Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Laboratório prático: use a API Web no ASP.NET 4.x para criar uma API REST simples para um aplicativo gerenciador de contatos. Você também criará um cliente para consumir a API.
Nos últimos anos, ficou claro que o HTTP não serve apenas para servir páginas HTML. Também é uma plataforma poderosa para criar APIs Web, usando um punhado de verbos (GET, POST e assim por diante), além de alguns conceitos simples, como URIs e cabeçalhos. ASP.NET API Web é um conjunto de componentes que simplificam a programação HTTP. Como ela é criada com base no runtime do ASP.NET MVC, a API Web lida automaticamente com os detalhes de transporte de baixo nível do HTTP. Ao mesmo tempo, a API Web expõe naturalmente o modelo de programação HTTP. Na verdade, um objetivo da API Web é não abstrair a realidade do HTTP. Como resultado, a API Web é flexível e fácil de estender. O estilo de arquitetura REST provou ser uma maneira eficaz de aproveitar o HTTP - embora certamente não seja a única abordagem válida para HTTP. O gerenciador de contatos irá expor o RESTful para listar, adicionar e remover contatos, entre outros.
Este laboratório requer uma compreensão básica de HTTP, REST e pressupõe que você tenha um conhecimento básico de HTML, JavaScript e jQuery.
Observação
O site ASP.NET tem uma área dedicada à estrutura de API Web ASP.NET em https://asp.net/web-api. Este site continuará a fornecer as últimas informações, exemplos e notícias relacionadas à API Web, portanto, verifique-o com frequência se quiser se aprofundar na arte de criar APIs Web personalizadas disponíveis para praticamente qualquer dispositivo ou estrutura de desenvolvimento.
ASP.NET API Web, semelhante ao MVC 4 ASP.NET, tem grande flexibilidade em termos de separação da camada de serviço dos controladores, permitindo que você use várias das estruturas de injeção de dependência disponíveis com bastante facilidade.
Todos os códigos de exemplo e snippets estão incluídos no Kit de Treinamento Web Camps, disponível em https://github.com/Microsoft-Web/WebCampTrainingKit/releases.
Objetivos
Neste laboratório prático, você aprenderá a:
- Implementar uma API Web RESTful
- Chamar a API de um cliente HTML
Pré-requisitos
O seguinte é necessário para concluir este laboratório prático:
- Microsoft Visual Studio Express 2012 para Web ou superior (leia o Apêndice B para obter instruções sobre como instalá-lo).
Instalação
Instalando trechos de código
Por conveniência, grande parte do código que você gerenciará ao longo deste laboratório está disponível como trechos de código do Visual Studio. Para instalar os snippets de código, execute o arquivo .\Source\Setup\CodeSnippets.vsi .
Se você não estiver familiarizado com os Snippets de Código do Visual Studio e quiser aprender a usá-los, consulte o apêndice deste documento "Apêndice A: Usando Snippets de Código".
Exercícios
Este laboratório prático inclui o seguinte exercício:
- Exercício 1: Criar uma API Web somente leitura
- Exercício 2: Criar uma API Web de leitura/gravação
- Exercício 3: Consumir a API Web de um cliente HTML
Observação
Cada exercício é acompanhado por uma pasta End contendo a solução resultante que você deve obter após concluir os exercícios. Você pode usar esta solução como um guia se precisar de ajuda adicional para trabalhar nos exercícios.
Tempo estimado para concluir este laboratório: 60 minutos.
Exercício 1: Criar uma API Web somente leitura
Neste exercício, você implementará os métodos GET somente leitura para o gerenciador de contatos.
Tarefa 1 – Criando o projeto de API
Nesta tarefa, você usará os novos modelos de projeto da Web ASP.NET para criar um aplicativo Web da API Web.
Execute o Visual Studio 2012 Express para Web, para fazer isso, vá para Iniciar e digite VS Express para Web e pressione Enter.
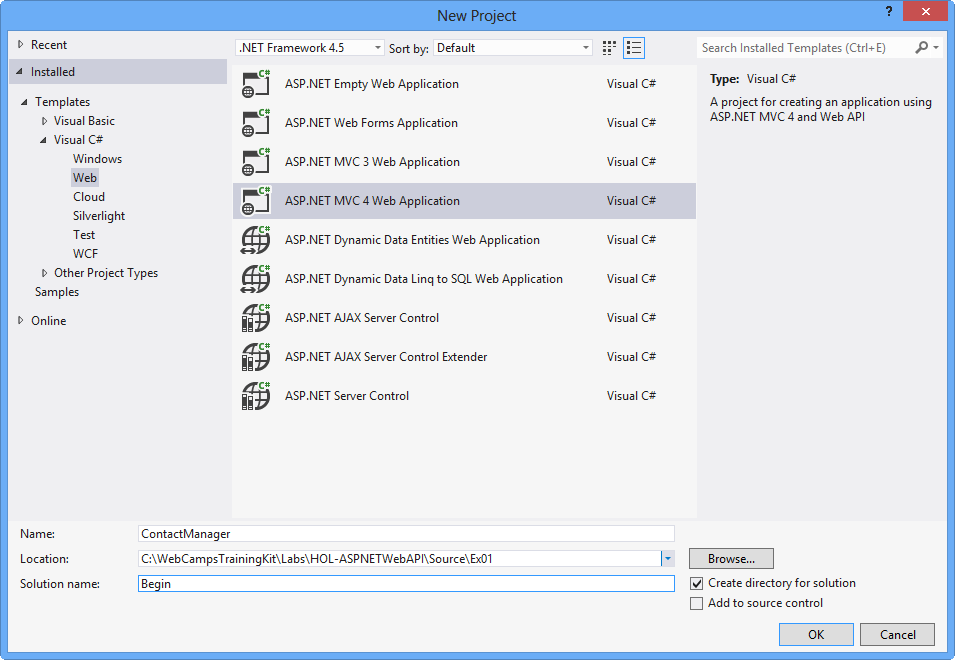
No menu Arquivo , selecione Novo Projeto. Selecione o Visual C# | Tipo de projeto Web na exibição de árvore do tipo de projeto e, em seguida, selecione o tipo de projeto ASP.NET Aplicativo Web MVC 4. Defina o Nome do projeto como ContactManager e o Nome da solução como Iniciar e clique em OK.

Criando um novo projeto de aplicativo Web ASP.NET MVC 4.0
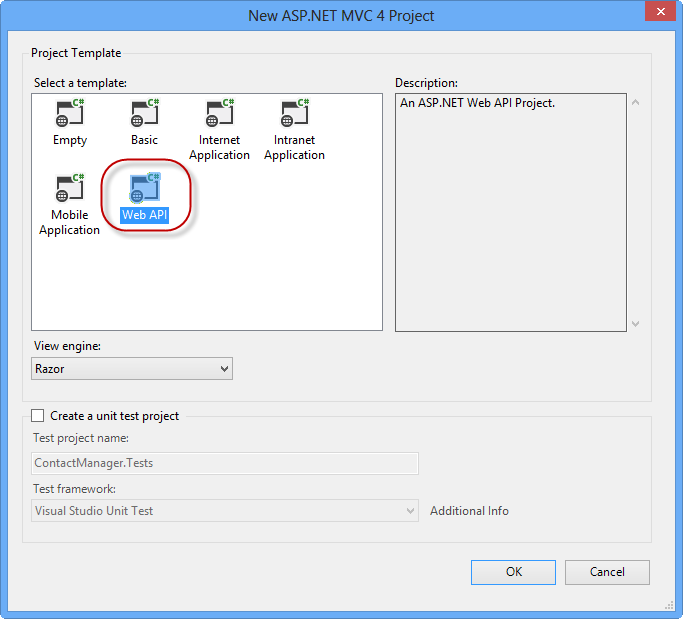
Na caixa de diálogo ASP.NET tipo de projeto MVC 4, selecione o tipo de projeto de API Web. Clique em OK.

Especificando o tipo de projeto da API Web
Tarefa 2 – Criando os controladores de API do Contact Manager
Nesta tarefa, você criará as classes de controlador nas quais os métodos de API residirão.
Exclua o arquivo chamado ValuesController.cs na pasta Controladores do projeto.
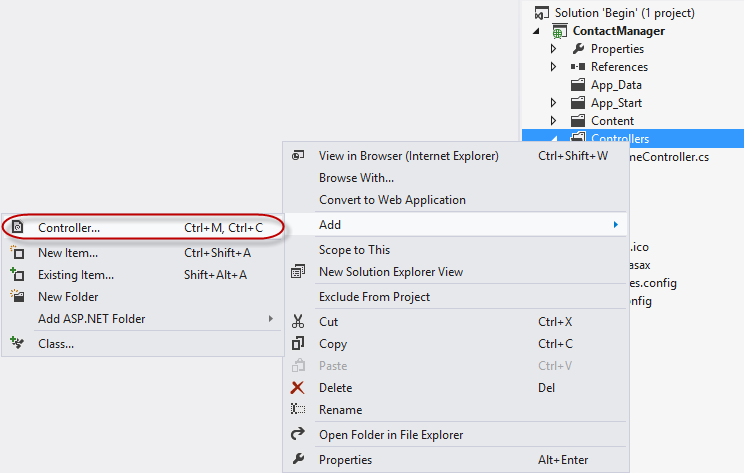
Clique com o botão direito do mouse na pasta Controladores no projeto e selecione Adicionar | Controller no menu de contexto.

Adicionando um novo controlador ao projeto
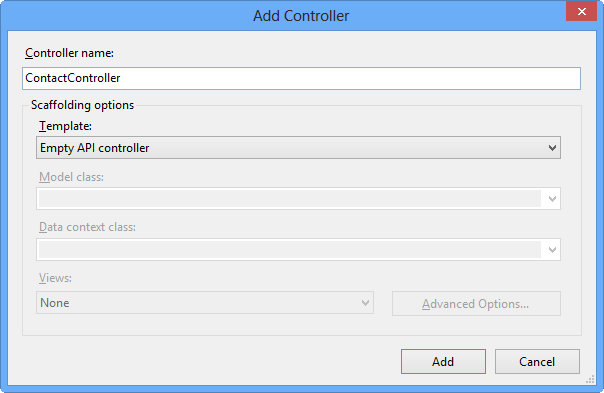
Na caixa de diálogo Adicionar Controlador exibida, selecione Esvaziar Controlador de API no menu Modelo. Nomeie a classe do controlador ContactController. Em seguida, clique em Adicionar.

