Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
pela Microsoft
Este artigo explica como usar um gráfico para exibir dados em um site de Páginas da Web do ASP.NET (Razor) usando o
Chartauxiliar.O que você aprenderá:
- Como exibir dados em um gráfico.
- Como estilizar gráficos usando temas integrados.
- Como salvar gráficos e como armazená-los em cache para melhor desempenho.
Estes são os ASP.NET recursos de programação apresentados no artigo:
- O
Chartajudante.Observação
As informações neste artigo se aplicam a ASP.NET Páginas da Web 1.0 e Páginas da Web 2.
O Auxiliar de Gráfico
Quando você deseja exibir seus dados em forma gráfica, pode usar Chart o auxiliar. O Chart auxiliar pode renderizar uma imagem que exibe dados em uma variedade de tipos de gráfico. Ele suporta muitas opções de formatação e rotulagem. O Chart auxiliar pode renderizar mais de 30 tipos de gráficos, incluindo todos os tipos de gráficos com os quais você pode estar familiarizado no Microsoft Excel ou em outras ferramentas — gráficos de área, gráficos de barras, gráficos de colunas, gráficos de linhas e gráficos de pizza, além de gráficos mais especializados, como gráficos de ações.
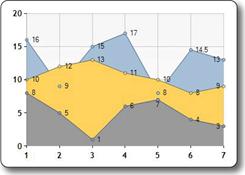
Gráfico de área  |
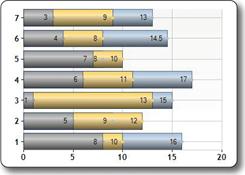
Gráfico de barras  |
|---|---|
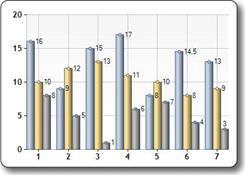
Gráfico de colunas  |
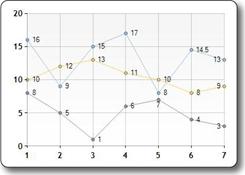
Gráfico de linhas  |
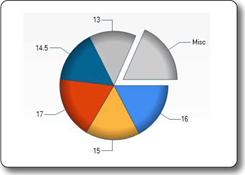
Gráfico de pizza  |
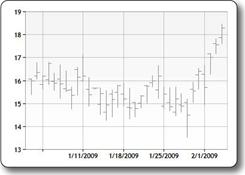
Gráfico de ações  |
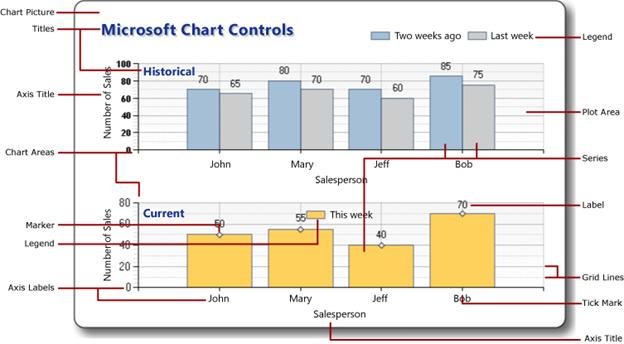
Elementos do gráfico
Os gráficos mostram dados e elementos adicionais, como legendas, eixos, séries e assim por diante. A imagem a seguir mostra muitos dos elementos de gráfico que você pode personalizar ao usar o Chart auxiliar. Este artigo mostra como definir alguns (não todos) desses elementos.

Criando um gráfico a partir de dados
Os dados exibidos em um gráfico podem ser de uma matriz, dos resultados retornados de um banco de dados ou de dados que estão em um arquivo XML.
Usando uma matriz
Conforme explicado em Introdução à programação de páginas da Web ASP.NET usando a sintaxe Razor, uma matriz permite armazenar uma coleção de itens semelhantes em uma única variável. Você pode usar matrizes para conter os dados que deseja incluir em seu gráfico.
Este procedimento mostra como você pode criar um gráfico a partir de dados em matrizes, usando o tipo de gráfico padrão. Ele também mostra como exibir o gráfico na página.
