Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
pela Microsoft
Aproveite o Associador de Modelo de Anotação de Dados para executar a validação em um aplicativo MVC ASP.NET. Saiba como usar os diferentes tipos de atributos de validador e trabalhar com eles no Microsoft Entity Framework.
Neste tutorial, você aprenderá a usar os validadores de Anotação de Dados para executar a validação em um aplicativo ASP.NET MVC. A vantagem de usar os validadores de Anotação de Dados é que eles permitem que você execute a validação simplesmente adicionando um ou mais atributos , como o atributo Required ou StringLength, a uma propriedade de classe.
É importante entender que o Associador de Modelo de Anotações de Dados não é uma parte oficial da estrutura microsoft ASP.NET MVC. Embora o Associador de Modelo de Anotações de Dados tenha sido criado pela equipe do Microsoft ASP.NET MVC, a Microsoft não oferece suporte oficial ao produto para o Associador de Modelo de Anotações de Dados descrito e usado neste tutorial.
Usando o associador de modelo de anotação de dados
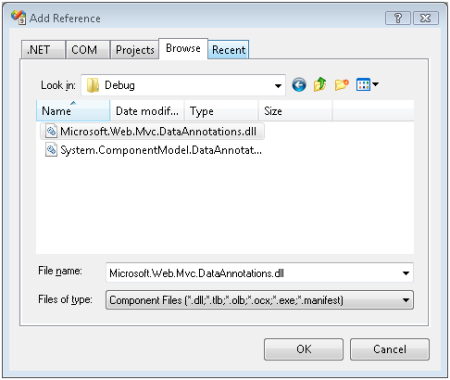
Para usar o Associador de Modelo de Anotações de Dados em um aplicativo MVC ASP.NET, primeiro você precisa adicionar uma referência ao assembly Microsoft.Web.Mvc.DataAnnotations.dll e ao assembly System.ComponentModel.DataAnnotations.dll. Selecione a opção de menu Projeto, Adicionar Referência. Em seguida, clique na guia Procurar e navegue até o local onde você baixou (e descompactou) o exemplo de Associador de Modelo de Anotações de Dados (consulte a Figura 1).
Figura 1: adicionando uma referência ao Associador de Modelo de Anotações de Dados (clique para exibir a imagem em tamanho real)
Selecione o assembly Microsoft.Web.Mvc.DataAnnotations.dll e o assembly System.ComponentModel.DataAnnotations.dll e clique no botão OK .
Não é possível usar o assembly System.ComponentModel.DataAnnotations.dll incluído no .NET Framework Service Pack 1 com o Associador de Modelo de Anotações de Dados. Você deve usar a versão do assembly System.ComponentModel.DataAnnotations.dll incluído no download do Exemplo do Associador de Modelo de Anotações de Dados.
Por fim, você precisa registrar o DataAnnotations Model Binder no arquivo Global.asax. Adicione a seguinte linha de código ao manipulador de eventos Application_Start() para que o método Application_Start() tenha esta aparência:
Protected Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
ModelBinders.Binders.DefaultBinder = New Microsoft.Web.Mvc.DataAnnotations.DataAnnotationsModelBinder()
End Sub
Essa linha de código registra DataAnnotationsModelBinder como o associador de modelo padrão para todo o aplicativo MVC ASP.NET.
Usando os atributos do validador de anotação de dados
Ao usar o Associador de Modelo de Anotações de Dados, você usa atributos de validador para executar a validação. O namespace System.ComponentModel.DataAnnotations inclui os seguintes atributos de validador:
- Intervalo – permite que você valide se o valor de uma propriedade está entre um intervalo de valores especificado.
- RegularExpression – permite validar se o valor de uma propriedade corresponde a um padrão de expressão regular especificado.
- Obrigatório – permite que você marque uma propriedade conforme necessário.
- StringLength – permite que você especifique um comprimento máximo para uma propriedade de cadeia de caracteres.
- Validação – a classe base para todos os atributos de validador.
Observação
Se suas necessidades de validação não forem atendidas por nenhum dos validadores padrão, você sempre terá a opção de criar um atributo de validador personalizado herdando um novo atributo validador do atributo de Validação base.
A classe Product na Listagem 1 ilustra como usar esses atributos de validador. As propriedades Name, Description e UnitPrice são marcadas como obrigatórias. A propriedade Name deve ter um comprimento de cadeia de caracteres menor que 10 caracteres. Por fim, a propriedade UnitPrice deve corresponder a um padrão de expressão regular que representa um valor de moeda.
