Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Scott Mitchell
Neste breve tutorial, exploraremos como personalizar o layout do DataList por meio de suas propriedades RepeatColumns e RepeatDirection.
Introdução
Os exemplos de DataList que vimos nos dois tutoriais anteriores renderizaram cada registro de sua fonte de dados como uma linha em um HTML <table>de coluna única. Embora esse seja o comportamento padrão de DataList, é muito fácil personalizar a exibição de DataList de modo que os itens da fonte de dados estejam espalhados por uma tabela de várias colunas e várias linhas. Além disso, é possível ter todos os itens da fonte de dados exibidos em uma DataList de uma única linha e várias colunas.
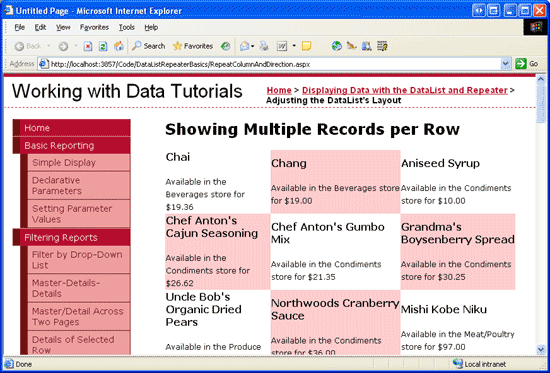
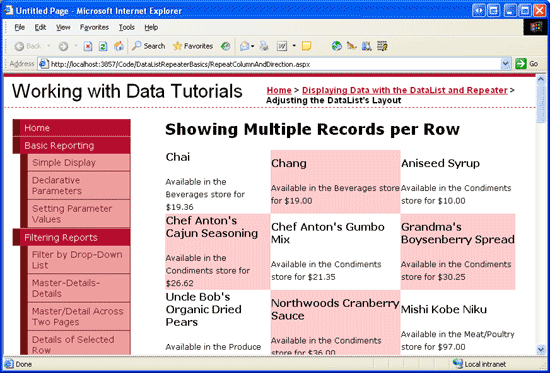
Podemos personalizar o layout da DataList por meio de suas RepeatColumns e RepeatDirection propriedades, que, respectivamente, indicam quantas colunas são renderizadas e se esses itens estão dispostos vertical ou horizontalmente. A Figura 1, por exemplo, mostra uma DataList que exibe informações sobre o produto em uma tabela com três colunas.
Figura 1: A DataList mostra três produtos por linha (Clique para visualizar a imagem em tamanho real)
Ao mostrar vários itens de fonte de dados por linha, o DataList pode utilizar de forma mais eficaz o espaço de tela horizontal. Neste breve tutorial, exploraremos essas duas propriedades DataList.
Etapa 1: Exibindo informações do produto em uma DataList
Antes de examinarmos as propriedades RepeatColumns e RepeatDirection, vamos primeiro criar uma DataList na nossa página que liste as informações do produto usando o layout de tabela padrão com coluna única e multilinhas. Neste exemplo, vamos exibir o nome, a categoria e o preço do produto usando a seguinte marcação:
<h4>Product Name</h4>
Available in the Category Name store for Price
Vimos como vincular dados a uma DataList em exemplos anteriores, então passarei por essas etapas rapidamente. Comece por abrir a página RepeatColumnAndDirection.aspx na pasta DataListRepeaterBasics e arraste uma lista de dados da barra de ferramentas para o ambiente de design. Na etiqueta inteligente DataList, opte por criar um novo ObjectDataSource e configure-o para extrair os seus dados do método da classe ProductsBLL, escolhendo a opção (Nenhum) nas guias INSERT, UPDATE e DELETE do assistente.
Depois de criar e vincular o novo ObjectDataSource à DataList, o Visual Studio criará automaticamente um ItemTemplate que exibe o nome e o valor para cada um dos campos de dados do produto. Ajuste o ItemTemplate diretamente através da marcação declarativa ou da opção Editar Modelos na marca inteligente do DataList para que utilize a marcação mostrada acima, substituindo o texto Nome do Produto, Nome da Categoria e Preço por controles de rótulo que utilizam a sintaxe apropriada de vinculação de dados para atribuir valores às suas propriedades Text. Depois de atualizar o ItemTemplate, a marcação declarativa da sua página deve ser semelhante à seguinte:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h4>
Available in the
<asp:Label runat="server" ID="CategoryNameLabel"
Text='<%# Eval("CategoryName") %>' />
store for
<asp:Label runat="server" ID="UnitPriceLabel"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Observe que incluí um especificador de formato na sintaxe de vinculação de Eval dados para o UnitPrice, formatando o valor retornado como uma moeda - Eval("UnitPrice", "{0:C}").
