Laboratório prático: Ferramentas da Web do Visual Studio 2013
Baixar o Kit de Treinamento de Campos da Web
O Visual Studio é um excelente ambiente de desenvolvimento para . Projetos Web e Windows baseados em NET. Ele inclui um editor de texto poderoso que pode ser facilmente usado para editar arquivos autônomos sem um projeto.
O Visual Studio mantém uma árvore de análise completa enquanto você edita cada arquivo. Isso permite que o Visual Studio forneça ações incomparáveis baseadas em documentos e preenchimento automático, tornando a experiência de desenvolvimento muito mais rápida e agradável. Esses recursos são especialmente poderosos em documentos HTML e CSS.
Todo esse poder também está disponível para extensões, simplificando a extensão dos editores com novos recursos poderosos para atender às suas necessidades. O Web Essentials é uma coleção de aprimoramentos (principalmente) relacionados à Web para o Visual Studio. Ele inclui muitas novas conclusões do IntelliSense (especialmente para CSS), novos recursos de Link do Navegador, JSHint automático para arquivos JavaScript, novos avisos para HTML e CSS e muitos outros recursos essenciais para o desenvolvimento moderno na Web.
Todos os snippets e código de exemplo estão incluídos no Kit de Treinamento de Campos da Web, disponível em https://aka.ms/webcamps-training-kit.
Visão geral
Objetivos
Neste laboratório prático, você aprenderá a:
- Usar novos recursos do editor de HTML incluídos no Web Essentials, como snippets de código HTML5 avançados e codificação Zen
- Usar novos recursos do editor CSS incluídos no Web Essentials, como o seletor de cores e a dica de ferramenta matriz do navegador
- Usar novos recursos do editor javaScript incluídos no Web Essentials, como Extract to File e IntelliSense para todos os elementos HTML
- Trocar dados entre o navegador e o Visual Studio usando o Link do Navegador
Pré-requisitos
O seguinte é necessário para concluir este laboratório prático:
Instalação
Para executar os exercícios neste laboratório prático, você precisará configurar seu ambiente primeiro.
- Abra uma janela do Windows Explorer e navegue até a pasta Origem do laboratório.
- Clique com o botão direito do mouse em Setup.cmd e selecione Executar como administrador para iniciar o processo de instalação que configurará seu ambiente e instalará os snippets de código do Visual Studio para este laboratório.
- Se a caixa de diálogo Controle de Conta de Usuário for mostrada, confirme a ação para continuar.
Observação
Verifique se você verificou todas as dependências deste laboratório antes de executar a instalação.
Usando os snippets de código
Em todo o documento de laboratório, você será instruído a inserir blocos de código. Para sua conveniência, a maior parte desse código é fornecida como snippets de Visual Studio Code, que você pode acessar de dentro de Visual Studio 2013 para evitar a necessidade de adicioná-lo manualmente.
Observação
Cada exercício é acompanhado por uma solução inicial localizada na pasta Begin do exercício que permite que você siga cada exercício independentemente dos outros. Lembre-se de que os snippets de código adicionados durante um exercício estão ausentes dessas soluções iniciais e podem não funcionar até que você tenha concluído o exercício. Dentro do código-fonte de um exercício, você também encontrará uma pasta End contendo uma solução do Visual Studio com o código que resulta da conclusão das etapas no exercício correspondente. Você pode usar essas soluções como diretrizes se precisar de ajuda adicional enquanto trabalha neste laboratório prático.
Exercícios
Este laboratório prático inclui os seguintes exercícios:
- Trabalhando com o Link do Navegador e o Web Essentials
- Aproveitando snippets de código e IntelliSense
Observação
Ao iniciar o Visual Studio pela primeira vez, você deve selecionar uma das coleções de configurações predefinidas. Cada coleção predefinida foi projetada para corresponder a um estilo de desenvolvimento específico e determina layouts de janela, comportamento do editor, snippets de código do IntelliSense e opções de caixa de diálogo. Os procedimentos neste laboratório descrevem as ações necessárias para realizar uma determinada tarefa no Visual Studio ao usar a coleção Configurações gerais de desenvolvimento . Se você escolher uma coleção de configurações diferente para seu ambiente de desenvolvimento, poderá haver diferenças nas etapas que você deve levar em conta.
Exercício 1: Trabalhando com o Link do Navegador e o Web Essentials
O Web Essentials é uma extensão do Visual Studio que adiciona uma variedade de recursos úteis para o desenvolvimento da Web moderno, focado principalmente em tornar a experiência de desenvolvimento para a Web muito mais rápida e agradável. Você pode instalar o Web Essentials por meio da Galeria de Extensões no Visual Studio.
O Link do Navegador é um novo recurso incluído no Visual Studio 2013 que fornece um canal entre o IDE do Visual Studio e qualquer navegador aberto para trocar dados entre seu aplicativo Web e o Visual Studio. O Web Essentials estende o Link do Navegador com ferramentas para manipular o modelo de objeto DOM e os estilos CSS de suas páginas da Web diretamente do navegador.
Neste exercício, você explorará alguns dos recursos compatíveis com o Web Essentials e o Link do Navegador para aprimorar uma página de teste simples.
Tarefa 1 – Executar o projeto em vários navegadores
Nesta tarefa, você configurará seu aplicativo Web para ser executado em vários navegadores ao mesmo tempo, o que é útil para testes entre navegadores.
Abra o Microsoft Visual Studio.
No menu Arquivo , selecione Abrir | Projeto/solução... e navegue até Ex1-WorkingwithBrowserLinkandWebEssentials\Begin na pasta Origem do laboratório (C:\WebCampsTK\HOL\VSWebTooling\Source). Selecione Begin.sln e clique em Abrir.
Na barra de ferramentas do Visual Studio, expanda o menu do navegador e selecione Procurar com....