Usando a caixa de diálogo Adicionar Controlador para criar um novo controlador de API Web
Adicione o código a seguir ao ContactController.
(Trecho de código - Web API Lab - Ex01 - Obter método API)
public string[] Get() { return new string[] { "Hello", "World" }; }Pressione F5 para depurar o aplicativo. A home page padrão de um projeto de API Web deve aparecer.

A home page padrão de um aplicativo de API Web do ASP.NET
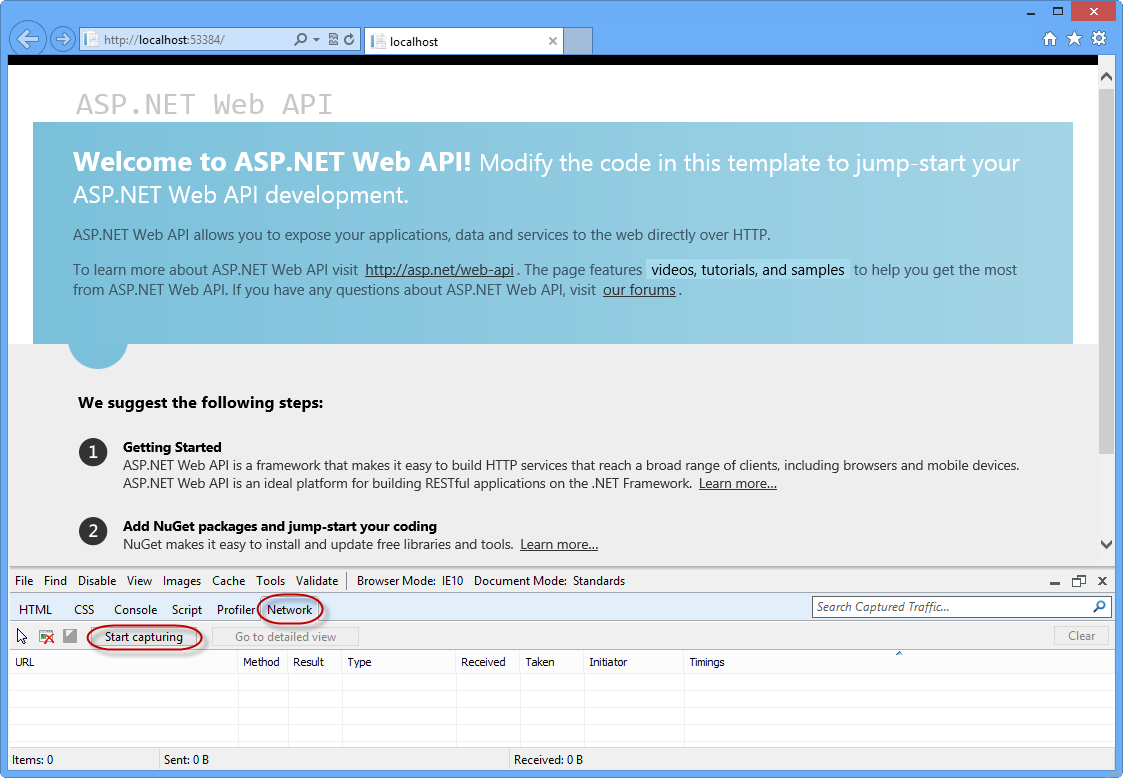
Na janela do Internet Explorer, pressione a tecla F12 para abrir a janela Ferramentas do Desenvolvedor. Clique na guia Rede e, em seguida, clique no botão Iniciar Captura para começar a capturar o tráfego de rede na janela.

Abrindo a guia de rede e iniciando a captura de rede
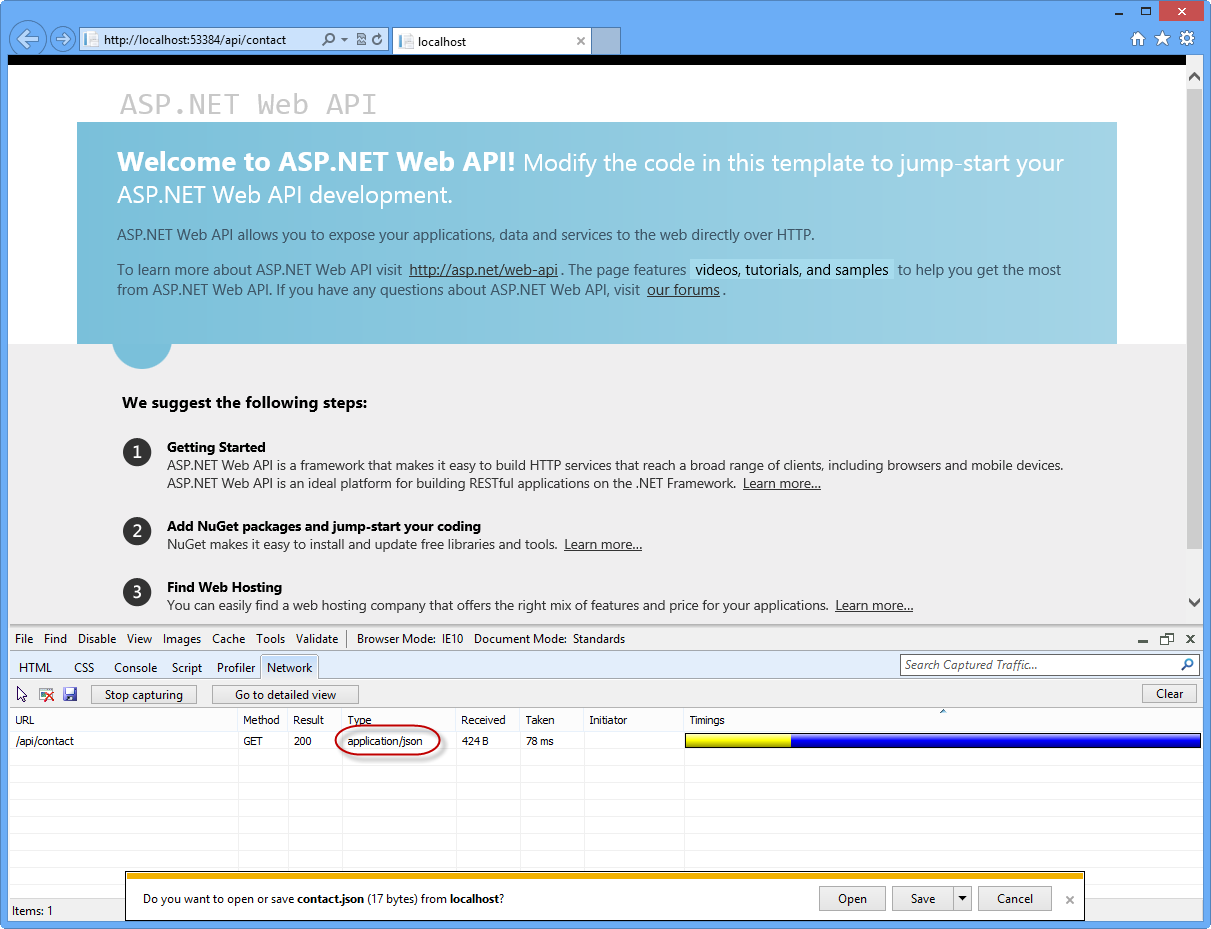
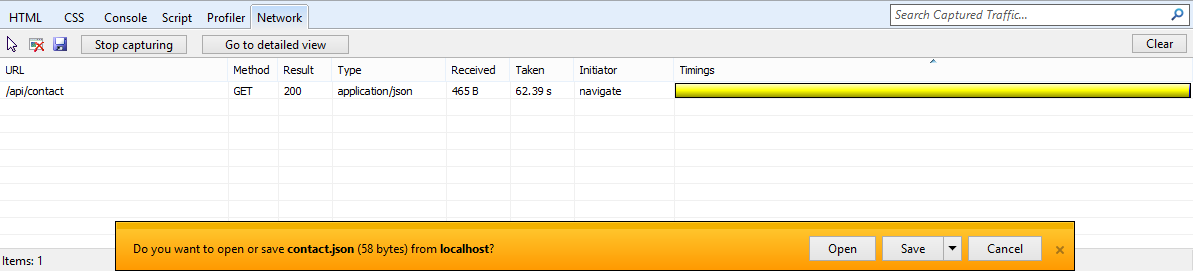
Anexe o URL na barra de endereços do navegador com /api/contact e pressione Enter. Os detalhes da transmissão aparecerão na janela de captura de rede. Observe que o tipo MIME da resposta é application/json. Isso demonstra como o formato de saída padrão é JSON.

