Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Scott Hanselman
Observação
Uma versão atualizada se este tutorial estiver disponível aqui usando Visual Studio 2013. O novo tutorial usa ASP.NET MVC 5, que fornece muitas melhorias ao longo deste tutorial.
Este é um tutorial para iniciantes que apresenta as noções básicas de ASP.NET MVC. Você criará um aplicativo Web simples que lê e grava de um banco de dados. Visite o centro de aprendizagem do ASP.NET MVC para encontrar outros tutoriais e exemplos do MVC ASP.NET.
Vamos fazer nosso primeiro ASP.NET aplicativo Web MVC usando o Visual Web Developer 2010 Express. Criaremos um pequeno aplicativo de lista de filmes que nos permitirá criar e listar filmes.
O que você vai construir
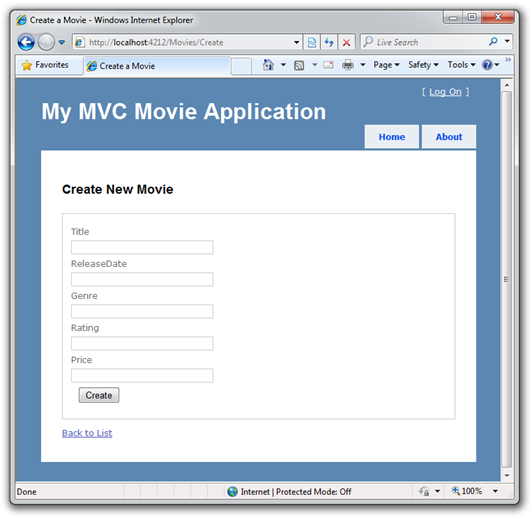
Aqui estão duas capturas de tela do aplicativo que você criará. Você terá uma tabela simples de filmes com várias colunas.
E você terá um Create Form para que possamos adicionar filmes à lista.
Qualificações que você aprenderá
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Visual Studio. O que você aprenderá:
- Como criar um novo projeto ASP.NET MVC
- Como criar um novo banco de dados com SQL Server
- Como criar ASP.NET controladores e exibições do MVC
- Como recuperar e exibir dados
- Como editar dados e habilitar a validação de dados
- Como atualizar o esquema de banco de dados
Começar agora
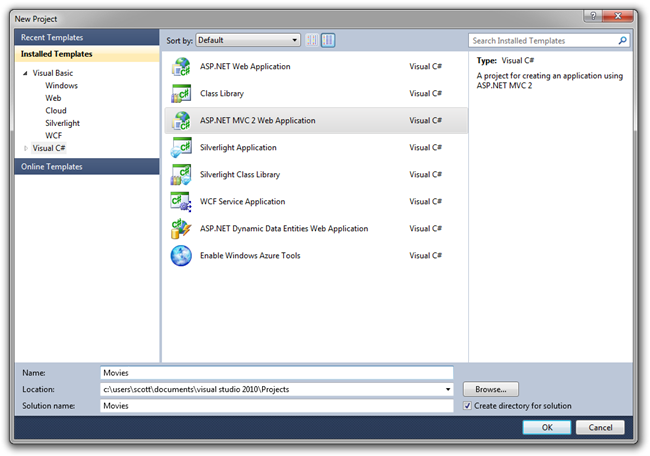
Comece executando o Visual Web Developer 2010 Express (vou chamá-lo de "VWD" a partir de agora) e selecione Novo Projeto na Tela Inicial.
O Visual Web Developer é um IDE ou um Ambiente de Desenvolvedor Integrado. Assim como você usa o Microsoft Word para escrever documentos, você usará um IDE para criar aplicativos. Há uma barra de ferramentas na parte superior mostrando várias opções disponíveis para você, bem como o menu que você também poderia ter usado para Selecionar Arquivo | Novo projeto.