Opção de menu Procurar com
Na caixa de diálogo Procurar com, selecione Google Chrome e Internet Explorer mantendo pressionada a tecla CTRL e clique em Definir como Padrão.

Selecionando vários navegadores padrão
O Google Chrome e os Explorer da Internet agora devem aparecer como os navegadores padrão. Clique em Cancelar para fechar a caixa de diálogo.

Google Chrome e Internet Explorer como navegadores padrão
Observação
Depois de configurar os navegadores padrão, a opção Vários Navegadores é selecionada no menu do navegador.

Pressione CTRL + F5 para executar o aplicativo sem depuração.
Quando ambas as janelas do navegador abrirem, coloque uma delas acima da outra para ver as atualizações em ambos os navegadores simultaneamente. Os navegadores devem exibir uma página da Web com um retângulo azul-claro.

Colocando um navegador acima do outro
Não feche os navegadores. Você os usará na próxima tarefa.
Tarefa 2 – Usando a Codificação Zen para criar elementos HTML
A Codificação Zen é um plug-in do editor para codificação e edição HTML, XML, XSL (ou qualquer outro formato de código estruturado). O núcleo desse plug-in é um poderoso mecanismo de abreviação que permite expandir expressões -semelhantes aos seletores CSS- em código HTML. A Codificação Zen é uma maneira rápida de escrever HTML usando uma sintaxe de seletor de estilo CSS.
Neste exercício, você usará o recurso Codificação Zen fornecido pelo Web Essentials para gerar os botões HTML que representam as opções da pergunta.
Retorne ao Visual Studio.
Abra o arquivo Index.cshtml localizado na pasta PáginaInicial de Exibições | .
Substitua o <!-- TODO: adicione opções aqui–> comente com o código a seguir e pressione TAB.
button.btn.btn-info.btn-lg.option{Answer $}*4O código deve ser expandido para HTML.

HTML expandido
Observação
Para saber mais sobre a sintaxe do Zen Coding, confira o artigo a seguir.
Clique no botão Atualizar navegadores vinculados para atualizar os dois navegadores.

Atualizar navegadores vinculados

Internet Explorer – Página atualizada com quatro botões

Google Chrome – Página atualizada com quatro botões
Retorne ao Visual Studio.
Você adicionou os botões à página, mas ainda precisa adicionar uma pergunta de modelo. Para fazer isso, você usará um novo recurso no Web Essentials chamado gerador Lorem Ipsum. Localize o elemento div com o atributo de classefront.
Adicione o código a seguir como o primeiro elemento filho do div e pressione TAB.
p.lead>lorem5O código deve ser expandido para HTML.