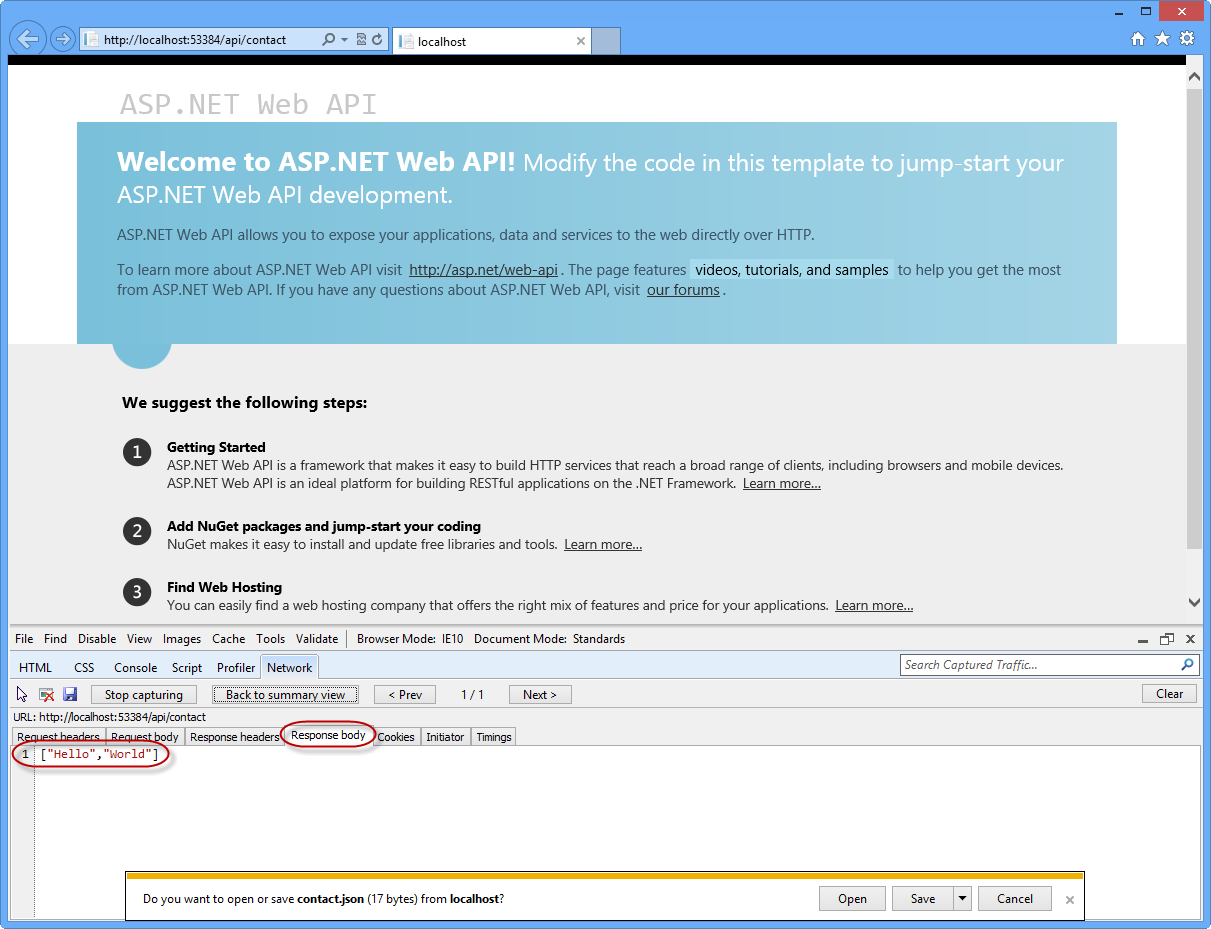
Exibindo a saída da solicitação da API Web na tela Rede
Observação
O comportamento padrão do Internet Explorer 10 neste momento será perguntar se o usuário deseja salvar ou abrir o fluxo resultante da chamada à API Web. A saída será um arquivo de texto que contém o resultado JSON da chamada de URL da API Web. Não cancele a caixa de diálogo para poder assistir ao conteúdo da resposta por meio da janela da Ferramenta de Desenvolvedores.
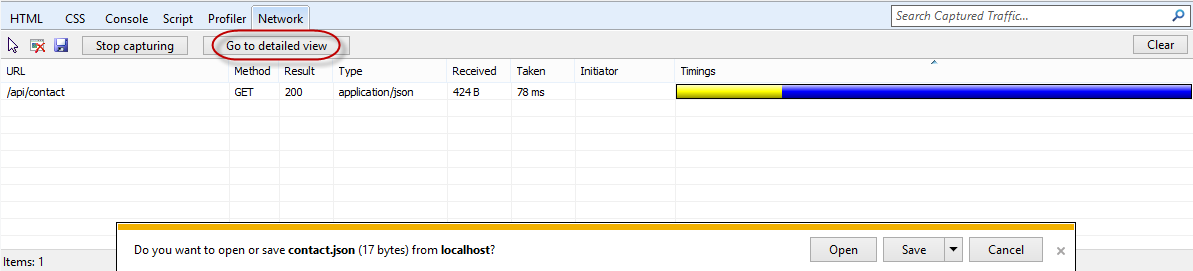
Clique no botão Ir para exibição detalhada para ver mais detalhes sobre a resposta dessa chamada de API.

Mudar para a visualização detalhada
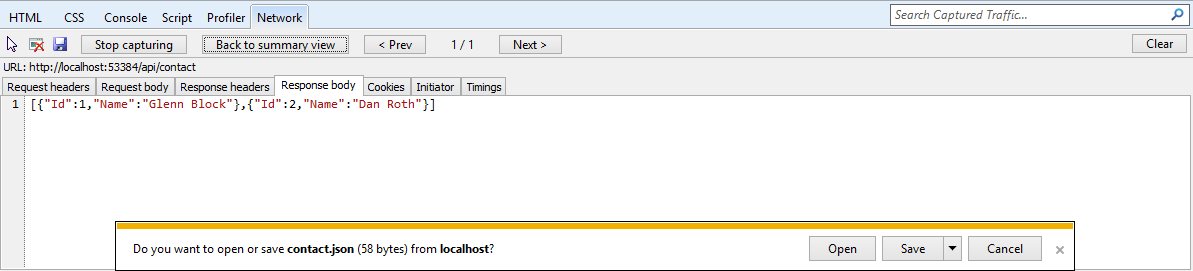
Clique na guia Corpo da resposta para exibir o texto real da resposta JSON.

Exibindo o texto de saída JSON no monitor de rede
Tarefa 3 – Criando os modelos de contato e aumentando o controlador de contato
Nesta tarefa, você criará as classes de controlador nas quais os métodos de API residirão.
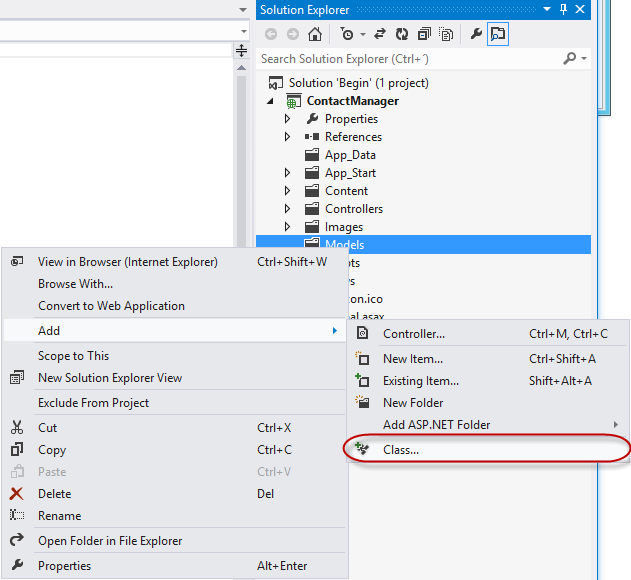
Clique com o botão direito do mouse na pasta Modelos e selecione Adicionar | Classe... no menu de contexto.

Adicionando um novo modelo ao aplicativo Web
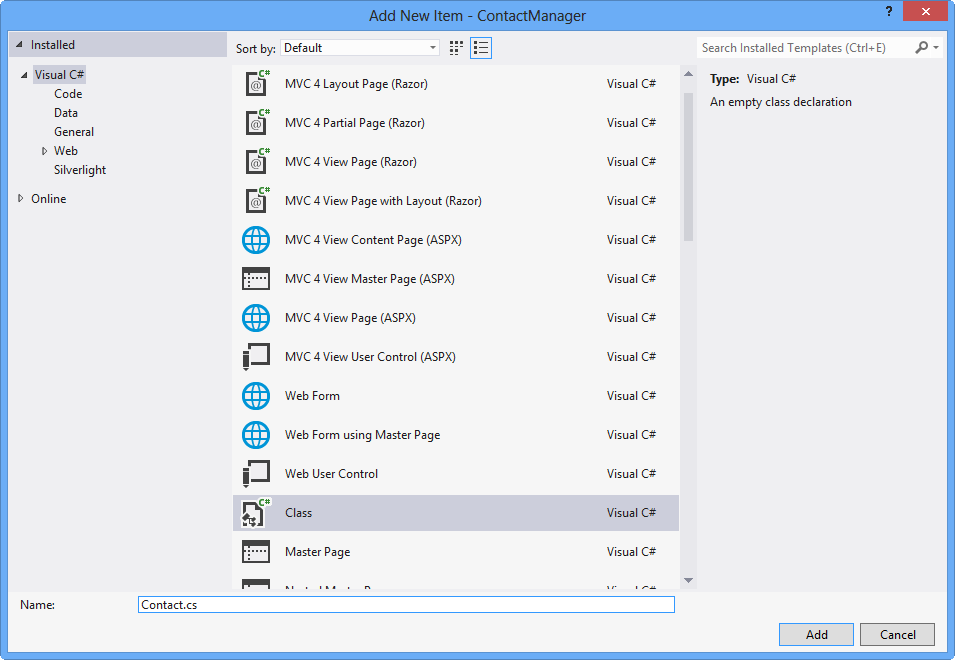
Na caixa de diálogo Adicionar Novo Item, nomeie o novo arquivo Contact.cs e clique em Adicionar.