Crie um novo arquivo chamado ChartArrayBasic.cshtml.
Substitua o conteúdo existente pelo seguinte:
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }O código primeiro cria um novo gráfico e define sua largura e altura. Você especifica o título do gráfico usando o
AddTitlemétodo. Para adicionar dados, use oAddSeriesmétodo. Neste exemplo, você usa osnameparâmetrosAddSeries,xValuee doyValuesmétodo. Onameparâmetro é exibido na legenda do gráfico. OxValueparâmetro contém uma matriz de dados que é exibida ao longo do eixo horizontal do gráfico. OyValuesparâmetro contém uma matriz de dados que é usada para plotar os pontos verticais do gráfico.O
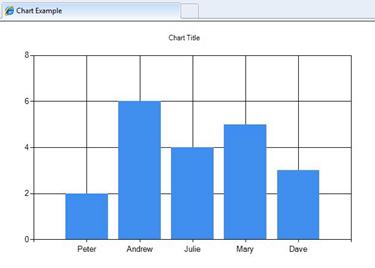
Writemétodo realmente renderiza o gráfico. Nesse caso, como você não especificou um tipo de gráfico, oChartauxiliar renderiza seu gráfico padrão, que é um gráfico de colunas.Execute a página no navegador. O navegador exibe o gráfico.

Usando uma consulta de banco de dados para dados de gráfico
Se as informações que você deseja representar graficamente estiverem em um banco de dados, você poderá executar uma consulta de banco de dados e usar os dados dos resultados para criar o gráfico. Este procedimento mostra como ler e exibir os dados do banco de dados criado no artigo Introdução ao trabalho com um banco de dados em sites de páginas da Web ASP.NET.
Adicione uma pasta App_Data à raiz do site se a pasta ainda não existir.
Na pasta App_Data, adicione o arquivo de banco de dados chamado SmallBakery.sdf descrito em Introdução ao trabalho com um banco de dados em sites de páginas da Web ASP.NET.
Crie um novo arquivo chamado ChartDataQuery.cshtml.
Substitua o conteúdo existente pelo seguinte:
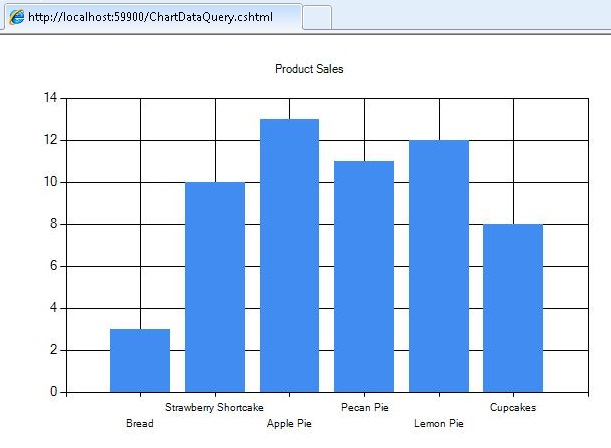
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }O código primeiro abre o banco de dados SmallBakery e o atribui a uma variável chamada
db. Essa variável representa umDatabaseobjeto que pode ser usado para ler e gravar no banco de dados. Em seguida, o código executa uma consulta SQL para obter o nome e o preço de cada produto. O código cria um novo gráfico e passa a consulta de banco de dados para ele chamando o método doDataBindTablegráfico. Esse método usa dois parâmetros: odataSourceparâmetro é para os dados da consulta e oxFieldparâmetro permite definir qual coluna de dados é usada para o eixo x do gráfico.Como alternativa ao uso do
DataBindTablemétodo, você pode usar oAddSeriesChartmétodo do auxiliar. OAddSeriesmétodo permite definir osxValueparâmetros eyValues. Por exemplo, em vez de usar oDataBindTablemétodo assim:.DataBindTable(data, "Name")Você pode usar o
AddSeriesmétodo assim:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")Ambos geram os mesmos resultados. O
AddSeriesmétodo é mais flexível porque você pode especificar o tipo de gráfico e os dados de forma mais explícita, mas oDataBindTablemétodo é mais fácil de usar se você não precisar de flexibilidade extra.Execute a página em um navegador.

