Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
A nova versão do Visual Studio apresenta uma série de aprimoramentos focados em melhorar a experiência e o desempenho ao trabalhar com tecnologias da Web. Os editores do Visual Studio para CSS, JavaScript e HTML foram completamente reformulados para incluir muitos dos auxílios de código mais procurados, como o IntelliSense e o recuo automático. Em relação ao desempenho, o agrupamento e a minificação agora estão integrados como recursos integrados para reduzir facilmente o tempo de carregamento da página.
O Visual Studio permite que você trabalhe com as tecnologias de site mais recentes. Você pode usar snippets CSS3 entre navegadores para garantir que seu site funcione independentemente da plataforma do cliente e, ao mesmo tempo, aproveitar os novos elementos e recursos do HTML5.
Escrever e criar perfis de código JavaScript deve ser mais fácil com esta versão do Visual Studio. Listas do IntelliSense, documentação XML integrada e recursos de navegação agora estão disponíveis para código JavaScript. Agora você tem o catálogo JavaScript ao seu alcance. Além disso, você pode verificar a conformidade do ECMAScript5 com seus scripts e detectar erros de sintaxe em um estágio inicial.
Por último, mas não menos importante, esta versão do Visual Studio implementa o agrupamento e a minificação internos. Seus arquivos de script e folhas de estilo serão compactados e compactados para que o site tenha um desempenho mais rápido.
Este laboratório orienta você pelos aprimoramentos e novos recursos descritos anteriormente, aplicando pequenas alterações a um aplicativo Web de exemplo fornecido na pasta Origem.
Objetivos
Neste laboratório prático, você aprenderá a:
- Use os novos recursos e melhorias no editor de CSS
- Use os novos recursos e melhorias no editor de HTML
- Use os novos recursos e melhorias no editor JavaScript
- Configurar e usar agrupamento e minificação
Pré-requisitos
- Microsoft Visual Studio Express 2012 para Web ou superior (leia o Apêndice A para obter instruções sobre como instalá-lo).
- Windows PowerShell (para scripts de instalação - já instalados no Windows 8 e Windows Server 2008 R2)
- Internet Explorer 10 - ou um navegador compatível com HTML5
Exercícios
Este laboratório prático inclui os seguintes exercícios:
- Exercício 1: O que há de novo no editor de CSS
- Exercício 2: O que há de novo no editor de HTML
- Exercício 3: Novidades no Editor JavaScript
- Exercício 4: Agrupamento e minificação
Tempo estimado para concluir este laboratório: 60 minutos.
Exercício 1: O que há de novo no editor de CSS
Os desenvolvedores da Web devem estar familiarizados com muitas das dificuldades relacionadas à edição de CSS. Um dos maiores problemas do estilo CSS é a compatibilidade entre navegadores. Muitas vezes acontece que, depois de aplicar estilos ao seu site, você percebe que ele fica diferente se você abri-lo em outro navegador ou dispositivo. Portanto, você pode gastar um tempo considerável corrigindo esses problemas visuais para perceber que, quando você finalmente o faz funcionar em um navegador, ele está quebrado nos outros.
O Visual Studio agora inclui recursos que ajudam os desenvolvedores a acessar, trabalhar e organizar folhas de estilo CSS com eficiência. Ao longo deste exercício, você conhecerá os novos recursos para uma organização e edição eficazes, bem como os snippets de código CSS3 para compatibilidade entre navegadores.
Tarefa 1 – Novos recursos do editor
Nesta tarefa, você descobrirá os novos recursos do CSS Editor. Este novo editor ajudará você a aumentar sua produtividade aproveitando o novo recuo inteligente, os comentários de código aprimorados e a lista aprimorada do IntelliSense.
Inicie o Visual Studio e abra a solução WhatsNewASPNET.sln localizada na pasta Source\WhatsNewASPNET deste laboratório.
No Gerenciador de Soluções, abra o arquivo Site.css localizado na pasta Estilos . Verifique se as ferramentas do Editor de Texto estão visíveis na barra de ferramentas. Para fazer isso, selecione a opção de menu Exibir | barras de ferramentas e marque as opções do Editor de texto. Você notará que, desde esta nova versão, o botão Comentar (
 ) e o botão Descomentar (
) e o botão Descomentar ( ) também estão habilitados para o editor CSS.
) também estão habilitados para o editor CSS.
Ativando ferramentas de editor e CSS
Role o código e selecione qualquer definição de classe CSS. Clique no botão Comentar (
 ) para comentar as linhas selecionadas. Em seguida, clique no botão Descomentar (
) para comentar as linhas selecionadas. Em seguida, clique no botão Descomentar ( ) para desfazer as alterações.
) para desfazer as alterações.Clique nos botões Recolher (
 ) e Expandir (
) e Expandir ( ) localizados na margem esquerda do texto. Observe que agora você pode ocultar os estilos que não usa para ter uma exibição mais limpa.
) localizados na margem esquerda do texto. Observe que agora você pode ocultar os estilos que não usa para ter uma exibição mais limpa.
Recolhendo classes CSS
Certifique-se de que o recurso de recuo inteligente esteja ativado. Selecione a opção de menu Opções de Ferramentas | e, em seguida, selecione a página Formatação CSS | do Editor | de Texto no painel esquerdo da tela. Marque a opção Recuo hierárquico.

Habilitando o recuo hierárquico
Localize a definição de classe principal (.main) e acrescente um estilo aos elementos div. Você notará que o código se alinha automaticamente, ajudando os usuários a encontrar as classes pai rapidamente.
CSS
.main { padding: 0px 12px; margin: 12px 8px 8px 8px; min-height: 420px; } .main div { border: 0px; }
Alinhamento hierárquico em CSS
Dentro da classe div .main , localize o cursor no final da borda: 0px; e pressione Enter para exibir a lista do IntelliSense. Comece a digitar top e observe como a lista é filtrada enquanto você digita. A lista exibirá os elementos que contêm top em qualquer parte da palavra (em versões anteriores do Visual Studio, a lista é filtrada pelos itens que começam com o termo).

Aprimoramentos do IntelliSense no CSS
Tarefa 2 - O seletor de cores
Nesta tarefa, você descobrirá o novo Seletor de Cores CSS integrado ao Visual Studio IntelliSense.
Em Site.css, localize a definição da classe de cabeçalho (.header) e coloque o cursor ao lado do atributo background-color , entre os caracteres ":" e "#" nessa linha de código .

