Laboratório prático: Um único ASP.NET: Integração do Web Forms, MVC e da API Web do ASP.NET
Baixar o Kit de Treinamento de Campos da Web
ASP.NET é uma estrutura para criar sites, aplicativos e serviços usando tecnologias especializadas, como MVC, API Web e outros. Com a expansão ASP.NET tem visto desde sua criação e a necessidade expressa de ter essas tecnologias integradas, houve esforços recentes em trabalhar em direção ao One ASP.NET.
Visual Studio 2013 apresenta um novo sistema de projeto unificado que permite criar um aplicativo e usar todas as tecnologias de ASP.NET em um único projeto. Esse recurso elimina a necessidade de escolher uma tecnologia no início de um projeto e ficar com ela e, em vez disso, incentiva o uso de várias estruturas ASP.NET dentro de um projeto.
Todos os snippets e código de exemplo estão incluídos no Kit de Treinamento de Campos da Web, disponível em https://aka.ms/webcamps-training-kit.
Visão geral
Objetivos
Neste laboratório prático, você aprenderá a:
- Criar um site com base no tipo de projeto One ASP.NET
- Usar estruturas de ASP.NET diferentes, como MVC e API Web no mesmo projeto
- Identificar os componentes main de um aplicativo ASP.NET
- Aproveite a estrutura ASP.NET Scaffolding para criar controladores e exibições automaticamente para executar operações CRUD com base em suas classes de modelo
- Expor o mesmo conjunto de informações em formatos legíveis por máquina e humanos usando a ferramenta certa para cada trabalho
Pré-requisitos
O seguinte é necessário para concluir este laboratório prático:
Instalação
Para executar os exercícios neste laboratório prático, você precisará configurar seu ambiente primeiro.
- Abra o Windows Explorer e navegue até a pasta Origem do laboratório.
- Clique com o botão direito do mouse em Setup.cmd e selecione Executar como administrador para iniciar o processo de instalação que configurará seu ambiente e instalará os snippets de código do Visual Studio para este laboratório.
- Se a caixa de diálogo Controle de Conta de Usuário for mostrada, confirme a ação para continuar.
Observação
Verifique se você verificou todas as dependências deste laboratório antes de executar a instalação.
Usando os snippets de código
Em todo o documento de laboratório, você será instruído a inserir blocos de código. Para sua conveniência, a maior parte desse código é fornecida como snippets de Visual Studio Code, que você pode acessar de dentro de Visual Studio 2013 para evitar a necessidade de adicioná-lo manualmente.
Observação
Cada exercício é acompanhado por uma solução inicial localizada na pasta Begin do exercício que permite que você siga cada exercício independentemente dos outros. Lembre-se de que os snippets de código adicionados durante um exercício estão ausentes dessas soluções iniciais e podem não funcionar até que você tenha concluído o exercício. Dentro do código-fonte de um exercício, você também encontrará uma pasta End contendo uma solução do Visual Studio com o código que resulta da conclusão das etapas no exercício correspondente. Você pode usar essas soluções como diretrizes se precisar de ajuda adicional enquanto trabalha neste laboratório prático.
Exercícios
Este laboratório prático inclui os seguintes exercícios:
- Criando um novo projeto de Web Forms
- Criando um controlador MVC usando scaffolding
- Criando um controlador de API Web usando scaffolding
Tempo estimado para concluir este laboratório: 60 minutos
Observação
Ao iniciar o Visual Studio pela primeira vez, você deve selecionar uma das coleções de configurações predefinidas. Cada coleção predefinida foi projetada para corresponder a um estilo de desenvolvimento específico e determina layouts de janela, comportamento do editor, snippets de código do IntelliSense e opções de caixa de diálogo. Os procedimentos neste laboratório descrevem as ações necessárias para realizar uma determinada tarefa no Visual Studio ao usar a coleção Configurações gerais de desenvolvimento . Se você escolher uma coleção de configurações diferente para seu ambiente de desenvolvimento, poderá haver diferenças nas etapas que você deve levar em conta.
Exercício 1: Criando um novo projeto de Web Forms
Neste exercício, você criará um novo site de Web Forms no Visual Studio 2013 usando a experiência de projeto unificada one ASP.NET, que permitirá integrar facilmente Web Forms, MVC e componentes da API Web no mesmo aplicativo. Em seguida, você explorará a solução gerada e identificará suas partes e, por fim, verá o site em ação.
Tarefa 1 – Criar um novo site usando a experiência one ASP.NET
Nesta tarefa, você começará a criar um novo site no Visual Studio com base no tipo de projeto One ASP.NET . Uma ASP.NET unifica todas as tecnologias ASP.NET e oferece a opção de misturar e combiná-las conforme desejado. Em seguida, você reconhecerá os diferentes componentes de Web Forms, MVC e API Web que residem lado a lado em seu aplicativo.
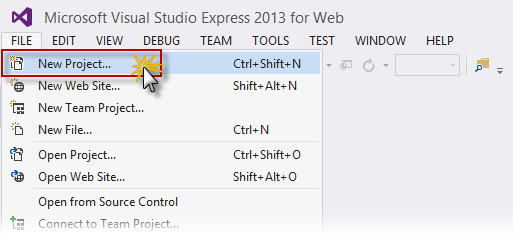
Abra Visual Studio Express 2013 para Web e selecione Arquivo | Novo Projeto... para iniciar uma nova solução.

Criando um novo projeto
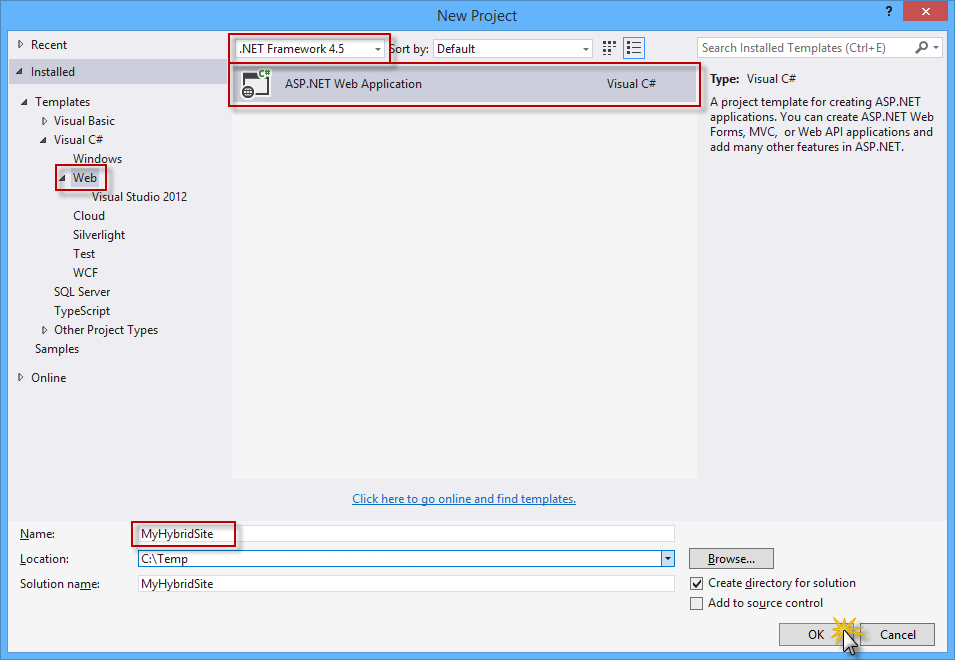
Na caixa de diálogo Novo Projeto, selecione ASP.NET Aplicativo Web no Visual C# | Guia Web e verifique se .NET Framework 4.5 está selecionado. Nomeie o projeto como MyHybridSite, escolha um Local e clique em OK.

Criando um novo projeto de aplicativo Web ASP.NET
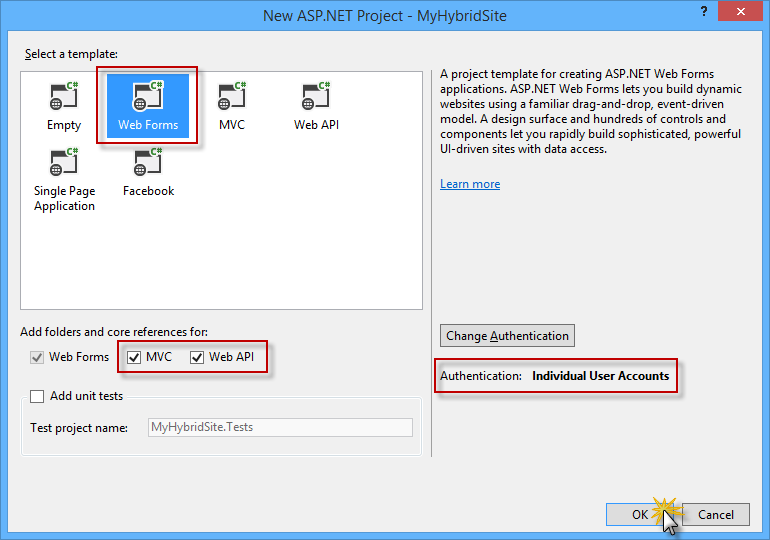
Na caixa de diálogo Novo projeto de ASP.NET, selecione o modelo Web Forms e selecione as opções MVC e API Web. Além disso, verifique se a opção Autenticação está definida como Contas de Usuário Individuais. Clique em OK para continuar.