Lorem Ipsum gerado automaticamente
Observação
Como parte da Codificação Zen, agora você pode gerar código Lorem Ipsum diretamente no editor HTML. Basta digitar lorem e acertar TAB e um texto Lorem Ipsum de 30 palavras será inserido. Por exemplo, lorem10 insere 10 palavras Lorem Ipsum.
Você adicionará um logotipo na parte superior da pergunta usando outro novo recurso no Web Essentials chamado Gerador de Pixel lorem. Adicione o código a seguir como o primeiro elemento filho do elemento div com contêiner como valor de classe e pressione TAB.
div.row.header>pix-436x185-abstractO código deve expandir para HTML.

Lorem Pixel gerado automaticamente
Observação
Como parte da Codificação Zen, você também pode gerar código Lorem Pixel diretamente no editor HTML. Basta digitar pix-200x200-animals e atingir TAB e uma marca img com uma imagem 200x200 de um animal será inserida.
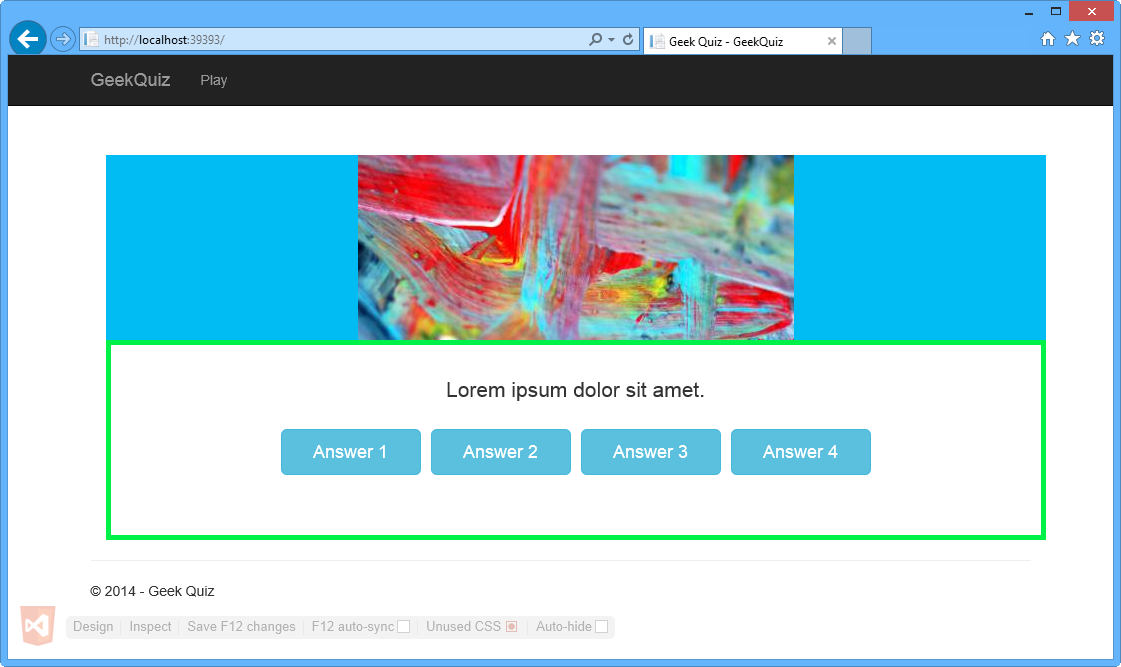
Clique no botão Atualizar navegadores vinculados para atualizar os dois navegadores.
 gerada automaticamente e
gerada automaticamente e Internet Explorer – Imagem e texto gerados automaticamente

Google Chrome - Imagem e texto gerados automaticamente
Observação
Como a imagem é selecionada aleatoriamente ao adicionar o snippet de código, a imagem mostrada nos navegadores pode ser diferente.
Não feche os navegadores. Você os usará na próxima tarefa.
Tarefa 3 – Atualizando uma propriedade Style
Nesta tarefa, você usará o recurso Modo de Inspeção do Link do Navegador para detectar o local exato em que o elemento DOM específico é gerado e, em seguida, atualizar a propriedade de cor desse elemento usando um seletor de cores fornecido pelo Web Essentials.
No navegador Explorer internet, pressione CTRL + ALT + I para habilitar o Modo de Inspeção.
Mova o ponteiro sobre a borda azul claro e clique.