Usando dados XML
A terceira opção para gráficos é usar um arquivo XML como dados para o gráfico. Isso requer que o arquivo XML também tenha um arquivo de esquema (arquivo .xsd ) que descreva a estrutura XML. Este procedimento mostra como ler dados de um arquivo XML.
Na pasta App_Data, crie um novo arquivo XML chamado data.xml.
Substitua o XML existente pelo seguinte, que são alguns dados XML sobre funcionários em uma empresa fictícia.
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>Na pasta App_Data, crie um novo arquivo XML chamado data.xsd. (Observe que a extensão desta vez é .xsd.)
Substitua o XML existente pelo seguinte:
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>Na raiz do site, crie um novo arquivo chamado ChartDataXML.cshtml.
Substitua o conteúdo existente pelo seguinte:
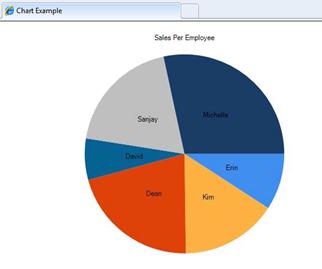
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }O código primeiro cria um
DataSetobjeto. Esse objeto é usado para gerenciar os dados lidos do arquivo XML e organizá-los de acordo com as informações no arquivo de esquema. (Observe que a parte superior do código inclui a instruçãousing SystemData. Isso é necessário para poder trabalhar com oDataSetobjeto. Para obter mais informações, consulte "Usando" instruções e nomes totalmente qualificados mais adiante neste artigo.)Em seguida, o código cria um
DataViewobjeto com base no conjunto de dados. A exibição de dados fornece um objeto ao qual o gráfico pode ser associado, ou seja, ler e plotar. O gráfico se vincula aos dados usando oAddSeriesmétodo, como você viu anteriormente ao traçar os dados da matriz, exceto que desta vez osxValueparâmetros eyValuessão definidos para oDataViewobjeto.Este exemplo também mostra como especificar um tipo de gráfico específico. Quando os dados são adicionados ao
AddSeriesmétodo, ochartTypeparâmetro também é definido para exibir um gráfico de pizza.Execute a página em um navegador.

Dica
Instruções "Using" e nomes totalmente qualificados
O .NET Framework no qual ASP.NET sintaxe Páginas da Web com Razor se baseia consiste em muitos milhares de componentes (classes). Para tornar gerenciável trabalhar com todas essas classes, elas são organizadas em namespaces, que são um pouco como bibliotecas. Por exemplo, o System.Web namespace contém classes que oferecem suporte à comunicação navegador/servidor, o System.Xml namespace contém classes que são usadas para criar e ler arquivos XML e o System.Data namespace contém classes que permitem trabalhar com dados.
Para acessar qualquer classe no .NET Framework, o código precisa saber não apenas o nome da classe, mas também o namespace em que a classe está. Por exemplo, para usar o auxiliar, o Chart código precisa localizar a System.Web.Helpers.Chart classe, que combina o namespace (System.Web.Helpers) com o nome da classe (Chart). Isso é conhecido como o nome totalmente qualificado da classe — sua localização completa e inequívoca dentro da vastidão do .NET Framework. No código, isso seria semelhante ao seguinte:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
No entanto, é complicado (e propenso a erros) ter que usar esses nomes longos e totalmente qualificados toda vez que você quiser se referir a uma classe ou ajudante. Portanto, para facilitar o uso de nomes de classe, você pode importar os namespaces nos quais está interessado, o que geralmente é apenas um punhado entre os muitos namespaces no .NET Framework. Se você importou um namespace, pode usar apenas um nome de classe (Chart) em vez do nome totalmente qualificado (System.Web.Helpers.Chart). Quando seu código é executado e encontra um nome de classe, ele pode procurar apenas nos namespaces que você importou para encontrar essa classe.