Localizando o cursor
Exclua os dois pontos (:) e escreva-os novamente para exibir o seletor de cores. Observe que as primeiras cores que você verá são as cores mais frequentes do seu site. Se você clicar na cor branca, seu código de cor HTML (#fff) substituirá o código de cor atual na folha de estilo.

Seletor de cor
Pressione o botão Expandir (
 ) no seletor de cores para exibir o gradiente de cores e arraste o cursor de gradiente para selecionar uma cor diferente. Depois disso, clique no botão Conta-gotas e selecione qualquer cor na tela. Observe que o valor da cor da tela de fundo muda dinamicamente enquanto você move o cursor.
) no seletor de cores para exibir o gradiente de cores e arraste o cursor de gradiente para selecionar uma cor diferente. Depois disso, clique no botão Conta-gotas e selecione qualquer cor na tela. Observe que o valor da cor da tela de fundo muda dinamicamente enquanto você move o cursor.
Gradiente do seletor de cores
No controle deslizante Opacidade, mova o seletor para o centro da barra para reduzir a opacidade. Observe que o valor background-color agora altera sua escala para RGBA.

Seletor de cores Opacidade
Observação
A definição de cor RGBA (Vermelho, Verde, Azul, Alfa) em CSS3 permite definir o valor de opacidade de cor para um único item. Ao contrário da opacidade - um atributo - CSS semelhante, as cores RGBA também são compatíveis com os navegadores mais recentes.
Tarefa 3 - Trechos de código compatíveis com CSS
Nesta tarefa, você aprenderá a usar snippets CSS3 compatíveis com vários navegadores para implementar alguns recursos em seu site.
No arquivo Site.css, localize a definição de classe CSS do cabeçalho (.header) e coloque o cursor abaixo do espaço reservado /*border radius*/ para adicionar um novo snippet. Pressione Enter para exibir a lista do IntelliSense e digite radius para filtrar a lista. Selecione a opção border-radius na lista com um clique duplo e pressione a tecla TAB para inserir o snippet. Em seguida, digite um tamanho de raio em pixels e pressione Enter. Por exemplo, digite 15px.
Os atributos CSS3 adicionados pelo snippet renderizarão bordas arredondadas na maioria dos navegadores de conformidade com HTML5, incluindo navegadores baseados em Mozilla e WebKit.

Usando um snippet de raio de borda
Aplique os mesmos snippets de borda no estilo de página (.page).
CSS
.page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; /*border radius*/ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; }Pressione F5 para executar a solução. Observe que cada página agora tem bordas arredondadas.

Cantos arredondados
Feche o navegador e retorne ao Visual Studio.
Abra o arquivo Custom.css localizado na pasta Estilos e coloque o cursor dentro div.images ul li img definição de classe.
Pressione Enter para exibir a lista do IntelliSense, digite box-shadow e pressione a tecla TAB duas vezes para inserir o snippet de código de sombra padrão dentro da definição de classe. Defina os valores de sombra como 10px 10px 5px #888. Em seguida, digite border-radius e insira o snippet de código. Digite 15px para definir o tamanho do raio e pressione ENTER.

Cantos arredondados com sombra
Observação
Neste momento, o atributo shadow é inserido com o prefixo correspondente (moz, webkit, o) para suportar os navegadores Mozilla e Webkit (Chrome, Safari, Konkeror).
Crie uma nova classe div.images ul li img:hover abaixo da definição da classe div.images ul li img e coloque o cursor dentro dos colchetes .
CSS
div.images ul li img { ... } div.images ul li img:hover { }Digite transform e pressione a tecla TAB duas vezes para inserir o trecho de transformação. Em seguida, insira rotate(-15deg) para alterar o valor do ângulo de rotação quando as imagens são focalizadas.
CSS
div.images ul li img { padding-top: 50px; padding-right: 15px; width: 150px; ... } div.images ul li img:hover { -moz-transform: rotate(-15deg); -ms-transform: rotate(-15deg); -o-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); transform: rotate(-15deg); }Pressione F5 para executar a solução e navegue até a página CSS3. Observe que as imagens têm cantos arredondados e sombras de caixa. Passe o mouse sobre as imagens e observe-as girar.

Transformar snippet girando uma imagem
Observação
Se você estiver usando o Internet Explorer 10 e não conseguir ver as sombras, verifique se o modo de documento está definido para os padrões do IE10. Pressione F12 para abrir as ferramentas de desenvolvedor do Internet Explorer e clique em Modo de Documento para alterar para os padrões do IE10.

Exercício 2: O que há de novo no editor de HTML
O Visual Studio tem um editor de HTML aprimorado. Alguns dos aprimoramentos incluídos nesta versão são recuo inteligente em documentos HTML, snippets HTML5, correspondência de tags de início e fim de HTML e validação de HTML. Ao longo deste exercício, você verá como essas mudanças melhoram sua fluência ao trabalhar na marcação do site.
Assim como o editor de CSS, o editor de HTML também foi aprimorado. A maioria dessas melhorias são pequenas que facilitam a vida do desenvolvedor da Web. Coisas como mais trechos de código para HTML5, recuo inteligente, correspondência de tags de início e fim ao editar e validação direcionada ao documento HTML DOCTYPE são algumas dessas melhorias.
Tarefa 1 - Validação aprimorada de DOCTYPE
O editor de HTML agora tem a capacidade de verificar o DOCTYPE da sua página, mesmo que a definição possa estar na página mestra. Dependendo do DOCTYPE da sua página, o editor de HTML validará com o conjunto correto de regras e filtrará a lista do IntelliSense considerando os elementos DOCTYPE.
Nesta tarefa, você alterará o DOCTYPE de uma página para ver como o comportamento do editor HTML muda de acordo.
Se ainda não estiver aberto, inicie o Visual Studio e abra a solução WhatsNewASPNET.sln localizada na pasta Source\WhatsNewASPNET deste laboratório.
Abra a página Site.Master .
Observe a barra de ferramentas Esquema de destino para validação. A maneira como o editor HTML se comporta (Validação, IntelliSense etc.) será alterada corretamente para se adequar ao Doctype selecionado.

Usar Doctype na barra de ferramentas Edição de código-fonte HTML
Altere o esquema de destino para HTML 4.01.