Movendo o ponteiro sobre a borda azul claro
Retorne ao Visual Studio. Observe como o elemento HTML selecionado no navegador também está selecionado no editor HTML do Visual Studio.

Elemento HTML selecionado no editor HTML do Visual Studio
Agora você atualizará a classe CSS frontal para alterar o estilo do elemento selecionado. Para fazer isso, pressione CTRL + para abrir a caixa de pesquisa Navegar para. Digite site.css e pressione ENTER para abrir o arquivo.

Abrindo o arquivo Site.css
Pressione CTRL + F e digite .flip-container .front para localizar o seletor CSS.
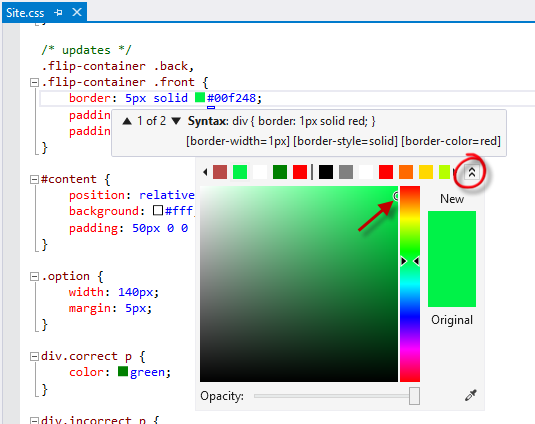
Clique no quadrado azul claro na propriedade borda da classe para abrir o Seletor de Cores.

Abrindo o Seletor de Cores
Expanda o Seletor de Cores clicando no botão de divisa e selecione uma nova cor.

Expandindo o seletor de cores
Pressione CTRL + ALT + ENTER para atualizar navegadores vinculados.
Alterne para a Internet Explorer e observe como a cor da borda foi alterada.

Internet Explorer – Cor da borda atualizada
Alterne para o Google Chrome e observe como a cor da borda mudou.

Google Chrome – Cor da borda atualizada
Retorne ao Visual Studio.
Vá até o final do arquivo Site.css e pressione CTRL + F para localizar o seletor .btn .
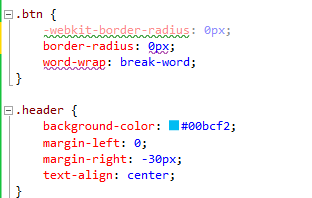
Observe que a propriedade -webkit-border-radius é sublinhada em verde.

Propriedade -webkit-border-radius do seletor btn
Coloque o cursor na propriedade -webkit-border-radius . Uma linha azul deve aparecer na primeira letra da primeira palavra da propriedade. Essa é a marca inteligente.
Pressione CTRL + . para abrir o menu sugestões e clique em Adicionar propriedade padrão ausente (raio de borda).

Adicionar sugestão de propriedade padrão ausente
A propriedade border-radius é adicionada automaticamente à regra CSS.

Propriedade padrão ausente adicionada
Mova o ponteiro sobre a propriedade border-radius para exibir a dica de ferramenta matriz do navegador. A dica de ferramenta Matriz do navegador mostra a disponibilidade da propriedade em cada navegador.

Dica de ferramenta de matriz do navegador
Observe que o valor da propriedade border-radius ainda está sublinhado. Mova o ponteiro sobre o valor para ver a mensagem de aviso.
 de
de Aviso de valor da propriedade border-radius
Remova a unidade do valor da propriedade border-radius , conforme sugerido pela dica de ferramenta.
Como border-radius é a propriedade padrão para definir o quão arredondados são os cantos de borda, você pode remover a propriedade e o valor -webkit-border-radius da regra CSS.
Coloque o cursor na propriedade word-wrap e observe que a marca inteligente também aparece abaixo.
Abra o menu e clique em Adicionar especificações de fornecedor ausentes.

Adicionar sugestão de especificações de fornecedor ausente
A propriedade -ms-word-wrap é adicionada automaticamente à regra CSS.