Criando um novo projeto com o modelo Web Forms, incluindo componentes da API Web e do MVC
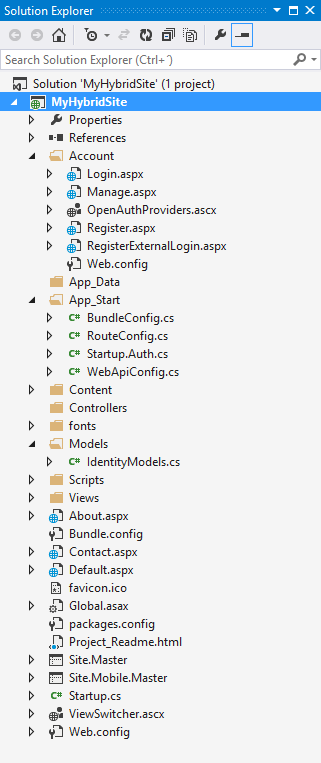
Agora você pode explorar a estrutura da solução gerada.

Explorando a solução gerada
- Conta: Essa pasta contém as páginas do Web Form para registrar, fazer logon e gerenciar as contas de usuário do aplicativo. Essa pasta é adicionada quando a opção de autenticação Contas de Usuário Individuais é selecionada durante a configuração do modelo de projeto Web Forms.
- Modelos: Essa pasta conterá as classes que representam os dados do aplicativo.
- Controladores e exibições: essas pastas são necessárias para os componentes ASP.NET MVC e ASP.NET Web API. Você explorará as tecnologias MVC e API Web nos próximos exercícios.
- Os arquivos Default.aspx, Contact.aspx e About.aspx são páginas de Formulário da Web predefinidas que você pode usar como pontos de partida para criar as páginas específicas do seu aplicativo. A lógica de programação desses arquivos reside em um arquivo separado chamado de arquivo "code-behind", que tem uma extensão ".aspx.vb" ou ".aspx.cs" (dependendo da linguagem usada). A lógica code-behind é executada no servidor e produz dinamicamente a saída HTML para sua página.
- As páginas Site.Master e Site.Mobile.Master definem a aparência e o comportamento padrão de todas as páginas no aplicativo.
Clique duas vezes no arquivo Default.aspx para explorar o conteúdo da página.

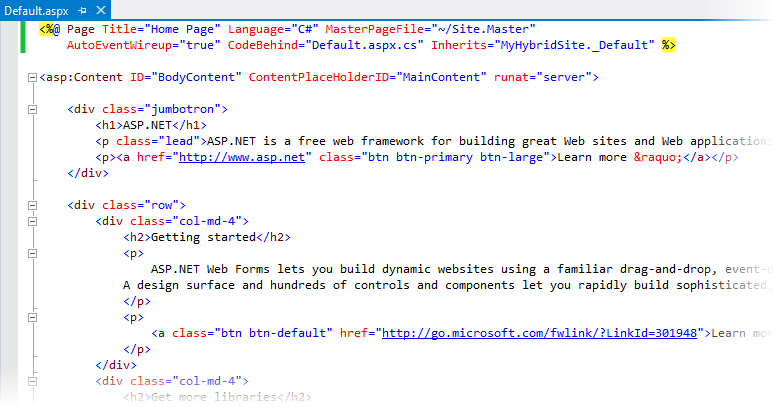
Explorando a página Default.aspx
Observação
A diretiva Page na parte superior do arquivo define os atributos da página Web Forms. Por exemplo, o atributo MasterPageFile especifica o caminho para a página master - nesse caso, a página Site.Master - e o atributo Inherits define a classe code-behind para a página herdar. Essa classe está localizada no arquivo determinado pelo atributo CodeBehind .
O controle asp:Content contém o conteúdo real da página (texto, marcação e controles) e é mapeado para um controle asp:ContentPlaceHolder na página master. Nesse caso, o conteúdo da página será renderizado dentro do controle MainContent definido na página Site.Master .
Expanda a pasta App_Start e observe o arquivo WebApiConfig.cs . O Visual Studio incluiu esse arquivo na solução gerada porque você incluiu a API Web ao configurar seu projeto com o modelo One ASP.NET.
Abra o arquivo WebApiConfig.cs . Na classe WebApiConfig , você encontrará a configuração associada à API Web, que mapeia rotas HTTP para controladores de API Web.
public static void Register(HttpConfiguration config) { // Web API configuration and services // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); }Abra o arquivo RouteConfig.cs . Dentro do método RegisterRoutes , você encontrará a configuração associada ao MVC, que mapeia rotas HTTP para controladores MVC.
public static void RegisterRoutes(RouteCollection routes) { var settings = new FriendlyUrlSettings(); settings.AutoRedirectMode = RedirectMode.Permanent; routes.EnableFriendlyUrls(settings); routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { action = "Index", id = UrlParameter.Optional } ); }
Tarefa 2 – Executando a solução
Nesta tarefa, você executará a solução gerada, explorará o aplicativo e alguns de seus recursos, como reescrita de URL e autenticação interna.
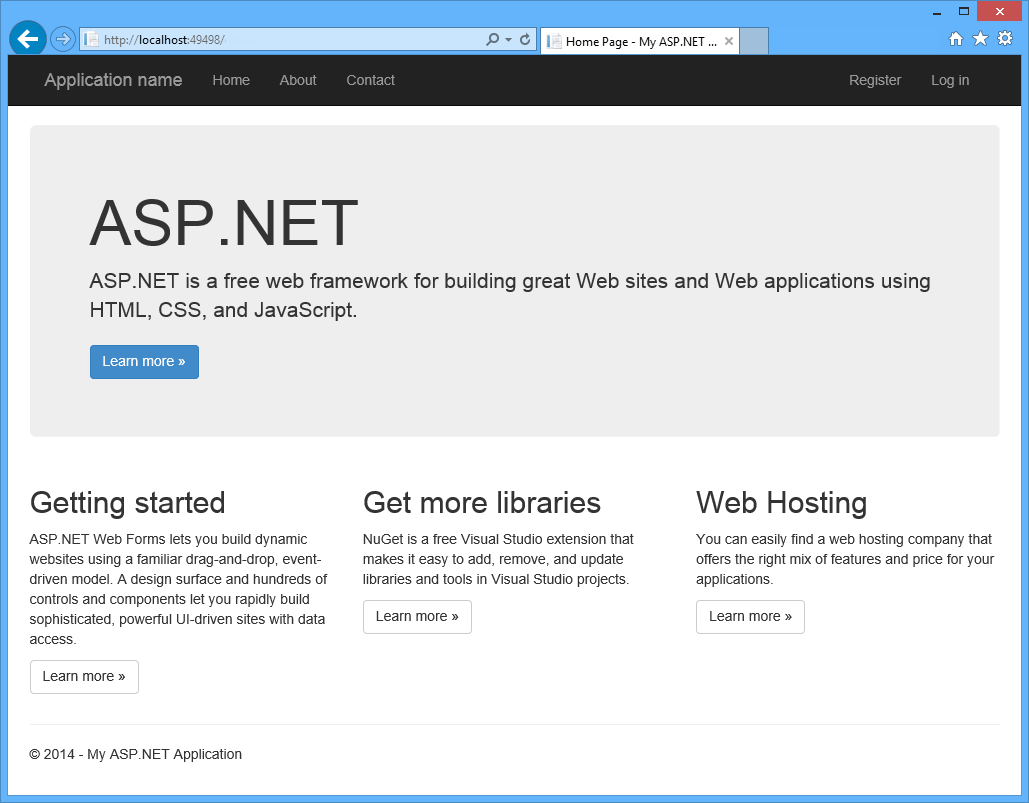
Para executar a solução, pressione F5 ou clique no botão Iniciar localizado na barra de ferramentas. A home page do aplicativo deve ser aberta no navegador.