Alterando Doctype na barra de ferramentas Edição de código-fonte HTML
Coloque o cursor sob o elemento body e comece a digitar o nome de um elemento HTML5 (por exemplo, vídeo). Observe que o elemento não está disponível na lista do IntelliSense.

Elementos HTML5 não listados
Desfaça as alterações na barra de ferramentas Esquema de destino para validação, escolhendo DOCTYPE: XHTML5 na lista suspensa.

Redefinir Doctype na barra de ferramentas Edição de código-fonte HTML
Coloque o cursor sob o elemento body e comece a digitar um elemento HTML5 novamente (por exemplo, como vídeo). Observe que os elementos HTML5 agora estão disponíveis na lista do IntelliSense.

Elementos HTML5 sendo listados
Tarefa 2 - Atualização automática de tags de início/término
O Visual Studio agora atualiza as marcas de abertura ou fechamento HTML do elemento que você está editando para corresponder entre si. Esse novo recurso melhorará sua produtividade ao editar tags HTML.
Na página Default.aspx , adicione um elemento H3 com um título (por exemplo, Visual Studio 2012 Rocks!).
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h3>Visual Studio 2012 Rocks!!</h3> </asp:Content>Altere a tag H3 e digite H2 ou H1.
Observe que a tag end é atualizada automaticamente. Você também pode modificar a tag end para ver se a tag start também é atualizada de acordo.

Atualização automática da etiqueta final
Tarefa 3 – Novos trechos de código HTML5
O Visual Studio agora inclui vários snippets de código HTML5. Nesta tarefa, você usará alguns desses snippets.
Adicione uma nova pasta chamada audio à raiz da pasta do site. Abra o Windows Explorer e copie qualquer arquivo de áudio para a pasta de áudio da solução WhatsNewASPNET.sln .
Na página Default.aspx, localize o cursor sob o Web11 Rocks!! Cabeçalho. Digite audio e pressione a tecla TAB.
O novo editor de HTML inclui trechos de código para conteúdo HTML5. Lembre-se de usar a definição DOCTYPE adequada para habilitar os snippets HTML5.

Inserindo trechos de código HTML5
Atualize a fonte de áudio para apontar para um arquivo de áudio existente.
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h2>Visual Studio 2012 Rocks!!</h2> <audio controls="controls"> <source src="audio/Kalimba.mp3" /> </audio> </asp:Content>Observação
Você precisará adicionar o arquivo de áudio à solução.
Pressione F5 para executar o site e reproduzir o áudio.

Executando o controle de áudio
Observação
Você também pode experimentar mais snippets incluídos no Visual Studio, como vídeo, figura, etc.
Agora, tente inserir um controle em alguma parte da página. Por exemplo, tente inserir um controle GridView, mas em vez de digitar <Gri, comece a digitar< GV. Observe que a lista do IntelliSense mostra o controle asp:GridView .
O IntelliSense no Editor HTML agora fornece pesquisa de maiúsculas e minúsculas de título, bem como correspondência parcial (recuperando todos os elementos que contêm o termo).

Inserindo um GridView com listas do IntelliSense
Se você digitar <grid , obterá todos os itens que correspondem ao termo, mas o Visual Studio sugerirá o controle gridview :

Inserindo um GridView com listas do IntelliSense e correspondência parcial
Tarefa 4 – Marcas inteligentes do editor de HTML
Outra melhoria no Editor de HTML é o recurso Smart Tags. As marcas inteligentes facilitam a execução de tarefas de desenvolvimento comuns ou repetitivas por controle. Esse recurso já estava disponível no HTML Designer, mas não no Editor de HTML.
Abra Site.Master e localize o elemento asp:Menu . Coloque o cursor na tag inicial e observe que o pequeno glifo exibido na parte inferior do elemento - clique nele para abrir o menu de tarefas inteligentes. Observe que você tem acesso rápido a algumas tarefas relacionadas ao controle Menu.

Tarefas inteligentes para o controle Menu
Tarefa 5 - Recuo inteligente
Uma das melhores práticas em HTML é recuar os elementos aninhados para manter o código legível. No Visual Studio 2012, você observará que o editor recua automaticamente os elementos enquanto você escreve o código.
Observação
Na versão anterior do Visual Studio, o recuo inteligente estava disponível no editor XML, mas não no editor HTML.
Certifique-se de que a configuração de recuo no Editor de HTML esteja definida como Recuo inteligente. Para fazer isso, selecione a opção Ferramentas | Opções e selecione o Editor de texto | HTML | Guias no painel esquerdo da tela. Selecione a opção Recuo inteligente.

Configurações do Editor HTML
Na página Default.aspx , remova todo o conteúdo do elemento de áudio.
Coloque o cursor no final do elemento de áudio de abertura e pressione ENTER.
Observe que a nova posição do cursor tem um nível de recuo adicional.

Recuo inteligente no Editor de HTML
Restaure a tag de áudio com o conteúdo que você removeu ou feche Default.aspx sem salvar as alterações.
Tarefa 6 – Extrair para o Controle do Usuário
As ferramentas de refatoração incluídas no Visual Studio, como extrair uma parte do código para uma função, são ótimos recursos que facilitam a melhoria e a refatoração do código existente. A contrapartida para páginas ASP.NET seria a extração de código HTML para um Controle de Usuário. Fazer isso manualmente envolveria várias etapas, como criar um novo Controle de Usuário, mover a seção de código para o Controle de Usuário, registrar um prefixo de marca para o Controle de Usuário e, por fim, instanciar o Controle de Usuário nas páginas. Agora, a nova ferramenta Extrair para Controle de Usuário executa automaticamente todas essas etapas para você.
Nesta tarefa, você usará a nova operação contextual Extrair para Controle de Usuário para gerar um novo controle de usuário a partir do código selecionado.
Na página Default.aspx, selecione os elementos H2 e áudio.
Clique com o botão direito do mouse e selecione Extrair para Controle de Usuário.

Opção de menu Extrair para Controle do Usuário
Digite um nome para o novo controle de usuário. Por exemplo, Jukebox.ascx e clique em OK.

Salvando o controle de usuário extraído
Observe que o código selecionado foi extraído para um controle de usuário e o local original do código selecionado foi substituído por uma instância do novo controle de usuário.