Criando o novo arquivo de classe Contact
Adicione o seguinte código realçado à classe Contact .
(Trecho de código - Laboratório de API Web - Ex01 - Classe de Contato)
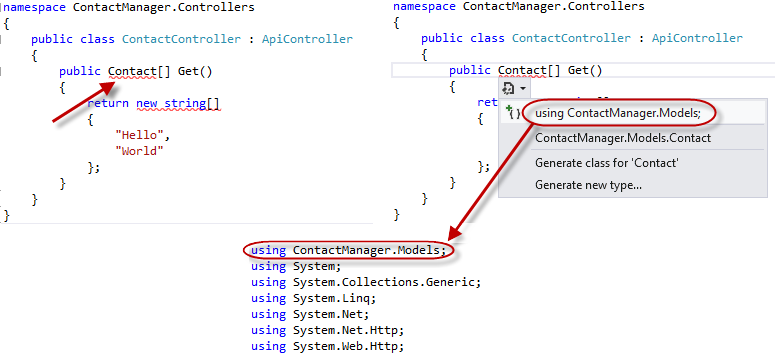
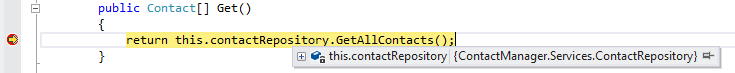
public class Contact { public int Id { get; set; } public string Name { get; set; } }Na classe ContactController, selecione a cadeia de caracteres de palavras na definição do método Get e digite a palavra Contact. Assim que a palavra for digitada, um indicador aparecerá no início da palavra Contato. Mantenha pressionada a tecla Ctrl e pressione a tecla ponto (.) ou clique no ícone usando o mouse para abrir a caixa de diálogo de assistência no editor de código, para preencher automaticamente a diretiva using para o namespace Models.

Usando a assistência do Intellisense para declarações de namespace
Modifique o código do método Get para que ele retorne uma matriz de instâncias do modelo Contact.
(Trecho de código - Web API Lab – Ex01 – Retornando uma lista de contatos)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }Pressione F5 para depurar o aplicativo Web no navegador. Para exibir as alterações feitas na saída de resposta da API, execute as etapas a seguir.
Quando o navegador abrir, pressione F12 se as ferramentas do desenvolvedor ainda não estiverem abertas.
Clique na guia Rede .
Pressione o botão Iniciar captura.
Adicione o sufixo de URL /api/contact ao URL na barra de endereço e pressione a tecla Enter .
Pressione o botão Ir para visualização detalhada.
Selecione a guia Corpo da resposta . Você deve ver uma cadeia de caracteres JSON representando a forma serializada de uma matriz de instâncias de Contact.

Saída serializada JSON de uma chamada de método de API Web complexa
Tarefa 4 – Extraindo a funcionalidade em uma camada de serviço
Essa tarefa demonstrará como extrair a funcionalidade em uma camada de serviço para tornar mais fácil para os desenvolvedores separar sua funcionalidade de serviço da camada do controlador, permitindo assim a reutilização dos serviços que realmente fazem o trabalho.
Crie uma nova pasta na raiz da solução e nomeie-a como Serviços. Para fazer isso, clique com o botão direito do mouse no projeto ContactManager, selecione Adicionar | nova pasta e nomeie-o como Serviços.

Criando a pasta Serviços
Clique com o botão direito do mouse na pasta Serviços e selecione Adicionar | Classe... no menu de contexto.

Adicionando uma nova classe à pasta Serviços
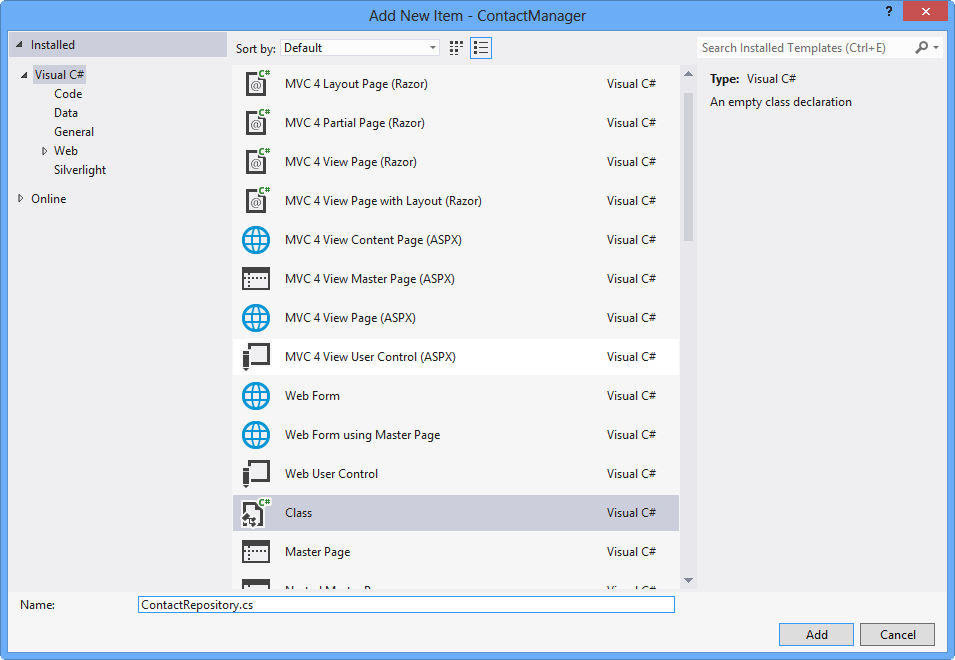
Quando a caixa de diálogo Adicionar Novo Item for exibida, nomeie a nova classe ContactRepository e clique em Adicionar.

Criando um arquivo de classe para conter o código para a camada de serviço do Repositório de Contatos
Adicione uma diretiva using ao arquivo ContactRepository.cs para incluir o namespace models.
using ContactManager.Models;Adicione o código realçado a seguir ao arquivo ContactRepository.cs para implementar o método GetAllContacts.
(Trecho de código - Web API Lab - Ex01 - Repositório de contatos)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }Abra o arquivo ContactController.cs se ele ainda não estiver aberto.
Adicione a seguinte instrução using à seção de declaração de namespace do arquivo.
using ContactManager.Services;Adicione o código realçado a seguir à classe ContactController.cs para adicionar um campo privado para representar a instância do repositório, para que o restante dos membros da classe possa usar a implementação do serviço.
(Trecho de código - Web API Lab - Ex01 - Contact Controller)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }Altere o método Get para que ele use o serviço de repositório de contatos.
(Trecho de código - Web API Lab – Ex01 – Retornando uma lista de contatos via repositório)
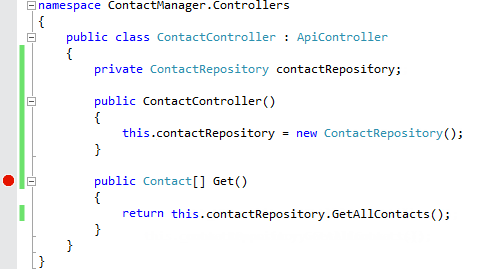
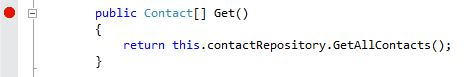
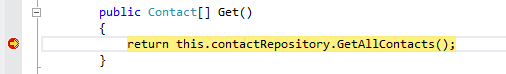
public Contact[] Get() { return contactRepository.GetAllContacts(); }Coloque um ponto de interrupção na definição do método Get do ContactController.

Adicionando pontos de interrupção ao controlador de contato 11. Pressione F5 para executar o aplicativo. 12. Quando o navegador abrir, pressione F12 para abrir as ferramentas do desenvolvedor. 13. Clique na guia Rede . 14. Clique no botão Iniciar captura . 15. Anexe o URL na barra de endereço com o sufixo /api/contact e pressione Enter para carregar o controlador de API. 16. O Visual Studio 2012 deve ser interrompido assim que o método Get iniciar a execução.

Quebrando dentro do método Get 17. Pressione F5 para continuar. 18. Volte para o Internet Explorer se ainda não estiver em foco. Observe a janela de captura de rede.

Exibição de rede no Internet Explorer mostrando os resultados da chamada 19 da API Web. Clique no botão Ir para exibição detalhada. 20. Clique na guia Corpo da resposta . Observe a saída JSON da chamada de API e como ela representa os dois contatos recuperados pela camada de serviço.

Exibindo a saída JSON da API Web na janela de ferramentas do desenvolvedor
Exercício 2: Criar uma API Web de leitura/gravação
Neste exercício, você implementará os métodos POST e PUT para o gerenciador de contatos para habilitá-lo com recursos de edição de dados.
Tarefa 1 – Abrindo o projeto de API Web
Nesta tarefa, você se preparará para aprimorar o projeto de API Web criado no Exercício 1 para que ele possa aceitar a entrada do usuário.
Execute o Visual Studio 2012 Express para Web, para fazer isso, vá para Iniciar e digite VS Express para Web e pressione Enter.
Abra a solução Begin localizada na pasta Source/Ex02-ReadWriteWebAPI/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra o arquivo Services/ContactRepository.cs .
Tarefa 2 – Adicionando recursos de persistência de dados à implementação do repositório de contatos
Nesta tarefa, você aumentará a classe ContactRepository do projeto de API Web criado no Exercício 1 para que ele possa persistir e aceitar a entrada do usuário e novas instâncias de Contato.
Adicione a seguinte constante à classe ContactRepository para representar o nome do nome da chave do item de cache do servidor Web mais adiante neste exercício.
private const string CacheKey = "ContactStore";Adicione um construtor ao ContactRepository contendo o código a seguir.
(Trecho de código - Laboratório de API Web - Ex02 - Construtor de Repositório de Contato)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }Modifique o código do método GetAllContacts , conforme demonstrado abaixo.
(Trecho de código - Web API Lab – Ex02 – Obter todos os contatos)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }Observação
Este exemplo é para fins de demonstração e usará o cache do servidor Web como um meio de armazenamento, para que os valores estejam disponíveis para vários clientes simultaneamente, em vez de usar um mecanismo de armazenamento de sessão ou um tempo de vida de armazenamento de solicitação. Pode-se usar o Entity Framework, o armazenamento XML ou qualquer outra variedade no lugar do cache do servidor web.
Implemente um novo método chamado SaveContact na classe ContactRepository para fazer o trabalho de salvar um contato. O método SaveContact deve usar um único parâmetro Contact e retornar um valor booliano indicando êxito ou falha.
(Trecho de código - Laboratório de API Web – Ex02 – Implementando o método SaveContact)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
Exercício 3: Consumir a API Web de um cliente HTML
Neste exercício, você criará um cliente HTML para chamar a API Web. Esse cliente facilitará a troca de dados com a API Web usando JavaScript e exibirá os resultados em um navegador da Web usando marcação HTML.
Tarefa 1 – Modificando a exibição de índice para fornecer uma GUI para exibir contatos
Nesta tarefa, você modificará a exibição Índice padrão do aplicativo Web para suportar o requisito de exibir a lista de contatos existentes em um navegador HTML.
Abra o Visual Studio 2012 Express para Web se ele ainda não estiver aberto.
Abra a solução Begin localizada na pasta Source/Ex03-ConsumingWebAPI/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra o arquivo Index.cshtml localizado na pasta Views/Home .
Substitua o código HTML dentro do elemento div pelo id body para que ele se pareça com o código a seguir.
<div id="body"> <ul id="contacts"></ul> </div>Adicione o seguinte código Javascript na parte inferior do arquivo para executar a solicitação HTTP para a API Web.
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }Abra o arquivo ContactController.cs se ele ainda não estiver aberto.
Coloque um ponto de interrupção no método Get da classe ContactController .