Propriedade específica do fornecedor adicionada
Tarefa 4 – Atualizando o código HTML do navegador
Nesta tarefa, você usará o recurso Modo de Design do Link do Navegador para editar o objeto DOM do navegador e transferir as alterações para o arquivo de origem HTML no Visual Studio.
No Google Chrome, pressione CTRL + ALT + D para habilitar o Modo de Design.
Mova o ponteiro sobre o rótulo lorem ipsum dolor sit amet e clique.

Editando a pergunta
Um cursor deve aparecer. Substitua o texto original por Como ele se parece quando escrevo uma pergunta mais longa?e pressione ESC para sair do Modo de Design.

Pergunta editada
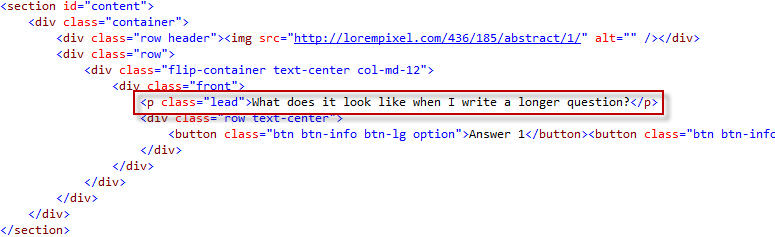
Volte para o Visual Studio e abra Index.cshtml, se ainda não estiver aberto. Observe que o texto interno do <elemento p> foi atualizado.

Pergunta atualizada na página HTML
Tarefa 5 – Revisão de avisos relacionados a SEO
A SEO (Otimização do Mecanismo de Pesquisa) é o processo de tornar uma classificação de site mais alta na lista de resultados de um mecanismo de pesquisa. Quanto maior a classificação do site e mais consistentemente ele estiver listado, mais visitantes o site obterá desse mecanismo de pesquisa. O Web Essentials incorpora uma ferramenta analítica que examina HTML, relata os problemas encontrados e fornece assistência para corrigi-los.
Vá para o menu Exibir e clique em Lista de Erros para abrir a janela Lista de Erros .

Lista de Erros no menu Exibir
Observe que há um aviso SEO notificando que uma <meta> tag para a descrição da página está ausente. Clique duas vezes na entrada de aviso SEO para corrigi-la.

Janela Lista de Erros
Na caixa de diálogo Web Essentials, clique em Sim para inserir uma meta> tag de descrição<.

Caixa de diálogo Web Essentials
O editor de _Layout.cshtml é aberto e a <meta> tag é adicionada automaticamente à seção principal do arquivo HTML.

Meta tag adicionada automaticamente à página _Layout
Altere o valor do atributo de conteúdo para GeekQuiz e salve o arquivo.
Exercício 2: Aproveitando os snippets de código e o IntelliSense
Com o Web Essentials, o editor html foi estendido com funcionalidade extra. Neste exercício, você verá alguns novos recursos que são úteis ao desenvolver aplicativos Web.
Tarefa 1 – Usando o IntelliSense em documentos HTML
O primeiro novo recurso que você verá nesta tarefa é chamado IntelliSense Dinâmico. O IntelliSense Dinâmico lê outras marcas e atributos para inferir as possíveis IDs que você usará.
Nesta tarefa, você criará um novo elemento de formulário HTML que contém um rótulo e um campo de entrada. Em seguida, você adicionará um atributo for ao rótulo para associá-lo à entrada e verá sugestões do IntelliSense com base nas IDs das entradas no escopo.
Abra Visual Studio Express 2013 para Web e a solução Begin.sln localizada na pasta Source/Ex2-TakingAdvantageofCodeSnippetsandIntelliSense/Begin. Como alternativa, você pode continuar com a solução obtida no exercício anterior.
Em Gerenciador de Soluções, abra o arquivo Index.cshtml localizado na pasta Views | Home.
Adicione o formulário a seguir dentro do <elemento section> .
(Snippet de código – VisualStudio2013WebTooling - Ex2 - Formulário)
<form> <input type="text" id="name" /> </form>A marca de entrada deve ser precedida por um rótulo com alguma descrição do campo. Adicione o rótulo a seguir antes da marca de entrada.
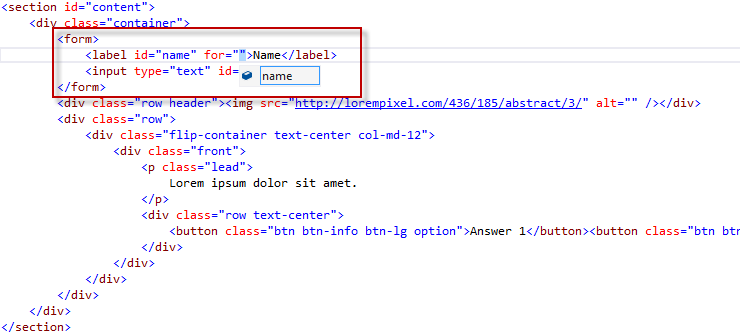
<form> <label id="name">Name</label> <input type="text" id="name" /> </form>O atributo for de um <rótulo> especifica a qual elemento de formulário um rótulo está associado. O valor do atributo deve ser igual à ID do elemento relacionado. Adicione o atributo for ao <elemento label> . Conforme mostrado na figura a seguir, o valor "name" aparece na caixa IntelliSense, com base na ID dos elementos dentro do mesmo escopo (o formulário> delimitador<).