Página atualizada automaticamente para usar o novo controle de usuário
Pressione F5 para executar a página e verificar se o controle funciona.
Exercício 3: Novidades no Editor JavaScript
Escrever ou editar código JavaScript não é uma tarefa fácil, especialmente quando seu aplicativo começa a crescer em tamanho e você se vê lidando com arquivos longos e centenas de funções. Os desenvolvedores de script geralmente precisam fazer algum trabalho extra para manter a legibilidade do código e navegar pelos arquivos. Com a inclusão de bibliotecas JavaScript como jQuery, a navegação de script tornou-se um desafio devido ao comprimento do código.
O Visual Studio renovou o editor JavaScript com a promessa de tornar o modo de código acessível e organizado. Muitos recursos do Visual Studio que já existiam nos editores C# ou VB agora são implementados no editor JavaScript: Ir para definição, recuo automático, documentação e validação quando você está escrevendo. Com a lista renovada do IntelliSense, você terá o catálogo de funções JavaScript ao seu alcance.
Neste exercício, você aprenderá alguns dos novos recursos e melhorias do editor JavaScript. Você navegará pelos arquivos de exemplo e descobrirá cada uma das novas características que tornarão sua programação JavaScript mais eficiente no Visual Studio 2012.
Tarefa 1 – Novos recursos do Editor JavaScript
Esta tarefa apresentará alguns dos novos recursos do editor JavaScript, que se concentram em organizar seu código e proporcionar uma melhor experiência ao usuário.
Se ainda não estiver aberto, inicie o Visual Studio e abra a solução WhatsNewASPNET.sln localizada na pasta Source\WhatsNewASPNET deste laboratório.
Pressione F5 para executar o aplicativo e clique no link JavaScript na barra de navegação. Atualize a página várias vezes e verifique como o contador é incrementado.

Contador de páginas
Feche o navegador e volte para o Visual Studio.
Abra a página JavaScript.aspx e localize o <bloco de script> (mostrado abaixo).
O código a seguir usa o armazenamento local HTML5 para armazenar uma variável pageLoadCount que armazena o número de vezes que a página foi visitada pelo usuário atual. O Armazenamento Local é um banco de dados de chave-valor do lado do cliente introduzido com o padrão HTML5. Os dados são salvos na máquina local, dentro do navegador do usuário.
<script> addCount(1); document.getElementById('count').innerHTML = getCount(); function getCount() { var storage = window.localStorage; if (!storage.pageLoadCount) storage.pageLoadCount = 0; return storage.pageLoadCount; } function addCount(value) { window.localStorage.pageLoadCount = parseInt(getCount(), 10) + value; } ... </script>Observação
Certifique-se de que o DOCTYPE esteja definido como XHTML5 antes de prosseguir com as próximas etapas.
Edite o código e observe que o IntelliSense para JavaScript inclui recursos HTML5, como armazenamento local e seus métodos internos.

Recursos JavaScript HTML5 em JavaScript
Clique em qualquer colchete de abertura ({) do código de script e observe que os colchetes estão realçados.

Os colchetes são destacados
Descomente a função testAutoAlign() (selecione as três linhas e você pode usar CTRL + K; CTRL + U) e localize o cursor dentro do código da função. Pressione Enter para anexar uma segunda linha. Observe que o código agora está alinhado e recuado automaticamente.

O código JavaScript é alinhado automaticamente
Tarefa 2 – Validando JavaScript
Nesta tarefa, você descobrirá a nova validação JavaScript para o padrão ECMAScript5. Esse recurso ajudará você a escrever código JavaScript compatível, evitando problemas de script antes da implantação do site.
Observação
O Visual Studio 2010 implementou a conformidade com ECMAStript3, enquanto o Visual Studio 2012 fornece conformidade com ECMAScript5.
Abra ECMA5script5.js localizado na pasta Scripts\projeto personalizado. Agora você testará a validação para o padrão ECMAScript5.
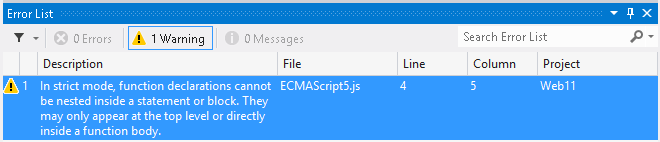
"use strict"; if (true) { function StrictModeError() { } }Você pode verificar a direção " use strict " na primeira linha do arquivo, que habilita o modo estrito ECMAScript5. Este modo consiste em um subconjunto da linguagem que esclarece as ambiguidades da edição anterior e adiciona alguns novos recursos, como getters e setters, suporte de biblioteca para JSON e reflexão mais completa sobre as propriedades do objeto.
Abra a Lista de Erros se ainda não estiver aberta (menu Exibir | Lista de erros). Observe que a declaração de função está sublinhada. Isso ocorre porque no ECMA5 as funções padrão não podem ser aninhadas dentro de estruturas de linguagem. Na lista de erros abaixo, você verá os detalhes do aviso.

Mensagem de erro de validação de JavaScript
Comente a direção "use strict" e observe que os erros desaparecem, mas os avisos permanecem.
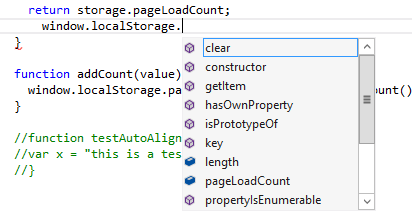
Na última linha do arquivo, escreva qualquer string como "test" (inclua as aspas para indicar que é como string). Escreva um ponto ao lado da cadeia de caracteres para exibir a lista do IntelliSense e selecione a opção de corte .
No padrão ECMAScript5, os valores e variáveis de string também têm métodos de string definidos, como trim, uppercase, search e replace.

Lista do IntelliSense em JavaScript
Tarefa 3 – Documentação XML para JavaScript
Nesta tarefa, você explorará os recursos do Visual Studio para documentação XML em JavaScript. Você verá que a lista JavaScript IntelliSense agora mostra a documentação XML de cada função. Além disso, você descobrirá o recurso de navegação em JavaScript.
Abra XMLDoc.js arquivo localizado na pasta Scripts/projeto personalizado . Este arquivo contém documentação XML sobre cada uma das funções JavaScript.

