Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Erik Reitan
Este tutorial mostra como criar um aplicativo ASP.NET Web Forms com Autenticação Two-Factor. Este tutorial foi projetado para complementar o tutorial intitulado Criar um aplicativo seguro ASP.NET Web Forms com registro de usuário, confirmação de e-mail e redefinição de senha. Além disso, este tutorial foi baseado no tutorial MVC de Rick Anderson.
Introdução
Este tutorial orienta você pelas etapas necessárias para criar um aplicativo ASP.NET Web Forms que ofereça suporte à Autenticação Two-Factor usando o Visual Studio. Autenticação Two-Factor é uma etapa extra de autenticação do utilizador. Esta etapa extra gera um número de identificação pessoal (PIN) exclusivo durante o login. O PIN é normalmente enviado ao utilizador como um e-mail ou mensagem SMS. Em seguida, o utilizador da sua aplicação introduz o PIN como uma medida de autenticação adicional ao iniciar sessão.
Tarefas e informações do tutorial:
- Criar um aplicativo ASP.NET Web Forms
- Configuração de SMS e autenticação Two-Factor
- Habilitar Two-Factor Autenticação para Usuário Registrado
- Recursos adicionais
Criar um aplicativo ASP.NET Web Forms
Comece instalando e executando o Visual Studio Express 2013 for Web ou Visual Studio 2013. Instale também o Visual Studio 2013 Update 3 ou superior. Além disso, você precisará criar uma conta Twilio, conforme explicado abaixo.
Observação
Importante: Você deve instalar Visual Studio 2013 Update 3 ou superior para concluir este tutorial.
- Crie um novo projeto (
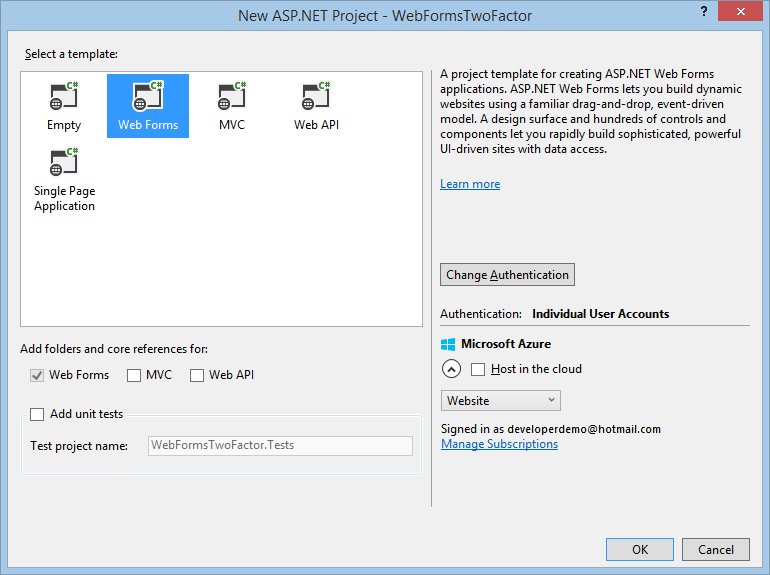
File -New Project ) e selecione o modelo de de Aplicativo WebASP.NET juntamente com o .NET Framework versão 4.5.2 na caixa de diálogo New Project . - Na caixa de diálogo Novo Projeto ASP.NET , selecione o modelo Web Forms . Deixe a autenticação padrão como Contas de Utilizador Individual. Em seguida, clique em OK para criar o novo projeto.

