é uma rede de distribuição de conteúdo global e rápida para tudo no npm.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Biblioteca do Lado do Cliente.
Na caixa de diálogo Adicionar Biblioteca do Lado do Cliente:
- Selecione unpkg em Provedor
- Insira
@microsoft/signalr@latestem Biblioteca. - Selecione Escolher arquivos específicos, expanda a pasta distribuidor/navegador e selecione
signalr.jsesignalr.min.js. - Defina Local de Destino como
wwwroot/js/signalr/. - Selecione Instalar.

O LibMan cria uma pasta wwwroot/js/signalr e copia os arquivos selecionados para ela.
Criar um hub SignalR
Um hub é uma classe que funciona como um pipeline de alto nível que lida com a comunicação entre cliente e servidor.
Na pasta do projeto SignalRChat, crie uma pasta Hubs.
Na pasta Hubs, crie a classe ChatHub com o seguinte código:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
A classe ChatHub herda da classe SignalRHub. A classe Hub gerencia conexões, grupos e sistemas de mensagens.
O método SendMessage pode ser chamado por um cliente conectado para enviar uma mensagem a todos os clientes. O código cliente do JavaScript que chama o método é mostrado posteriormente no tutorial. O código do SignalR é assíncrono para fornecer o máximo de escalabilidade.
configurar SignalR
O servidor SignalR deve ser configurado para passar solicitações SignalR para SignalR. Adicione o seguinte código realçado ao arquivo Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
O código realçado anterior adiciona SignalR aos sistemas de roteamento e injeção de dependência do ASP.NET Core.
Adicionar código do cliente SignalR
Substitua o conteúdo em Pages/Index.cshtml pelo código a seguir:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
A marcação anterior:
- Cria caixas de texto e um botão enviar.
- Cria uma lista com
id="messagesList"para exibir as mensagens recebidas do hub do SignalR. - Inclui referências de script ao SignalR e o código do aplicativo
chat.jsé criado na próxima etapa.
Na pasta wwwroot/js, crie um arquivo chat.js com o código a seguir:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
O JavaScript anterior:
- Cria e inicia uma conexão.
- Adiciona no botão Enviar um manipulador que envia mensagens ao hub.
- Adiciona no objeto de conexão um manipulador que recebe mensagens do hub e as adiciona à lista.
Executar o aplicativo
Pressione Ctrl+F5 para executar o aplicativo sem depuração.
Copie a URL da barra de endereços, abra outra instância ou guia do navegador e cole a URL na barra de endereços.
Escolha qualquer navegador, insira um nome e uma mensagem e selecione o botão Enviar Mensagem.
O nome e a mensagem são exibidos em ambas as páginas instantaneamente.

Dica
Se o aplicativo não funcionar, abra as ferramentas para desenvolvedores do navegador (F12) e acesse o console. Procure possíveis erros relacionados ao código HTML e JavaScript. Por exemplo, se signalr.js foi colocado em uma pasta diferente da direcionada, a referência a esse arquivo não funcionará, resultando em um erro 404 no console.
 Se ocorrer um erro de
Se ocorrer um erro de ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY no Chrome, execute os seguintes comandos para atualizar o certificado de desenvolvimento:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publicar no Azure
Para obter informações sobre como implantar no Azure, consulte Início Rápido: Implantar um aplicativo Web ASP.NET. Para obter mais informações sobre o Serviço SignalR do Azure, consulte O que é o Serviço SignalR do Azure?.
Próximas etapas
Este tutorial ensina as noções básicas da criação de um aplicativo em tempo real usando o SignalR. Você aprenderá como:
- Crie um projeto Web.
- Adicione a biblioteca de clientes SignalR.
- Crie um hub SignalR.
- Configurar o projeto para usar o SignalR.
- Adicione o código que envia mensagens de qualquer cliente para todos os clientes conectados.
No final, você terá um aplicativo de chat funcionando:

Pré-requisitos
- Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.
- SDK do .NET 6.0
Criar um projeto de aplicativo Web
Inicie o Visual Studio 2022 e selecione Criar um novo projeto.

Na caixa de diálogo Criar um projeto novo, selecione Aplicativo Web ASP.NET Core e selecione Avançar.

Na caixa de diálogo Configurar seu novo projeto, insira SignalRChat no Nome do projeto. É importante nomear o projeto SignalRChat, incluindo a correspondência da capitalização, para que os namespaces correspondam ao código no tutorial.
Selecione Avançar.
No diálogo Informações adicionais, selecione .NET 6.0 (Suporte de longo prazo) e escolha Criar.