Quando você usa ASP.NET Páginas da Web com sintaxe Razor para criar páginas da Web, normalmente usa o mesmo conjunto de classes todas as vezes, incluindo a WebPage classe, os vários auxiliares e assim por diante. Para economizar o trabalho de importar os namespaces relevantes sempre que você criar um site, ASP.NET é configurado para importar automaticamente um conjunto de namespaces principais para cada site. É por isso que você não teve que lidar com namespaces ou importação até agora; Todas as classes com as quais você trabalhou estão em namespaces que já foram importados para você.
No entanto, às vezes você precisa trabalhar com uma classe que não está em um namespace que é importado automaticamente para você. Nesse caso, você pode usar o nome totalmente qualificado dessa classe ou importar manualmente o namespace que contém a classe. Para importar um namespace, use a using instrução (import no Visual Basic), como você viu em um exemplo anterior do artigo.
Por exemplo, a DataSet classe está no System.Data namespace. O System.Data namespace não está disponível automaticamente para ASP.NET páginas Razor. Portanto, para trabalhar com a classe usando seu nome totalmente qualificado, você pode usar um DataSet código como este:
var dataSet = new System.Data.DataSet();
Se você tiver que usar a DataSet classe repetidamente, poderá importar um namespace como este e, em seguida, usar apenas o nome da classe no código:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
Você pode adicionar using instruções para qualquer outro namespace do .NET Framework que deseja referenciar. No entanto, conforme observado, você não precisará fazer isso com frequência, pois a maioria das classes com as quais você trabalhará está em namespaces importados automaticamente pelo ASP.NET para uso em páginas .cshtml e .vbhtml .
Exibindo gráficos dentro de uma página da Web
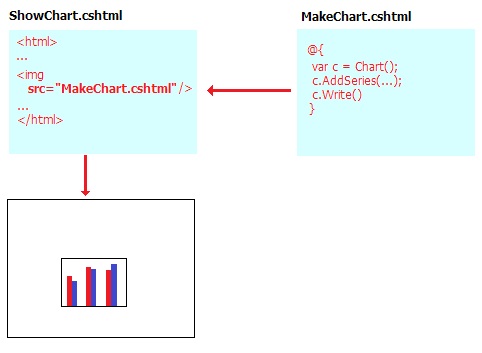
Nos exemplos que você viu até agora, você cria um gráfico e, em seguida, o gráfico é renderizado diretamente no navegador como um gráfico. Em muitos casos, porém, você deseja exibir um gráfico como parte de uma página, não apenas sozinho no navegador. Para fazer isso, é necessário um processo de duas etapas. O primeiro passo é criar uma página que gere o gráfico, como você já viu.
A segunda etapa é exibir a imagem resultante em outra página. Para exibir a imagem, você usa um elemento HTML <img> , da mesma forma que faria para exibir qualquer imagem. No entanto, em vez de fazer referência a um arquivo .jpg ou .png , o <img> elemento faz referência ao arquivo .cshtml que contém o Chart auxiliar que cria o gráfico. Quando a página de exibição é executada, o <img> elemento obtém a saída do Chart auxiliar e renderiza o gráfico.

Crie um arquivo chamado ShowChart.cshtml.
Substitua o conteúdo existente pelo seguinte:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>O código usa o
<img>elemento para exibir o gráfico que você criou anteriormente no arquivo ChartArrayBasic.cshtml .Execute a página da Web em um navegador. O arquivo ShowChart.cshtml exibe a imagem do gráfico com base no código contido no arquivo ChartArrayBasic.cshtml .
Estilizando um gráfico
O Chart auxiliar oferece suporte a um grande número de opções que permitem personalizar a aparência do gráfico. Você pode definir cores, fontes, bordas e assim por diante. Uma maneira fácil de personalizar a aparência de um gráfico é usar um tema. Temas são coleções de informações que especificam como renderizar um gráfico usando fontes, cores, rótulos, paletas, bordas e efeitos. (Observe que o estilo de um gráfico não indica o tipo de gráfico.)