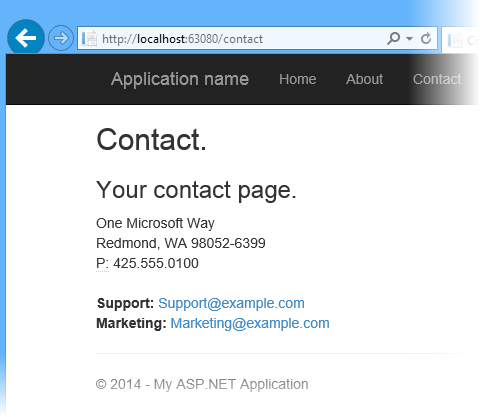
Verifique se as páginas Web Forms estão sendo invocadas. Para fazer isso, acrescente /contact.aspx à URL na barra de endereços e pressione Enter.

URLs amigáveis
Observação
Como você pode ver, a URL muda para /contact. A partir do ASP.NET 4, os recursos de roteamento de URL foram adicionados ao Web Forms, para que você possa escrever URLs como
http://www.mysite.com/products/softwareem vez dehttp://www.mysite.com/products.aspx?category=software. Para obter mais informações, consulte Roteamento de URL.Agora você explorará o fluxo de autenticação integrado ao aplicativo. Para fazer isso, clique em Registrar no canto superior direito da página.

Registrar um novo usuário
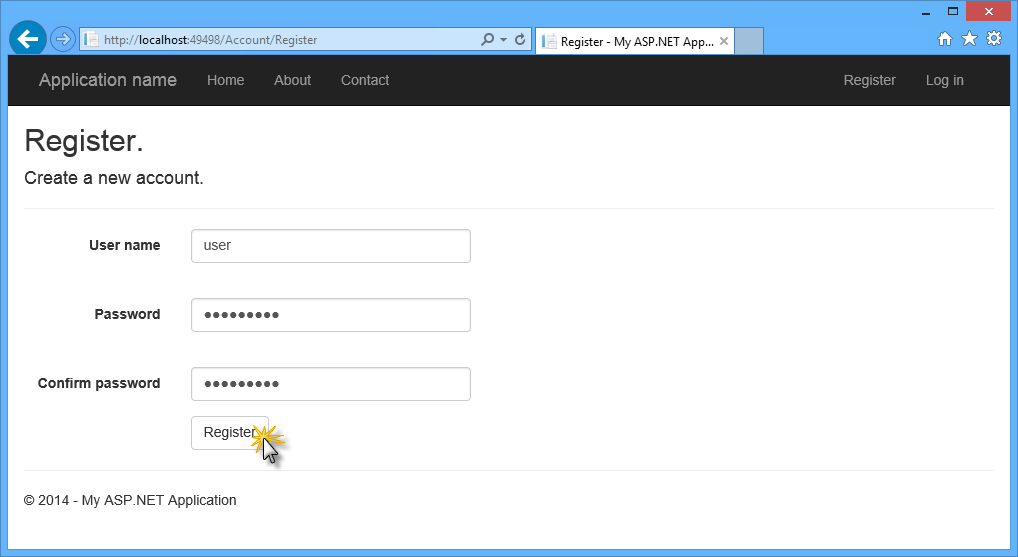
Na página Registrar , insira um Nome de usuário e senha e clique em Registrar.

Página Registrar
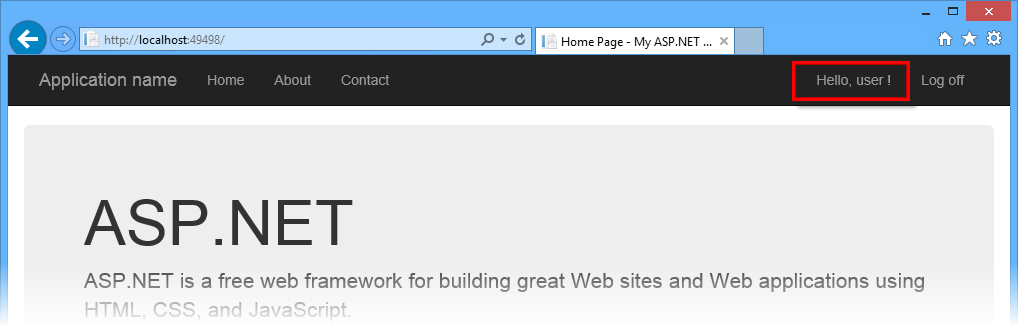
O aplicativo registra a nova conta e o usuário é autenticado.

Usuário autenticado
Voltar para o Visual Studio e pressione SHIFT + F5 para interromper a depuração.
Exercício 2: Criando um controlador MVC usando scaffolding
Neste exercício, você aproveitará a estrutura ASP.NET Scaffolding fornecida pelo Visual Studio para criar um controlador ASP.NET MVC 5 com ações e modos de exibição Razor para executar operações CRUD, sem escrever uma única linha de código. O processo de scaffolding usará o Entity Framework Code First para gerar o contexto de dados e o esquema de banco de dados no banco de dados SQL.
Sobre o Entity Framework Code First
O Entity Framework (EF) é um ORM (mapeador relacional de objeto) que permite criar aplicativos de acesso a dados programando com um modelo de aplicativo conceitual em vez de programar diretamente usando um esquema de armazenamento relacional.
O fluxo de trabalho de modelagem Entity Framework Code First permite que você use suas próprias classes de domínio para representar o modelo no qual o EF depende ao executar funções de consulta, controle de alterações e atualização. Usando o fluxo de trabalho de desenvolvimento Code First, você não precisa iniciar seu aplicativo criando um banco de dados ou especificando um esquema. Em vez disso, você pode escrever classes .NET padrão que definem os objetos de modelo de domínio mais apropriados para seu aplicativo e o Entity Framework criará o banco de dados para você.
Observação
Você pode saber mais sobre o Entity Framework aqui.
Tarefa 1 – Criando um novo modelo
Agora você definirá uma classe Person , que será o modelo usado pelo processo de scaffolding para criar o controlador MVC e as exibições. Você começará criando uma classe de modelo Person e as operações CRUD no controlador serão criadas automaticamente usando recursos de scaffolding.
Abra Visual Studio Express 2013 para Web e a solução MyHybridSite.sln localizada na pasta Source/Ex2-MvcScaffolding/Begin. Como alternativa, você pode continuar com a solução obtida no exercício anterior.
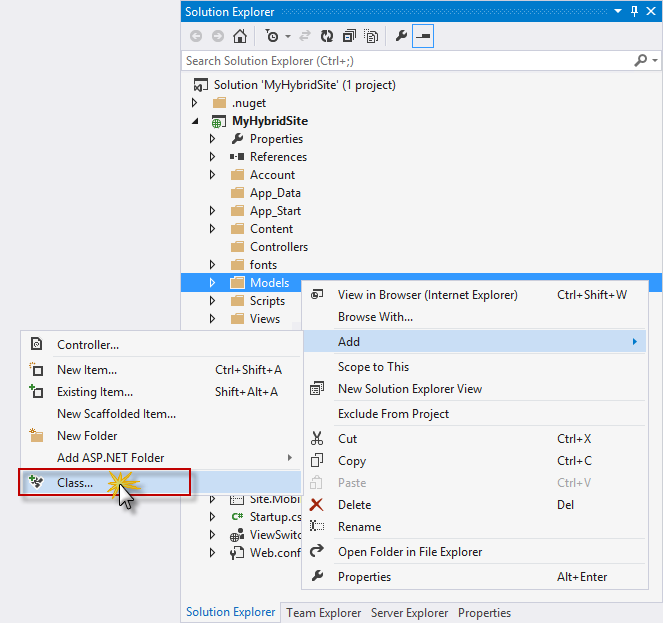
Em Gerenciador de Soluções, clique com o botão direito do mouse na pasta Modelos do projeto MyHybridSite e selecione Adicionar | Classe....