Adicionar a biblioteca de clientes SignalR
A biblioteca do servidor SignalR está incluída na estrutura compartilhada do ASP.NET Core. A biblioteca de clientes do JavaScript não é incluída automaticamente no projeto. Neste tutorial, use o LibMan (Library Manager) para obter a biblioteca de clientes de unpkg. unpkg é uma rede de distribuição de conteúdo global e rápida para tudo no npm.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Biblioteca do Lado do Cliente.
Na caixa de diálogo Adicionar Biblioteca do Lado do Cliente:
- Selecione unpkg em Provedor
- Insira
@microsoft/signalr@latestem Biblioteca. - Selecione Escolher arquivos específicos, expanda a pasta distribuidor/navegador e selecione
signalr.jsesignalr.min.js. - Defina Local de Destino como
wwwroot/js/signalr/. - Selecione Instalar.

O LibMan cria uma pasta wwwroot/js/signalr e copia os arquivos selecionados para ela.
Criar um hub SignalR
Um hub é uma classe que funciona como um pipeline de alto nível que lida com a comunicação entre cliente e servidor.
Na pasta do projeto SignalRChat, crie uma pasta Hubs.
Na pasta Hubs, crie a classe ChatHub com o seguinte código:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
A classe ChatHub herda da classe SignalRHub. A classe Hub gerencia conexões, grupos e sistemas de mensagens.
O método SendMessage pode ser chamado por um cliente conectado para enviar uma mensagem a todos os clientes. O código cliente do JavaScript que chama o método é mostrado posteriormente no tutorial. O código do SignalR é assíncrono para fornecer o máximo de escalabilidade.
configurar SignalR
O servidor SignalR deve ser configurado para passar solicitações SignalR para SignalR. Adicione o seguinte código realçado ao arquivo Program.cs.
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
O código realçado anterior adiciona SignalR aos sistemas de roteamento e injeção de dependência do ASP.NET Core.
Adicionar código do cliente SignalR
Substitua o conteúdo em Pages/Index.cshtml pelo código a seguir:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
A marcação anterior:
- Cria caixas de texto e um botão enviar.
- Cria uma lista com
id="messagesList"para exibir as mensagens recebidas do hub do SignalR. - Inclui referências de script ao SignalR e o código do aplicativo
chat.jsé criado na próxima etapa.
Na pasta wwwroot/js, crie um arquivo chat.js com o código a seguir:
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
O JavaScript anterior:
- Cria e inicia uma conexão.
- Adiciona no botão Enviar um manipulador que envia mensagens ao hub.
- Adiciona no objeto de conexão um manipulador que recebe mensagens do hub e as adiciona à lista.
Executar o aplicativo
Pressione CTRL + F5 para executar o aplicativo sem depuração.
Copie a URL da barra de endereços, abra outra instância ou guia do navegador e cole a URL na barra de endereços.
Escolha qualquer navegador, insira um nome e uma mensagem e selecione o botão Enviar Mensagem.
O nome e a mensagem são exibidos em ambas as páginas instantaneamente.

Dica
Se o aplicativo não funcionar, abra as ferramentas para desenvolvedores do navegador (F12) e acesse o console. Procure possíveis erros relacionados ao código HTML e JavaScript. Por exemplo, se signalr.js foi colocado em uma pasta diferente da direcionada, a referência a esse arquivo não funcionará, resultando em um erro 404 no console.
 Se ocorrer um erro de
Se ocorrer um erro de ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY no Chrome, execute os seguintes comandos para atualizar o certificado de desenvolvimento:
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Publicar no Azure
Para obter informações sobre como implantar no Azure, consulte Início Rápido: Implantar um aplicativo Web ASP.NET. Para obter mais informações sobre o Serviço SignalR do Azure, consulte O que é o Serviço SignalR do Azure?.
Próximas etapas
Este tutorial ensina as noções básicas da criação de um aplicativo em tempo real usando o SignalR. Você aprenderá como:
- Crie um projeto Web.
- Adicione a biblioteca de clientes SignalR.
- Crie um hub SignalR.
- Configurar o projeto para usar o SignalR.
- Adicione o código que envia mensagens de qualquer cliente para todos os clientes conectados.
No final, você terá um aplicativo de chat funcionando:

Pré-requisitos
- Visual Studio 2019 16.4 ou posterior com a carga de trabalho de desenvolvimento da Web e do ASP.NET
- SDK do .NET Core 3.1
Criar um projeto de aplicativo Web
- No menu, selecione Arquivo > Novo Projeto.
- Na caixa de diálogo Criar novo projeto, selecione Aplicativo Web ASP.NET Core e depois selecione Avançar.
- Na caixa de diálogo Configurar seu novo projeto, nomeie o projeto SignalRChat e, em seguida, selecione Criar.
- Na caixa de diálogo Criar um aplicativo Web ASP.NET Core, selecione .NET Core e ASP.NET Core 3.1.
- Selecione Aplicativo Web para criar um projeto que usa Razor Pages e, em seguida, selecione Criar.