A tabela a seguir lista os temas internos.
| Tema | Descrição |
|---|---|
Vanilla |
Exibe colunas vermelhas em um plano de fundo branco. |
Blue |
Exibe colunas azuis em um plano de fundo gradiente azul. |
Green |
Exibe colunas azuis em um plano de fundo gradiente verde. |
Yellow |
Exibe colunas laranja em um plano de fundo gradiente amarelo. |
Vanilla3D |
Exibe colunas vermelhas 3D em um fundo branco. |
Você pode especificar o tema a ser usado ao criar um novo gráfico.
Crie um novo arquivo chamado ChartStyleGreen.cshtml.
Substitua o conteúdo existente na página pelo seguinte:
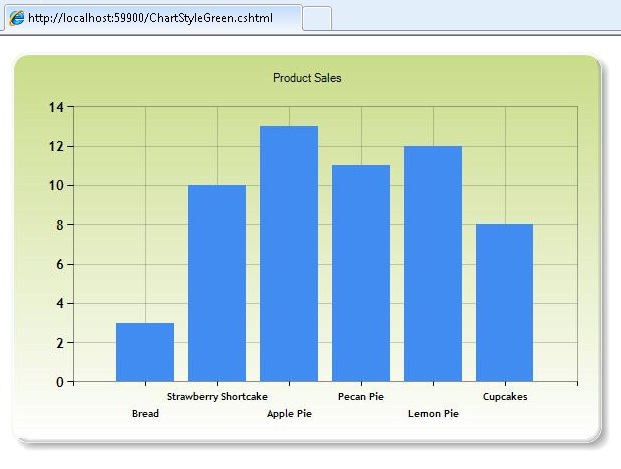
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }Esse código é o mesmo que o exemplo anterior que usa o banco de dados para dados, mas adiciona o
themeparâmetro quando cria oChartobjeto. O seguinte mostra o código alterado:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)Execute a página em um navegador. Você vê os mesmos dados de antes, mas o gráfico parece mais polido:

Salvando um gráfico
Quando você usa o auxiliar, Chart como viu até agora neste artigo, o auxiliar recria o gráfico do zero sempre que ele é invocado. Se necessário, o código do gráfico também consulta novamente o banco de dados ou relê o arquivo XML para obter os dados. Em alguns casos, fazer isso pode ser uma operação complexa, como se o banco de dados que você está consultando for grande ou se o arquivo XML contiver muitos dados. Mesmo que o gráfico não envolva muitos dados, o processo de criação dinâmica de uma imagem consome recursos do servidor e, se muitas pessoas solicitarem a página ou páginas que exibem o gráfico, pode haver um impacto no desempenho do seu site.
Para ajudá-lo a reduzir o impacto potencial no desempenho da criação de um gráfico, você pode criar um gráfico na primeira vez que precisar dele e salvá-lo. Quando o gráfico for necessário novamente, em vez de regenerá-lo, você pode simplesmente buscar a versão salva e renderizá-la.
Você pode salvar um gráfico das seguintes maneiras:
- Armazene o gráfico em cache na memória do computador (no servidor).
- Salve o gráfico como um arquivo de imagem.
- Salve o gráfico como um arquivo XML. Essa opção permite modificar o gráfico antes de salvá-lo.
Armazenando um gráfico em cache
Depois de criar um gráfico, você pode armazená-lo em cache. Armazenar um gráfico em cache significa que ele não precisa ser recriado se precisar ser exibido novamente. Ao salvar um gráfico no cache, você fornece a ele uma chave que deve ser exclusiva para esse gráfico.
Os gráficos salvos no cache podem ser removidos se o servidor estiver com pouca memória. Além disso, o cache será limpo se o aplicativo for reiniciado por qualquer motivo. Portanto, a maneira padrão de trabalhar com um gráfico em cache é sempre verificar primeiro se ele está disponível no cache e, se não, criá-lo ou recriá-lo.
Na raiz do seu site, crie um arquivo chamado ShowCachedChart.cshtml.