Adicionando a classe de modelo Person
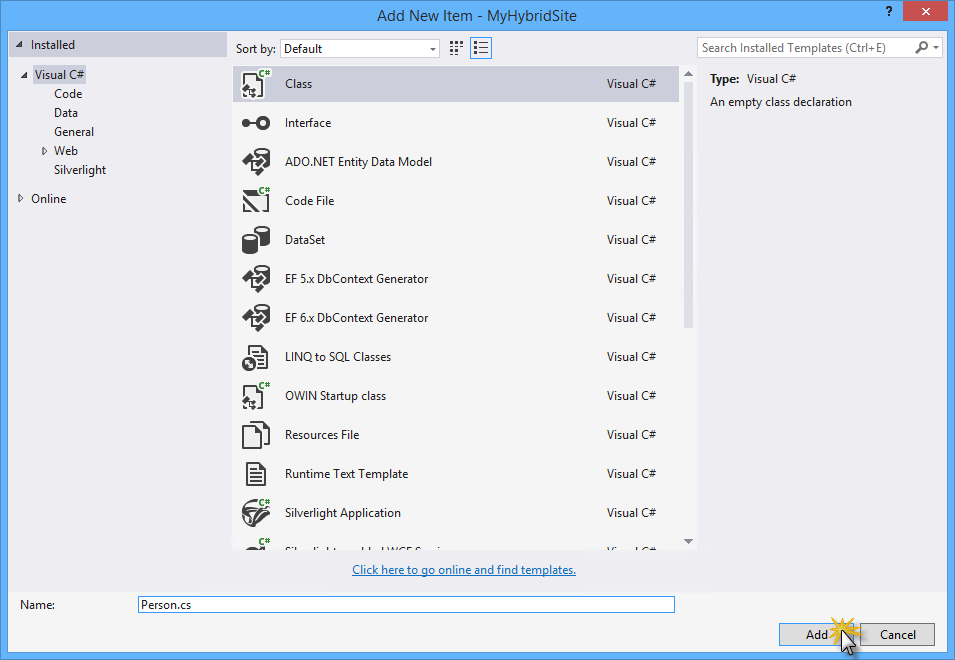
Na caixa de diálogo Adicionar Novo Item , nomeie o arquivo Person.cs e clique em Adicionar.

Criando a classe de modelo Person
Substitua o conteúdo do arquivo Person.cs pelo código a seguir. Pressione CTRL + S para salvar as alterações.
(Snippet de código - BringingTogetherOneAspNet - Ex2 - PersonClass)
namespace MyHybridSite.Models { public class Person { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } } }Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto MyHybridSite e selecione Compilar ou pressione CTRL + SHIFT + B para compilar o projeto.
Tarefa 2 – Criar um controlador MVC
Agora que o modelo Pessoa é criado, você usará ASP.NET scaffolding do MVC com o Entity Framework para criar as ações e exibições do controlador CRUD para Pessoa.
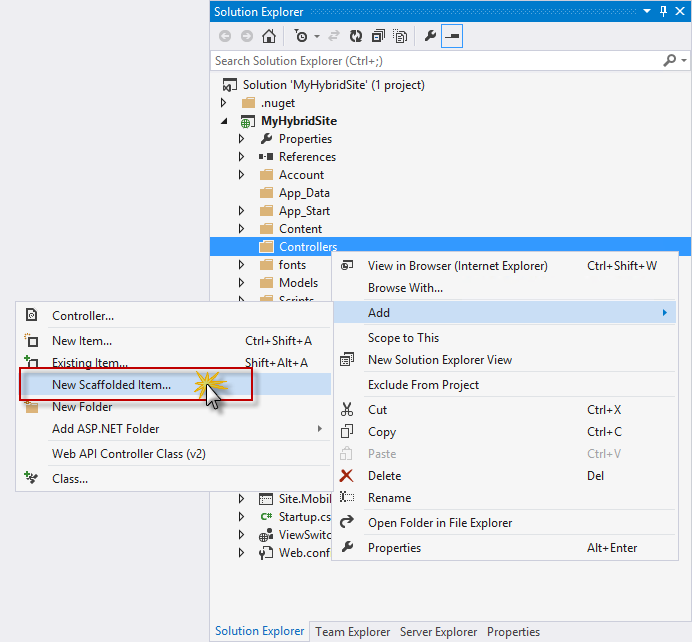
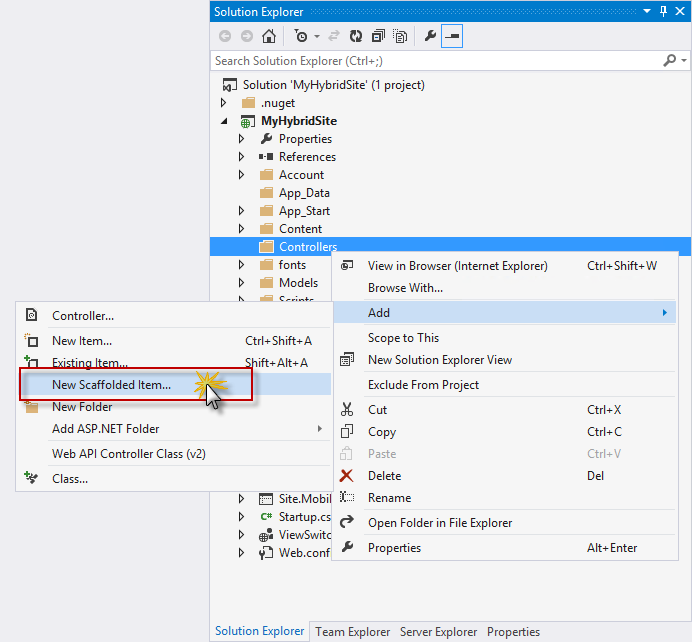
Em Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores do projeto MyHybridSite e selecione Adicionar | Novo item scaffolded....

Criando um novo controlador scaffolded
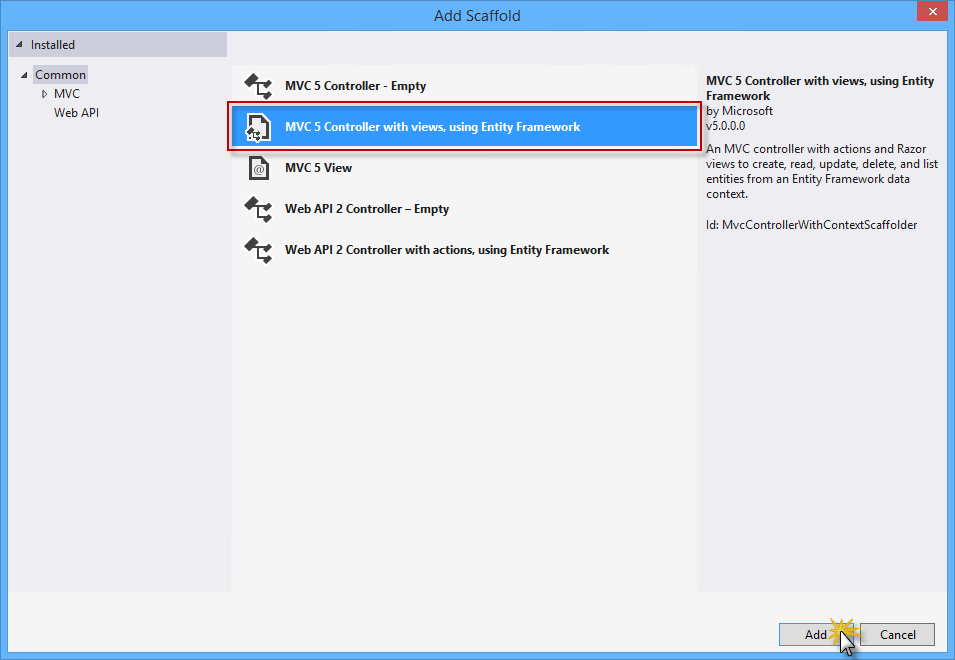
Na caixa de diálogo Adicionar Scaffold , selecione Controlador MVC 5 com exibições, usando o Entity Framework e clique em Adicionar.

Selecionando Controlador MVC 5 com exibições e Entity Framework
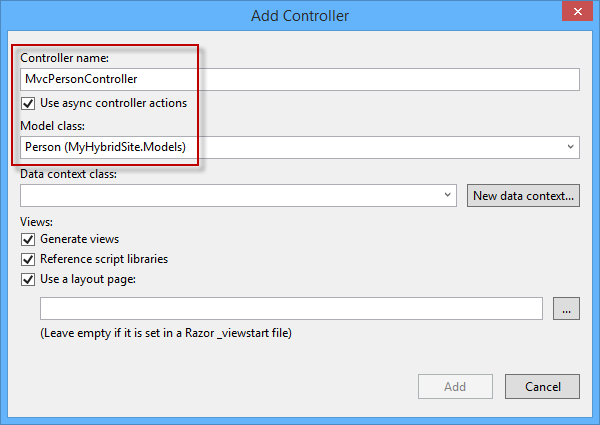
Defina MvcPersonController como o nome do controlador, selecione a opção Usar ações do controlador assíncrono e selecione Pessoa (MyHybridSite.Models) como a classe Modelo.