Mostrando a ID no IntelliSense
Exclua o elemento de formulário> adicionado< recentemente e seu conteúdo.
Tarefa 2 – Usando snippets de código HTML
HTML5 introduziu mais de 25 novas marcas semânticas. O Visual Studio já tinha suporte do IntelliSense para essas marcas, mas Visual Studio 2013 torna mais rápido e fácil gravar a marcação adicionando novos snippets de código. Embora essas marcas não sejam complicadas, elas vêm com algumas pequenas sutilezas, como adicionar os fallbacks codec corretos para a marca de áudio . Nesta tarefa, você verá os snippets de código HTML para a marca de áudio.
No arquivo Index.cshtml, digite< aud dentro do elemento de< seção>, conforme mostrado na figura a seguir.

Inserindo um elemento de áudio
Pressione TAB duas vezes e observe como o código a seguir é adicionado na página e o cursor é colocado no atributo src da primeira origem.
<audio controls="controls"> <source src="file.mp3" type="audio/mp3" /> <source src="file.ogg" type="audio/ogg" /> </audio>Observação
Pressionando a tecla TAB duas vezes, o snippet de código é inserido. O snippet de áudio mostra o uso padrão da marca de áudio , com dois arquivos de origem para suporte aprimorado.
Exclua a segunda linha e atualize a origem da primeira linha com o seguinte link para o programa Instalando ASP.NET and Web Tools: https://learn.microsoft.com/shows/asp-net-site-videos/installing-aspnet-web-tools. O código resultante é mostrado abaixo.
<audio controls="controls"> <source src="http://media.ch9.ms/ch9/11d8/604b8163-fad3-4f12-9607-b404201211d8/KatanaProject.mp3" type="audio/mp3" /> </audio>Observação
O arquivo de origem é usado como exemplo. Você pode usar outra fonte, se preferir.
Pressione CTRL + S para salvar o arquivo.
Pressione CTRL + F5 para iniciar o aplicativo.
Observe que um reprodutor de áudio foi adicionado ao aplicativo.

Reprodutor de áudio na Internet Explorer

Reprodutor de áudio no Google Chrome
Não feche os navegadores. Você os usará na próxima tarefa.
Tarefa 3 – Usando o IntelliSense em documentos JavaScript
Com o Web Essentials 2013, folhas de estilo e páginas HTML produzem uma lista de IDs e nomes de classe. Nesta tarefa, você aprenderá como essas listas melhoram o suporte do JavaScript IntelliSense no Web Essentials 2013.
No arquivo Index.cshtml , adicione o código a seguir para definir uma marca de script para código JavaScript.
... </section> @section scripts{ <script type="text/javascript"> </script> }Adicione o código a seguir dentro da marca de script para definir a função de retorno de chamada pronta.
(Snippet de código – VisualStudio2013WebTooling - Ex2 - ReadyFunction)
(function () { $(document).ready(function () { }); }());Coloque o cursor na marca de script e pressione CTRL + . para abrir o menu de sugestões.
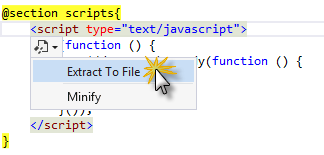
Clique em Extrair para Arquivo.

