Implantando um aplicativo Web ASP.NET com o SQL Server Compact usando o Visual Studio ou o Visual Web Developer: implantando uma atualização somente de código – 8 de 12
por Tom Dykstra
Esta série de tutoriais mostra como implantar (publicar) um projeto de aplicativo Web ASP.NET que inclui um banco de dados SQL Server Compact usando o Visual Studio 2012 RC ou o Visual Studio Express 2012 RC para Web. Você também pode usar o Visual Studio 2010 se instalar a Atualização de Publicação na Web. Para obter uma introdução à série, consulte o primeiro tutorial da série.
Para obter um tutorial que mostra os recursos de implantação introduzidos após a versão RC do Visual Studio 2012, mostra como implantar edições do SQL Server diferentes do SQL Server Compact e mostra como implantar nos Aplicativos Web do Serviço de Aplicativo do Azure, consulte ASP.NET Implantação da Web usando o Visual Studio.
Visão geral
Após a implantação inicial, seu trabalho de manutenção e desenvolvimento de seu site continua e, em pouco tempo, você desejará implantar uma atualização. Este tutorial orienta você pelo processo de implantação de uma atualização no código do aplicativo. Esta atualização não envolve uma alteração no banco de dados; Você verá o que há de diferente na implantação de uma alteração de banco de dados no próximo tutorial.
Lembrete: Se você receber uma mensagem de erro ou algo não funcionar durante o tutorial, verifique a página de solução de problemas.
Fazendo uma alteração de código
Como um exemplo simples de uma atualização em seu aplicativo, você adicionará à página Instrutores uma lista de cursos ministrados pelo instrutor selecionado.
Se você executar a página Instrutores , notará que há links Selecionar na grade, mas eles não fazem nada além de fazer com que o plano de fundo da linha fique cinza.
Agora você adicionará um código que é executado quando o link Selecionar é clicado e exibe uma lista de cursos ministrados pelo instrutor selecionado.
Em Instructors.aspx, adicione a seguinte marcação imediatamente após o controle ErrorMessageLabelLabel:
<h3>Courses Taught</h3>
<asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL"
DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor">
<SelectParameters>
<asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value"
Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
<asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource"
AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray"
DataKeyNames="CourseID">
<EmptyDataTemplate>
<p>No courses found.</p>
</EmptyDataTemplate>
<Columns>
<asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:TemplateField HeaderText="Department" SortExpression="DepartmentID">
<ItemTemplate>
<asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
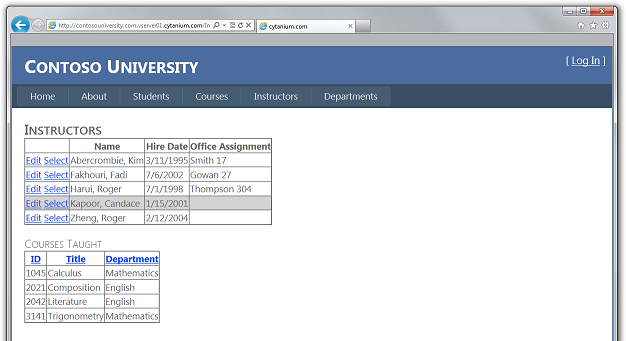
Execute a página e selecione um instrutor. Você verá uma lista de cursos ministrados por esse instrutor.
Implantando a atualização de código no ambiente de teste
A implantação no ambiente de teste é uma simples questão de executar a publicação com um clique novamente. Para tornar esse processo mais rápido, você pode usar a barra de ferramentas Web One Click Publish .
No menu Exibir, escolha Barras de ferramentas e, em seguida, selecione Web One Click Publish.

No Gerenciador de Soluções, selecione o projeto ContosoUniversity.
na barra de ferramentas Publicar com um clique, escolha o perfil de publicação de teste e clique em Publicar Web (o ícone com setas apontando para a esquerda e para a direita).

O Visual Studio implanta o aplicativo atualizado e o navegador é aberto automaticamente na home page. Execute a página Instrutores e selecione um instrutor para verificar se a atualização foi implantada com êxito.
Normalmente, você também faria testes de regressão (ou seja, testar o restante do site para garantir que a nova alteração não interrompesse nenhuma funcionalidade existente). Mas, para este tutorial, você ignorará essa etapa e continuará a implantar a atualização na produção.
Impedindo a reimplantação do estado inicial do banco de dados para produção
Em um aplicativo real, os usuários interagem com seu site de produção após a implantação inicial e os bancos de dados são preenchidos com dados dinâmicos. Portanto, você não deseja reimplantar o banco de dados de associação em seu estado inicial, o que apagaria todos os dados ativos. Como os bancos de dados do SQL Server Compact são arquivos na pasta App_Data , você precisa evitar isso alterando as configurações de implantação para que os arquivos na pasta App_Data não sejam implantados.
Abra a janela Propriedades do Projeto para o projeto ContosoUniversity e selecione a guia Pacote/Publicar Web. Verifique se a caixa suspensa Configuração tem Ativo (Versão) ou Versão selecionada, selecione Excluir arquivos da pasta App_Data.