Imports System.ComponentModel
Imports System.ComponentModel.DataAnnotations
Public Class Product
Private _id As Integer
Private _name As String
Private _description As String
Private _unitPrice As Decimal
Public Property Id() As Integer
Get
Return _id
End Get
Set(ByVal value As Integer)
_id = value
End Set
End Property
_
Public Property Name() As String
Get
Return _name
End Get
Set(ByVal value As String)
_name = value
End Set
End Property
_
Public Property Description() As String
Get
Return _description
End Get
Set(ByVal value As String)
_description = value
End Set
End Property
_
Public Property UnitPrice() As Decimal
Get
Return _unitPrice
End Get
Set(ByVal value As Decimal)
_unitPrice = value
End Set
End Property
End Class
Listagem 1: Models\Product.vb
A classe Product ilustra como usar um atributo adicional: o atributo DisplayName. O atributo DisplayName permite modificar o nome da propriedade quando a propriedade é exibida em uma mensagem de erro. Em vez de exibir a mensagem de erro "O campo UnitPrice é necessário", você pode exibir a mensagem de erro "O campo Preço é necessário".
Observação
Se você quiser personalizar completamente a mensagem de erro exibida por um validador, poderá atribuir uma mensagem de erro personalizada à propriedade ErrorMessage do validador desta forma: <Required(ErrorMessage:="This field needs a value!")>
Você pode usar a classe Product na Listagem 1 com a ação criar() controlador na Listagem 2. Essa ação do controlador exibe novamente a exibição Criar quando o estado do modelo contém erros.
Public Class ProductController
Inherits System.Web.Mvc.Controller
'
' GET: /Product/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Product/Create
_
Function Create( ByVal productToCreate As Product) As ActionResult
If Not ModelState.IsValid Then
Return View()
End If
Return RedirectToAction("Index")
End Function
End Class
Listagem 2: Controllers\ProductController.vb
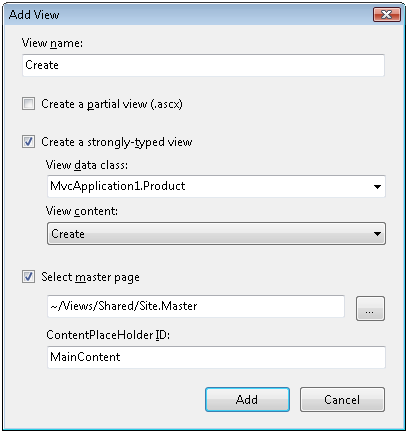
Por fim, você pode criar o modo de exibição na Listagem 3 clicando com o botão direito do mouse na ação Criar() e selecionando a opção de menu Adicionar Exibição. Crie uma exibição fortemente tipada com a classe Product como a classe de modelo. Selecione Criar na lista suspensa exibir conteúdo (consulte a Figura 2).
Figura 2: Adicionando o modo de exibição Criar
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of MvcApplication1.Product)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% Using Html.BeginForm()%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="UnitPrice">UnitPrice:</label>
<%= Html.TextBox("UnitPrice") %>
<%= Html.ValidationMessage("UnitPrice", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Listagem 3: Views\Product\Create.aspx
Observação
Remova o campo ID do formulário Criar gerado pela opção de menu Adicionar Modo de Exibição . Como o campo ID corresponde a uma coluna Identidade, você não deseja permitir que os usuários insiram um valor para esse campo.
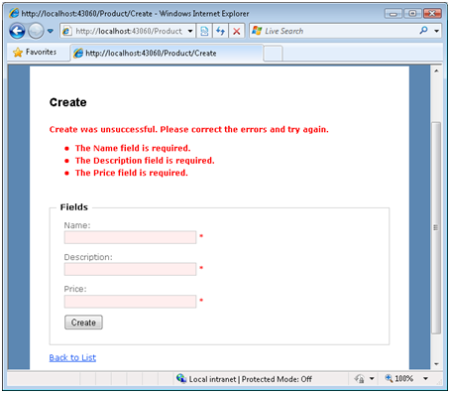
Se você enviar o formulário para criar um Produto e não inserir valores para os campos necessários, as mensagens de erro de validação na Figura 3 serão exibidas.
Figura 3: Campos obrigatórios ausentes
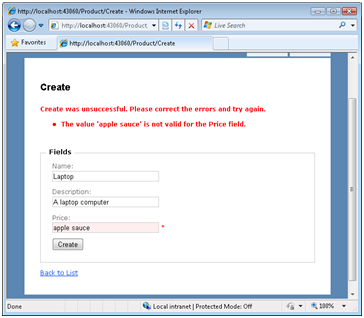
Se você inserir um valor de moeda inválido, a mensagem de erro na Figura 4 será exibida.