Sugestão de extração de JavaScript para arquivo
Na janela Salvar como , selecione a pasta Scripts , nomeie o arquivo init.js e clique em Salvar.

Janela de Salvar Como
Observação
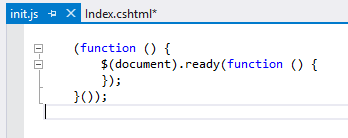
O arquivoinit.js é criado e o conteúdo do script é movido para o arquivo.

Init.js arquivo criado com o conteúdo incluído
Abra o arquivo Index.cshtml e marcar que a marca de script foi substituída por uma referência ao arquivo init.js.

referência htmlInit.js
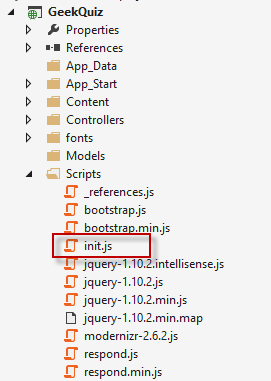
Vá para o Gerenciador de Soluções e observe que o arquivo init.js foi incluído automaticamente na solução.

Init.js arquivo incluído na solução
Volte para o arquivo init.js para atualizar o retorno de chamada de função pronto .
Dentro da definição de retorno de chamada de função que é passada para pronto, adicione o código a seguir para obter todos os elementos por um atributo de classe específico.
(function () { $(document).ready(function () { document.getElementsByClassName("") }); }());Pressione ESPAÇO CTRL + entre as aspas dentro da chamada da função getElementsByClassName.

Mostrando o IntelliSense para a função getElementsByClassName
Observação
Observe que o IntelliSense mostra as classes definidas nas folhas de estilo do projeto.
Substitua a linha que você criou pelo código a seguir.
(function () { $(document).ready(function () { var audioElements = document.getElementsByTagName("au"); }); }());Posicione o cursor após au dentro das aspas na função getElementsByTagName e pressione CTRL + Space.

Mostrando o IntelliSense para o método getElementsByTagName
Selecione "áudio" na lista e pressione ENTER. O resultado é mostrado na figura a seguir.

Recuperando elementos de áudio
Em Gerenciador de Soluções, clique com o botão direito do mouse no arquivo init.js na pasta Scripts e selecione Minificar arquivos JavaScript no menu Web Essentials.

Minificar arquivos JavaScript
Quando solicitado a habilitar a minificação automática quando o arquivo de origem for alterado, clique em Sim.

Habilitando o aviso de minificação automática
Observação
O init.min.js é criado e adicionado como uma dependência do arquivo init.js .

Init.min.js arquivo criado
Abra o arquivo init.min.js e observe que o arquivo está minificado.

Init.min.js conteúdo do arquivo
No arquivo init.js , adicione o código a seguir abaixo da chamada da função getElementsByTagName para reproduzir todos os elementos de áudio.
(Snippet de código – VisualStudio2013WebTooling - Ex2 - PlayAudioElements)
var len = audioElements.length; for (var i = 0; i < len; i++) { audioElements[i].play(); }Clique em CTRL + S para salvar o arquivo. Como o arquivo minificado já está aberto, você verá uma caixa de diálogo informando que o arquivo foi modificado fora do editor de origem. Clique em Sim.

Aviso do Microsoft Visual Studio
Volte para o arquivo init.min.js para verificar se o arquivo foi atualizado com o novo código.

Init.min.js arquivo atualizado
Clique no botão Atualização de Link do Navegador .
Depois que ambos os navegadores forem atualizados, os reprodutores de áudio que você viu na tarefa anterior começarão a ser reproduzidos automaticamente.

Reprodutor de áudio incluído na exibição
Resumo
Ao concluir este laboratório prático, você aprendeu a:
- Usar novos recursos do editor HTML incluídos no Web Essentials, como snippets de código HTML5 avançados e codificação Zen
- Usar novos recursos do editor CSS incluídos no Web Essentials, como o seletor de cores e a dica de ferramenta matriz do navegador
- Usar novos recursos do editor JavaScript incluídos no Web Essentials, como Extração para Arquivo e IntelliSense para todos os elementos HTML
- Trocar dados entre seu navegador e o Visual Studio usando o Link do Navegador