Adicionar a biblioteca de clientes SignalR
A biblioteca do servidor SignalR está incluída na estrutura compartilhada do ASP.NET Core 3.1. A biblioteca de clientes do JavaScript não é incluída automaticamente no projeto. Neste tutorial, você usará o LibMan (Library Manager) para obter a biblioteca de clientes de unpkg. unpkg é uma CDN (rede de distribuição de conteúdo) que pode fornecer qualquer coisa encontrada no npm, o gerenciador de pacotes Node.js.
- No Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Biblioteca do Lado do Cliente.
- Na caixa de diálogo Adicionar Biblioteca do Lado do Cliente, para Provedor, selecione unpkg.
- Para Biblioteca, insira
@microsoft/signalr@latest. - Selecione Escolher arquivos específicos, expanda a pasta distribuidor/navegador e selecione
signalr.jsesignalr.min.js. - Definir Local de Destino como wwwroot/js/signalr/
- Selecionar Instalar

O LibMan cria uma pasta wwwroot/js/signalr e copia os arquivos selecionados para ele.
Criar um hub SignalR
Um hub é uma classe que funciona como um pipeline de alto nível que lida com a comunicação entre cliente e servidor.
- Na pasta do projeto SignalRChat, crie uma pasta Hubs.
- Na pasta Hubs, crie um arquivo
ChatHub.cscom o código a seguir:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
A classe ChatHub herda da classe SignalRHub. A classe Hub gerencia conexões, grupos e sistemas de mensagens.
O método SendMessage pode ser chamado por um cliente conectado para enviar uma mensagem a todos os clientes. O código cliente do JavaScript que chama o método é mostrado posteriormente no tutorial. O código do SignalR é assíncrono para fornecer o máximo de escalabilidade.
configurar SignalR
O servidor SignalR deve ser configurado para passar solicitações SignalR para SignalR.
Adicione o seguinte código realçado ao arquivo
Startup.cs.using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }Essas alterações adicionam o SignalR ao sistemas de injeção de dependência e roteamento do ASP.NET Core.
Adicionar código do cliente SignalR
Substitua o conteúdo em
Pages/Index.cshtmlpelo código a seguir:@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>O código anterior:
- Cria as caixas de texto para o nome e a mensagem de texto e um botão Enviar.
- Cria uma lista com
id="messagesList"para exibir as mensagens recebidas do hub do SignalR. - Inclui referências de script ao SignalR e ao código do aplicativo
chat.jsque você criará na próxima etapa.
Na pasta wwwroot/js
, crie um arquivo com o seguinte código: "use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });O código anterior:
- Cria e inicia uma conexão.
- Adiciona no botão Enviar um manipulador que envia mensagens ao hub.
- Adiciona no objeto de conexão um manipulador que recebe mensagens do hub e as adiciona à lista.
Executar o aplicativo
- Pressione CTRL + F5 para executar o aplicativo sem depuração.
- Copie a URL da barra de endereços, abra outra instância ou guia do navegador e cole a URL na barra de endereços.
- Escolha qualquer navegador, insira um nome e uma mensagem e selecione o botão Enviar Mensagem. O nome e a mensagem são exibidos em ambas as páginas instantaneamente.

Dica
Se o aplicativo não funcionar, abra as ferramentas para desenvolvedores do navegador (F12) e acesse o console. Você pode encontrar erros relacionados ao código HTML e JavaScript. Por exemplo, suponha que você coloque
signalr.jsem uma pasta diferente daquela direcionada. Nesse caso, a referência a esse arquivo não funcionará e ocorrerá um erro 404 no console.
Se você receber o erro ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY no Chrome no Firefox, execute estes comandos para atualizar o certificado de desenvolvimento:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Publicar no Azure
Para obter informações sobre como implantar no Azure, consulte Início Rápido: Implantar um aplicativo Web ASP.NET.