Documentação JavaScript XML integrada ao IntelliSense
Abaixo de adicionar função em XMLDoc.js arquivo, crie uma nova função chamada test.
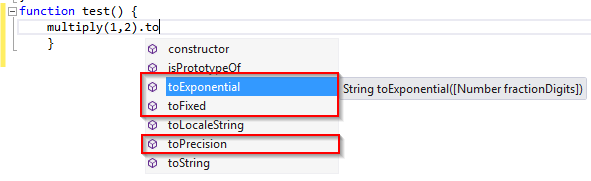
Na função de teste, chame a função multiply que recebe dois parâmetros. Observe que a caixa de dica de ferramenta está mostrando a documentação da função de multiplicação .
function test() { multiply( }
Documentação XML para funções JavaScript
Conclua a instrução de chamada de função e digite um ponto para abrir a lista do IntelliSense no valor retornado. Observe que o Visual Studio está detectando o valor retornado na documentação, tratando o valor como um número.

Documentação XML para tipos de retorno
Agora, insira uma chamada para adicionar a função. Observe que o editor JavaScript agora dá suporte a sobrecargas de função. Ao escrever um nome de função, você poderá selecionar qualquer uma das sobrecargas disponíveis especificadas na documentação.

Documentação XML para sobrecargas
Abra GotoDefinition.js arquivo e localize a chamada de função $().html( ). Localize o cursor em html.
Pressione F12 e navegue até a definição. Observe que agora você pode acessar e navegar pelo código JavaScript sem usar a ferramenta Localizar .
Localize o cursor na instrução jQuery antes do bloco de assinatura na parte inferior do arquivo de código. Pressione F12. Você navegará até o arquivo da biblioteca jQuery. Observe que você também pode navegar pelos arquivos jQuery usando F12.

Navegando para definições do jQuery
Observação
Certifique-se de que GotoDefinition.js não tenha erros de sintaxe antes de salvar o arquivo.
Exercício 4: Agrupamento e minificação
Quantas vezes seus sites incluem mais de um arquivo JavaScript ou CSS? Esse é um cenário muito comum em que o agrupamento e a minificação podem ajudar a reduzir o tamanho do arquivo e tornar o desempenho do site mais rápido. O novo recurso de agrupamento no ASP.NET 4.5 empacota um conjunto de arquivos JS ou CSS em um único elemento e reduz seu tamanho minimizando o conteúdo (ou seja, removendo espaços em branco não necessários, removendo comentários, reduzindo identificadores).
O empacotamento e a minificação no ASP.NET 4.5 são realizados em tempo de execução, para que o processo possa identificar o agente do usuário (por exemplo, IE, Mozilla, etc) e, assim, melhorar a compactação visando o navegador do usuário (por exemplo, removendo coisas específicas da Mozilla quando a solicitação vem do IE).
Neste exercício, você aprenderá como habilitar e usar os diferentes tipos de agrupamento e minificação no ASP.NET 4.5.
Tarefa 1 – Instalando o pacote de agrupamento e minificação do NuGet
Se ainda não estiver aberto, inicie o Visual Studio e abra a solução WhatsNewASPNET.sln localizada na pasta Source\WhatsNewASPNET deste laboratório.
Abra o console do Gerenciador de Pacotes NuGet. Para fazer isso, use o menu Exibir | outro console do gerenciador de pacotes do Windows. |

Abrindo o console do gerenciador de pacotes
No Console do Gerenciador de Pacotes, digite Install-Package Microsoft.Web.Optimization e pressione ENTER.
Tarefa 2 – Pacotes padrão
A maneira mais simples de usar o agrupamento e a minificação é habilitar os pacotes configuráveis padrão. Esse método usa convenções para permitir que você faça referência à versão empacotada e reduzida para os arquivos JS e CSS em uma pasta.
Nesta tarefa, você aprenderá como habilitar e referenciar os arquivos JS e CSS agrupados e reduzidos e exibir a saída resultante.
Se ainda não estiver aberto, inicie o Visual Studio e abra a solução WhatsNewASPNET.sln localizada na pasta Source\WhatsNewASPNET deste laboratório.
No Gerenciador de Soluções, expanda as pastas Estilos, Scripts\personalizados e Scripts\pacote .
Observe que o aplicativo está usando mais de um arquivo CSS e JS.

Várias folhas de estilo e arquivos JavaScript no aplicativo
Abra o arquivo Global.asax.cs .
Observe que o novo namespace Microsoft.Web.Optimization é comentado no início do arquivo. Remova o comentário da diretiva using para incluir os recursos de agrupamento e minificação.
using System; using Microsoft.Web.Optimization;Localize o método Application_Start .
Nesse método, remova o comentário da chamada EnableDefaultBundles, conforme mostrado no snippet abaixo. Isso nos permite fazer referência a uma coleção agrupada de arquivos CSS em uma pasta usando o caminho para essa pasta, além do sufixo "CSS" ou "JS".
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); ... }Abra o arquivo Optimization.aspx e localize o controle de conteúdo para HeadContent.
Observe que os arquivos CSS e JS têm uma única tag referenciada.
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> <link href="Styles/CSS" rel="stylesheet" type="text/css" /> <script src="Scripts/custom/JS"></script> </asp:Content>Observação
Este código é para fins de demonstração. Idealmente, você fará referência aos pacotes no arquivo Site.Master. Neste código de exemplo, você descobrirá que alguns dos arquivos agrupados também estão sendo referenciados pelo arquivo Site.Master, tornando essa última referência redundante.
Observe que os links estão usando as convenções de empacotamento no atributo href para obter todos os arquivos CSS ou JS da pasta Styles e Scripts\custom, respectivamente.
Você pode usar o caminho Scripts/custom/JS conforme mostrado abaixo para agrupar e reduzir todos os arquivos JS dentro de uma pasta Scripts/custom . Esse é o comportamento padrão com os pacotes padrão.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li>Abra o arquivo Estilos\Site.css .
Observe que o arquivo CSS original contém código recuado, espaços em branco e comentários que ampliam o arquivo. (Além disso, o arquivo JavaScript contém espaços em branco e comentários).

Um dos arquivos CSS originais na pasta Scripts
Pressione F5 para executar o aplicativo e navegue até a página Otimização .
Clique no link CSS Bundle para baixar e abrir o arquivo.
Confira o arquivo empacotado minificado. Você notará que todos os espaços em branco, comentários e caracteres de recuo foram removidos, gerando um arquivo menor.

