Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Rick Anderson
O Entity Framework é uma estrutura de mapeamento de objeto/relacional. Ele mapeia os objetos de domínio em seu código para entidades em um banco de dados relacional. Na maioria das vezes, você não precisa se preocupar com a camada de banco de dados, pois o Entity Framework cuida dela para você. Seu código manipula os objetos e as alterações são mantidas em um banco de dados.
Sobre o Tutorial
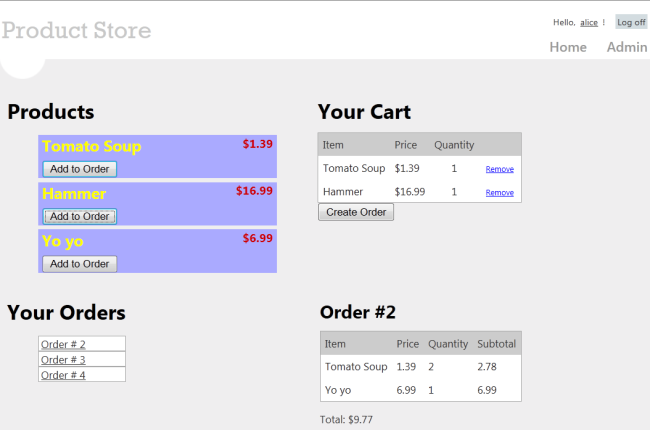
Neste tutorial, você criará um aplicativo de repositório simples. Há duas partes main no aplicativo. Os usuários normais podem exibir produtos e criar pedidos:

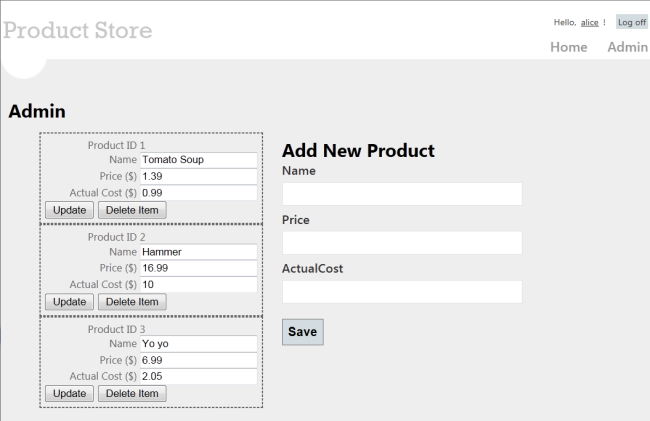
Os administradores podem criar, excluir ou editar produtos:

Qualificações que você aprenderá
Eis o que você vai aprender:
- Como usar o Entity Framework com ASP.NET Web API.
- Como usar knockout.js para criar uma interface do usuário de cliente dinâmico.
- Como usar a autenticação de formulários com a API Web para autenticar usuários.
Embora este tutorial seja independente, talvez você queira ler os seguintes tutoriais primeiro:
Alguns conhecimentos de ASP.NET MVC também são úteis.
Visão geral
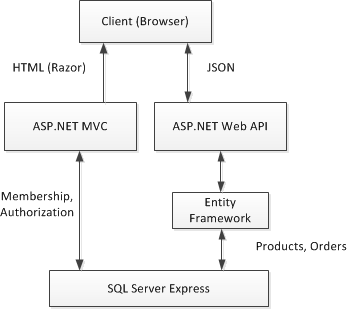
Em um alto nível, aqui está a arquitetura do aplicativo:
- ASP.NET MVC gera as páginas HTML para o cliente.
- ASP.NET Web API expõe operações CRUD nos dados (produtos e pedidos).
- O Entity Framework converte os modelos C# usados pela API Web em entidades de banco de dados.

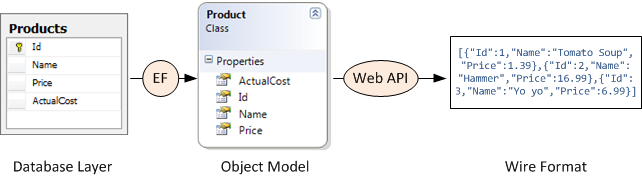
O diagrama a seguir mostra como os objetos de domínio são representados em várias camadas do aplicativo: a camada de banco de dados, o modelo de objeto e, por fim, o formato de transmissão, que é usado para transmitir dados para o cliente via HTTP.