Substitua o conteúdo existente pelo seguinte:
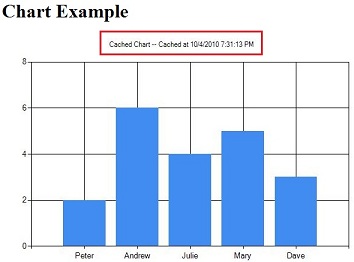
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>A
<img>marca inclui umsrcatributo que aponta para o arquivo ChartSaveToCache.cshtml e passa uma chave para a página como uma cadeia de caracteres de consulta. A chave contém o valor "myChartKey". O arquivo ChartSaveToCache.cshtml contém oChartauxiliar que cria o gráfico. Você criará esta página em um momento.No final da página, há um link para uma página chamada ClearCache.cshtml. Essa é uma página que você também criará em breve. Você precisa do ClearCache.cshtml apenas para testar o cache para este exemplo — não é um link ou página que você normalmente incluiria ao trabalhar com gráficos armazenados em cache.
Na raiz do seu site, crie um novo arquivo chamado ChartSaveToCache.cshtml.
Substitua o conteúdo existente pelo seguinte:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }O código primeiro verifica se algo foi passado como o valor da chave na cadeia de caracteres de consulta. Nesse caso, o código tenta ler um gráfico fora do cache chamando o
GetFromCachemétodo e passando a chave para ele. Se não houver nada no cache sob essa chave (o que aconteceria na primeira vez que o gráfico for solicitado), o código criará o gráfico como de costume. Quando o gráfico é concluído, o código o salva no cache chamandoSaveToCache. Esse método requer uma chave (para que o gráfico possa ser solicitado posteriormente) e a quantidade de tempo que o gráfico deve ser salvo no cache. (A hora exata em que você armazenaria um gráfico em cache dependeria da frequência com que você achava que os dados que ele representa poderiam mudar.) OSaveToCachemétodo também requer umslidingExpirationparâmetro — se isso for definido como true, o contador de tempo limite será redefinido sempre que o gráfico for acessado. Nesse caso, isso significa que a entrada de cache do gráfico expira 2 minutos após a última vez que alguém acessou o gráfico. (A alternativa à expiração deslizante é a expiração absoluta, o que significa que a entrada do cache expiraria exatamente 2 minutos após ser colocada no cache, independentemente da frequência com que foi acessada.)Por fim, o código usa o
WriteFromCachemétodo para buscar e renderizar o gráfico do cache. Observe que esse método está fora doifbloco que verifica o cache, pois ele obterá o gráfico do cache se o gráfico estava lá para começar ou teve que ser gerado e salvo no cache.Observe que, no exemplo, o método inclui um carimbo
AddTitlede data/hora. (Ele adiciona a data e hora atuais -DateTime.Now- ao título.)Crie uma nova página chamada ClearCache.cshtml e substitua seu conteúdo pelo seguinte:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>Esta página usa o
WebCacheauxiliar para remover o gráfico armazenado em cache em ChartSaveToCache.cshtml. Como observado anteriormente, você normalmente não precisa ter uma página como esta. Você está criando aqui apenas para facilitar o teste de cache.Execute a página da Web ShowCachedChart.cshtml em um navegador. A página exibe a imagem do gráfico com base no código contido no arquivo ChartSaveToCache.cshtml . Anote o que o carimbo de data/hora diz no título do gráfico.

Feche o navegador.
Execute o ShowCachedChart.cshtml novamente. Observe que o carimbo de data/hora é o mesmo de antes, o que indica que o gráfico não foi regenerado, mas foi lido do cache.
Em ShowCachedChart.cshtml, clique no link Limpar cache . Isso leva você a ClearCache.cshtml, que relata que o cache foi limpo.
Clique no link Retornar para ShowCachedChart.cshtml ou execute novamente ShowCachedChart.cshtml do WebMatrix. Observe que, desta vez, o carimbo de data/hora foi alterado, porque o cache foi limpo. Portanto, o código teve que regenerar o gráfico e colocá-lo de volta no cache.