Arquivos CSS agrupados
Agora clique no link JS Bundle para abrir o arquivo empacotado JavaScript. Você pode desconsiderar com segurança o aviso do explorador. Observe que os arquivos JavaScript na pasta personalizada também são agrupados e reduzidos.

Arquivos JavaScript agrupados
Habilitar a compactação para arquivos CSS ou JS era muito mais complicado na versão anterior ASP.NET. Agora, como você viu, você só precisa adicionar uma linha no arquivo Global.asax para habilitar o agrupamento e, em seguida, fazer referência aos arquivos agrupados do seu site.
Tarefa 3 – Pacotes estáticos
A abordagem de pacote estático permite que você personalize o conjunto de arquivos a serem agrupados, a referência e o método de minificação que será usado.
Nesta tarefa, você configurará um pacote configurável estático para definir um conjunto específico de arquivos para agrupar e minimizar.
Feche o navegador.
Abra o arquivo Global.asax.cs e localize o método Application_Start .
Remova o comentário do código do pacote estático, conforme mostrado no código abaixo.
Você está definindo um pacote estático que será referenciado com o caminho virtual "~/StaticBundle" e usará JsMinify para minificação de todos os arquivos especificados com o método AddFile . Por fim, você está adicionando o pacote estático ao BundleTable e habilitando-o.
Observe que os arquivos não estão localizados no mesmo local; Esta é outra vantagem sobre o pacote padrão.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle Bundle b = new Bundle("~/StaticBundle", typeof(JsMinify)); b.AddFile("~/scripts/custom/ECMAScript5.js"); b.AddFile("~/scripts/custom/GoToDefinition.js"); b.AddFile("~/scripts/bundle/JScript1.js"); b.AddFile("~/scripts/bundle/JScript2.js"); BundleTable.Bundles.Add(b); // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: http://localhost:54716/scripts/coffee // DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); // BundleTable.Bundles.Add(fb); }Abra o arquivo Optimization.aspx .
Observe que o link para o Pacote JS Estático está usando o caminho que você declarou quando configurou o pacote estático no arquivo Global.asax.cs: /StaticBundle.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Pressione F5 para executar o aplicativo e navegue até a página Otimização .
Clique no link Pacote JS estático para abrir o arquivo.
Observe que o arquivo JavaScript empacotado minificado é a saída para todos os arquivos JavaScript configurados no arquivo de pacote estático no caminho "/StaticBundle".

Pacote de arquivos JavaScript estáticos
Feche o navegador e retorne ao Visual Studio.
Tarefa 4 – Pacotes de pastas dinâmicas
Nesta tarefa, você aprenderá a configurar pacotes de pastas dinâmicas. O poder do empacotamento dinâmico é que você pode incluir JavaScript estático, bem como outros arquivos em linguagens que são compiladas em JavaScript e, portanto, exigir algum processamento antes que o empacotamento seja executado.
Neste exemplo, você aprenderá a usar a classe DynamicFolderBundle para criar um pacote dinâmico para arquivos gravados em CofeeScript. CofeeScript é uma linguagem de programação que compila em JavaScript e fornece uma sintaxe mais simples para escrever código JavaScript, aprimorando a brevidade e a legibilidade do JavaScript.
Abra o arquivo Global.asax.cs e localize o método Application_Start .
Remova o comentário do código do pacote dinâmico, conforme mostrado no código abaixo.
Você está definindo um pacote de pastas dinâmicas que usará o processador de minificação personalizado CoffeeMinify que só se aplicará aos arquivos com a extensão ".coffee" (arquivos CoffeeScript). Observe que você pode usar um padrão de pesquisa para selecionar os arquivos a serem agrupados em uma pasta, como '*.coffee'.
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle ... // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: // http://localhost:54716/scripts/coffee DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); BundleTable.Bundles.Add(fb); }Abra o console do Gerenciador de Pacotes NuGet. Para fazer isso, use o menu Exibir | outro console do gerenciador de pacotes do Windows. |
No Console do Gerenciador de Pacotes, digite Install-Package CoffeeSharp e pressione ENTER.
Clique no botão Mostrar Todos os Arquivos na janela Gerenciador de Soluções

Mostrando todos os arquivos
Clique com o botão direito do mouse no arquivo CoffeeMinify.cs no Gerenciador de Soluções e selecione Incluir no Projeto

Incluir o arquivo CoffeeMinify.cs no projeto
Abra o arquivo CoffeeMinify.cs .
Essa classe herda de JsMinify para minificar a saída JavaScript resultante da compilação de código CoffeeScript. Ele chama o compilador CoffeeScript para gerar o código JavaScript primeiro e, em seguida, o envia para o método JsMinify.Process para minificar o código resultante.
public class CoffeeMinify : JsMinify { public override void Process(BundleResponse bundle) { var compiler = new CoffeeScriptEngine(); bundle.Content = compiler.Compile(bundle.Content); base.Process(bundle); } }Abra os arquivos Script1.coffee e Script2.coffee na pasta Scripts/bundle .
Esses arquivos incluirão o código CoffeScript a ser compilado durante a execução do agrupamento com a classe CoffeeMinify.
Para fins de simplicidade, os arquivos CoffeeScript fornecidos incluem apenas o código de exemplo CoffeeScript. Os comentários são excluídos pelo processo JsMinify.

Arquivos CoffeeScript
Observação
O CofeeScript fornece uma sintaxe mais simples para escrever código JavaScript, aprimorando a brevidade e a legibilidade do JavaScript, além de adicionar outros recursos, como compreensão de matriz e correspondência de padrões.
Abra o arquivo Optimization.aspx e localize os links do pacote.
Observe que o link para o Dynamic JS Bundle está fazendo referência à pasta Scripts/bundle usando o sufixo /Coffee que você configurou para o bundle de pastas dinâmicas.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>Pressione F5 para executar o aplicativo e navegue até a página Otimização .
Clique no link Pacote JS dinâmico para abrir o arquivo gerado.
Observe que o conteúdo incluído neste pacote contém apenas arquivos .coffee . Você também pode ver que o código do CoffeeScript foi compilado para JavaScript e as linhas comentadas foram removidas.

