Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Patrick Fletcher
Aviso
Esta documentação não é para a versão mais recente do SignalR. Dê uma olhada em ASP.NET Core SignalR.
Este tutorial mostra como criar um servidor SignalR 2 auto-hospedado e como se conectar a ele com um cliente JavaScript.
Versões de software usadas no tutorial
- Visual Studio 2013
- .NET 4.5
- SignalR versão 2
Usando o Visual Studio 2012 com este tutorial
Para usar o Visual Studio 2012 com este tutorial, faça o seguinte:
- Atualize o Gerenciador de Pacotes para a versão mais recente.
- Instale o Instalador da Plataforma Web.
- No Instalador da Plataforma Web, pesquise e instale ASP.NET and Web Tools 2013.1 para Visual Studio 2012. Isso instalará modelos do Visual Studio para classes SignalR, como Hub.
- Alguns modelos (como a Classe de Inicialização OWIN) não estarão disponíveis; para eles, use um arquivo de classe.
Perguntas e comentários
Deixe comentários sobre como você gostou deste tutorial e o que poderíamos melhorar nos comentários na parte inferior da página. Se você tiver perguntas que não estão diretamente relacionadas ao tutorial, poderá postá-las no fórum do ASP.NET SignalR ou StackOverflow.com.
Visão geral
Um servidor SignalR geralmente é hospedado em um aplicativo ASP.NET no IIS, mas também pode ser auto-hospedado (como em um aplicativo de console ou serviço Windows) usando a biblioteca de auto-host. Essa biblioteca, como todo o SignalR 2, é criada no OWIN (Open Web Interface para .NET). O OWIN define uma abstração entre servidores Web .NET e aplicativos Web. O OWIN separa o aplicativo Web do servidor, o que torna o OWIN ideal para auto-hospedagem de um aplicativo Web em seu próprio processo, fora do IIS.
Os motivos para não hospedar no IIS incluem:
- Ambientes em que o IIS não está disponível ou desejável, como um farm de servidores existente sem O IIS.
- A sobrecarga de desempenho do IIS precisa ser evitada.
- A funcionalidade do SignalR deve ser adicionada a um aplicativo existente que é executado em um Serviço windows, função de trabalho do Azure ou outro processo.
Se uma solução estiver sendo desenvolvida como auto-host por motivos de desempenho, é recomendável também testar o aplicativo hospedado no IIS para determinar o benefício de desempenho.
Este tutorial contém as seguintes seções:
Criando o servidor
Neste tutorial, você criará um servidor hospedado em um aplicativo de console, mas o servidor pode ser hospedado em qualquer tipo de processo, como um serviço Windows ou uma função de trabalho do Azure. Para obter um código de exemplo para hospedar um servidor SignalR em um serviço Windows, consulte SignalR de auto-hospedagem em um serviço do Windows.
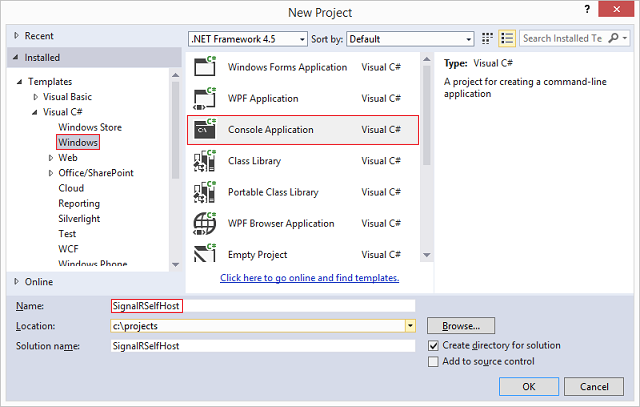
Abra Visual Studio 2013 com privilégios de administrador. Selecione Arquivo, Novo Projeto. Selecione Windows no nó Visual C# no painel Modelos e selecione o modelo Aplicativo de Console . Nomeie o novo projeto como "SignalRSelfHost" e clique em OK.