Adicionando um controlador MVC com scaffolding
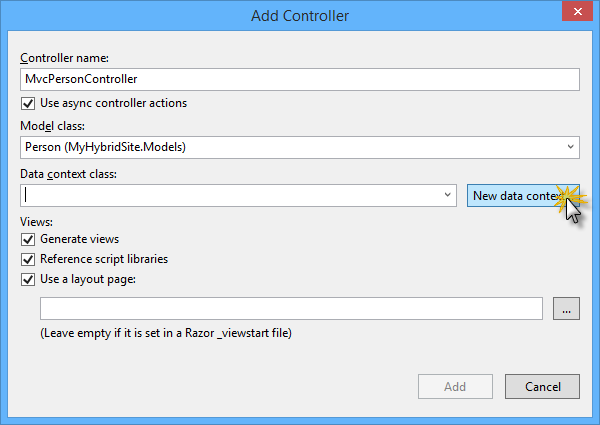
Em Classe de contexto De dados, clique em Novo contexto de dados....

Criando um novo contexto de dados
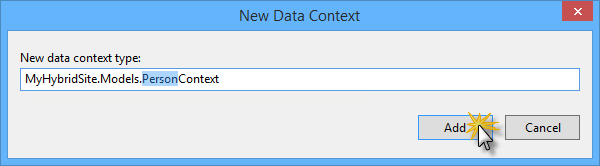
Na caixa de diálogo Novo Contexto de Dados , nomeie o novo contexto de dados PersonContext e clique em Adicionar.

Criando o novo tipo PersonContext
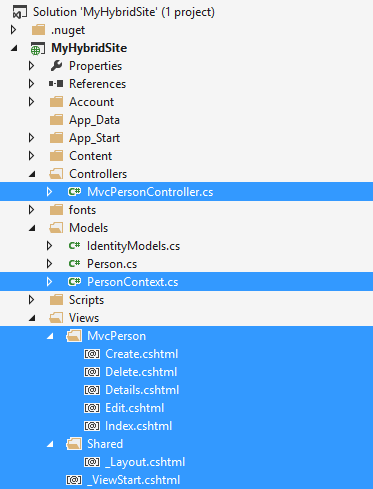
Clique em Adicionar para criar o novo controlador para Pessoa com scaffolding. Em seguida, o Visual Studio gerará as ações do controlador, o contexto de dados pessoa e as exibições do Razor.

Depois de criar o controlador MVC com scaffolding
Abra o arquivo MvcPersonController.cs na pasta Controladores . Observe que os métodos de ação CRUD foram gerados automaticamente.
... // POST: /MvcPerson/Create // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see https://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public async Task<ActionResult> Create([Bind(Include="Id,Name,Age")] Person person) { if (ModelState.IsValid) { db.People.Add(person); await db.SaveChangesAsync(); return RedirectToAction("Index"); } return View(person); } // GET: /MvcPerson/Edit/5 public async Task<ActionResult> Edit(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Person person = await db.People.FindAsync(id); if (person == null) { return HttpNotFound(); } return View(person); } ...Observação
Ao selecionar a caixa Usar ações do controlador assíncrono marcar das opções de scaffolding nas etapas anteriores, o Visual Studio gera métodos de ação assíncronas para todas as ações que envolvem o acesso ao contexto de dados pessoa. É recomendável que você use métodos de ação assíncronos para solicitações de execução longa e não associadas à CPU para evitar impedir que o servidor Web execute o trabalho enquanto a solicitação está sendo processada.
Tarefa 3 – Executando a solução
Nesta tarefa, você executará a solução novamente para verificar se as exibições de Pessoa estão funcionando conforme o esperado. Você adicionará uma nova pessoa para verificar se ela foi salva com êxito no banco de dados.
Pressione F5 para executar a solução.
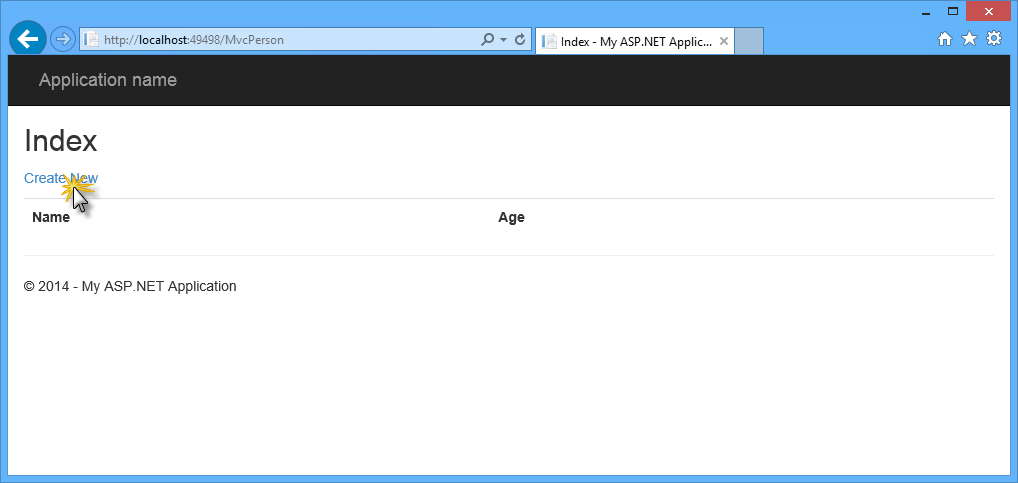
Navegue até /MvcPerson. A exibição scaffolded que mostra a lista de pessoas deve aparecer.
Clique em Criar Novo para adicionar uma nova pessoa.

Navegando até as exibições do MVC com scaffolded
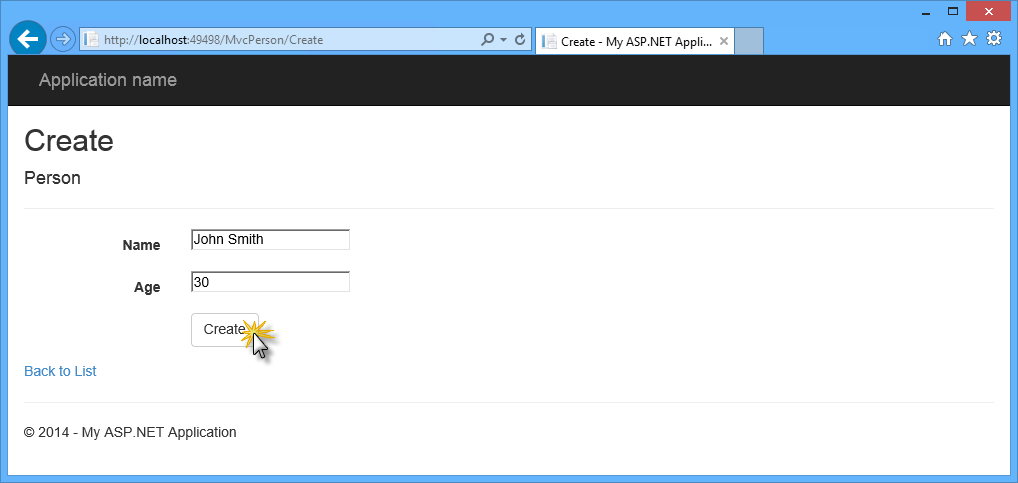
No modo de exibição Criar , forneça um Nome e uma Idade para a pessoa e clique em Criar.

Adicionando uma nova pessoa
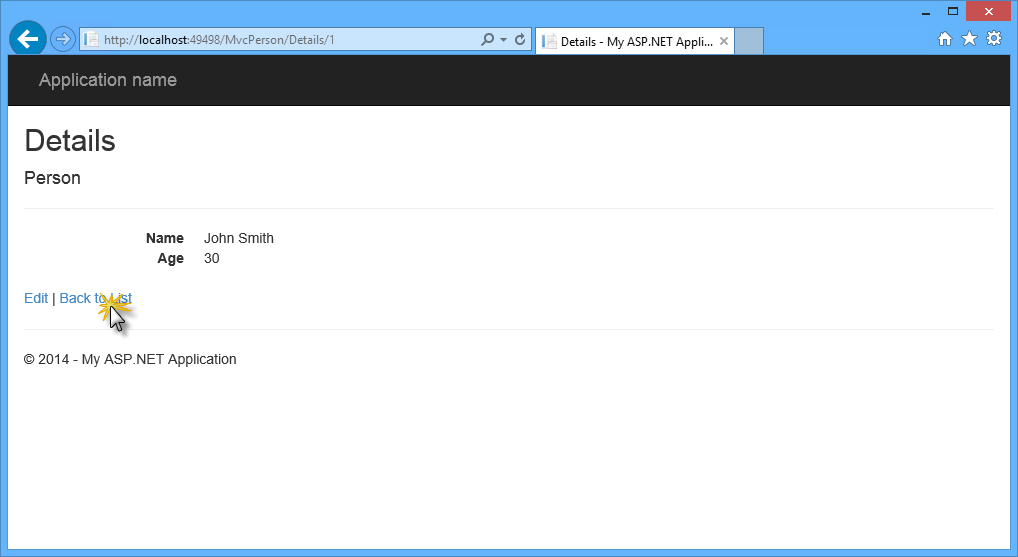
A nova pessoa é adicionada à lista. Na lista de elementos, clique em Detalhes para exibir a exibição de detalhes da pessoa. Em seguida, no modo de exibição Detalhes , clique em Voltar à Lista para voltar à exibição de lista.