Pacote de arquivos JS dinâmicos
Observação
Além disso, você pode implantar esse aplicativo em sites do Windows Azure seguindo o Apêndice B: Publicando um aplicativo MVC 4 do ASP.NET usando a Implantação da Web.
Resumo
Este laboratório ajuda você a entender o que são as Novidades em ASP.NET e Desenvolvimento Web no Visual Studio 2012 e como aproveitar a variedade de aprimoramentos no Visual Studio 2012.
Ao concluir este Laboratório Prático, você aprendeu a usar os novos recursos e aprimoramentos nos Editores do Visual Studio 2012 para CSS, JavaScript e HTML. Além disso, você aprendeu como o Visual Studio 2012 implementa o agrupamento e a minificação internos.
Apêndice A: Instalando o Visual Studio Express 2012 para Web
Você pode instalar o Microsoft Visual Studio Express 2012 para Web ou outra versão "Express" usando o Microsoft Web Platform Installer. As instruções a seguir orientam você pelas etapas necessárias para instalar o Visual Studio Express 2012 para Web usando o Microsoft Web Platform Installer.
Vá para [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Como alternativa, se você já instalou o Web Platform Installer, poderá abri-lo e pesquisar o produto "Visual Studio Express 2012 for Web with Windows Azure SDK".
Clique em Instalar agora. Se você não tiver o Web Platform Installer , será redirecionado para baixá-lo e instalá-lo primeiro.
Quando o Web Platform Installer estiver aberto, clique em Instalar para iniciar a configuração.

Instalar o Visual Studio Express
Leia todas as licenças e termos dos produtos e clique em Aceito para continuar.

Aceitando os termos da licença
Aguarde até que o processo de download e instalação seja concluído.

Progresso da instalação
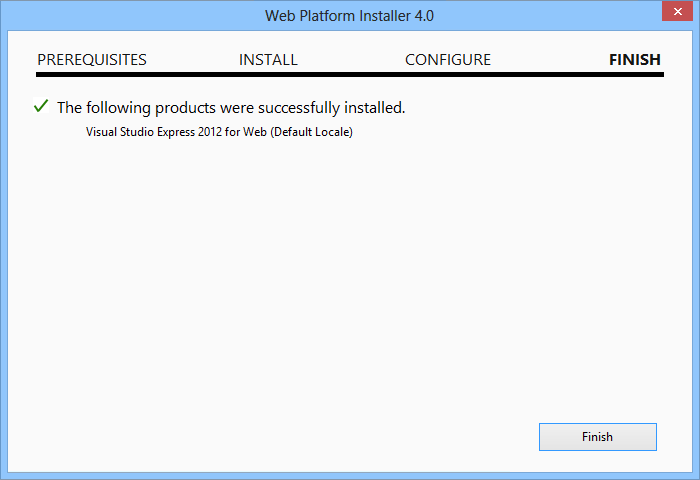
Quando a instalação for concluída, clique em Concluir.

Instalação concluída
Clique em Sair para fechar o Web Platform Installer.
Para abrir o Visual Studio Express para Web, vá para a tela Iniciar e comece a escrever "VS Express" e clique no bloco VS Express para Web .

Bloco do VS Express para Web
Apêndice B: Publicando um aplicativo MVC 4 do ASP.NET usando a Implantação da Web
Este apêndice mostrará como criar um novo site no Portal de Gerenciamento do Windows Azure e publicar o aplicativo obtido seguindo o laboratório, aproveitando o recurso de publicação de Implantação da Web fornecido pelo Windows Azure.
Tarefa 1 – Criando um novo site a partir do Portal do Windows Azure
Vá para o Portal de Gerenciamento do Windows Azure e entre usando as credenciais da Microsoft associadas à sua assinatura.
Observação
Com o Windows Azure, você pode hospedar 10 ASP.NET sites gratuitamente e, em seguida, dimensionar à medida que o tráfego cresce. Você pode se inscrever aqui.

Faça logon no Portal de Gerenciamento do Windows Azure
Clique em Novo na barra de comandos.

Criando um novo site
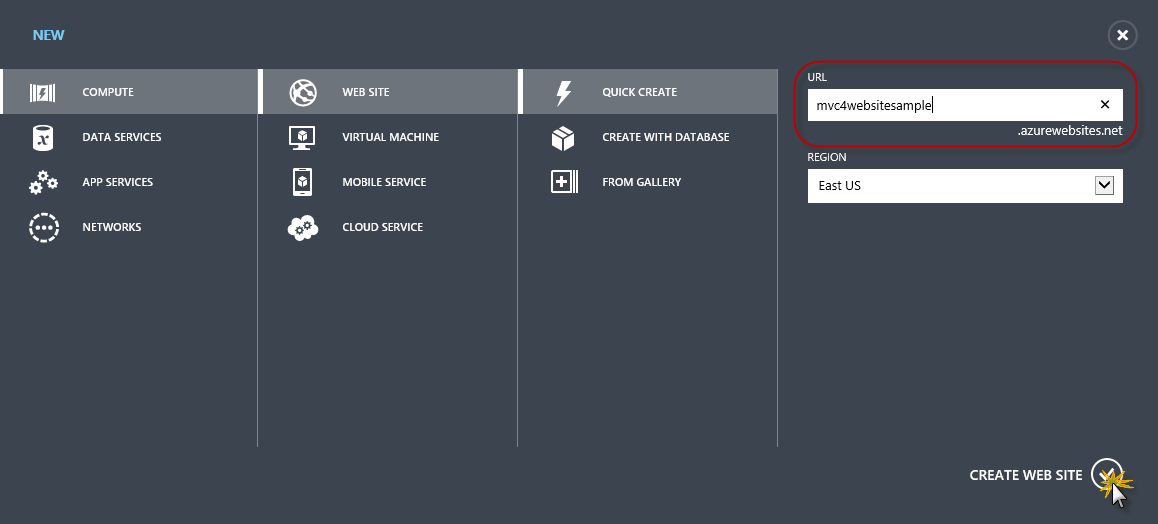
Clique em Site de Computação | . Em seguida, selecione a opção Criação rápida. Forneça uma URL disponível para o novo site e clique em Criar Site.
Observação
Um site do Windows Azure é o host de um aplicativo Web em execução na nuvem que você pode controlar e gerenciar. A opção Criação Rápida permite implantar um aplicativo Web concluído no site do Windows Azure de fora do portal. Ele não inclui etapas para configurar um banco de dados.