Salvando um gráfico como um arquivo de imagem
Você também pode salvar um gráfico como um arquivo de imagem (por exemplo, como um arquivo .jpg ) no servidor. Você pode então usar o arquivo de imagem da mesma forma que faria com qualquer imagem. A vantagem é que o arquivo é armazenado em vez de salvo em um cache temporário. Você pode salvar uma nova imagem de gráfico em momentos diferentes (por exemplo, a cada hora) e, em seguida, manter um registro permanente das alterações que ocorrem ao longo do tempo. Observe que você deve certificar-se de que seu aplicativo Web tenha permissão para salvar um arquivo na pasta no servidor em que deseja colocar o arquivo de imagem.
Na raiz do seu site, crie uma pasta chamada _ChartFiles se ela ainda não existir.
Na raiz do seu site, crie um novo arquivo chamado ChartSave.cshtml.
Substitua o conteúdo existente pelo seguinte:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>O código primeiro verifica se o arquivo .jpg existe chamando o
File.Existsmétodo. Se o arquivo não existir, o código criará um novoCharta partir de uma matriz. Desta vez, o código chama oSavemétodo e passa opathparâmetro para especificar o caminho do arquivo e o nome do arquivo de onde salvar o gráfico. No corpo da página, um<img>elemento usa o caminho para apontar para o arquivo .jpg a ser exibido.Execute o arquivo ChartSave.cshtml .
Retorne ao WebMatrix. Observe que um arquivo de imagem chamado chart01.jpg foi salvo na pasta _ChartFiles .
Salvando um gráfico como um arquivo XML
Por fim, você pode salvar um gráfico como um arquivo XML no servidor. Uma vantagem de usar esse método em vez de armazenar o gráfico em cache ou salvá-lo em um arquivo é que você pode modificar o XML antes de exibir o gráfico, se desejar. Seu aplicativo deve ter permissões de leitura/gravação para a pasta no servidor em que você deseja colocar o arquivo de imagem.
Na raiz do seu site, crie um novo arquivo chamado ChartSaveXml.cshtml.
Substitua o conteúdo existente pelo seguinte:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }Esse código é semelhante ao código que você viu anteriormente para armazenar um gráfico no cache, exceto que ele usa um arquivo XML. O código primeiro verifica se o arquivo XML existe chamando o
File.Existsmétodo. Se o arquivo existir, o código criará um novoChartobjeto e passará o nome do arquivo como othemePathparâmetro. Isso cria o gráfico com base no que estiver no arquivo XML. Se o arquivo XML ainda não existir, o código criará um gráfico como normal e, em seguida, chamaráSaveXmlpara salvá-lo. O gráfico é renderizado usando oWritemétodo, como você viu antes.Assim como acontece com a página que mostrava o cache, esse código inclui um carimbo de data/hora no título do gráfico.
Crie uma nova página chamada ChartDisplayXMLChart.cshtml e adicione a seguinte marcação a ela:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>Execute a página ChartDisplayXMLChart.cshtml . O gráfico é exibido. Anote o carimbo de data/hora no título do gráfico.
Feche o navegador.
No WebMatrix, clique com o botão direito do mouse na pasta _ChartFiles , clique em Atualizar e abra a pasta. O arquivo XMLChart.xml nesta pasta foi criado pelo
Chartauxiliar.
Execute a página ChartDisplayXMLChart.cshtml novamente. O gráfico mostra o mesmo carimbo de data/hora da primeira vez que você executou a página. Isso ocorre porque o gráfico está sendo gerado a partir do XML que você salvou anteriormente.
No WebMatrix, abra a pasta _ChartFiles e exclua o arquivo XMLChart.xml .
Execute a página ChartDisplayXMLChart.cshtml mais uma vez. Desta vez, o carimbo de data/hora é atualizado, pois o
Chartauxiliar teve que recriar o arquivo XML. Se desejar, verifique a pasta _ChartFiles e observe que o arquivo XML está de volta.
Recursos adicionais
- Introdução ao trabalho com um banco de dados em sites de páginas da Web ASP.NET
- Usando o cache em sites de páginas da Web ASP.NET para melhorar o desempenho
- Classe de gráfico (referência da API de ASP.NET Páginas da Web no MSDN)