Colocando um ponto de interrupção no método Get do controlador de API
Pressione F5 para executar o projeto. O navegador carregará o documento HTML.
Observação
Verifique se você está navegando até a URL raiz do seu aplicativo.
Depois que a página for carregada e o JavaScript for executado, o ponto de interrupção será atingido e a execução do código será pausada no controlador.

Depuração na chamada da API Web usando o Visual Studio 2012 Express para Web
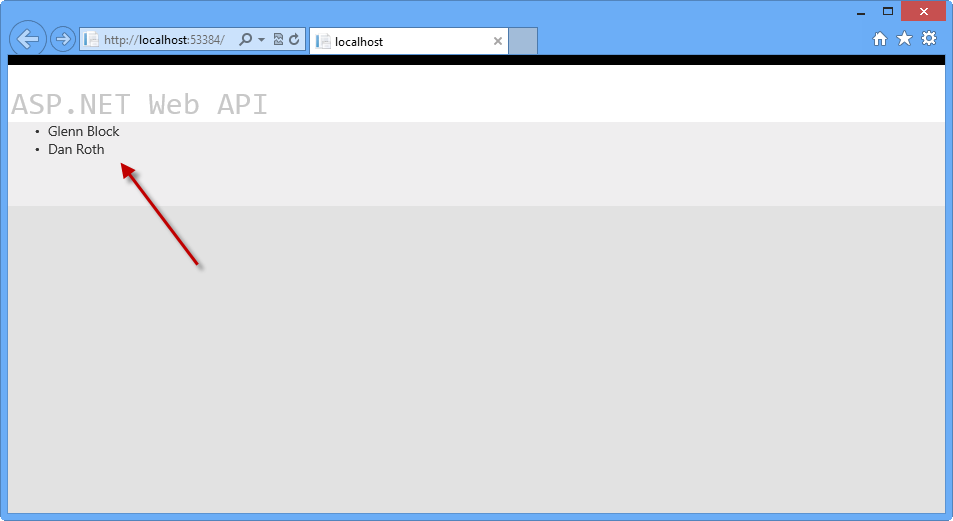
Remova o ponto de interrupção e pressione F5 ou o botão Continuar da barra de ferramentas de depuração para continuar carregando a exibição no navegador. Depois que a chamada da API Web for concluída, você deverá ver os contatos retornados da chamada da API Web exibidos como itens de lista no navegador.

Resultados da chamada à API exibidos no navegador como itens de lista
Interrompa a depuração.
Tarefa 2 – Modificando a exibição de índice para fornecer uma GUI para criar contatos
Nesta tarefa, você continuará a modificar a exibição Índice do aplicativo MVC. Um formulário será adicionado à página HTML que capturará a entrada do usuário e a enviará à API Web para criar um novo contato, e um novo método de controlador da API Web será criado para coletar a data da GUI.
Abra o arquivo ContactController.cs .
Adicione um novo método à classe do controlador chamado Post , conforme mostrado no código a seguir.
(Trecho de código - Laboratório de API Web - Ex03 - Pós-método)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }Abra o arquivo Index.cshtml no Visual Studio se ele ainda não estiver aberto.
Adicione o código HTML abaixo ao arquivo logo após a lista não ordenada que você adicionou na tarefa anterior.
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>No elemento de script na parte inferior do documento, adicione o seguinte código realçado para lidar com eventos de clique de botão, que postarão os dados na API Web usando uma chamada HTTP POST.
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>Em ContactController.cs, coloque um ponto de interrupção no método Post .
Pressione F5 para executar o aplicativo no navegador.
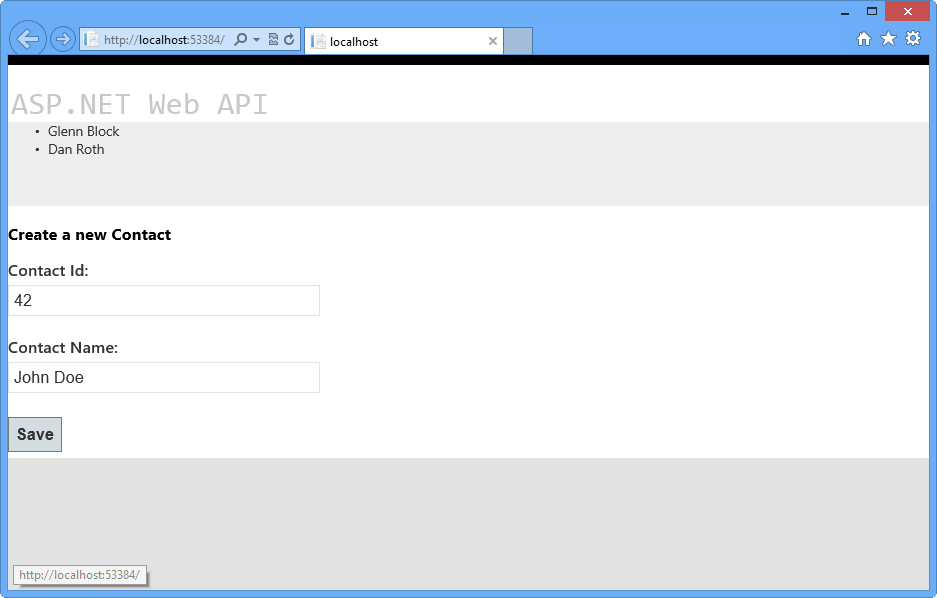
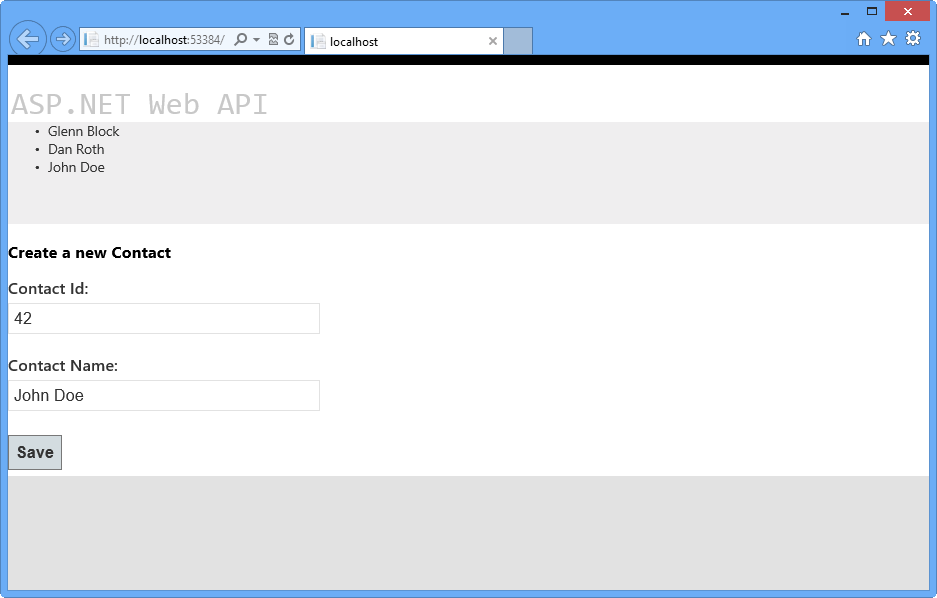
Depois que a página for carregada no navegador, digite um novo nome e ID de contato e clique no botão Salvar .

O documento HTML do cliente carregado no navegador
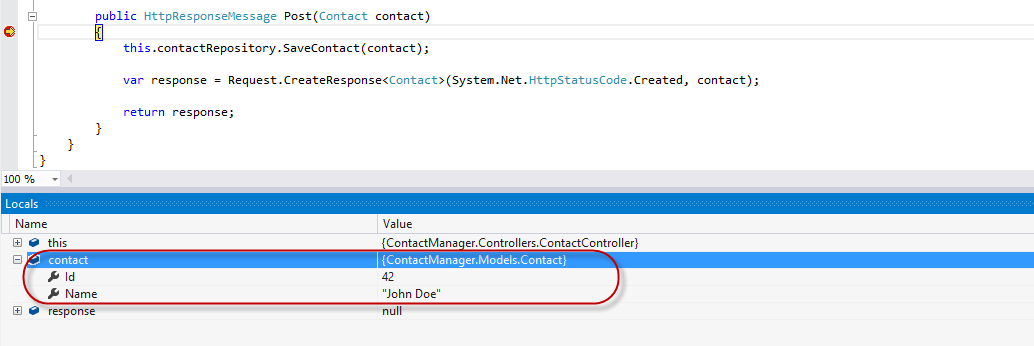
Quando a janela do depurador for interrompida no método Post , dê uma olhada nas propriedades do parâmetro contact . Os valores devem corresponder aos dados inseridos no formulário.