- Habilite o Secure Sockets Layer (SSL) para o projeto. Siga as etapas disponíveis na seção Habilitar SSL para o Projeto da série de tutoriais Introdução aos Web Forms.
- No Visual Studio, abra o Console do Gerenciador de Pacotes (Tools ->NuGet Package Manger ->Package Manager Console) e digite o seguinte comando:
Install-Package Twilio
Configurar SMS e Autenticação Two-Factor
Este tutorial usa Twilio, mas você pode usar qualquer provedor de SMS.
Crie uma conta
Twilio. Na guia Painel da sua conta Twilio, copie o SID da Conta e o Token de Autenticação. Irá você adicioná-los ao seu aplicativo mais tarde.
Na guia Números, copie também o seu número de telefone da Twilio .
Disponibilize o SID da Conta Twilio, de Token de Autenticação e número de telefone para o aplicativo. Para manter as coisas simples, você armazenará esses valores no arquivo web.config. Ao implantar no Azure, você pode armazenar os valores com segurança na seção appSettings na guia configurar site. Além disso, ao adicionar o número de telefone, use apenas números.
Observe que você também pode adicionar credenciais do SendGrid. SendGrid é um serviço de notificação por e-mail. Para obter detalhes sobre como habilitar o SendGrid, consulte a seção 'Hook Up SendGrid' do tutorial intitulado Create a Secure ASP.NET Web Forms App com registro de usuário, confirmação de e-mail e redefinição de senha.</connectionStrings> <appSettings> <!-- SendGrid Credentials--> <add key="emailServiceUserName" value="[EmailServiceAccountUserName]" /> <add key="emailServicePassword" value="[EmailServiceAccountPassword]" /> <!-- Twilio Credentials--> <add key="SMSSID" value="[SMSServiceAccountSID]" /> <add key="SMSAuthToken" value="[SMSServiceAuthorizationToken]" /> <add key="SMSPhoneNumber" value="+[SMSPhoneNumber]" /> </appSettings> <system.web>Advertência
Segurança - Nunca armazene dados confidenciais no seu código-fonte. Neste exemplo, a conta e as credenciais são armazenadas na seção appSettings do arquivo Web.config. No Azure, você pode armazenar esses valores com segurança na guia Configurar
no portal do Azure. Para obter informações relacionadas, consulte o tópico de Rick Anderson intitulado Práticas recomendadas para implantar senhas e outros dados confidenciais no ASP.NET e no Azure. Configure a classe
SmsServiceno arquivo App_Start\IdentityConfig.cs fazendo as seguintes alterações realçadas em amarelo:public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { var Twilio = new TwilioRestClient( ConfigurationManager.AppSettings["SMSSID"], ConfigurationManager.AppSettings["SMSAuthToken"] ); var result = Twilio.SendMessage( ConfigurationManager.AppSettings["SMSPhoneNumber"], message.Destination, message.Body); // Status is one of Queued, Sending, Sent, Failed or null if the number is not valid Trace.TraceInformation(result.Status); // Twilio doesn't currently have an async API, so return success. return Task.FromResult(0); } }Adicione as seguintes instruções
usingao início do arquivo IdentityConfig.cs:using Twilio; using System.Net; using System.Configuration; using System.Diagnostics;Atualize o arquivo Conta/Manage.aspx removendo as linhas realçadas em amarelo:
<%@ Page Title="Manage Account" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Manage.aspx.cs" Inherits="WebFormsTwoFactor.Account.Manage" %> <%@ Register Src="~/Account/OpenAuthProviders.ascx" TagPrefix="uc" TagName="OpenAuthProviders" %> <asp:Content ContentPlaceHolderID="MainContent" runat="server"> <h2><%: Title %>.</h2> <div> <asp:PlaceHolder runat="server" ID="successMessage" Visible="false" ViewStateMode="Disabled"> <p class="text-success"><%: SuccessMessage %></p> </asp:PlaceHolder> </div> <div class="row"> <div class="col-md-12"> <div class="form-horizontal"> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Change]" Visible="false" ID="ChangePassword" runat="server" /> <asp:HyperLink NavigateUrl="/Account/ManagePassword" Text="[Create]" Visible="false" ID="CreatePassword" runat="server" /> </dd> <dt>External Logins:</dt> <dd><%: LoginsCount %> <asp:HyperLink NavigateUrl="/Account/ManageLogins" Text="[Manage]" runat="server" /> </dd> <%-- Phone Numbers can used as a second factor of verification in a two-factor authentication system. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication using SMS. Uncomment the following block after you have set up two-factor authentication --%> <dt>Phone Number:</dt> <%-- <% if (HasPhoneNumber) { %> <dd> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Add]" /> </dd> <% } else { %> <dd> <asp:Label Text="" ID="PhoneNumber" runat="server" /> <asp:HyperLink NavigateUrl="/Account/AddPhoneNumber" runat="server" Text="[Change]" /> | <asp:LinkButton Text="[Remove]" OnClick="RemovePhone_Click" runat="server" /> </dd> <% } %> --%> <dt>Two-Factor Authentication:</dt> <dd> <p> There are no two-factor authentication providers configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=313242">this article</a> for details on setting up this ASP.NET application to support two-factor authentication. </p> <% if (TwoFactorEnabled) { %> <%-- Enabled <asp:LinkButton Text="[Disable]" runat="server" CommandArgument="false" OnClick="TwoFactorDisable_Click" /> --%> <% } else { %> <%-- Disabled <asp:LinkButton Text="[Enable]" CommandArgument="true" OnClick="TwoFactorEnable_Click" runat="server" /> --%> <% } %> </dd> </dl> </div> </div> </div> </asp:Content>No manipulador
Page_Loaddo code-behind Manage.aspx.cs, remova o comentário da linha de código realçada em amarelo para que se apresente da seguinte forma:protected void Page_Load() { var manager = Context.GetOwinContext().GetUserManager<ApplicationUserManager>(); HasPhoneNumber = String.IsNullOrEmpty(manager.GetPhoneNumber(User.Identity.GetUserId())); // Enable this after setting up two-factor authentientication PhoneNumber.Text = manager.GetPhoneNumber(User.Identity.GetUserId()) ?? String.Empty; TwoFactorEnabled = manager.GetTwoFactorEnabled(User.Identity.GetUserId()); LoginsCount = manager.GetLogins(User.Identity.GetUserId()).Count; var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; if (!IsPostBack) { // Determine the sections to render if (HasPassword(manager)) { ChangePassword.Visible = true; } else { CreatePassword.Visible = true; ChangePassword.Visible = false; } // Render success message var message = Request.QueryString["m"]; if (message != null) { // Strip the query string from action Form.Action = ResolveUrl("~/Account/Manage"); SuccessMessage = message == "ChangePwdSuccess" ? "Your password has been changed." : message == "SetPwdSuccess" ? "Your password has been set." : message == "RemoveLoginSuccess" ? "The account was removed." : message == "AddPhoneNumberSuccess" ? "Phone number has been added" : message == "RemovePhoneNumberSuccess" ? "Phone number was removed" : String.Empty; successMessage.Visible = !String.IsNullOrEmpty(SuccessMessage); } } }No code-behind de Account/TwoFactorAuthenticationSignIn.aspx.cs, atualize o manipulador de
Page_Loadadicionando o seguinte código destacado em amarelo:protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { var userId = signinManager.GetVerifiedUserId<ApplicationUser, string>(); if (userId == null) { Response.Redirect("/Account/Error", true); } var userFactors = manager.GetValidTwoFactorProviders(userId); Providers.DataSource = userFactors.Select(x => x).ToList(); Providers.DataBind(); } }Ao fazer a alteração de código acima, a lista suspensa "Provedores" que contém as opções de autenticação não será redefinida para o primeiro valor. Isso permitirá que o usuário selecione com êxito todas as opções a serem usadas ao autenticar, não apenas a primeira.
No Explorador de Soluções, clique com o botão direito do rato em Default.aspx e selecione Definir como Página Inicial.
Ao testar seu aplicativo, primeiro crie o aplicativo (Ctrl+Shift+B) e, em seguida, execute o aplicativo (F5) e selecione Registrar para criar uma nova conta de usuário ou selecione Login se a conta de usuário já tiver sido registrada.
Depois de (como utilizador) iniciar sessão, clique no ID de Utilizador (endereço de e-mail) na barra de navegação para apresentar a página Gerir Conta (Manage.aspx).