Caso você decida implantar um build de depuração no futuro, é uma boa ideia fazer a mesma alteração para a configuração de build de depuração: altere Configuração para Depurar e selecione Excluir arquivos da pasta App_Data.
Salve e feche a guia Pacote/Publicar Web .
Observação
Importante
Verifique se você não tem a opção Remover arquivos adicionais no destino selecionada em seus perfis de publicação. Se você selecionar essa opção, o processo de implantação excluirá os bancos de dados que você tem em App_Data no site implantado e excluirá a própria pasta App_Data.
Impedindo o acesso do usuário ao site de produção durante a atualização
A alteração que você está implantando agora é uma alteração simples em uma única página. Mas, às vezes, você implanta alterações maiores e, nesse caso, o site pode se comportar de maneira estranha se um usuário solicitar uma página antes que a implantação seja concluída. Para evitar isso, você pode usar um arquivo app_offline.htm . Quando você coloca um arquivo chamado app_offline.htm na pasta raiz do seu aplicativo, o IIS exibe automaticamente esse arquivo em vez de executar seu aplicativo. Portanto, para impedir o acesso durante a implantação, você coloca app_offline.htm na pasta raiz, executa o processo de implantação e remove app_offline.htm.
No Gerenciador de Soluções, clique com o botão direito do mouse na solução (não em um dos projetos) e selecione Nova Pasta de Solução.

Nomeie a pasta SolutionFiles.
Na nova pasta, crie uma página HTML chamada app_offline.htm. Substitua o conteúdo existente pela seguinte marcação:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Contoso University - Under Construction</title>
</head>
<body>
<h1>Contoso University</h1>
<h2>Under Construction</h2>
<p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p>
</body>
</html>
Você pode copiar o arquivo app_offline.htm para o site usando uma conexão FTP ou o utilitário Gerenciador de Arquivos no painel de controle do provedor de hospedagem. Para este tutorial, você usará o Gerenciador de Arquivos.
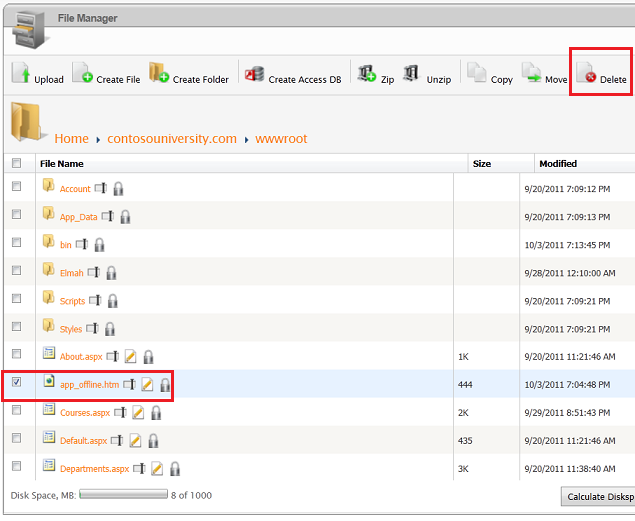
Abra o painel de controle e selecione Gerenciador de Arquivos como você fez no tutorial Implantando no Ambiente de Produção. Selecione contosouniversity.com e, em seguida, wwwroot para acessar a pasta raiz do aplicativo e clique em Carregar.
Na caixa de diálogo Carregar Arquivo , selecione o arquivo app_offline.htm e clique em Carregar.
Navegue até a URL do site. Você verá que a página app_offline.htm agora é exibida em vez de sua página inicial.
Agora você está pronto para implantar na produção.
Implantando a atualização de código no ambiente de produção
Na barra de ferramentas Publicar com um clique, escolha o perfil de publicação Produção e clique em Publicar Web.
O Visual Studio implanta o aplicativo atualizado e abre o navegador na home page do site. O arquivo app_offline.htm é exibido. Antes de testar para verificar a implantação bem-sucedida, você deve remover o arquivo app_offline.htm .
Retorne ao aplicativo Gerenciador de Arquivos no painel de controle. Selecione contosouniversity.com e wwwroot, selecione app_offline.htm e clique em Excluir.
No navegador, abra a página Instrutores no site público e selecione um instrutor para verificar se a atualização foi implantada com êxito.
Agora você implantou uma atualização de aplicativo que não envolveu uma alteração no banco de dados. O próximo tutorial mostra como implantar uma alteração de banco de dados.