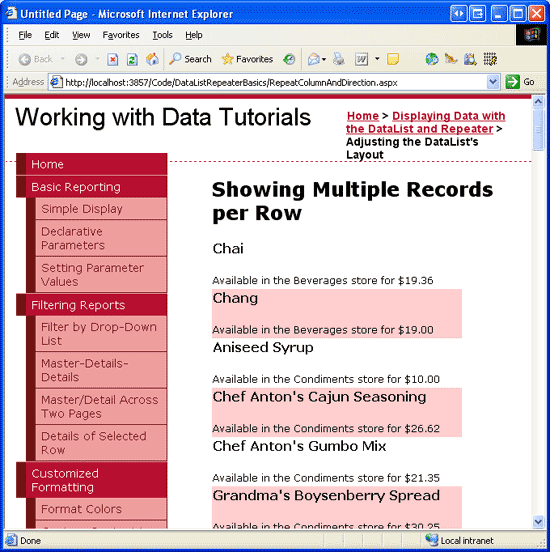
Reserve um momento para visitar sua página em um navegador. Como mostra a Figura 2, o DataList é renderizado como uma tabela de produtos de coluna única e várias linhas.
Figura 2: Por padrão, o DataList é renderizado como uma tabela de coluna única e várias linhas (Clique para visualizar a imagem em tamanho real)
Etapa 2: Alterando a direção do layout da DataList
Embora o comportamento padrão para o DataList seja dispor seus itens verticalmente em uma tabela de coluna única e várias linhasRepeatDirection, esse comportamento pode ser facilmente alterado por meio da propriedade DataList. A RepeatDirection propriedade pode aceitar um dos dois valores possíveis: Horizontal ou Vertical (o padrão).
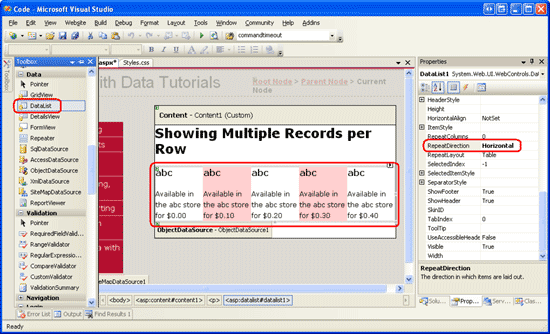
Ao alterar a propriedade RepeatDirection de Vertical para Horizontal, o DataList processa os seus registos numa única linha, criando uma coluna por item de fonte de dados. Para ilustrar esse efeito, clique em DataList no Designer e, na janela Propriedades, altere a RepeatDirection propriedade de Vertical para Horizontal. Imediatamente após fazer isso, o Designer ajusta o layout da DataList, criando uma interface de linha única e várias colunas (consulte a Figura 3).
Figura 3: A RepeatDirection propriedade dita como a direção dos itens da DataList são dispostos (Clique para visualizar a imagem em tamanho real)
Ao exibir pequenas quantidades de dados, uma tabela de uma única linha e várias colunas pode ser uma maneira ideal de maximizar o espaço da tela. Para volumes maiores de dados, no entanto, uma única linha exigirá várias colunas, o que empurra os itens que não cabem na tela para a direita. A Figura 4 mostra os produtos quando renderizados em uma DataList de linha única. Como existem muitos produtos (mais de 80), o usuário terá que rolar para a direita para visualizar informações sobre cada um dos produtos.
Figura 4: Para fontes de dados suficientemente grandes, uma única coluna DataList exigirá rolagem horizontal (Clique para visualizar a imagem em tamanho real)
Etapa 3: Exibindo dados em uma tabela de várias colunas e várias linhas
Para criar um DataList de várias colunas e várias linhas, precisamos definir a RepeatColumns propriedade para o número de colunas a serem exibidas. Por padrão, a propriedade RepeatColumns é definida como 0, o que fará com que a DataList exiba todos os seus itens em uma única linha ou coluna (dependendo do valor da propriedade RepeatDirection).