O objeto Contact que está sendo enviado para a API Web do cliente
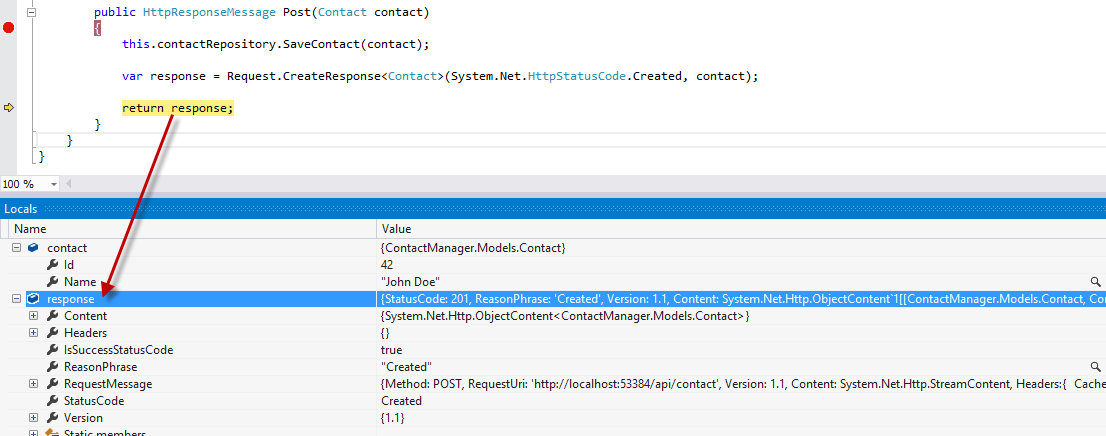
Percorra o método no depurador até que a variável de resposta tenha sido criada. Após a inspeção na janela Locais no depurador, você verá que todas as propriedades foram definidas.

A resposta após a criação no depurador 11. Se você pressionar F5 ou clicar em Continuar no depurador, a solicitação será concluída. Depois de voltar para o navegador, o novo contato foi adicionado à lista de contatos armazenados pela implementação do ContactRepository .

O navegador reflete a criação bem-sucedida da nova instância de contato
Observação
Além disso, você pode implantar esse aplicativo no Azure seguindo o Apêndice C: Publicando um aplicativo MVC 4 ASP.NET usando a Implantação da Web.
Resumo
Este laboratório apresentou a nova estrutura de API Web do ASP.NET e a implementação de APIs Web RESTful usando a estrutura. A partir daqui, você pode criar um novo repositório que facilite a persistência de dados usando qualquer número de mecanismos e conectar esse serviço em vez do simples fornecido como exemplo neste laboratório. A API Web dá suporte a vários recursos adicionais, como habilitar a comunicação de clientes não HTML escritos em qualquer linguagem que dê suporte a HTTP e JSON ou XML. A capacidade de hospedar uma API Web fora de um aplicativo Web típico também é possível, bem como a capacidade de criar seus próprios formatos de serialização.
O site ASP.NET tem uma área dedicada à estrutura da API Web ASP.NET em [https://asp.net/web-api](https://asp.net/web-api). Este site continuará a fornecer as últimas informações, exemplos e notícias relacionadas à API Web, portanto, verifique-o com frequência se quiser se aprofundar na arte de criar APIs Web personalizadas disponíveis para praticamente qualquer dispositivo ou estrutura de desenvolvimento.
Apêndice A: Usando trechos de código
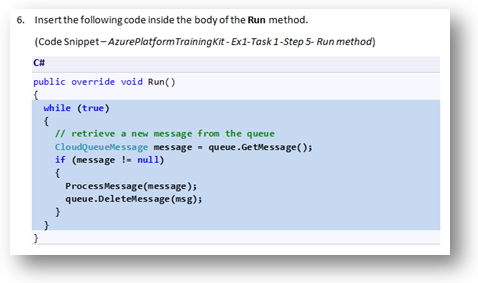
Com snippets de código, você tem todo o código de que precisa ao seu alcance. O documento de laboratório informará exatamente quando você pode usá-los, conforme mostrado na figura a seguir.

Usando trechos de código do Visual Studio para inserir código em seu projeto
Para adicionar um snippet de código usando o teclado (somente C#)
Coloque o cursor onde deseja inserir o código.
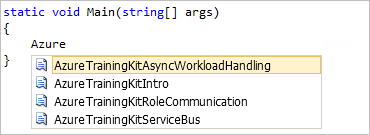
Comece a digitar o nome do snippet (sem espaços ou hífens).
Veja como o IntelliSense exibe os nomes dos snippets correspondentes.
Selecione o snippet correto (ou continue digitando até que o nome do snippet inteiro seja selecionado).
Pressione a tecla Tab duas vezes para inserir o snippet no local do cursor.

Comece a digitar o nome do snippet

Pressione Tab para selecionar o snippet destacado

Pressione Tab novamente e o snippet será expandido
Para adicionar um snippet de código usando o mouse (C#, Visual Basic e XML)
Clique com o botão direito do mouse onde deseja inserir o snippet de código.
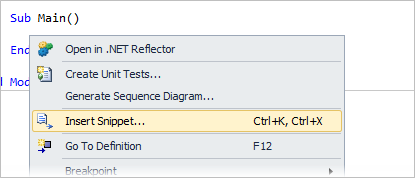
Selecione Inserir Snippet seguido de Meus Snippets de Código.
Escolha o snippet relevante da lista, clicando nele.

Clique com o botão direito do mouse onde deseja inserir o snippet de código e selecione Inserir snippet

Escolha o snippet relevante da lista, clicando nele
Apêndice B: Instalando o Visual Studio Express 2012 para Web
Você pode instalar o Microsoft Visual Studio Express 2012 para Web ou outra versão "Express" usando o Microsoft Web Platform Installer. As instruções a seguir orientam você pelas etapas necessárias para instalar o Visual Studio Express 2012 para Web usando o Microsoft Web Platform Installer.
Vá para [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Como alternativa, se você já tiver instalado o Web Platform Installer, poderá abri-lo e pesquisar o produto "Visual Studio Express 2012 para Web com SDK do Azure".
Clique em Instalar agora. Se você não tiver o Web Platform Installer , será redirecionado para baixá-lo e instalá-lo primeiro.
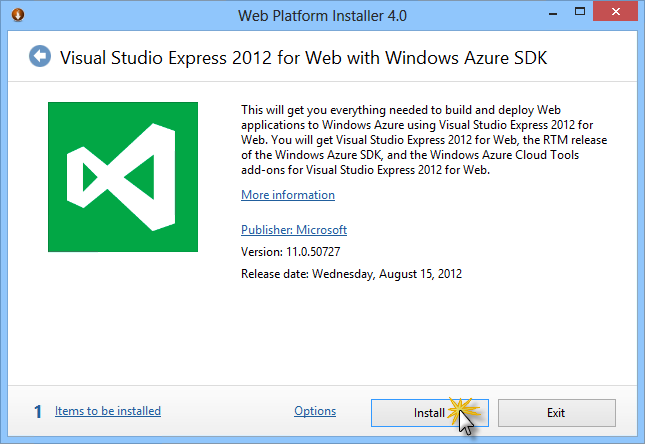
Quando o Web Platform Installer estiver aberto, clique em Instalar para iniciar a configuração.

Instalar o Visual Studio Express
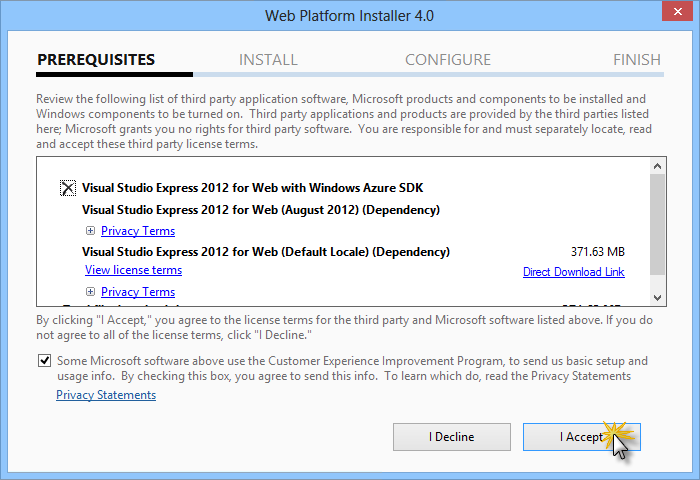
Leia todas as licenças e termos dos produtos e clique em Aceito para continuar.

Aceitando os termos da licença
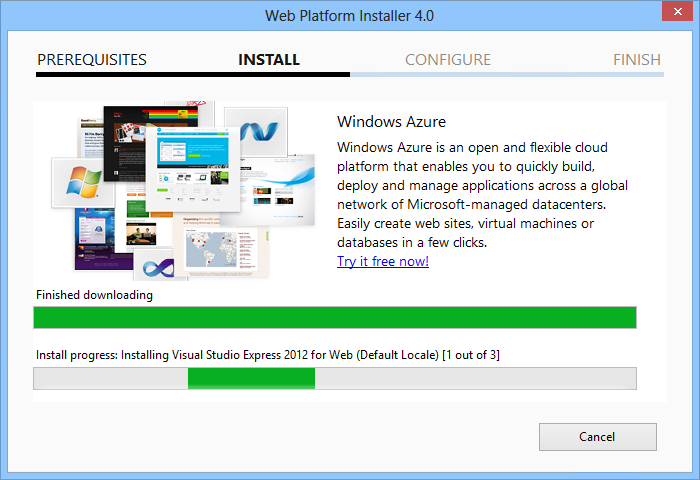
Aguarde até que o processo de download e instalação seja concluído.

Progresso da instalação
Quando a instalação for concluída, clique em Concluir.

Instalação concluída
Clique em Sair para fechar o Web Platform Installer.
Para abrir o Visual Studio Express para Web, vá para a tela Iniciar e comece a escrever "VS Express" e clique no bloco VS Express para Web .