Figura 4: Valor de moeda inválido
Usando validadores de anotação de dados com o Entity Framework
Se você estiver usando o Microsoft Entity Framework para gerar suas classes de modelo de dados, não poderá aplicar os atributos do validador diretamente às suas classes. Como o Entity Framework Designer gera as classes de modelo, todas as alterações feitas nas classes de modelo serão substituídas na próxima vez que você fizer alterações no Designer.
Se você quiser usar os validadores com as classes geradas pelo Entity Framework, precisará criar classes de metadados. Você aplica os validadores à classe de metadados em vez de aplicar os validadores à classe real.
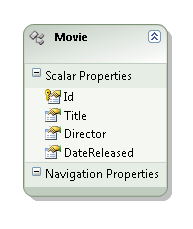
Por exemplo, imagine que você tenha criado uma classe Movie usando o Entity Framework (consulte a Figura 5). Imagine, além disso, que você deseja tornar as propriedades Título do Filme e Diretor necessárias. Nesse caso, você pode criar a classe parcial e a classe de metadados na Listagem 4.
Figura 5: Classe de filme gerada pelo Entity Framework
Imports System.ComponentModel
Imports System.ComponentModel.DataAnnotations
_
Partial Public Class Movie
End Class
Public Class MovieMetaData
Private _title As Object
Private _director As Object
Private _dateReleased As Object
_
Public Property Title() As Object
Get
Return _title
End Get
Set(ByVal value As Object)
_title = value
End Set
End Property
_
Public Property Director() As Object
Get
Return _director
End Get
Set(ByVal value As Object)
_director = value
End Set
End Property
_
Public Property DateReleased() As Object
Get
Return _dateReleased
End Get
Set(ByVal value As Object)
_dateReleased = value
End Set
End Property
End Class
Listagem 4: Models\Movie.vb
O arquivo na Listagem 4 contém duas classes chamadas Movie e MovieMetaData. A classe Movie é parcial. Corresponde à classe parcial gerada pelo Entity Framework contido no DataModel. arquivo Designer.vb.
Atualmente, o .NET Framework não dá suporte a propriedades parciais. Portanto, não há como aplicar os atributos do validador às propriedades da classe Movie definidas no DataModel. Designer.vb aplicando os atributos de validador às propriedades da classe Movie definidas no arquivo na Listagem 4.
Observe que a classe parcial Movie é decorada com um atributo MetadataType que aponta para a classe MovieMetaData. A classe MovieMetaData contém propriedades de proxy para as propriedades da classe Movie.
Os atributos do validador são aplicados às propriedades da classe MovieMetaData. As propriedades Title, Director e DateReleased estão marcadas como propriedades necessárias. A propriedade Director deve receber uma cadeia de caracteres que contenha menos de 5 caracteres. Por fim, o atributo DisplayName é aplicado à propriedade DateReleased para exibir uma mensagem de erro como "O campo Data liberada é necessário" em vez do erro "O campo DateReleased é necessário".
Observação
Observe que as propriedades de proxy na classe MovieMetaData não precisam representar os mesmos tipos que as propriedades correspondentes na classe Movie. Por exemplo, a propriedade Director é uma propriedade de cadeia de caracteres na classe Movie e uma propriedade de objeto na classe MovieMetaData.
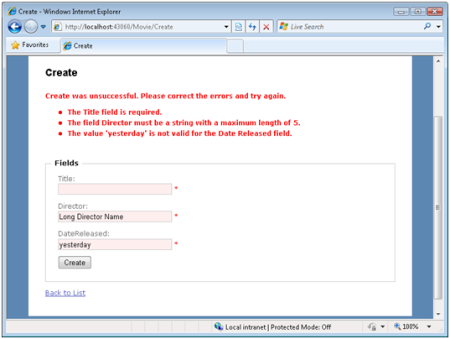
A página na Figura 6 ilustra as mensagens de erro retornadas quando você insere valores inválidos para as propriedades movie.
Figura 6: Usando validadores com o Entity Framework (clique para exibir a imagem em tamanho real)
Resumo
Neste tutorial, você aprendeu a aproveitar o Associador de Modelo de Anotação de Dados para executar a validação em um aplicativo ASP.NET MVC. Você aprendeu a usar os diferentes tipos de atributos de validador, como os atributos Required e StringLength. Você também aprendeu a usar esses atributos ao trabalhar com o Microsoft Entity Framework.