Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Christian Wenz
O controle CascadingDropDown no Kit de Ferramentas de Controle AJAX estende um controle DropDownList para que as alterações em um DropDownList carreguem valores associados em outro DropDownList. No entanto, ao usar o controle CascadingDropDown, ASP. O recurso AutoPostBack do controle DropDownList do NET não funciona, pois o carregamento assíncrono de dados na lista gera um postback (desnecessário) em si. Com algum código JavaScript, esse efeito pode ser evitado.
Visão geral
O controle CascadingDropDown no Kit de Ferramentas de Controle AJAX estende um controle DropDownList para que as alterações em um DropDownList carreguem valores associados em outro DropDownList. (Por exemplo, uma lista fornece uma lista de estados dos EUA e a próxima lista é preenchida com as principais cidades desse estado.) No entanto, ao usar o controle CascadingDropDown, ASP. O recurso AutoPostBack do controle DropDownList do NET não funciona, pois o carregamento assíncrono de dados na lista gera um postback (desnecessário) em si. Com algum código JavaScript, esse efeito pode ser evitado.
Etapas
Para ativar a funcionalidade de ASP.NET AJAX e o Kit de Ferramentas de Controle, o ScriptManager controle deve ser colocado em qualquer lugar na página (mas dentro do <form> elemento ):
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, um controle DropDownList é necessário:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/>
</div>
Para essa lista, um extensor CascadingDropDown é adicionado, fornecendo informações de URL do serviço Web e método:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown3.vb.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
O extensor CascadingDropDown chama de forma assíncrona um serviço Web com a seguinte assinatura de método:
Public Function MethodNameHere(ByVal knownCategoryValues As String, ByVal category As String) As CascadingDropDownNameValue()
O método retorna uma matriz do tipo valor CascadingDropDown. O construtor do tipo espera primeiro o legenda da entrada de lista e, em seguida, o valor (atributo HTMLvalue).
<%@ WebService Language="VB" Class="CascadingDropDown3" %>
Imports System.Web.Script.Services
Imports AjaxControlToolkit
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Collections.Generic
<ScriptService()> _
Public Class CascadingDropDown3
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function GetVendors(ByVal knownCategoryValues As String, ByVal category As String) As CascadingDropDownNameValue()
Dim l As New List(Of CascadingDropDownNameValue)
l.Add(New CascadingDropDownNameValue("International", "1"))
l.Add(New CascadingDropDownNameValue("Electronic Bike Repairs & Supplies","2"))
l.Add(New CascadingDropDownNameValue("Premier Sport, Inc.", "3"))
Return l.ToArray()
End Function
End Class
Carregar a página no navegador preencherá a lista suspensa com três fornecedores, o segundo pré-selecionado. Além disso, ASP.NET define o __doPostBack() método JavaScript. Depois que a página tiver sido carregada, essa chamada javaScript será adicionada à lista suspensa, mas somente se houver elementos nela. Se não houver elementos na lista, o Kit de Ferramentas de Controle os carregará no momento, portanto, o código JavaScript usará um tempo limite e tentará novamente em meio segundo.
<script type="text/javascript">
function pageLoad()
{
addAutoPostBack();
}
function addAutoPostBack()
{
if ($get("VendorsList").options.length > 0)
{
$get("VendorsList").setAttribute("onchange","javascript:setTimeout('__doPostBack(\\'VendorsList\\',\\'\\')', 0)");
}
else
{
setTimeout("addAutoPostBack()", 500);
}
}
</script>
Dessa forma, um postback só é executado quando há realmente elementos na lista e o usuário seleciona uma entrada.
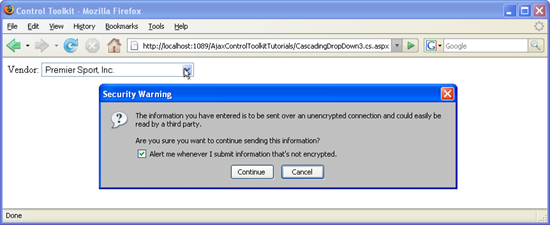
Selecionar um elemento de lista causa um postback (Clique para exibir a imagem em tamanho real)