Bloco do VS Express para Web
Apêndice C: Publicando um aplicativo MVC 4 ASP.NET usando a Implantação da Web
Este apêndice mostrará como criar um novo site no Portal do Azure e publicar o aplicativo obtido seguindo o laboratório, aproveitando o recurso de publicação de Implantação da Web fornecido pelo Azure.
Tarefa 1 – Criando um novo site no Portal do Azure
Acesse o Portal de Gerenciamento do Azure e entre usando as credenciais da Microsoft associadas à sua assinatura.
Observação
Com o Azure, você pode hospedar 10 ASP.NET sites gratuitamente e, em seguida, dimensionar à medida que o tráfego cresce. Você pode se inscrever aqui.

Faça logon no Portal
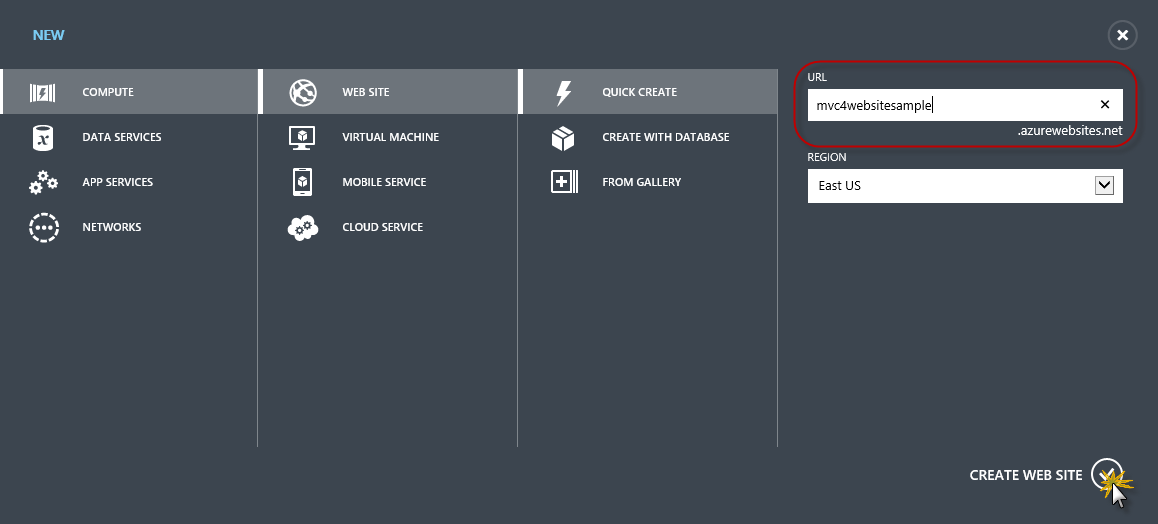
Clique em Novo na barra de comandos.

Criando um novo site
Clique em Site de Computação | . Em seguida, selecione a opção Criação rápida. Forneça uma URL disponível para o novo site e clique em Criar Site.
Observação
O Azure é o host de um aplicativo Web em execução na nuvem que você pode controlar e gerenciar. A opção Criação Rápida permite que você implante um aplicativo Web concluído no Azure de fora do portal. Ele não inclui etapas para configurar um banco de dados.

Criando um novo site usando a Criação rápida
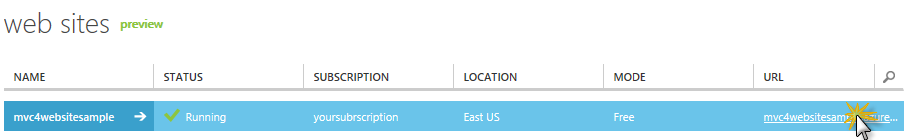
Aguarde até que o novo site seja criado.
Depois que o site for criado, clique no link na coluna URL . Verifique se o novo site está funcionando.

Navegando para o novo site

Site em execução
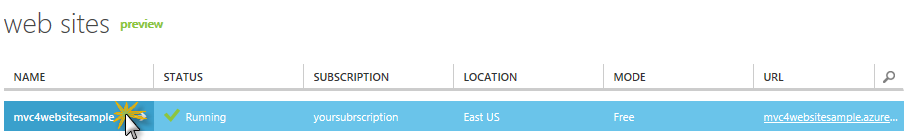
Volte para o portal e clique no nome do site na coluna Nome para exibir as páginas de gerenciamento.

Abrindo as páginas de gerenciamento do site
Na página Painel, na seção de visão rápida, clique no link Baixar perfil de publicação.
Observação
O perfil de publicação contém todas as informações necessárias para publicar um aplicativo Web em um Azure para cada método de publicação habilitado. O perfil de publicação contém as URLs, as credenciais de usuário e as cadeias de caracteres de banco de dados necessárias para se conectar e autenticar em cada um dos pontos de extremidade para os quais um método de publicação está habilitado. O Microsoft WebMatrix 2, o Microsoft Visual Studio Express for Web e o Microsoft Visual Studio 2012 dão suporte à leitura de perfis de publicação para automatizar a configuração desses programas para publicar aplicativos Web no Azure.

Baixando o perfil de publicação do site
Baixe o arquivo de perfil de publicação em um local conhecido. Mais adiante neste exercício, você verá como usar esse arquivo para publicar um aplicativo Web no Azure do Visual Studio.

Salvando o arquivo de perfil de publicação
Tarefa 2 – Configurando o servidor de banco de dados
Se o seu aplicativo usar bancos de dados do SQL Server, você precisará criar um servidor do Banco de Dados SQL. Se você quiser implantar um aplicativo simples que não usa o SQL Server, ignore essa tarefa.
Você precisará de um servidor de Banco de Dados SQL para armazenar o banco de dados do aplicativo. Você pode exibir os servidores do Banco de Dados SQL de sua assinatura no Portal de Gerenciamento do Azure no Painel do Servidor de Servidores | de Bancos de Dados | SQL. Se você não tiver um servidor criado, poderá criar um usando o botão Adicionar na barra de comandos. Anote o nome e a URL do servidor, o nome de login e a senha do administrador, pois você os usará nas próximas tarefas. Não crie o banco de dados ainda, pois ele será criado em um estágio posterior.

Painel do Servidor do Banco de Dados SQL
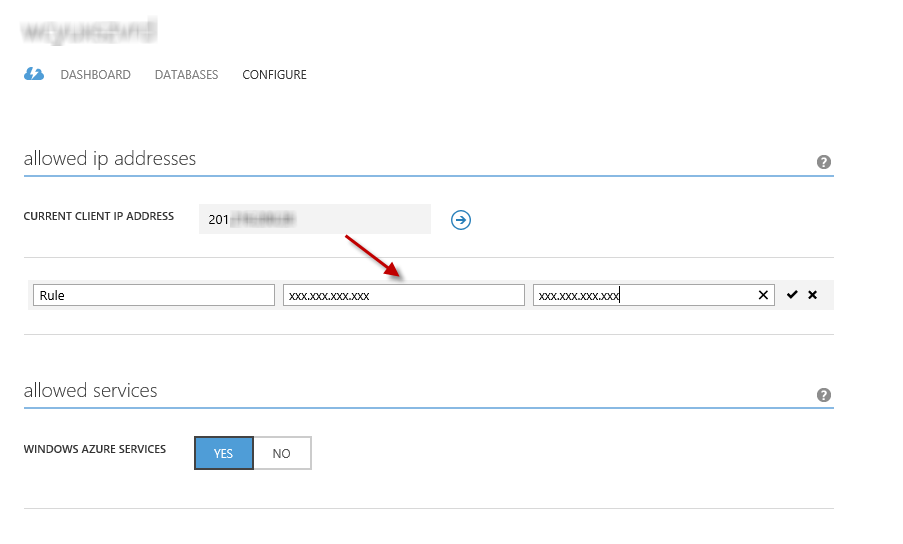
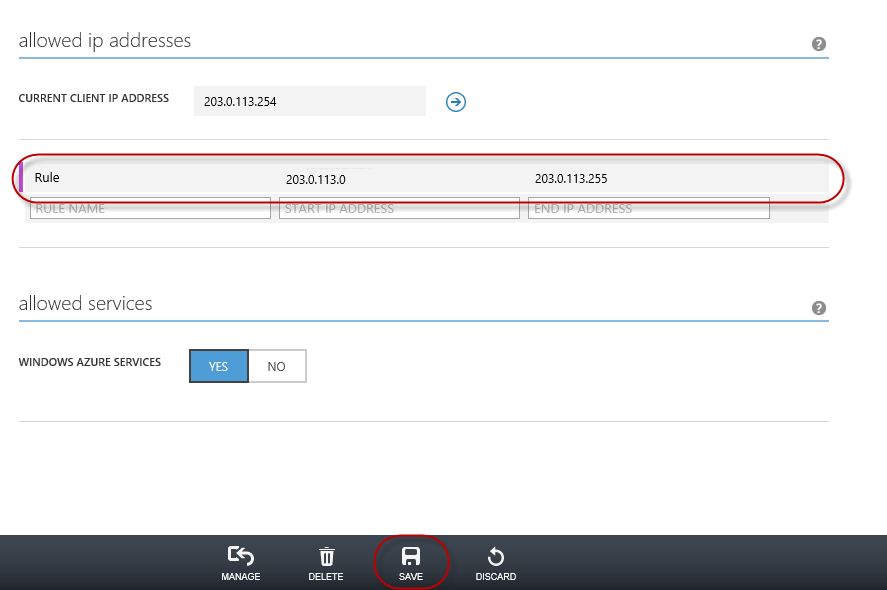
Na próxima tarefa, você testará a conexão do banco de dados do Visual Studio, por esse motivo, você precisa incluir seu endereço IP local na lista de endereços IP permitidos do servidor. Para fazer isso, clique em Configurar, selecione o endereço IP do endereço IP do cliente atual e cole-o nas caixas de texto Endereço IP inicial e Endereço IP final e clique no
 botão.
botão.
Adicionando o endereço IP do cliente
Depois que o endereço IP do cliente for adicionado à lista de endereços IP permitidos, clique em Salvar para confirmar as alterações.