Criar o projeto do Visual Studio
Você pode criar o projeto do tutorial usando o Visual Web Developer Express ou a versão completa do Visual Studio.
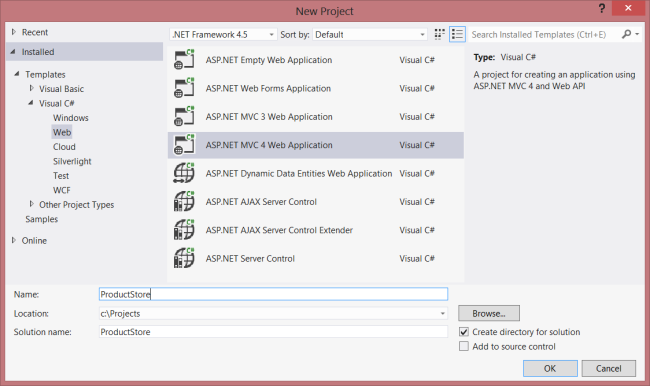
Na página Iniciar , clique em Novo Projeto.
No painel Modelos , selecione Modelos Instalados e expanda o nó Visual C #. Em Visual C#, selecione Web. Na lista de modelos de projeto, selecione ASP.NET Aplicativo Web MVC 4. Nomeie o projeto como "ProductStore" e clique em OK.

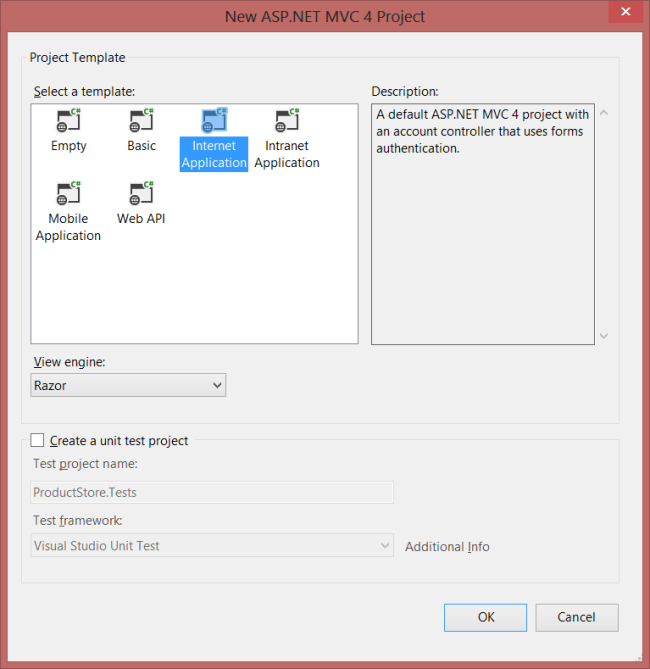
Na caixa de diálogo Novo projeto ASP.NET MVC 4 , selecione Aplicativo da Internet e clique em OK.

O modelo "Aplicativo da Internet" cria um aplicativo MVC ASP.NET que dá suporte à autenticação de formulários. Se você executar o aplicativo agora, ele já terá alguns recursos:
- Novos usuários podem se registrar clicando no link "Registrar" no canto superior direito.
- Os usuários registrados podem fazer logon clicando no link "Fazer logon".
As informações de associação são mantidas em um banco de dados que é criado automaticamente. Para obter mais informações sobre a autenticação de formulários no ASP.NET MVC, consulte Passo a passo : usando a autenticação de formulários no ASP.NET MVC.
Atualizar o arquivo CSS
Esta etapa é cosmética, mas fará com que as páginas sejam renderizadas como as capturas de tela anteriores.
Em Gerenciador de Soluções, expanda a pasta Conteúdo e abra o arquivo chamado Site.css. Adicione os seguintes estilos CSS:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}