Exibição de detalhes da pessoa
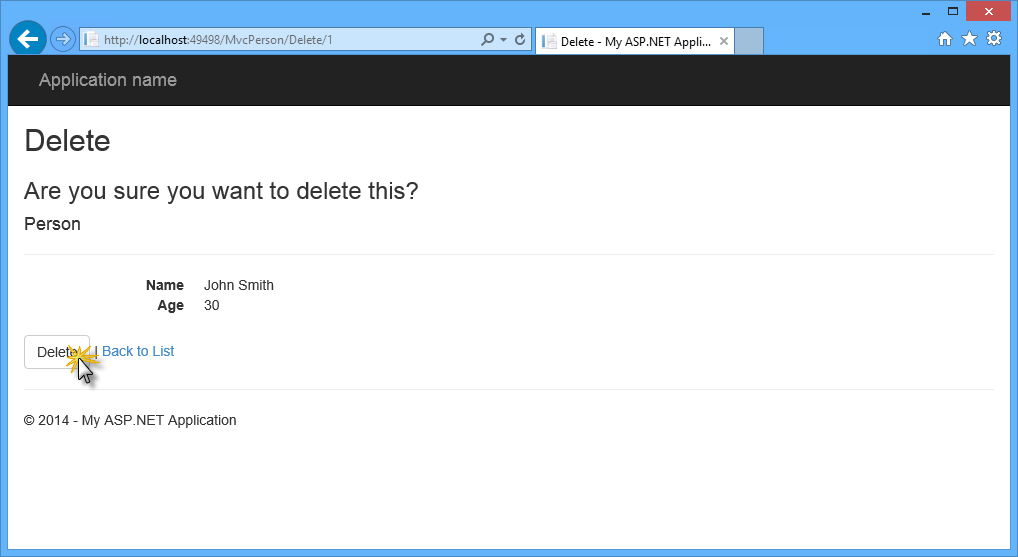
Clique no link Excluir para excluir a pessoa. No modo de exibição Excluir, clique em Excluir para confirmar a operação.

Excluindo uma pessoa
Voltar para o Visual Studio e pressione SHIFT + F5 para interromper a depuração.
Exercício 3: Criando um controlador de API Web usando scaffolding
A estrutura da API Web faz parte do ASP.NET Stack e foi projetada para facilitar a implementação de serviços HTTP, geralmente enviando e recebendo dados formatados em JSON ou XML por meio de uma API RESTful.
Neste exercício, você usará ASP.NET Scaffolding novamente para gerar um controlador de API Web. Você usará as mesmas classes Person e PersonContext do exercício anterior para fornecer os mesmos dados de pessoa no formato JSON. Você verá como pode expor os mesmos recursos de maneiras diferentes no mesmo aplicativo ASP.NET.
Tarefa 1 – Criar um controlador de API Web
Nesta tarefa, você criará um novo Controlador de API Web que exporá os dados da pessoa em um formato consumível por computador, como JSON.
Se ainda não estiver aberto, abra Visual Studio Express 2013 para Web e abra a solução MyHybridSite.sln localizada na pasta Source/Ex3-WebAPI/Begin. Como alternativa, você pode continuar com a solução obtida no exercício anterior.
Observação
Se você começar com a solução Begin do Exercício 3, pressione CTRL + SHIFT + B para criar a solução.
Em Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores do projeto MyHybridSite e selecione Adicionar | Novo item scaffolded....

Criando um novo controlador scaffolded
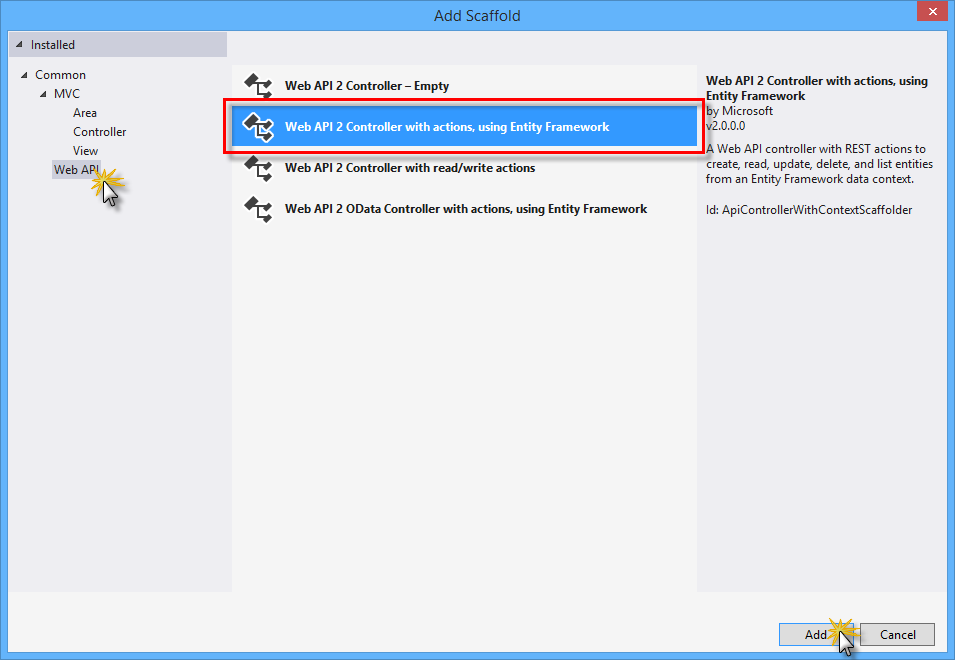
Na caixa de diálogo Adicionar Scaffold , selecione API Web no painel esquerdo e Controlador da API Web 2 com ações, usando o Entity Framework no painel central e clique em Adicionar.

Selecionando Controlador da API Web 2 com ações e Entity Framework
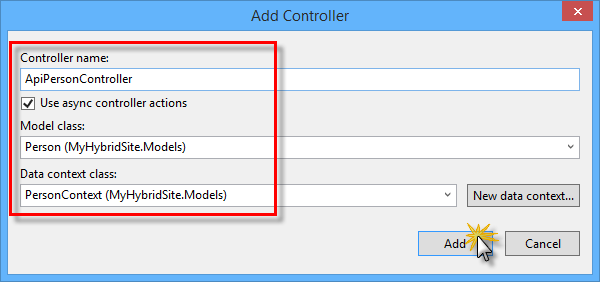
Defina ApiPersonController como o nome do controlador, selecione a opção Usar ações do controlador assíncrono e selecione Pessoa (MyHybridSite.Models) e PersonContext (MyHybridSite.Models) como as classes de contexto Modelo e Dados , respectivamente. Clique em Adicionar.

Adicionar um controlador de API Web com scaffolding
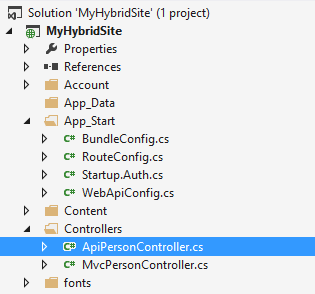
Em seguida, o Visual Studio gerará a classe ApiPersonController com as quatro ações CRUD para trabalhar com seus dados.