Criando seu primeiro aplicativo
Você pode criar aplicativos usando o Visual Basic ou o Visual C#. Por enquanto, selecione Visual C# à esquerda e escolha "ASP.NET Aplicativo Web MVC 2". Nomeie seu projeto como "Filmes" e clique em OK.
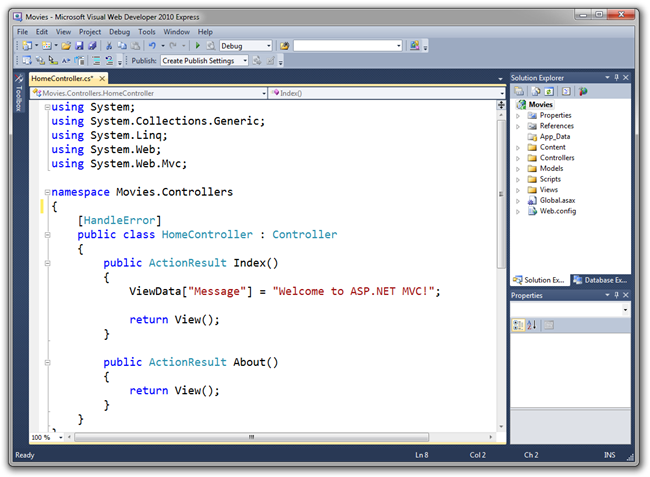
No lado direito está o Gerenciador de Soluções mostrando todos os arquivos e pastas em seu aplicativo. A janela grande no meio é onde você edita seu código e passa a maior parte do tempo. O Visual Studio usou um modelo padrão para o ASP.NET projeto MVC que você acabou de criar, portanto, você tem um aplicativo em funcionamento no momento sem fazer nada! Este é um simples "Olá, Mundo! e é um bom lugar para começar nosso aplicativo.
Selecione o botão "reproduzir" na barra de ferramentas.

É uma seta verde apontando para a direita que compilará seu programa e iniciará seu aplicativo em um navegador da Web.
OBSERVAÇÃO: em vez disso, você pode pressionar F5 no teclado ou selecionar Depurar-Iniciar> Depuração no menu "Depurar".
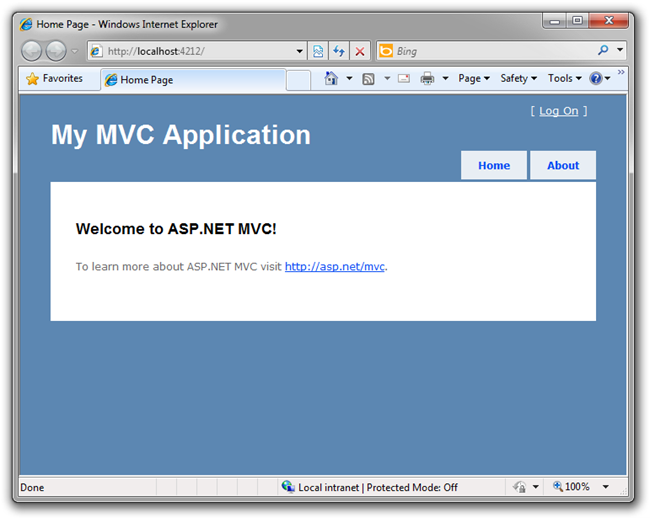
Isso fará com que o Visual Web Developer inicie um servidor Web de desenvolvimento e execute nosso aplicativo Web (não há nenhuma configuração ou etapas manuais necessárias para habilitar isso). Em seguida, ele iniciará um navegador e o configurará para navegar na home page do aplicativo. Observe abaixo que a barra de endereços do navegador diz "localhost" e não algo como example.com. Isso ocorre porque o localhost sempre aponta para seu próprio computador local, que, nesse caso, está executando o aplicativo que acabamos de criar.
Pronto para uso, esse modelo padrão oferece duas páginas para visitar e uma página de logon básica. Vamos alterar como esse aplicativo funciona e aprender um pouco sobre ASP.NET MVC no processo. Feche o navegador e vamos alterar algum código.