Clique Adicionar ao lado do número de telefone na página Gerir Conta.

Adicione o número de telefone onde você (como usuário) gostaria de receber mensagens SMS (mensagens de texto) e clique no botão Enviar.

Neste ponto, o aplicativo usará as credenciais do Web.config para entrar em contato com Twilio. Uma mensagem SMS (mensagem de texto) será enviada para o telefone associado à conta de usuário. Você pode verificar se a mensagem do Twilio foi enviada exibindo o painel do Twilio.Em poucos segundos, o telefone associado à conta de usuário receberá uma mensagem de texto contendo o código de verificação. Insira o código de verificação e pressione Enviar.

Habilitar autenticação Two-Factor para um usuário registrado
Neste ponto, você habilitou a autenticação de dois fatores para seu aplicativo. Para um usuário usar a autenticação de dois fatores, ele pode simplesmente alterar suas configurações usando a interface do usuário.
- Como utilizador da sua aplicação, pode ativar a autenticação de dois fatores para a sua conta específica clicando no ID de utilizador (alias de e-mail) na barra de navegação para apresentar a página Gerir Conta. Em seguida, clique no link Ativar para habilitar a autenticação de dois fatores para a conta.

- Termine a sessão, depois inicie-a novamente. Se tiver ativado o e-mail, pode selecionar SMS ou e-mail para autenticação de dois fatores. Se não tiver habilitado o email, consulte o tutorial intitulado Criar um aplicativo de formulários Web ASP.NET seguro com registo de utilizador, confirmação de email e redefinição de senha.

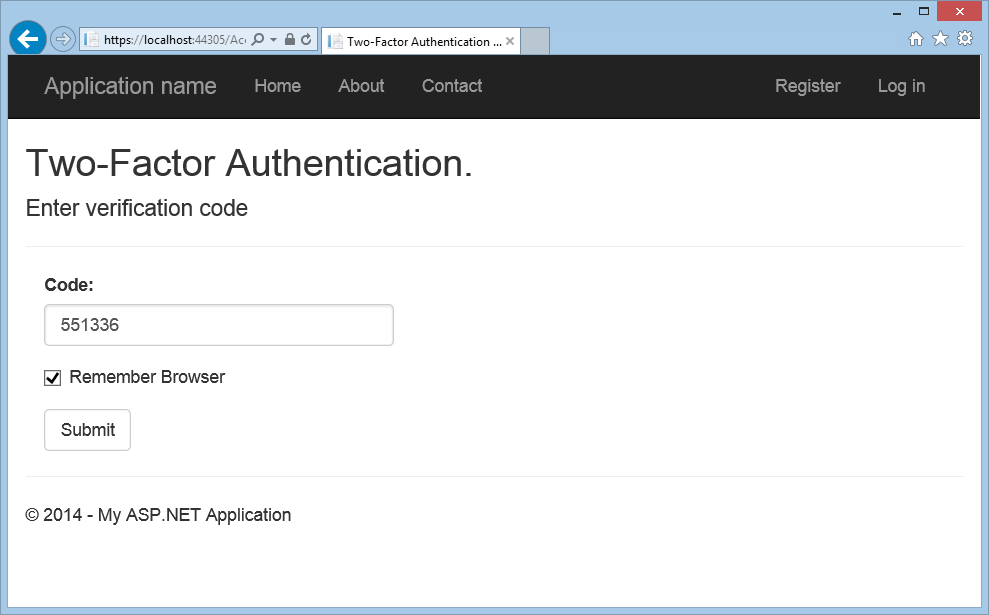
- A página Autenticação de Two-Factor é exibida onde você pode inserir o código (por SMS ou e-mail).

Clicar na caixa de seleção Lembrar este navegador irá isentar o utilizador da necessidade de usar a autenticação de dois fatores para fazer login ao usar o navegador e o dispositivo onde o utilizador marcou a caixa. Contanto que usuários mal-intencionados não consigam acessar seu dispositivo, ativar a autenticação de dois fatores e clicar no Lembre-se deste do navegador fornecerá acesso conveniente por senha em uma etapa, mantendo ainda uma forte proteção de autenticação de dois fatores para todos os acessos de dispositivos não confiáveis. Pode fazê-lo em qualquer dispositivo privado que utilize regularmente.
Recursos adicionais
- Autenticação de dois fatores usando SMS e e-mail com ASP.NET Identity
- Links para Recursos Recomendados do ASP.NET Identity
- Implantar um aplicativo Secure ASP.NET Web Forms com associação, OAuth e Banco de Dados SQL em um site do Azure
- ASP.NET série de tutoriais de Web Forms - Adicionar um provedor OAuth 2.0
- ASP.NET série de tutoriais de Web Forms - Habilitar SSL para o Project
- Confirmação de conta e recuperação de senha com ASP.NET Identity
- Criando o aplicativo no Facebook e conectando o aplicativo ao projeto