Depois de criar o controlador de API Web com scaffolding
Abra o arquivo ApiPersonController.cs e inspecione o método de ação GetPeople . Esse método consulta o campo db do tipo PersonContext para obter os dados de pessoas.
// GET api/ApiPerson public IQueryable<Person> GetPeople() { return db.People; }Agora observe o comentário acima da definição do método. Ele fornece o URI que expõe essa ação que você usará na próxima tarefa.
// GET api/ApiPerson public IQueryable<Person> GetPeople() { return db.People; }Observação
Por padrão, a API Web é configurada para capturar as consultas no caminho /api para evitar colisões com controladores MVC. Se você precisar alterar essa configuração, consulte Roteamento em ASP.NET Web API.
Tarefa 2 – Executando a solução
Nesta tarefa, você usará as ferramentas de desenvolvedor da Internet Explorer F12 para inspecionar a resposta completa do controlador de API Web. Você verá como capturar o tráfego de rede para obter mais informações sobre os dados do aplicativo.
Observação
Verifique se o Explorer da Internet está selecionado no botão Iniciar localizado na barra de ferramentas do Visual Studio.

As ferramentas de desenvolvedor F12 têm um amplo conjunto de funcionalidades que não são abordadas neste laboratório prático. Se você quiser saber mais sobre isso, consulte Usando as ferramentas de desenvolvedor F12.
Pressione F5 para executar a solução.
Observação
Para seguir essa tarefa corretamente, seu aplicativo precisa ter dados. Se o banco de dados estiver vazio, você poderá voltar para a Tarefa 3 no Exercício 2 e seguir as etapas sobre como criar uma nova pessoa usando as exibições do MVC.
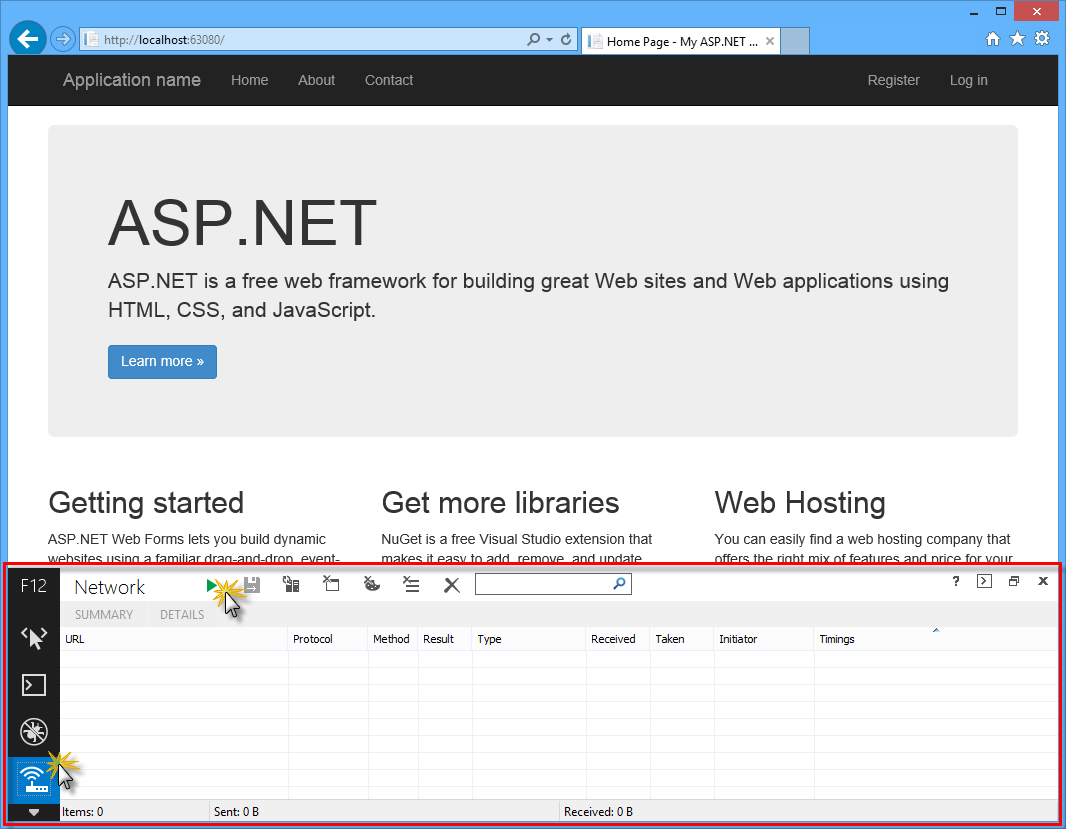
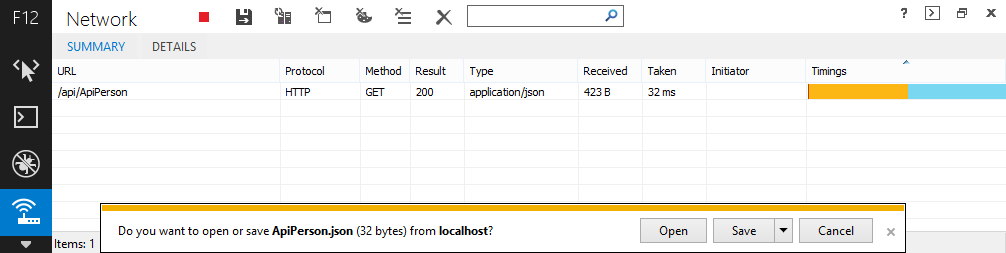
No navegador, pressione F12 para abrir o painel Ferramentas de Desenvolvedor . Pressione CTRL + 4 ou clique no ícone Rede e clique no botão de seta verde para começar a capturar o tráfego de rede.

Iniciando a captura de rede da API Web
Acrescente a api/ApiPerson à URL na barra de endereços do navegador. Agora você inspecionará os detalhes da resposta da ApiPersonController.

Recuperando dados de pessoas por meio da API Web
Observação
Depois que o download for concluído, você será solicitado a fazer uma ação com o arquivo baixado. Deixe a caixa de diálogo aberta para poder watch o conteúdo da resposta por meio da janela Ferramenta de Desenvolvedores.
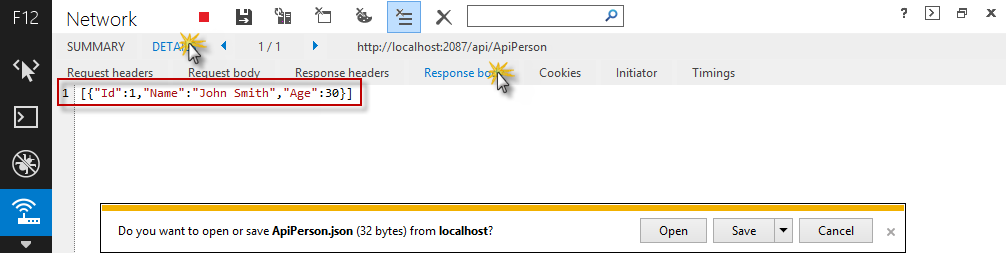
Agora você inspecionará o corpo da resposta. Para fazer isso, clique na guia Detalhes e clique em Corpo da resposta. Você pode marcar que os dados baixados são uma lista de objetos com as propriedades ID, Nome e Idade que correspondem à classe Person.

Exibindo o corpo da resposta da API Web
Tarefa 3 – Adicionar páginas de ajuda da API Web
Quando você cria uma API Web, é útil criar uma página de ajuda para que outros desenvolvedores saibam como chamar sua API. Você pode criar e atualizar as páginas de documentação manualmente, mas é melhor gerá-las automaticamente para evitar a necessidade de fazer o trabalho de manutenção. Nesta tarefa, você usará um pacote Nuget para gerar automaticamente páginas de ajuda da API Web para a solução.
No menu Ferramentas no Visual Studio, selecione Gerenciador de Pacotes NuGet e clique em Console do Gerenciador de Pacotes.
Na janela Console do Gerenciador de Pacotes , execute o seguinte comando:
Install-Package Microsoft.AspNet.WebApi.HelpPageObservação
O pacote Microsoft.AspNet.WebApi.HelpPage instala os assemblies necessários e adiciona exibições de MVC para as páginas de ajuda na pasta Areas/HelpPage .
 Área
Área Área do HelpPage
Por padrão, as páginas de ajuda têm cadeias de caracteres de espaço reservado para documentação. Você pode usar comentários de documentação XML para criar a documentação. Para habilitar esse recurso, abra o arquivo HelpPageConfig.cs localizado na pasta Areas/HelpPage/App_Start e remova o comentário da seguinte linha:
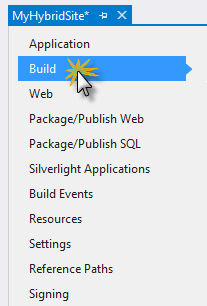
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto MyHybridSite, selecione Propriedades e clique na guia Compilar.

