Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Christian Wenz
O controle DynamicPopulate no ASP.NET kit de ferramentas de controle AJAX chama um serviço Web (ou método de página) e preenche o valor resultante em um controle de destino na página, sem uma atualização de página. Também é possível disparar a população usando código JavaScript personalizado do lado do cliente.
Visão geral
O DynamicPopulate controle no ASP.NET Kit de Ferramentas de Controle AJAX chama um serviço Web (ou método de página) e preenche o valor resultante em um controle de destino na página, sem uma atualização de página. Também é possível disparar a população usando código JavaScript personalizado do lado do cliente.
Etapas
Em primeiro lugar, você precisa de um serviço Web ASP.NET que implemente o método a ser chamado pelo DynamicPopulateExtender controle . O serviço Web implementa o método getDate() que espera um argumento de cadeia de caracteres de tipo, chamado contextKey, já que o DynamicPopulate controle envia uma parte das informações de contexto com cada chamada de serviço Web. Aqui está o código (arquivo DynamicPopulate.cs.asmx) que recupera a data atual em um dos três formatos:
<%@ WebService Language="C#" Class="DynamicPopulate" %>
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
[ScriptService]
public class DynamicPopulate : System.Web.Services.WebService
{
[WebMethod]
public string getDate(string contextKey)
{
string myDate = "";
switch (contextKey)
{
case "format1":
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now);
break;
case "format2":
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now);
break;
case "format3":
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now);
break;
}
return myDate;
}
}
Na próxima etapa, crie um novo site de ASP.NET e comece com o ASP.NET controle AJAX ScriptManager:
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, adicione um controle de rótulo (por exemplo, usando o controle HTML de mesmo nome ou o <asp:Label /> controle web) que, posteriormente, mostrará o resultado da chamada do serviço Web.
<label id="myDate" runat="server" />
Em seguida, inclua um DynamicPopulateExtender controle e forneça informações de serviço Web, controle de destino, mas não o nome do controle que dispara a população que isso será feito posteriormente, usando JavaScript personalizado!
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="myDate" ServicePath="DynamicPopulate.cs.asmx"
ServiceMethod="getDate" />
Agora para a parte JavaScript. A $find() função, definida pela biblioteca ASP.NET AJAX, retorna uma referência a objetos do lado do servidor do ASP.NET Kit de Ferramentas de Controle AJAX, como DynamicPopulateExtender. No arquivo atual, $find("dpe") retorna uma referência ao único DynamicPopulateExtender controle na página. Ele expõe um método chamado populate() que dispara o processo de população dinâmica. O populate() método requer um argumento: a chave de contexto que servirá como argumento para o getDate() método Web. Portanto, por exemplo, $find("dpe").populate("format1") preencheria o rótulo com a data atual no formato mês-dia-ano.
Para tornar o exemplo um pouco mais flexível, o usuário agora pode escolher entre vários formatos de data. Para cada um deles, um botão de opção é exibido. Depois que o usuário clica em um botão de opção, o código JavaScript preenche dinamicamente o rótulo com o formato de data selecionado. Estes são os botões de opção:
<asp:Panel ID="panel1" runat="server">
<input type="radio" id="rb1" name="format" value="format1" runat="server"
onclick="$find('dpe1').populate(this.value);" />m-d-y
<input type="radio" id="rb2" name="format" value="format2" runat="server"
onclick="$find('dpe1').populate(this.value);" />d.m.y
<input type="radio" id="rb3" name="format" value="format3" runat="server"
onclick="$find('dpe1').populate(this.value);" />y/m/d
</asp:Panel>
Observe que, dentro do contexto de um botão de opção, a expressão this.value JavaScript refere-se ao valor do botão atual, que por acaso são exatamente as mesmas informações com as quais o getDate() método pode trabalhar.
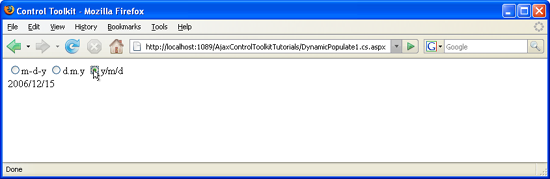
Um clique no botão recupera a data do servidor, no formato especificado (Clique para exibir a imagem em tamanho real)