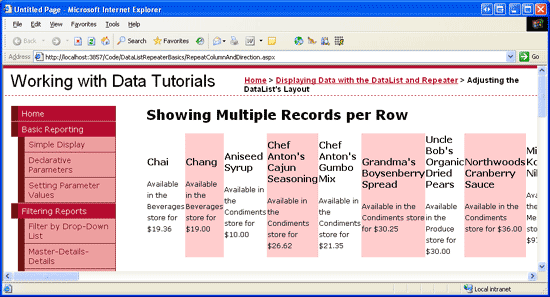
Para o nosso exemplo, vamos exibir três produtos por linha da tabela. Portanto, defina a RepeatColumns propriedade como 3. Depois de fazer essa alteração, reserve um momento para visualizar os resultados em um navegador. Como mostra a Figura 5, os produtos agora estão listados em uma tabela de três colunas e várias linhas.
Figura 5: Três produtos são exibidos por linha (Clique para visualizar a imagem em tamanho real)
A RepeatDirection propriedade afeta como os itens na DataList são definidos. A Figura 5 mostra os resultados com a RepeatDirection propriedade definida como Horizontal. Note que os três primeiros produtos Chai, Chang e Aniseed Syrup são dispostos da esquerda para a direita, de cima para baixo. Os três produtos seguintes (começando com o Tempero Cajun do Chef Anton) aparecem em linha abaixo dos três primeiros. Alterar a propriedade RepeatDirection de volta para Vertical, no entanto, dispõe esses produtos de cima para baixo, da esquerda para a direita, como ilustra a Figura 6.
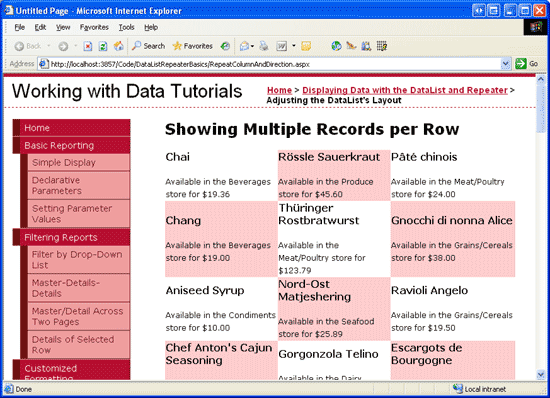
Figura 6: Aqui, os produtos são dispostos verticalmente (Clique para visualizar a imagem em tamanho real)
O número de linhas exibidas na tabela resultante depende do número total de registros vinculados à DataList. Precisamente, é o limite superior do número total de itens da fonte de dados dividido pelo valor da propriedade RepeatColumns. Como a Products tabela tem atualmente 84 produtos, que é divisível por 3, existem 28 linhas. Se o número de itens na fonte de dados e o valor da RepeatColumns propriedade não forem divisíveis, a última linha ou coluna terá células em branco. Se o RepeatDirection estiver definido como Vertical, então a última coluna terá células vazias, se RepeatDirection for Horizontal, então a última linha terá as células vazias.
Resumo
O DataList, por padrão, lista seus itens em uma tabela de coluna única e várias linhas, que imita o layout de um GridView com um único TemplateField. Embora esse layout padrão seja aceitável, podemos maximizar a propriedade da tela exibindo vários itens de fonte de dados por linha. Fazer isso é simplesmente uma questão de definir a propriedade DataList s para o número de colunas a serem exibidas RepeatColumns por linha. Além disso, a propriedade DataList s RepeatDirection pode ser usada para indicar se o conteúdo da tabela de várias colunas e várias linhas deve ser disposto horizontalmente da esquerda para a direita, de cima para baixo ou verticalmente de cima para baixo, da esquerda para a direita.
Sobre o Autor
Scott Mitchell, autor de sete livros sobre ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias Web da Microsoft desde 1998. Scott trabalha como consultor, formador e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Ele pode ser contatado em mitchell@4GuysFromRolla.com.
Um agradecimento especial a
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi John Suru. Interessado em rever meus próximos artigos do MSDN? Se for o caso, envie-me uma mensagem para mitchell@4GuysFromRolla.com.