Criando um novo site usando a Criação rápida
Aguarde até que o novo site seja criado.
Depois que o site for criado, clique no link na coluna URL . Verifique se o novo site está funcionando.

Navegando para o novo site

Site em execução
Volte para o portal e clique no nome do site na coluna Nome para exibir as páginas de gerenciamento.

Abrindo as páginas de gerenciamento do site
Na página Painel, na seção de visão rápida, clique no link Baixar perfil de publicação.
Observação
O perfil de publicação contém todas as informações necessárias para publicar um aplicativo Web em um site do Windows Azure para cada método de publicação habilitado. O perfil de publicação contém as URLs, as credenciais de usuário e as cadeias de caracteres de banco de dados necessárias para se conectar e autenticar em cada um dos pontos de extremidade para os quais um método de publicação está habilitado. O Microsoft WebMatrix 2, o Microsoft Visual Studio Express for Web e o Microsoft Visual Studio 2012 oferecem suporte à leitura de perfis de publicação para automatizar a configuração desses programas para publicar aplicativos Web em sites do Windows Azure.

Baixando o perfil de publicação do site
Baixe o arquivo de perfil de publicação em um local conhecido. Mais adiante neste exercício, você verá como usar esse arquivo para publicar um aplicativo Web em sites do Windows Azure a partir do Visual Studio.

Salvando o arquivo de perfil de publicação
Tarefa 2 – Configurando o servidor de banco de dados
Se o seu aplicativo usar bancos de dados do SQL Server, você precisará criar um servidor do Banco de Dados SQL. Se você quiser implantar um aplicativo simples que não usa o SQL Server, ignore essa tarefa.
Você precisará de um servidor de Banco de Dados SQL para armazenar o banco de dados do aplicativo. Você pode exibir os servidores do Banco de dados SQL de sua assinatura no portal de gerenciamento do Windows Azure no Painel do servidor de servidores dos bancos de dados | | SQL. Se você não tiver um servidor criado, poderá criar um usando o botão Adicionar na barra de comandos. Anote o nome e a URL do servidor, o nome de login e a senha do administrador, pois você os usará nas próximas tarefas. Não crie o banco de dados ainda, pois ele será criado em um estágio posterior.

Painel do Servidor do Banco de Dados SQL
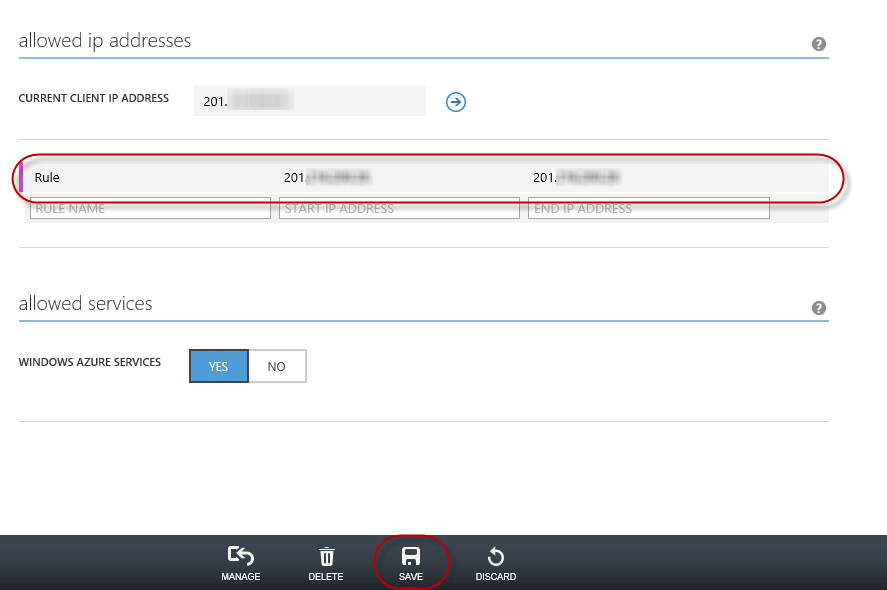
Na próxima tarefa, você testará a conexão do banco de dados do Visual Studio, por esse motivo, você precisa incluir seu endereço IP local na lista de endereços IP permitidos do servidor. Para fazer isso, clique em Configurar, selecione o endereço IP em Endereço IP do cliente atual e cole-o nas caixas de texto Endereço IP inicial e Endereço IP final. Insira um nome para a regra e clique no
 botão .
botão .
Adicionando o endereço IP do cliente
Depois que o endereço IP do cliente for adicionado à lista de endereços IP permitidos, clique em Salvar para confirmar as alterações.

Confirmar alterações
Tarefa 3 – Publicando um aplicativo MVC 4 ASP.NET usando a Implantação da Web
Volte para a solução MVC 4 ASP.NET. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto de site e selecione Publicar.

Publicando o site
Importe o perfil de publicação que você salvou na primeira tarefa.

Importando o perfil de publicação
Clique em Validar conexão. Quando a validação estiver concluída, clique em Avançar.
Observação
A validação é concluída quando você vê uma marca de seleção verde ao lado do botão Validar conexão.

Validando conexão
Na página Configurações, na seção Bancos de dados, clique no botão ao lado da caixa de texto da conexão com o banco de dados (ou seja, DefaultConnection).

Configuração de implantação da Web
Configure a conexão do banco de dados da seguinte maneira:
No Nome do servidor, digite a URL do servidor do Banco de Dados SQL usando o prefixo tcp:.
Em Nome de usuário, digite o nome de logon do administrador do servidor.
Em Senha , digite sua senha de login de administrador do servidor.
Digite um novo nome de banco de dados, por exemplo: MVC4SampleDB.

Configurando a cadeia de conexão de destino
Em seguida, clique em OK. Quando solicitado a criar o banco de dados, clique em Sim.

Criando o banco de dados
A cadeia de conexão que você usará para se conectar ao Banco de dados SQL no Windows Azure é mostrada na caixa de texto Conexão Padrão. Em seguida, clique em Próximo.

Cadeia de conexão apontando para o Banco de Dados SQL
Na página Visualização, clique em Publicar.

Publicando o aplicativo Web
Quando o processo de publicação terminar, seu navegador padrão abrirá o site publicado.

Aplicativo publicado no Windows Azure