Abra o console do gerenciador de pacotes NuGet selecionando FerramentasDo Gerenciador de Pacotes>>NuGetConsole do Gerenciador de Pacotes.
No console do gerenciador de pacotes, insira o seguinte comando:
Install-Package Microsoft.AspNet.SignalR.SelfHostEsse comando adiciona as bibliotecas de Self-Host do SignalR 2 ao projeto.
No console do gerenciador de pacotes, insira o seguinte comando:
Install-Package Microsoft.Owin.CorsEsse comando adiciona a biblioteca Microsoft.Owin.Cors ao projeto. Essa biblioteca será usada para suporte entre domínios, o que é necessário para aplicativos que hospedam o SignalR e um cliente de página da Web em domínios diferentes. Como você hospedará o servidor SignalR e o cliente Web em portas diferentes, isso significa que o domínio cruzado deve ser habilitado para comunicação entre esses componentes.
Substitua os conteúdos do Program.cs pelo código a seguir.
using System; using Microsoft.AspNet.SignalR; using Microsoft.Owin.Hosting; using Owin; using Microsoft.Owin.Cors; namespace SignalRSelfHost { class Program { static void Main(string[] args) { // This will *ONLY* bind to localhost, if you want to bind to all addresses // use http://*:8080 to bind to all addresses. // See http://msdn.microsoft.com/library/system.net.httplistener.aspx // for more information. string url = "http://localhost:8080"; using (WebApp.Start(url)) { Console.WriteLine("Server running on {0}", url); Console.ReadLine(); } } } class Startup { public void Configuration(IAppBuilder app) { app.UseCors(CorsOptions.AllowAll); app.MapSignalR(); } } public class MyHub : Hub { public void Send(string name, string message) { Clients.All.addMessage(name, message); } } }O código acima inclui três classes:
-
Programa, incluindo o método Main que define o caminho primário da execução. Nesse método, um aplicativo Web do tipo Inicialização é iniciado na URL especificada (
http://localhost:8080). Se a segurança for necessária no ponto de extremidade, o SSL poderá ser implementado. Confira Como configurar uma porta com um certificado SSL para obter mais informações. -
Inicialização, a classe que contém a configuração do servidor SignalR (a única configuração que este tutorial usa é a chamada para
UseCors) e a chamada paraMapSignalR, que cria rotas para qualquer objeto Hub no projeto. - MyHub, a classe do Hub SignalR que o aplicativo fornecerá aos clientes. Essa classe tem um único método, Send, que os clientes chamarão para transmitir uma mensagem para todos os outros clientes conectados.
-
Programa, incluindo o método Main que define o caminho primário da execução. Nesse método, um aplicativo Web do tipo Inicialização é iniciado na URL especificada (
Compile e execute o aplicativo. O endereço que o servidor está executando deve ser mostrado em uma janela do console.

Se a execução falhar com a exceção
System.Reflection.TargetInvocationException was unhandled, você precisará reiniciar o Visual Studio com privilégios de administrador.Interrompa o aplicativo antes de prosseguir para a próxima seção.
Acessando o servidor com um cliente JavaScript
Nesta seção, você usará o mesmo cliente JavaScript no tutorial Introdução. Faremos apenas uma modificação no cliente, que é definir explicitamente a URL do hub. Com um aplicativo auto-hospedado, o servidor pode não estar necessariamente no mesmo endereço que a URL de conexão (devido a proxies reversos e balanceadores de carga), portanto, a URL precisa ser definida explicitamente.
Em Gerenciador de Soluções, clique com o botão direito do mouse na solução e selecione Adicionar, Novo Projeto. Selecione o nó web e selecione o modelo ASP.NET Aplicativo Web . Nomeie o projeto como "JavascriptClient" e clique em OK.

Selecione o modelo Vazio e deixe as opções restantes não selecionadas. Selecione Create Project.

No console do gerenciador de pacotes, selecione o projeto "JavascriptClient" na lista suspensa Projeto padrão e execute o seguinte comando:
Install-Package Microsoft.AspNet.SignalR.JSEsse comando instala as bibliotecas SignalR e JQuery de que você precisará no cliente.
Clique com o botão direito do mouse em seu projeto e selecione Adicionar, Novo Item. Selecione o nó da Web e selecione Página HTML. Nomeie a página Default.html.

Substitua o conteúdo da nova página HTML pelo código a seguir. Verifique se as referências de script aqui correspondem aos scripts na pasta Scripts do projeto.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-1.6.4.min.js"></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="http://localhost:8080/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { //Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr"; // Declare a proxy to reference the hub. var chat = $.connection.myHub; // Create a function that the hub can call to broadcast messages. chat.client.addMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>O código a seguir (realçado no exemplo de código acima) é a adição que você fez ao cliente usado no tutorial Getting Stared (além de atualizar o código para o SignalR versão 2 beta). Essa linha de código define explicitamente a URL de conexão base do SignalR no servidor.
//Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr";Clique com o botão direito do mouse na solução e selecione Definir Projetos de Inicialização.... Selecione o botão de opção Vários projetos de inicialização e defina a Ação de ambos os projetos como Iniciar.

Clique com o botão direito do mouse em "Default.html" e selecione Definir como Página Inicial.
Executar o aplicativo. O servidor e a página serão iniciados. Talvez seja necessário recarregar a página da Web (ou selecionar Continuar no depurador) se a página for carregada antes do servidor ser iniciado.
No navegador, forneça um nome de usuário quando solicitado. Copie a URL da página em outra guia ou janela do navegador e forneça um nome de usuário diferente. Você poderá enviar mensagens de um painel de navegador para o outro, como no tutorial Introdução.