Guia Build
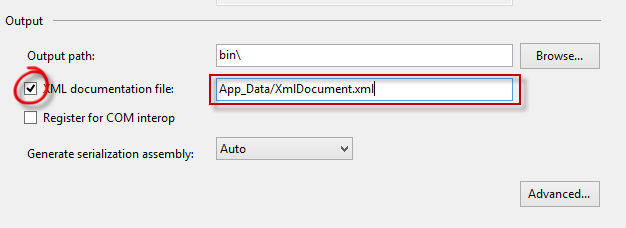
Em Saída, selecione arquivo de documentação XML. Na caixa de edição, digite App_Data/XmlDocument.xml.

Seção De saída na guia Compilar
Pressione CTRL + S para salvar as alterações.
Abra o arquivo ApiPersonController.cs na pasta Controladores .
Insira uma nova linha entre a assinatura do método GetPeople e o comentário // GET api/ApiPerson e digite três barras de avanço.
Observação
O Visual Studio insere automaticamente os elementos XML que definem a documentação do método.
Adicione um texto de resumo e o valor retornado para o método GetPeople . Ele deverá ter a seguinte aparência.
// GET api/ApiPerson /// <summary> /// Documentation for 'GET' method /// </summary> /// <returns>Returns a list of people in the requested format</returns> public IQueryable<Person> GetPeople() { return db.People; }Pressione F5 para executar a solução.
Acrescente /help à URL na barra de endereços para navegar até a página de ajuda.

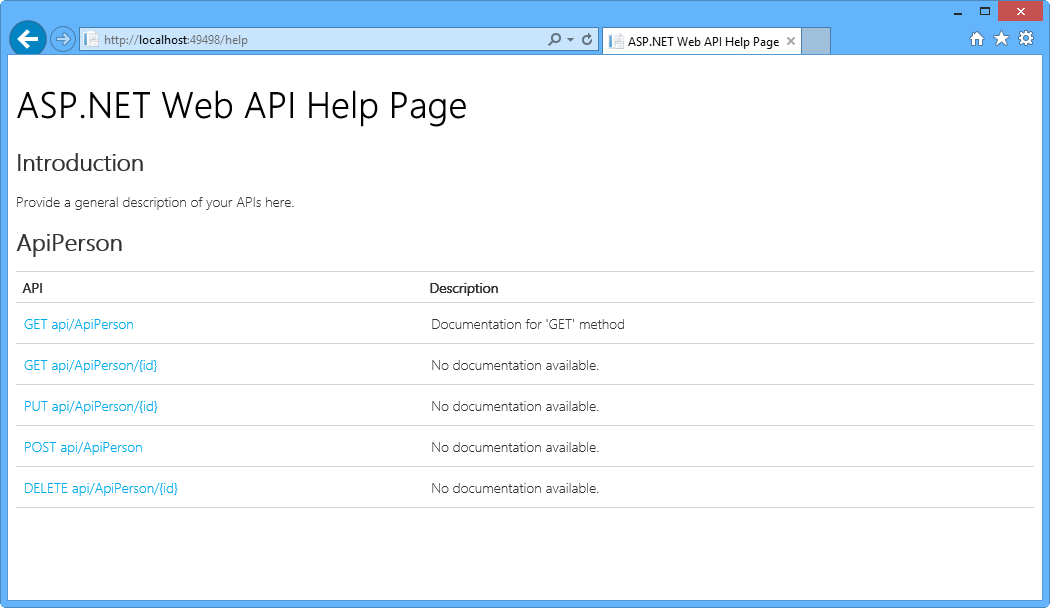
Página de Ajuda do ASP.NET Web API
Observação
O conteúdo main da página é um sumário de APIs, agrupado por controlador. As entradas de tabela são geradas dinamicamente, usando a interface IApiExplorer . Se você adicionar ou atualizar um controlador de API, a tabela será atualizada automaticamente na próxima vez que você compilar o aplicativo.
A coluna API lista o método HTTP e o URI relativo. A coluna Descrição contém informações que foram extraídas da documentação do método.
Observe que a descrição que você adicionou acima da definição do método é exibida na coluna de descrição.
 de
de Descrição do método de API
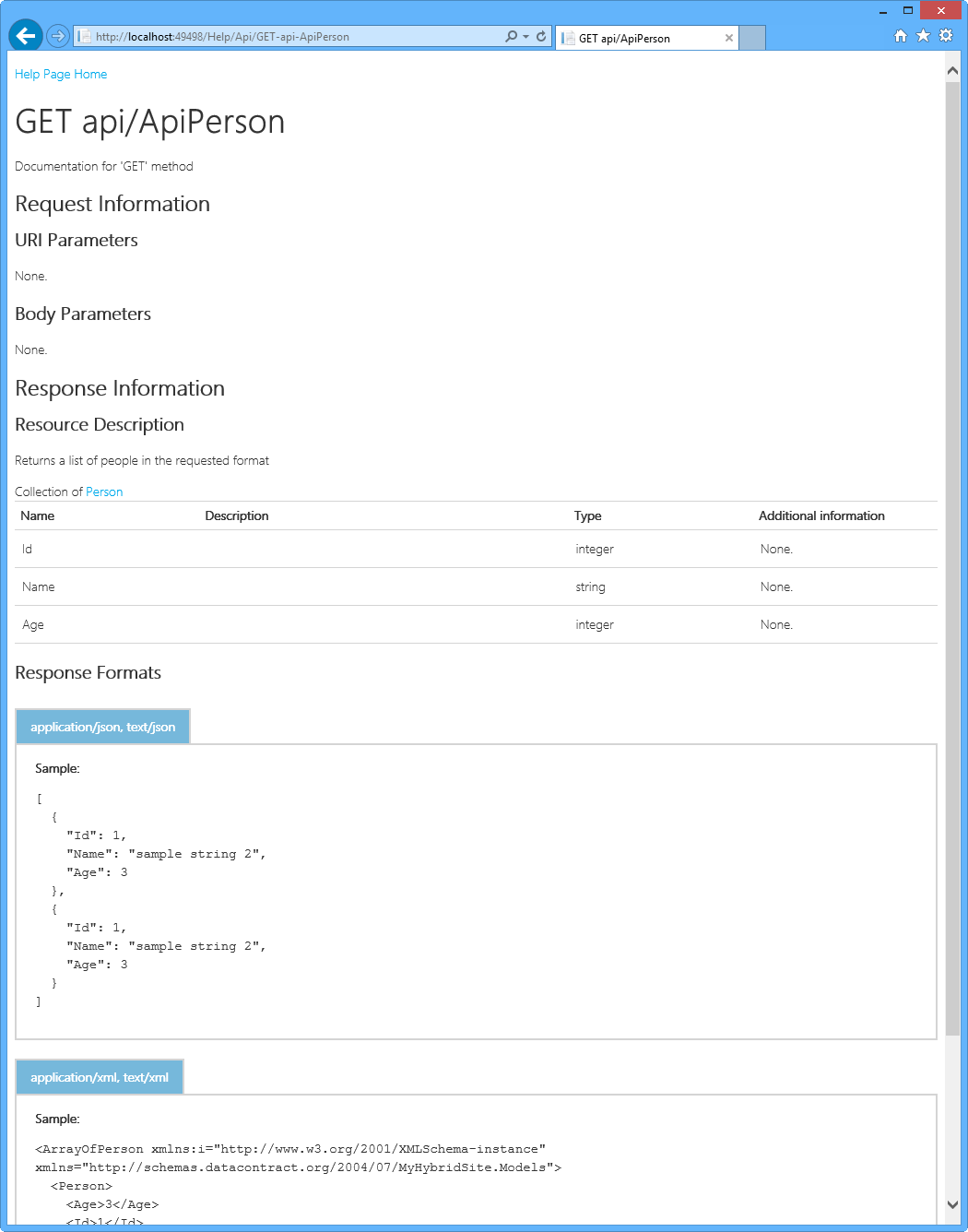
Clique em um dos métodos de API para navegar até uma página com informações mais detalhadas, incluindo corpos de resposta de exemplo.

Página de informações detalhadas
Resumo
Ao concluir este laboratório prático, você aprendeu a:
- Criar um novo aplicativo Web usando a One ASP.NET Experience no Visual Studio 2013
- Integrar várias tecnologias de ASP.NET em um único projeto
- Gerar controladores e exibições MVC de suas classes de modelo usando ASP.NET Scaffolding
- Gerar controladores de API Web, que usam recursos como Programação Assíncrona e acesso a dados por meio do Entity Framework
- Gerar automaticamente páginas de ajuda da API Web para seus controladores