Confirmar alterações
Tarefa 3 – Publicando um aplicativo MVC 4 ASP.NET usando a Implantação da Web
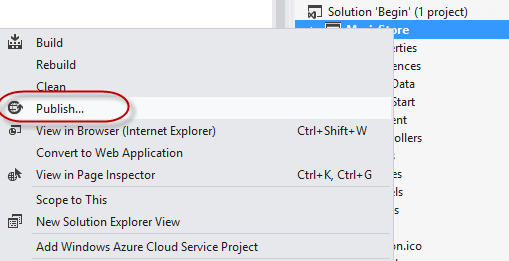
Volte para a solução MVC 4 ASP.NET. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto de site e selecione Publicar.

Publicando o site
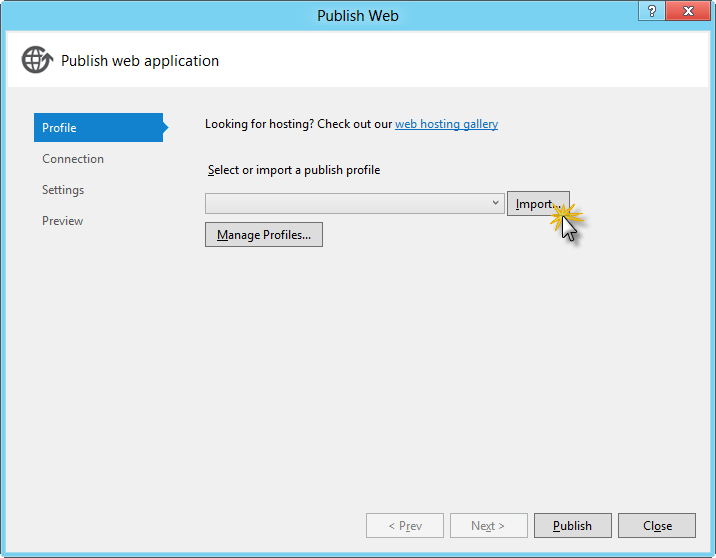
Importe o perfil de publicação que você salvou na primeira tarefa.

Importando o perfil de publicação
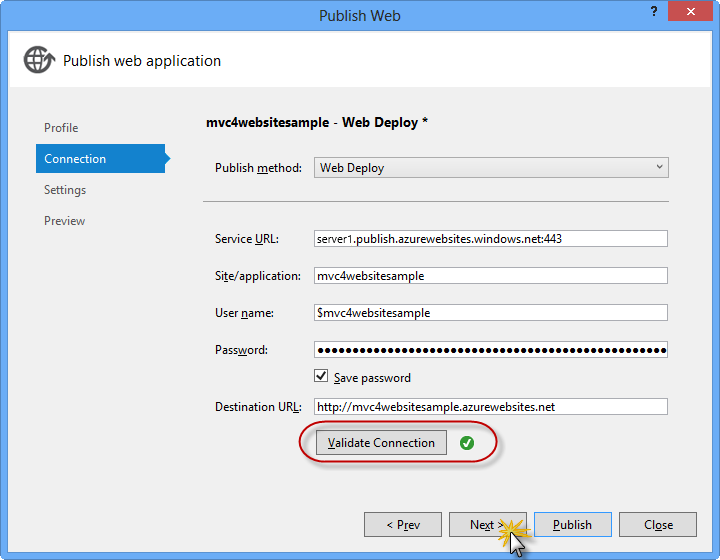
Clique em Validar conexão. Quando a validação estiver concluída, clique em Avançar.
Observação
A validação é concluída quando você vê uma marca de seleção verde ao lado do botão Validar conexão.

Validando conexão
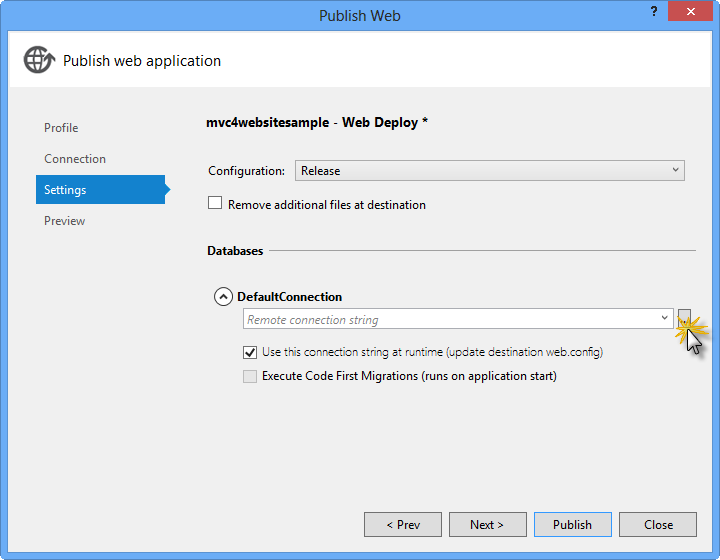
Na página Configurações, na seção Bancos de dados, clique no botão ao lado da caixa de texto da conexão com o banco de dados (ou seja, DefaultConnection).

Configuração de implantação da Web
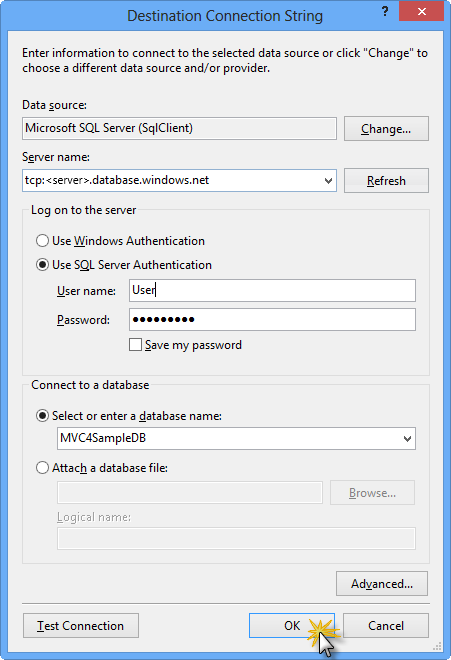
Configure a conexão do banco de dados da seguinte maneira:
No Nome do servidor, digite a URL do servidor do Banco de Dados SQL usando o prefixo tcp:.
Em Nome de usuário, digite o nome de logon do administrador do servidor.
Em Senha , digite sua senha de login de administrador do servidor.
Digite um novo nome de banco de dados, por exemplo: MVC4SampleDB.

Configurando a cadeia de conexão de destino
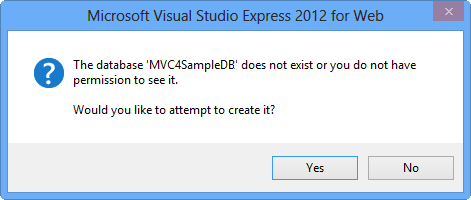
Em seguida, clique em OK. Quando solicitado a criar o banco de dados, clique em Sim.

Criando o banco de dados
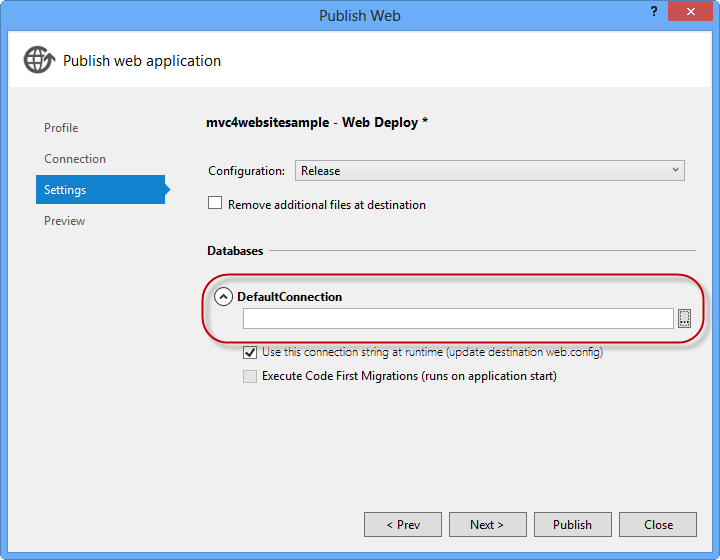
A cadeia de conexão que você usará para se conectar ao Banco de dados SQL no Windows Azure é mostrada na caixa de texto Conexão Padrão. Em seguida, clique em Próximo.

Cadeia de conexão apontando para o Banco de Dados SQL
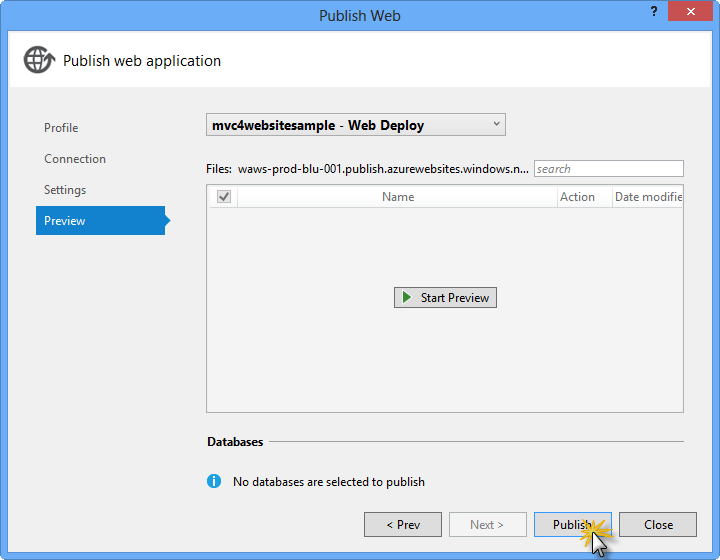
Na página Visualização, clique em Publicar.

Publicando o aplicativo Web
Quando o processo de publicação terminar, seu navegador padrão abrirá o site publicado.

Aplicativo publicado no Azure